Technik Überblick
Die Technik spielt im SEO immer noch eine entscheidende Rolle.
Sie sollten sich auf jeden Fall laufend um die Technik kümmern. Hierzu erhalten Sie direktes Feedback von der Google Search Console und den Bing Webmaster Tools. Das alleine reicht aber nicht. Sie sollten Ihre aktuelle Website crawlen und die Ladezeiten prüfen. Der Bereich „Technik“ ist recht weitläufig und umfasst folgende Bereiche:
Alle Bereiche lassen sich über die Performance Suite optimal überwachen, auswerten und optimieren.
Inhaltsverzeichnis
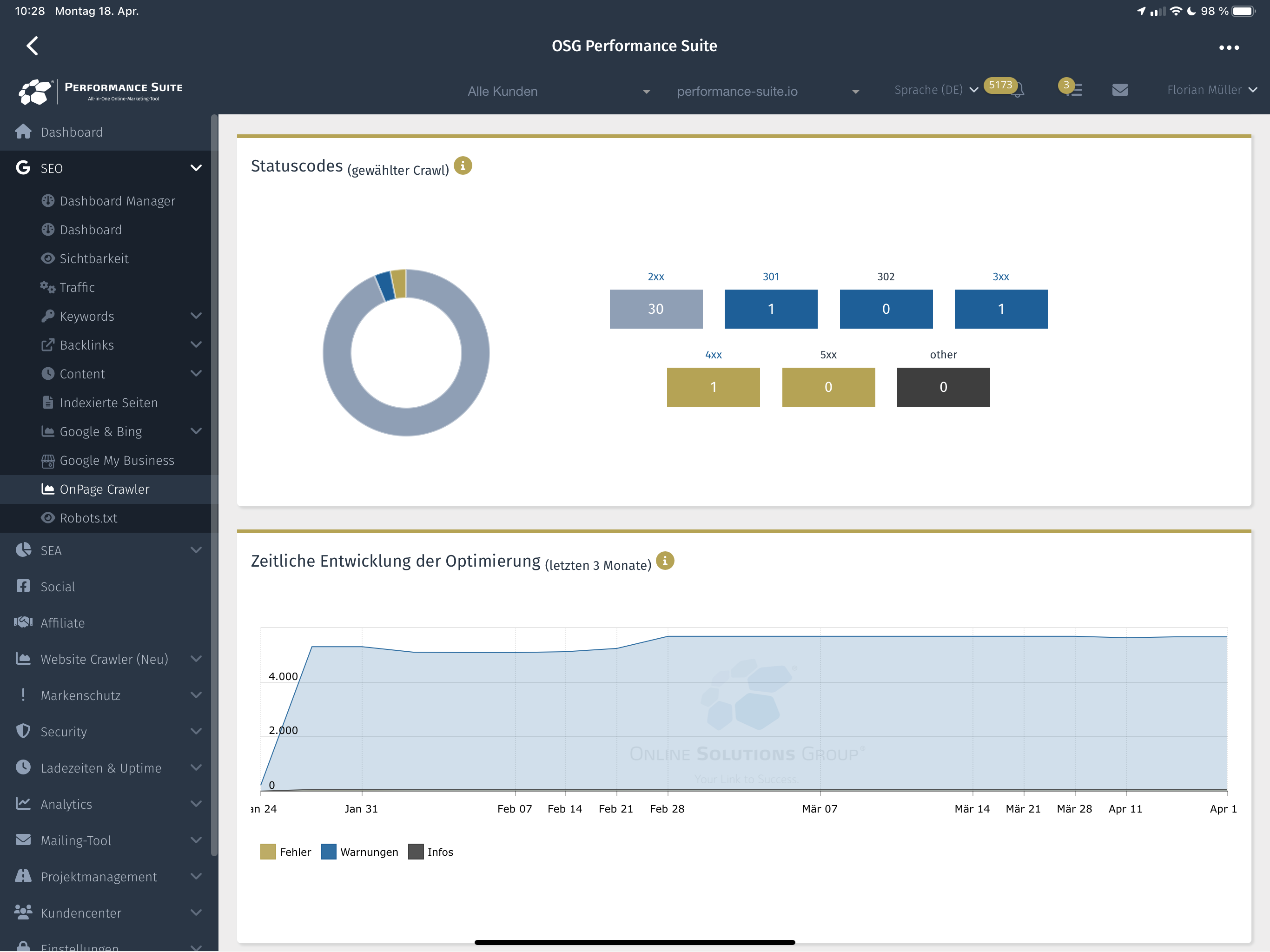
SEO-Technik
https://osg-ps.de/on-page-crawler
Besonders wichtig sind hier die 400er- und 500er-Fehler. Sie können auch Ihren Programmierer oder Technikern einen Account einrichten, damit diese kritischen Fehler direkt und ohne weitere Abstimmung prüfen können.
Eine wichtige Rolle im Bereich „Technik“ spielt auch die Robots.txt. Deshalb wird diese von der Performance Suite auf Änderung geprüft und sollte sich etwas ändern werden Sie sofort informiert: https://osg-ps.de/robots
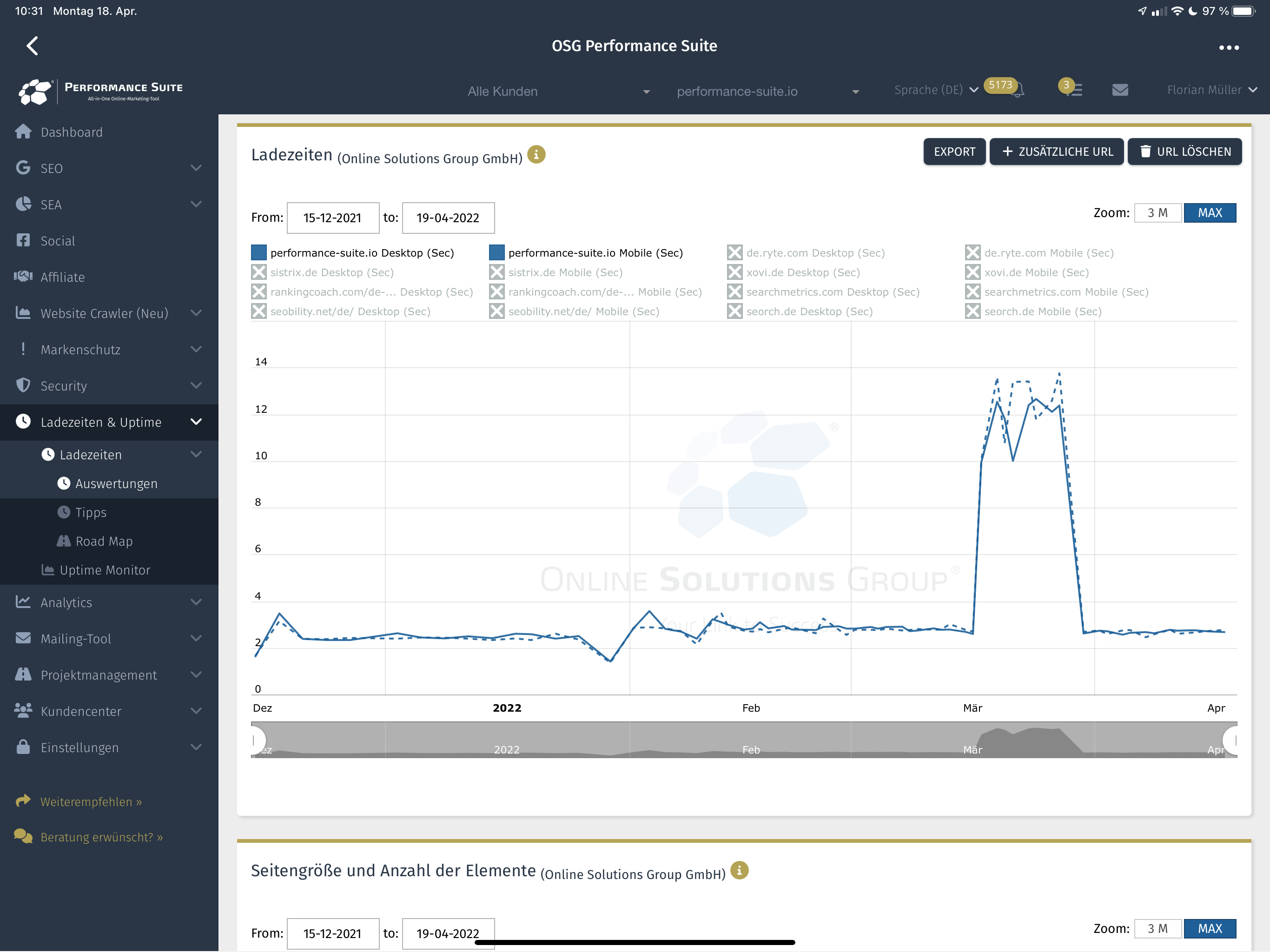
Ladezeiten
In der Performance Suite finden Sie ein umfangreiches Ladezeiten-Tool vor. Es werden alle relevanten Metriken geprüft:
- Yslow
- Anzahl Elemente
- MB-Größe
- Pagespeed
- Uvm.
Die Werte werden für mobile Geräte und Desktops ermittelt.
Die Auswertungen mit sämtlichem Diagramm und Entwicklungen finden Sie in der Performance Suite hier: https://osg-ps.de/loadtime
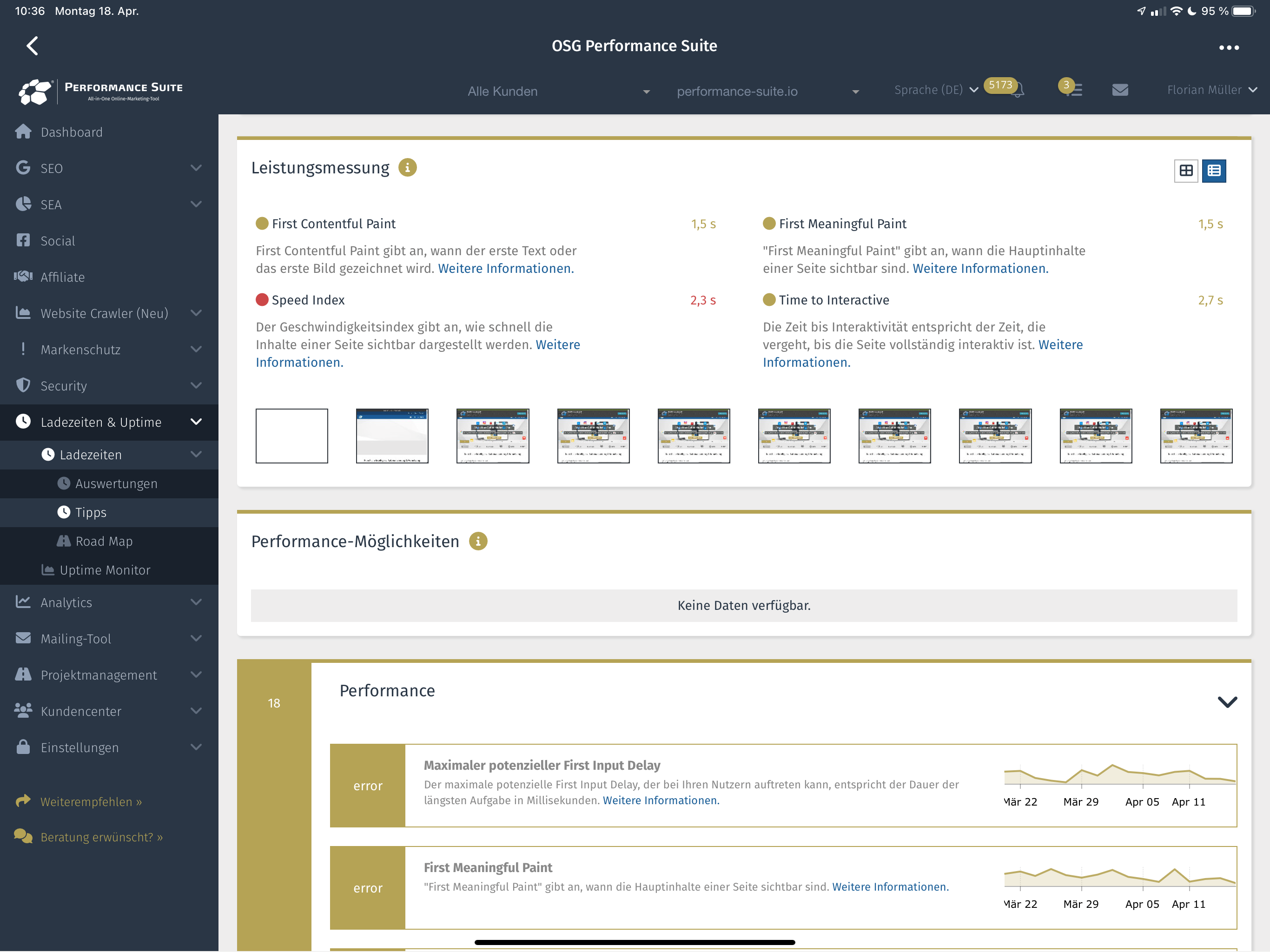
Die Tipps zur Optimierung finden Sie hier: https://osg-ps.de/evaluations
Wenn die Ladezeit bei dauerhaft unter einer Sekunde ist, können Sie zufrieden sein. Zudem sollten Sie für mobile Besucher darauf achten, dass die Website nicht zu groß ist. Damit ist die MB Anzahl gemeint. Auch diese Info finden Sie in der PS.
Weitere Infos finden Sie in diesem Artikel: https://www.onlinesolutionsgroup.de/blog/typo3-ladezeitenoptimierung/
Security
Die Sicherheit einer Website gehört auch zu dem Bereich „Technik“ und wird von den meisten Firmen sträflich vernachlässigt. Mit der Performance Suite sind Sie auch hier „abgesichert“. Unser Security-Tool finden Sie hier: https://osg-ps.de/security/dashboard
Das wird geprüft:
- 100 Security Checks darunter auch Dinge die für die DSGVO und SEO relevant sind z. B. mixed Content https://osg-ps.de/security/risk/55889/owasp:PLUGINID_10040
- SSL Zertifikate (Lifetime und Qualität)
- Malware
Weitere Infos inkl. Auswirkungen auf SEO eines Hack-Angriffs in der Praxis finden Sie hier: https://www.onlinesolutionsgroup.de/blog/modernes-security-tool-seo/
Uptime
Unser Uptime-Tool rundet den Punkt „Technik“ in der Performance Suite ab. Hier wird ca. alle 5 Minuten geprüft, ob Ihre Website oder Ihr Onlineshop noch online ist. Wenn nicht, erhalten Sie umgehend einen E-Mail-Alert oder eine Push-Nachricht, wenn Sie die App nutzen.
Das Uptime-Tool finden Sie hier: https://osg-ps.de/uptime
Weitere Infos finden Sie hier: https://www.onlinesolutionsgroup.de/blog/uptime-monitoring-tool/
Google & Bing
Weitere Informationen zum Bereich Technik erhalten Sie von Google (in der Search Console) und von Bing (in den Webmaster Tools). Für beide Tools gibt es in der Performance Suite eine API.
- https://osg-ps.de/api-connect/google/search-console
- https://osg-ps.de/api-connect/bing/webmaster-tool
Bitte beachten Sie, dass teilweise nicht alle Daten via API abgefragt werden können. Es kann durchaus sein, dass Sie in der Oberfläche der jeweiligen Tools mehr Daten vorfinden.
Tipp
Wenn Sie im Bereich Technik optimal aufgestellt sein möchten, sollten Sie regelmäßig, z. B. einmal im Jahr einen SEO-Technik-Audit erstellten lassen.
In unserem Webinar und unserem eBook „Mehr PS für dein SEO“ erfahren Sie mehr über die zahlreichen Möglichkeiten, die Ihnen die Performance Suite bietet.
Lesen Sie mehr zu unseren Online-Marketing Themen in unseren E-Books, Webinaren und unserem Blog. Haben Sie Fragen? Wenden Sie sich gerne an uns oder kommentieren Sie.











Keine Kommentare vorhanden