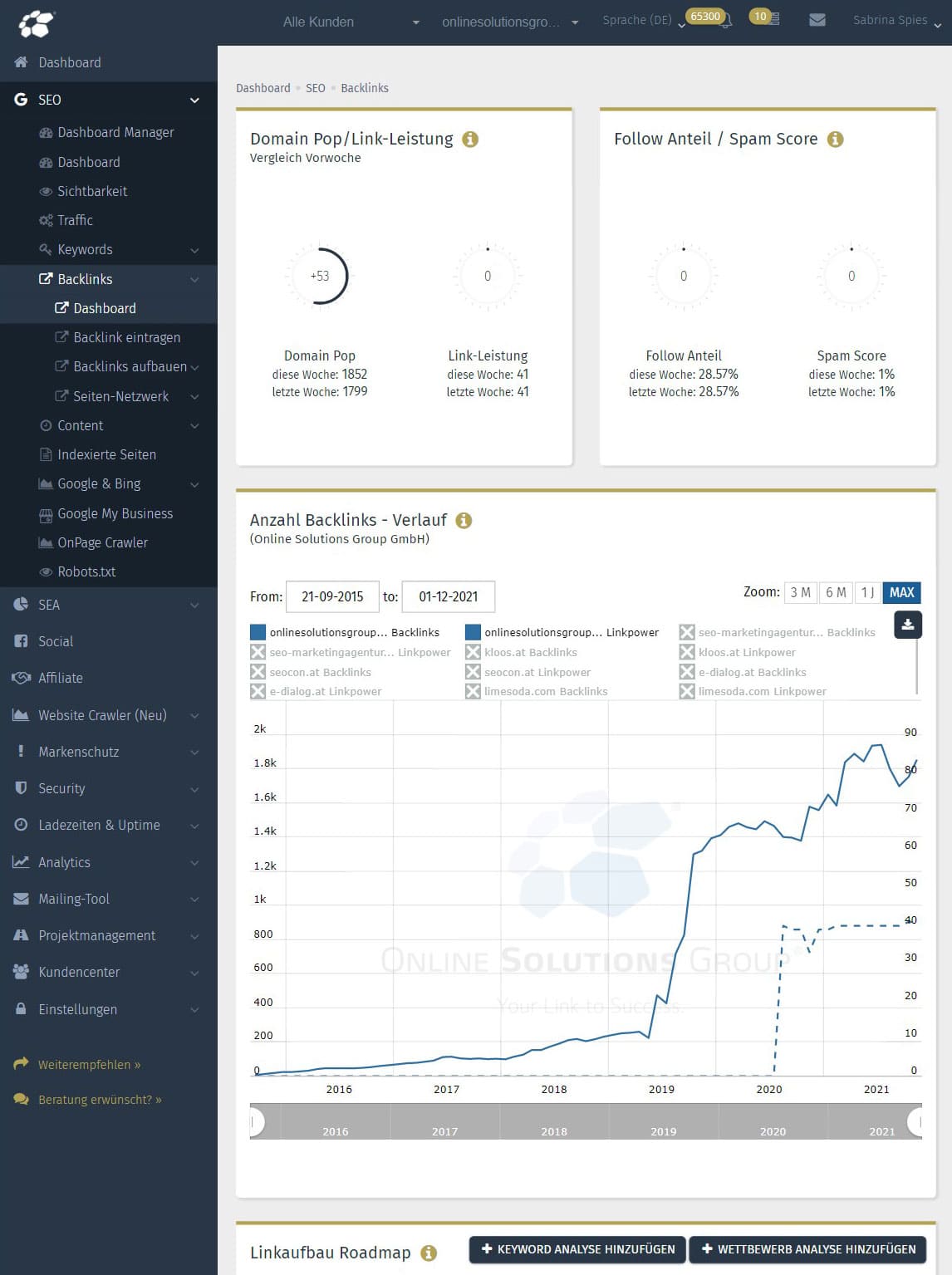
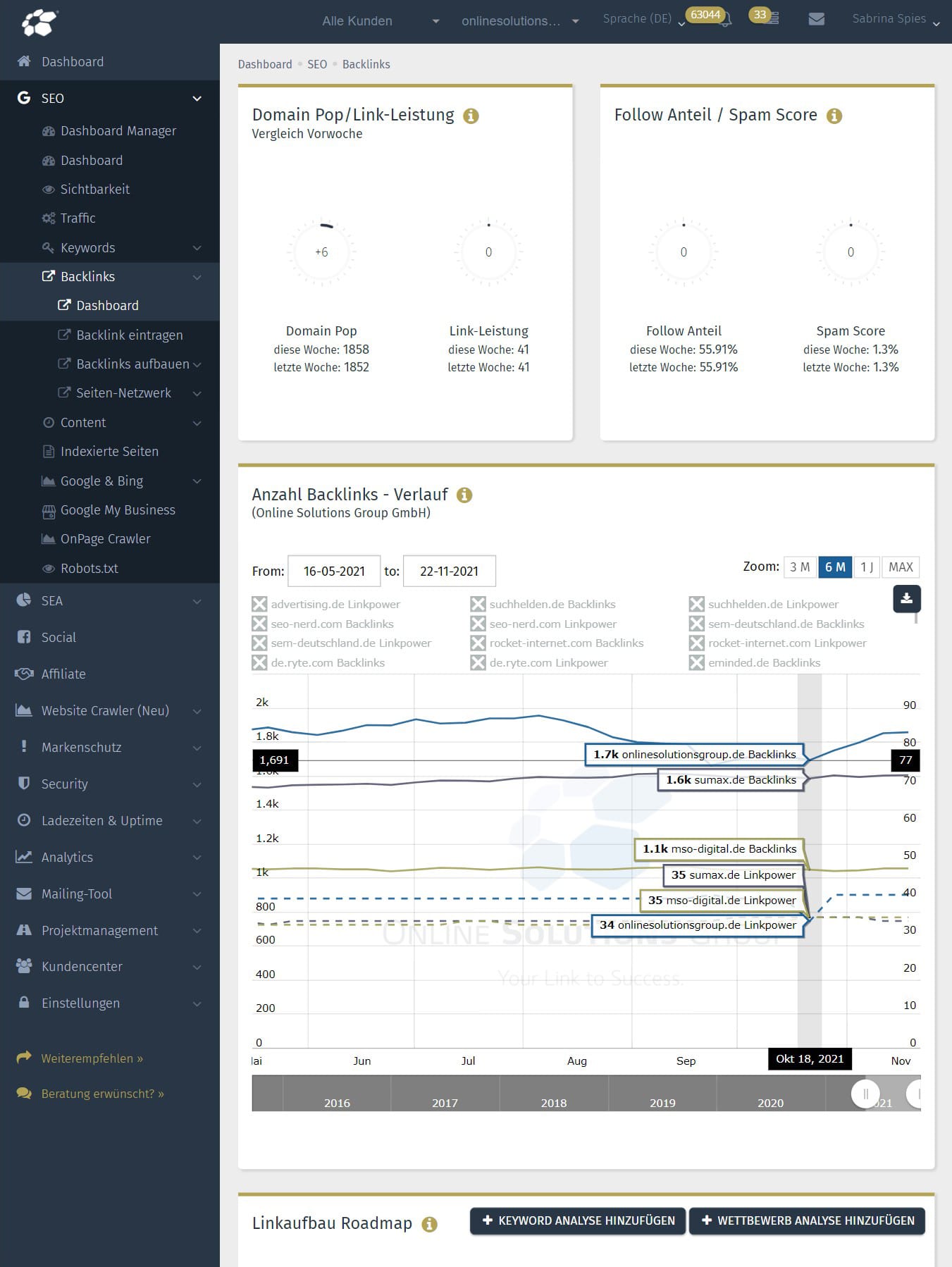
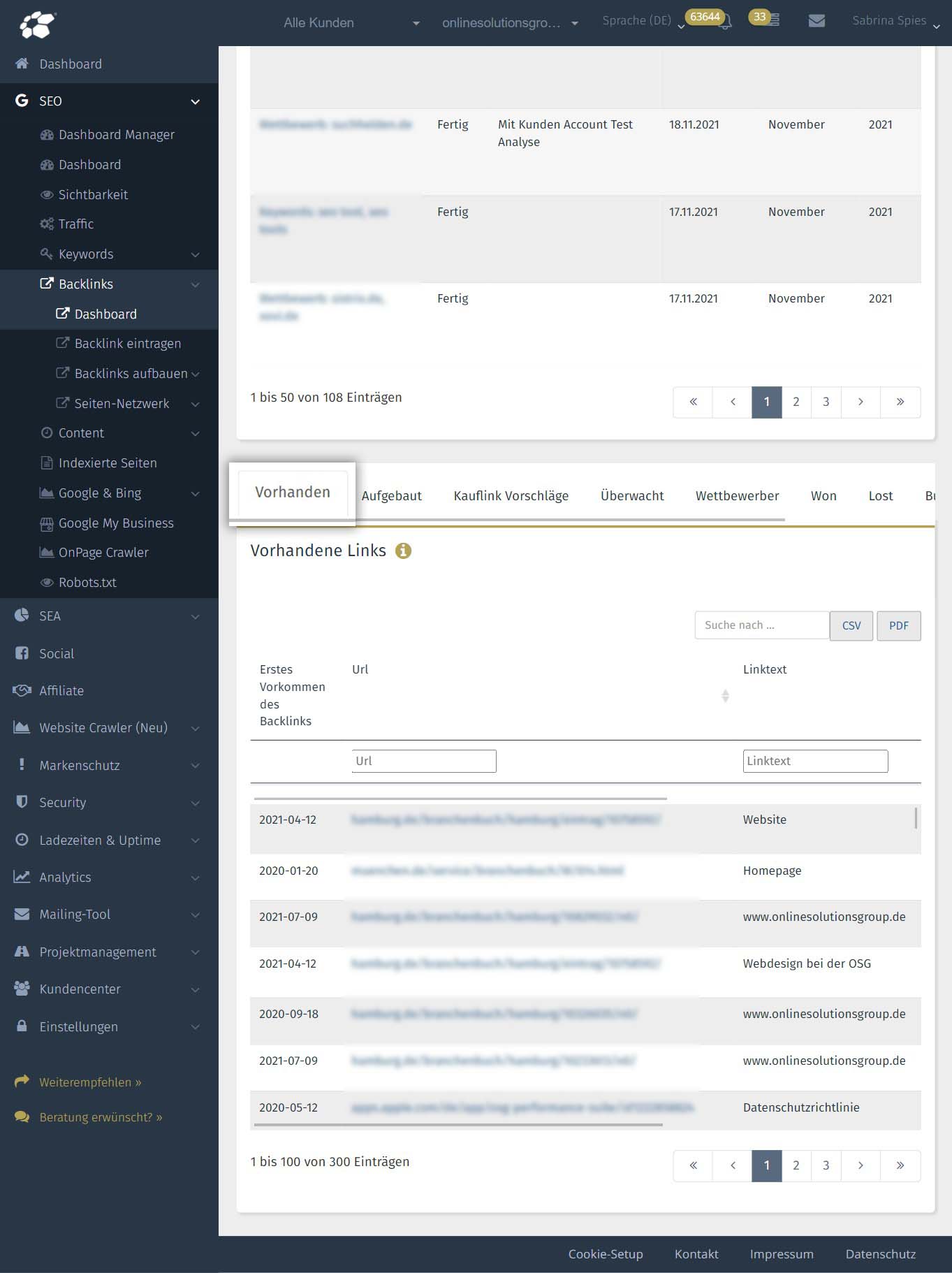
Linkaufbau ist ein ungemein wichtiger Rankingfaktor und sorgt dafür, dass Webseiten durch die Verlinkung an Sichtbarkeit gewinnen, weil Google den Inhalt als relevant einstuft. Die entsprechende Backlink-Qualität entscheidet über den Erfolg des aufgebauten Links.
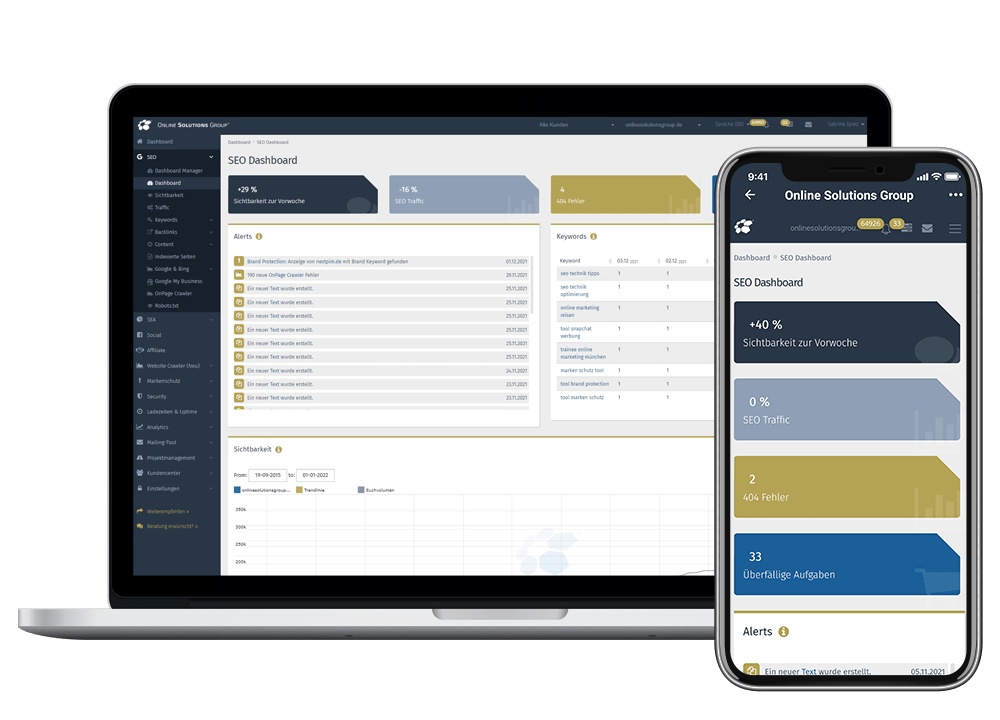
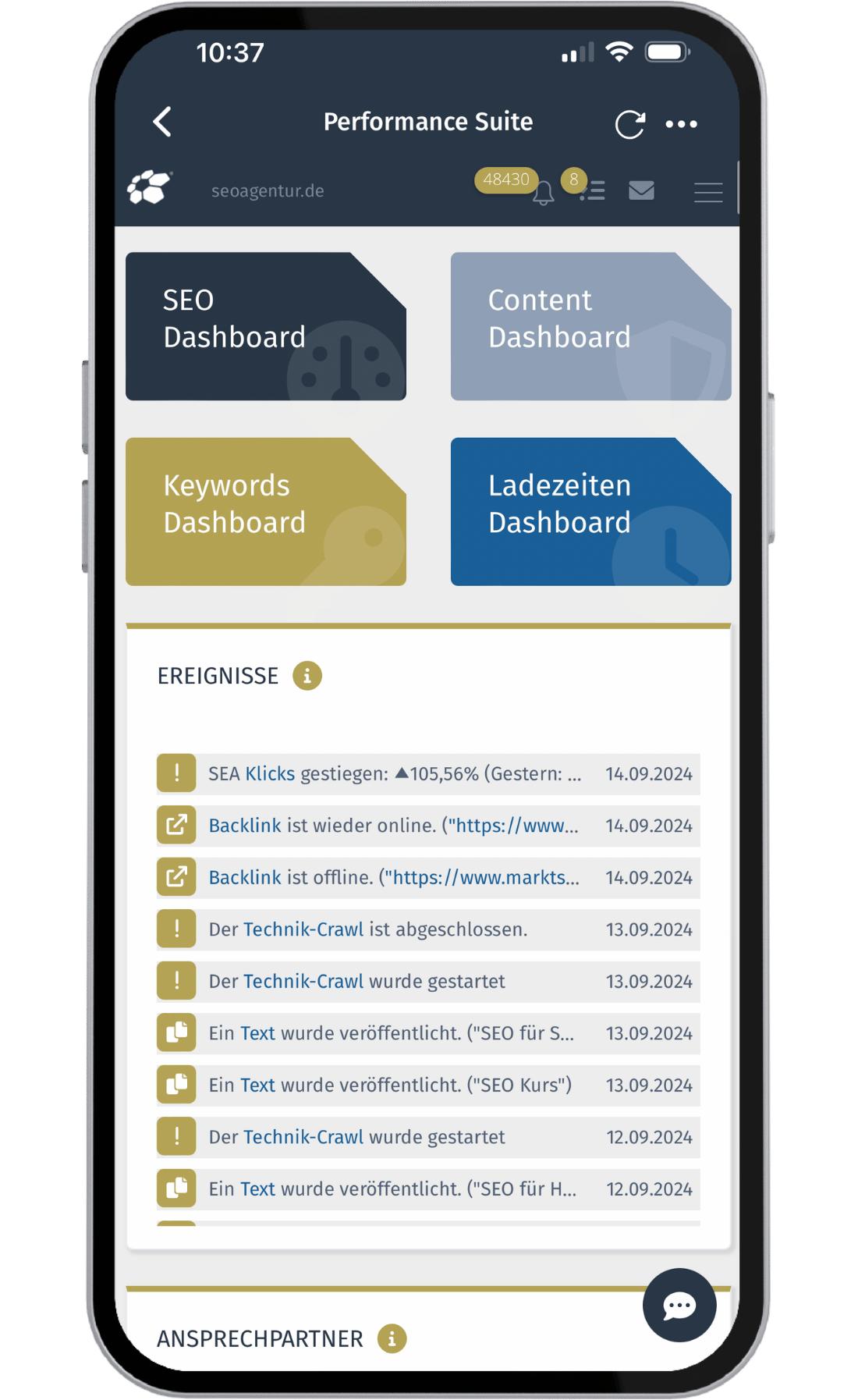
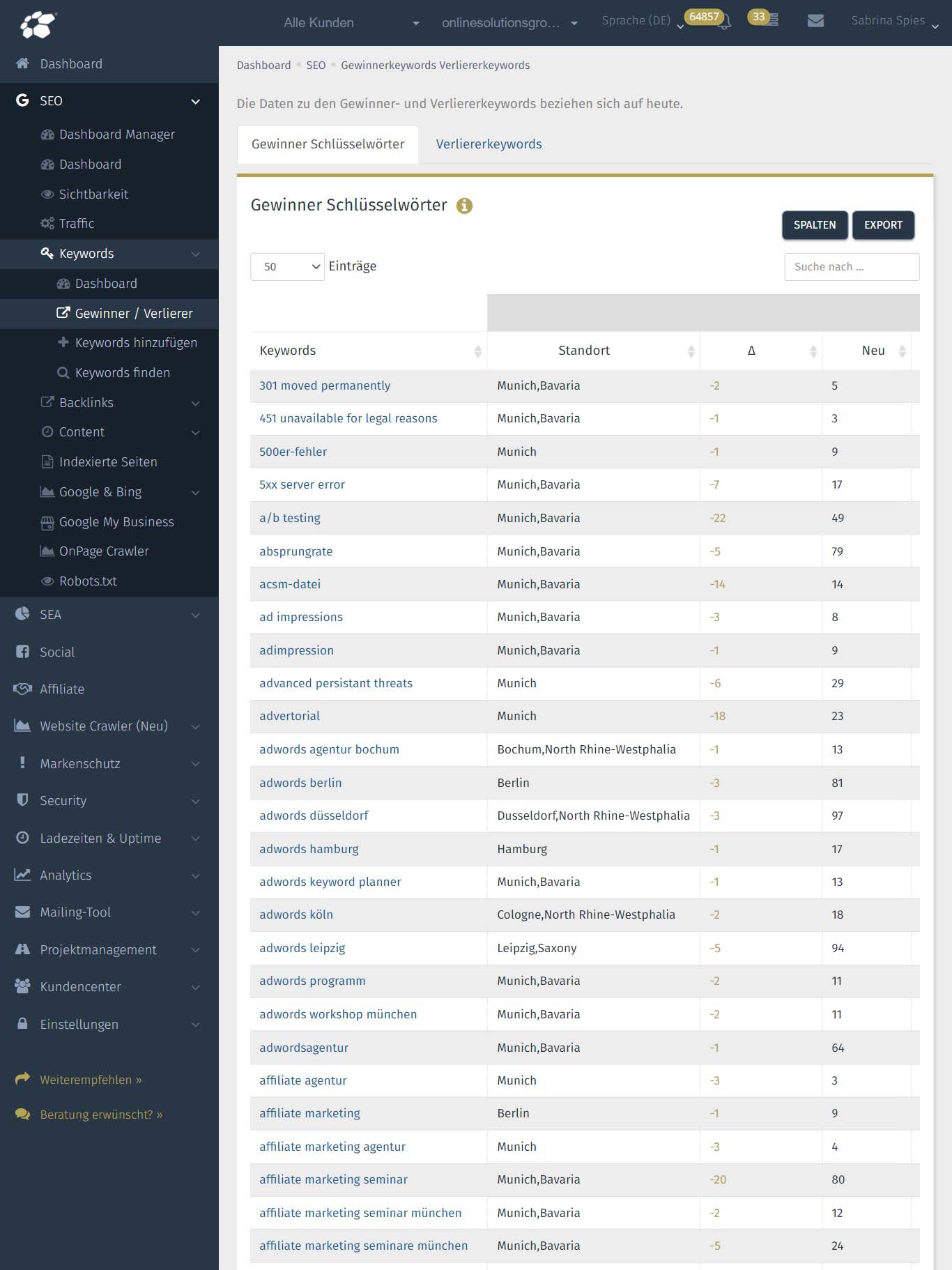
Mit unserem SEO Tool perfektionieren Sie Ihr Backling-Profil:
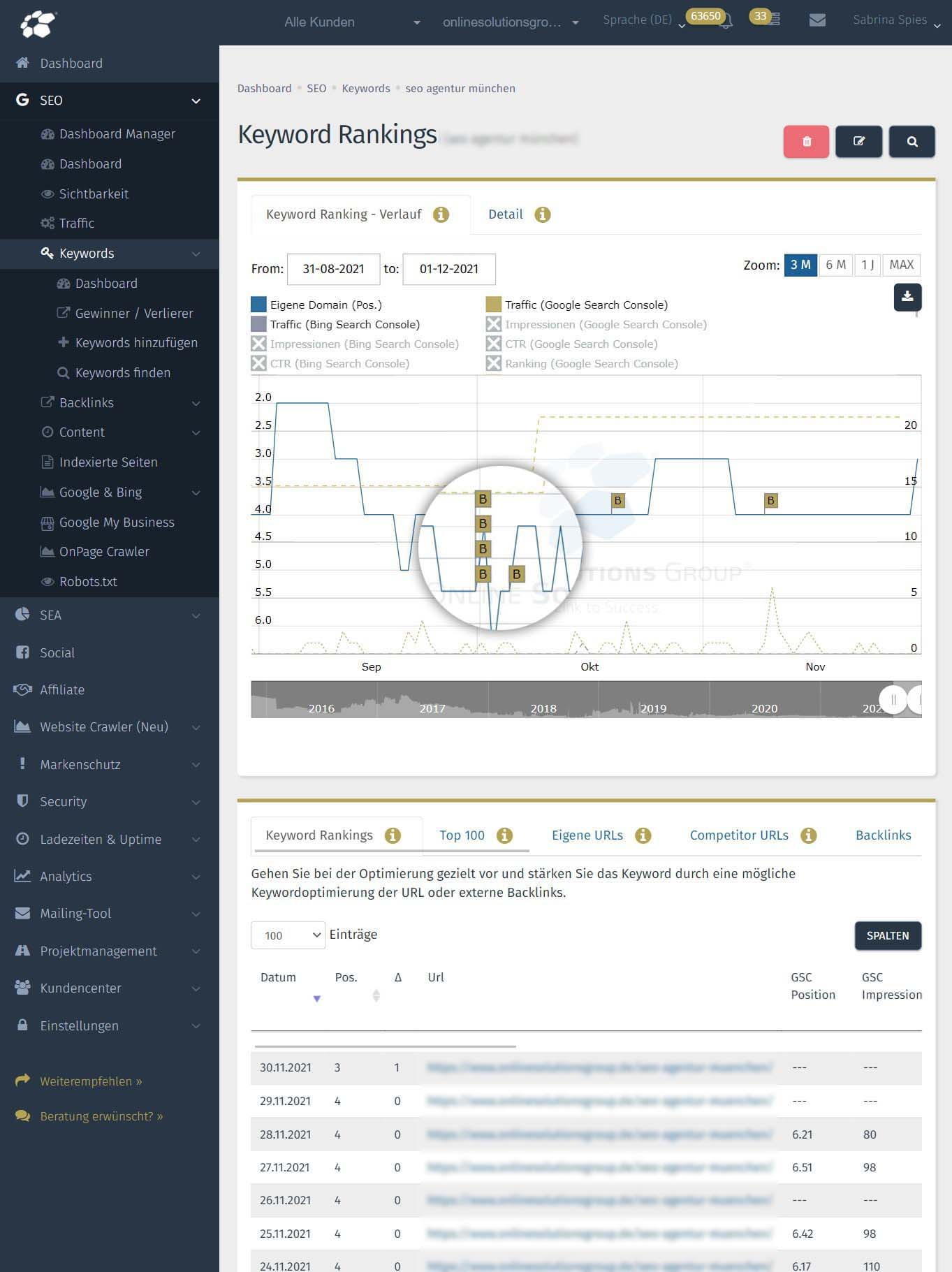
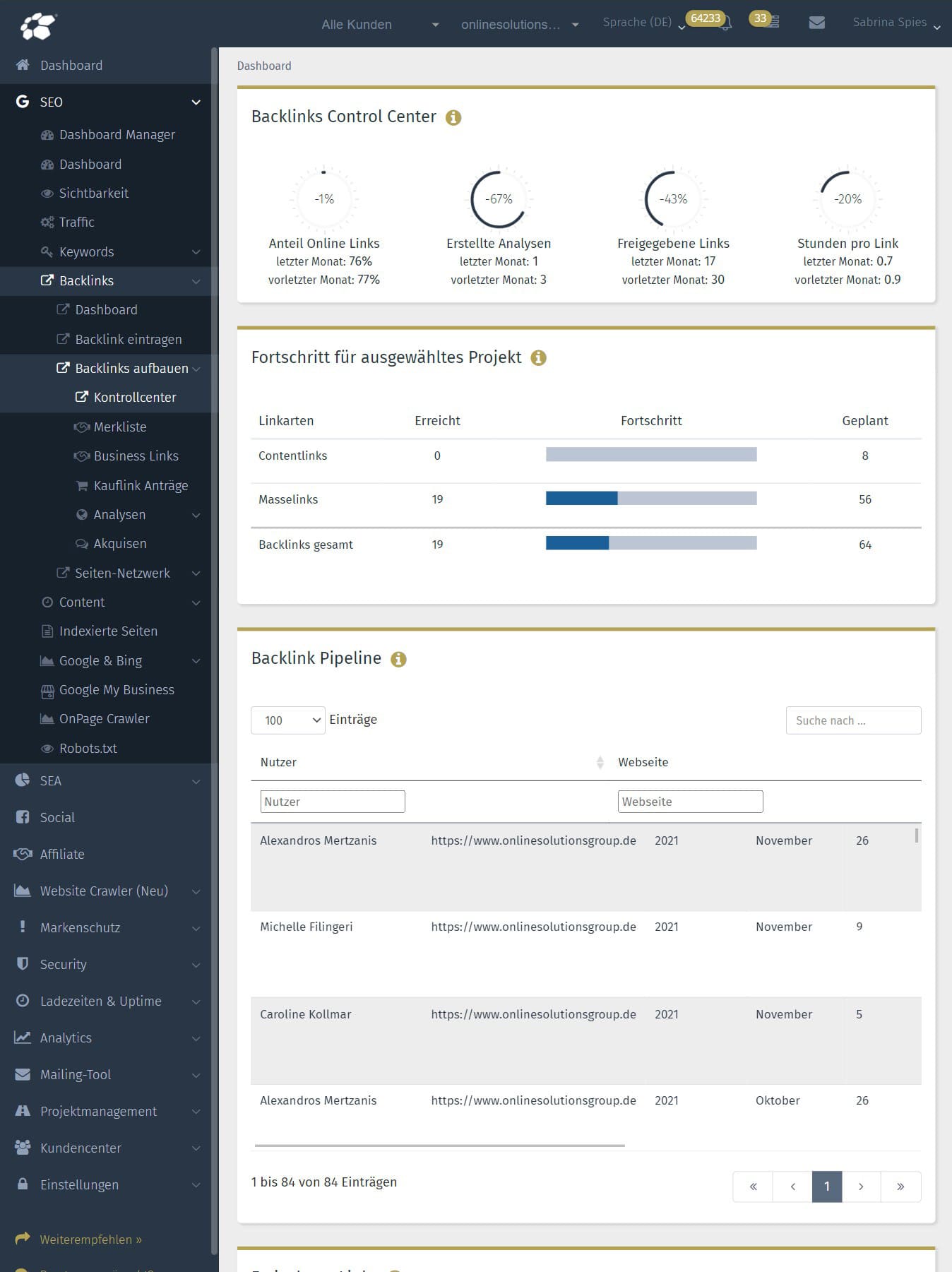
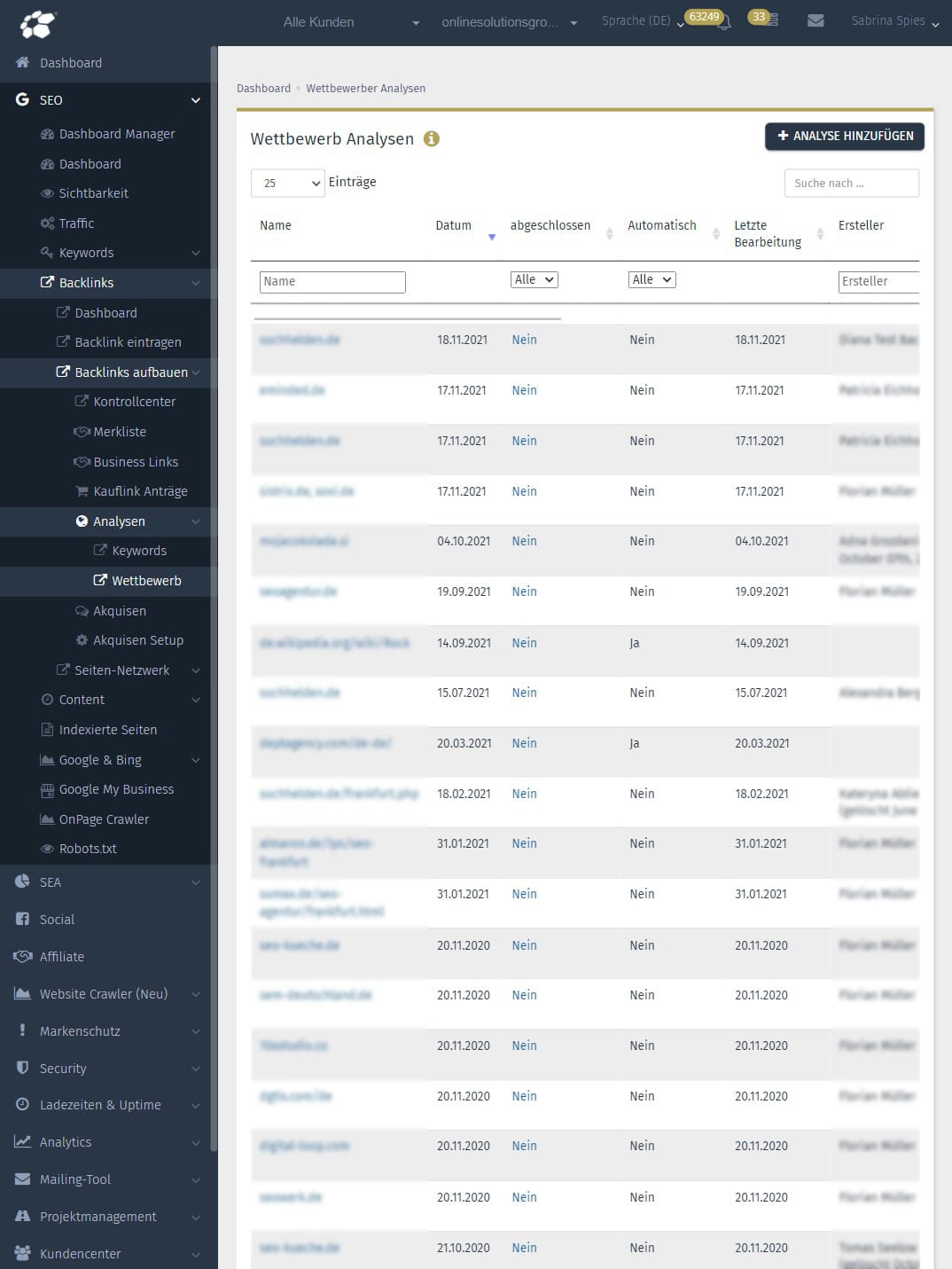
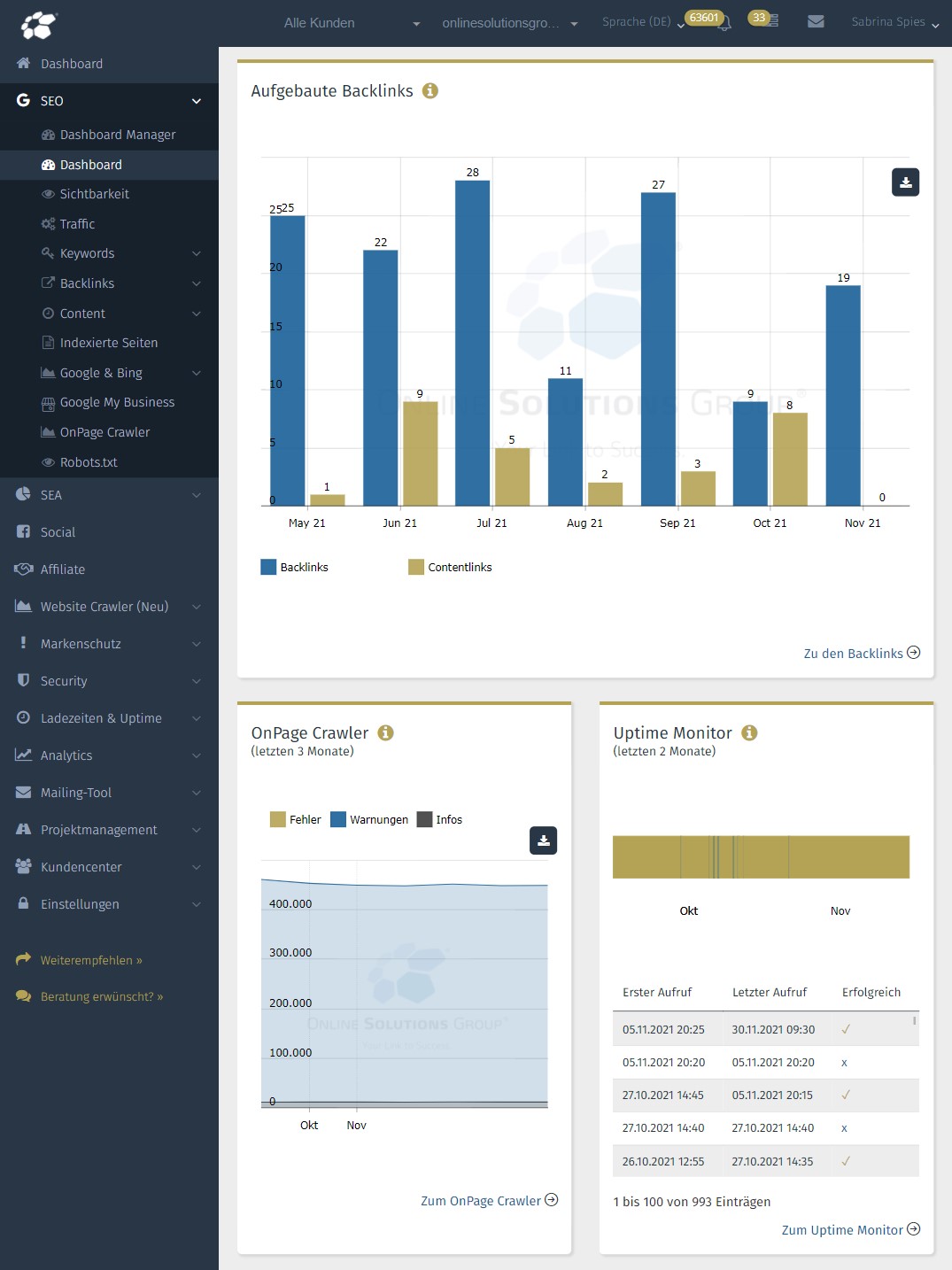
- Jederzeit ein detaillierter Überblick
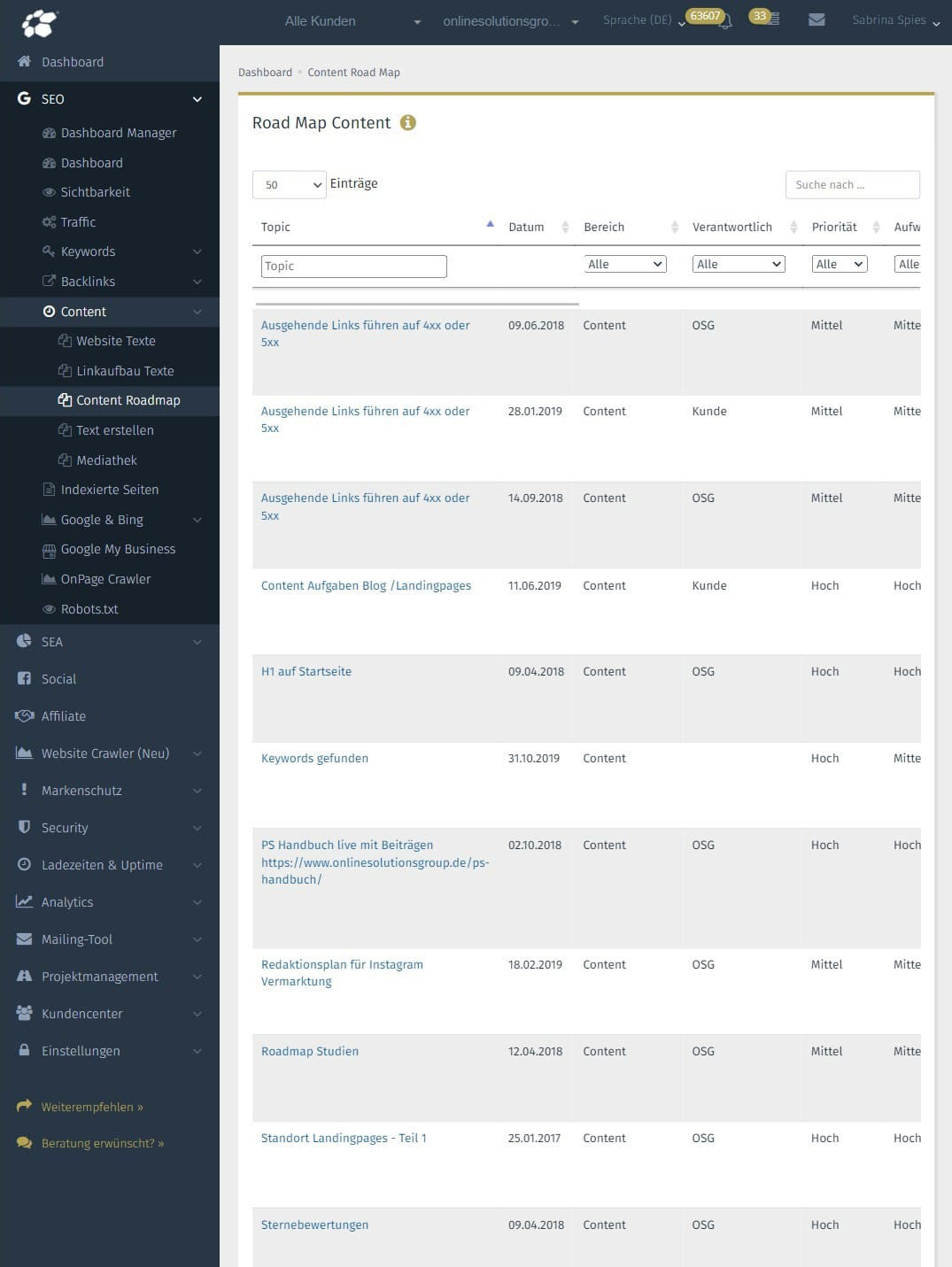
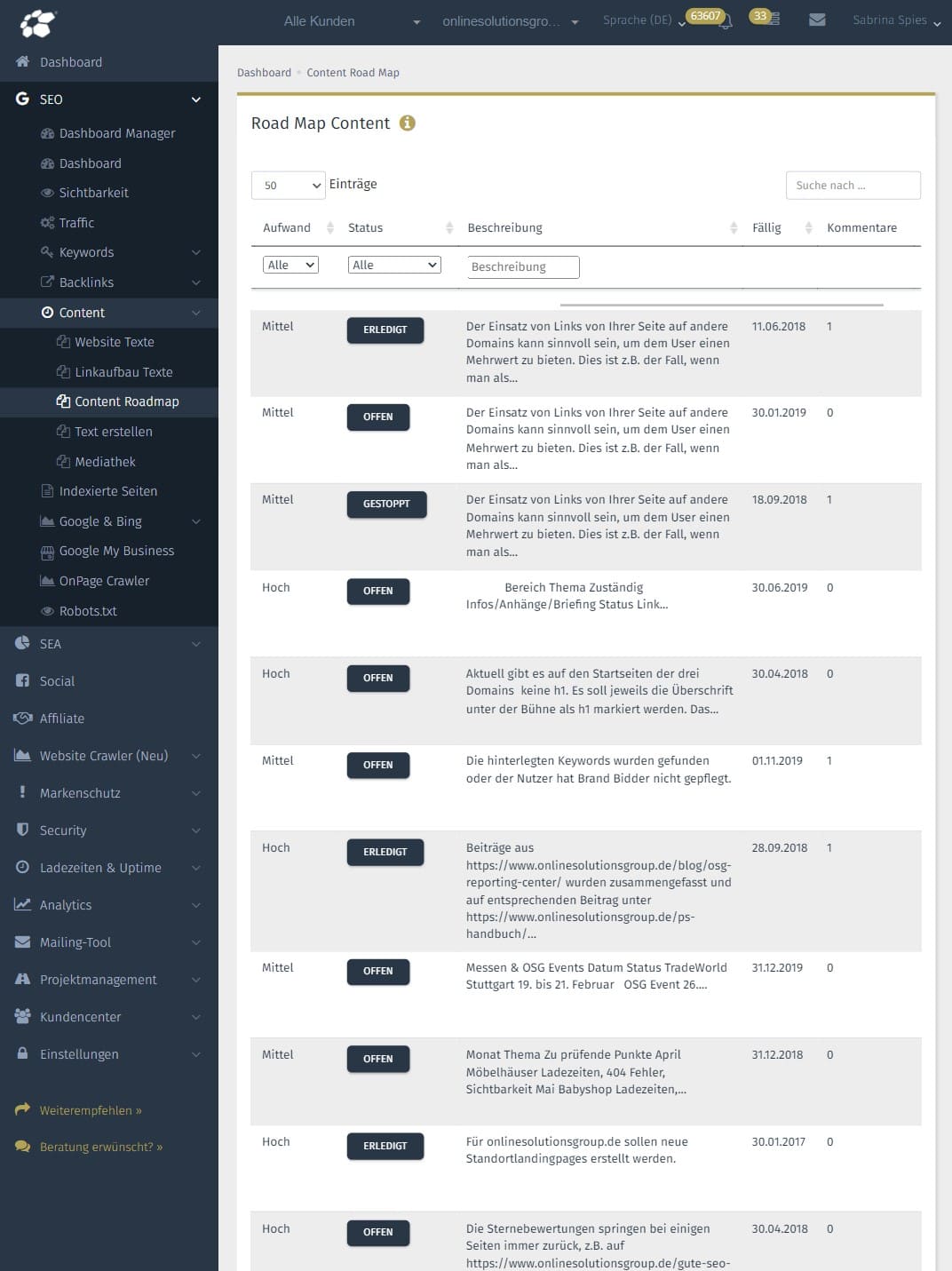
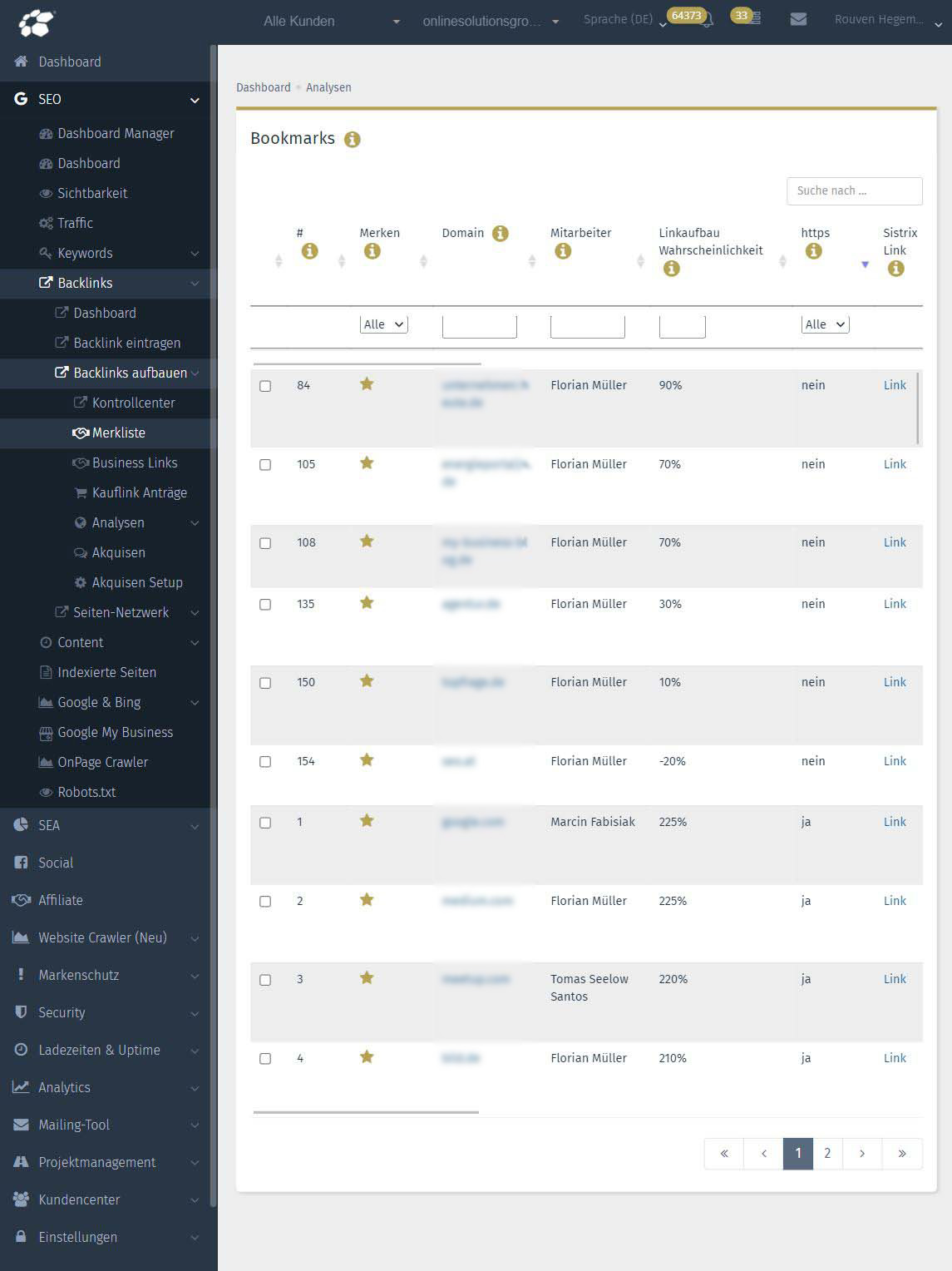
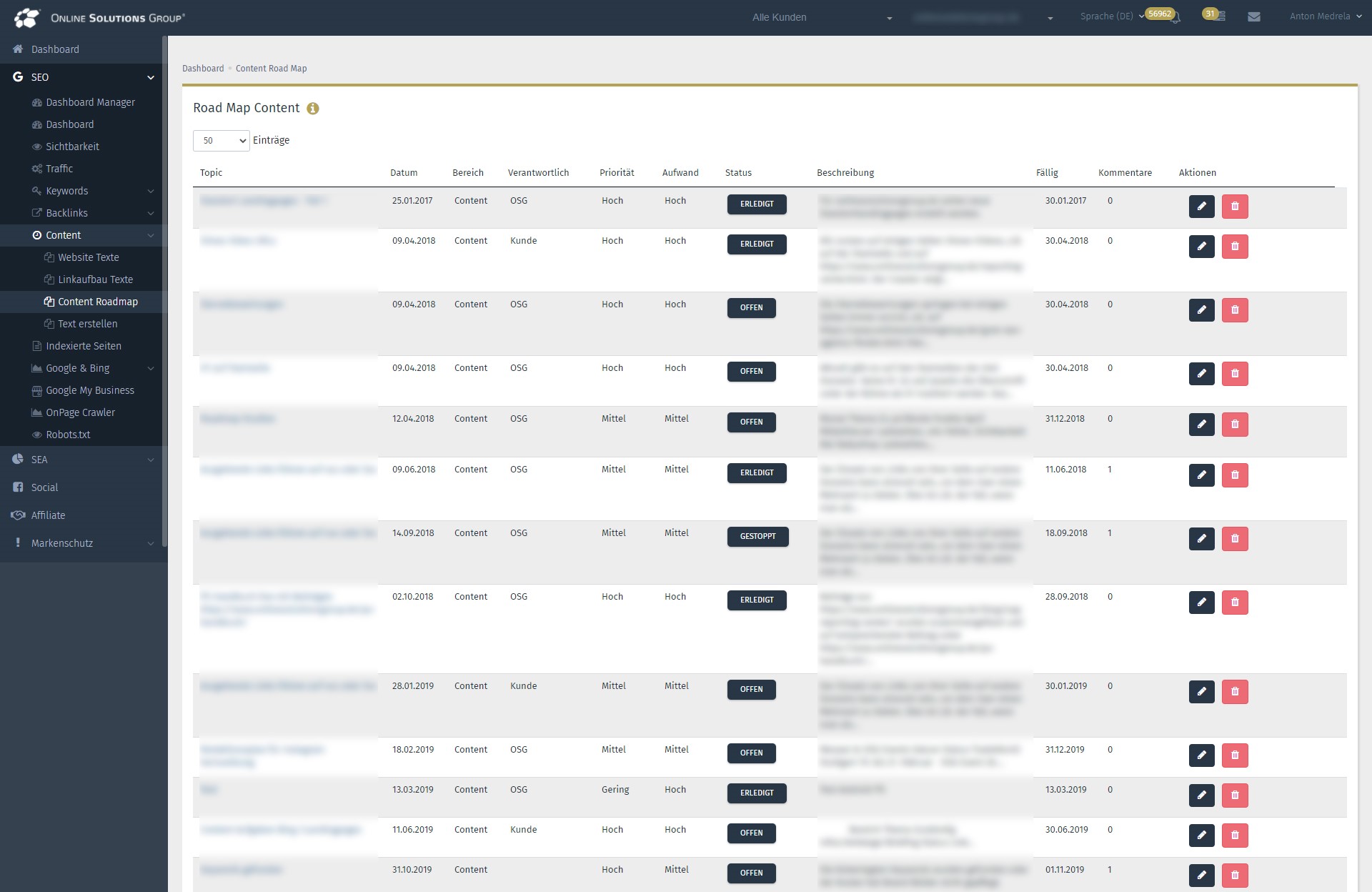
- Planung des Linkaufbaus via Roadmap
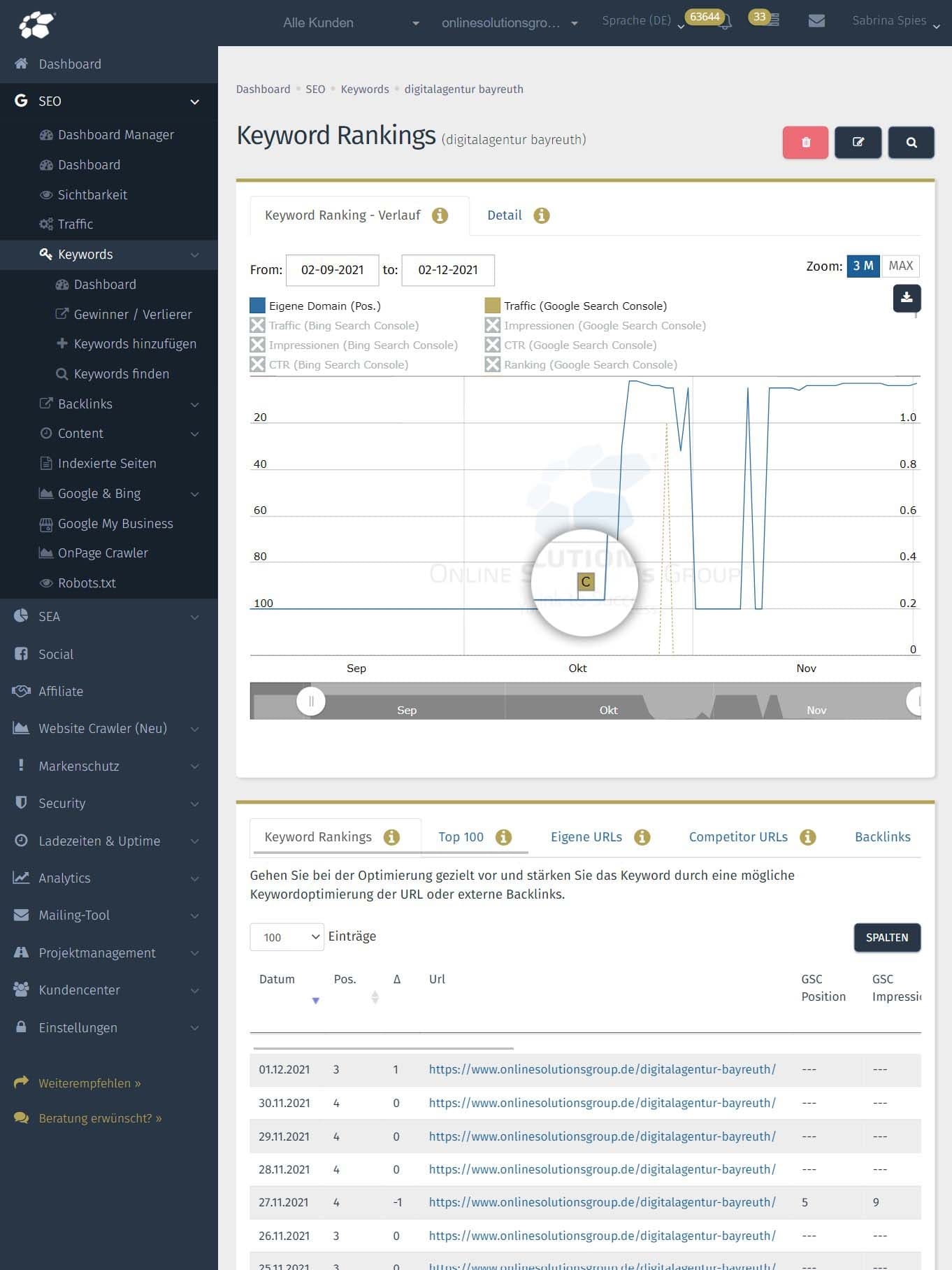
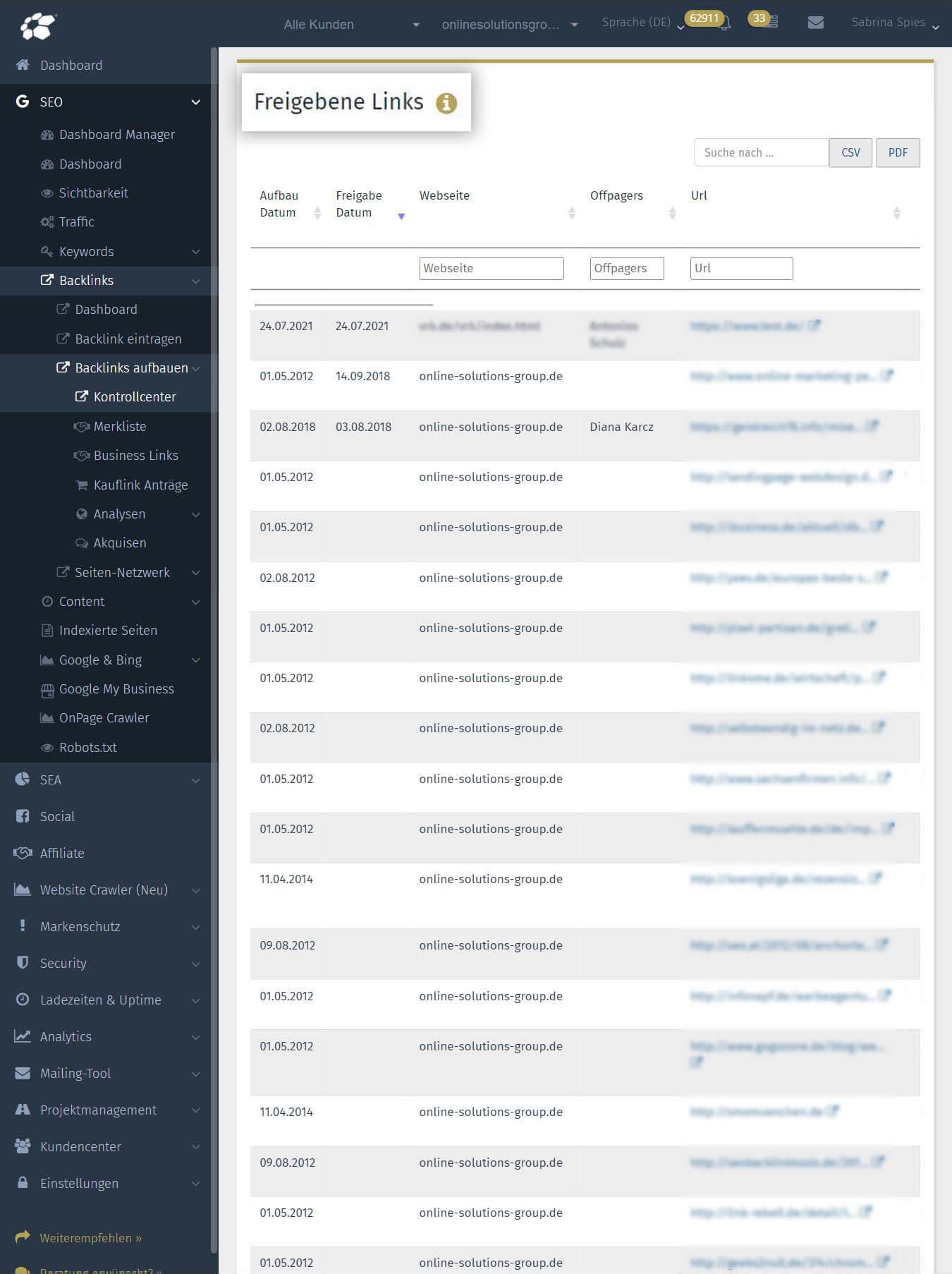
- Analyse der aufgebauten Backlinks
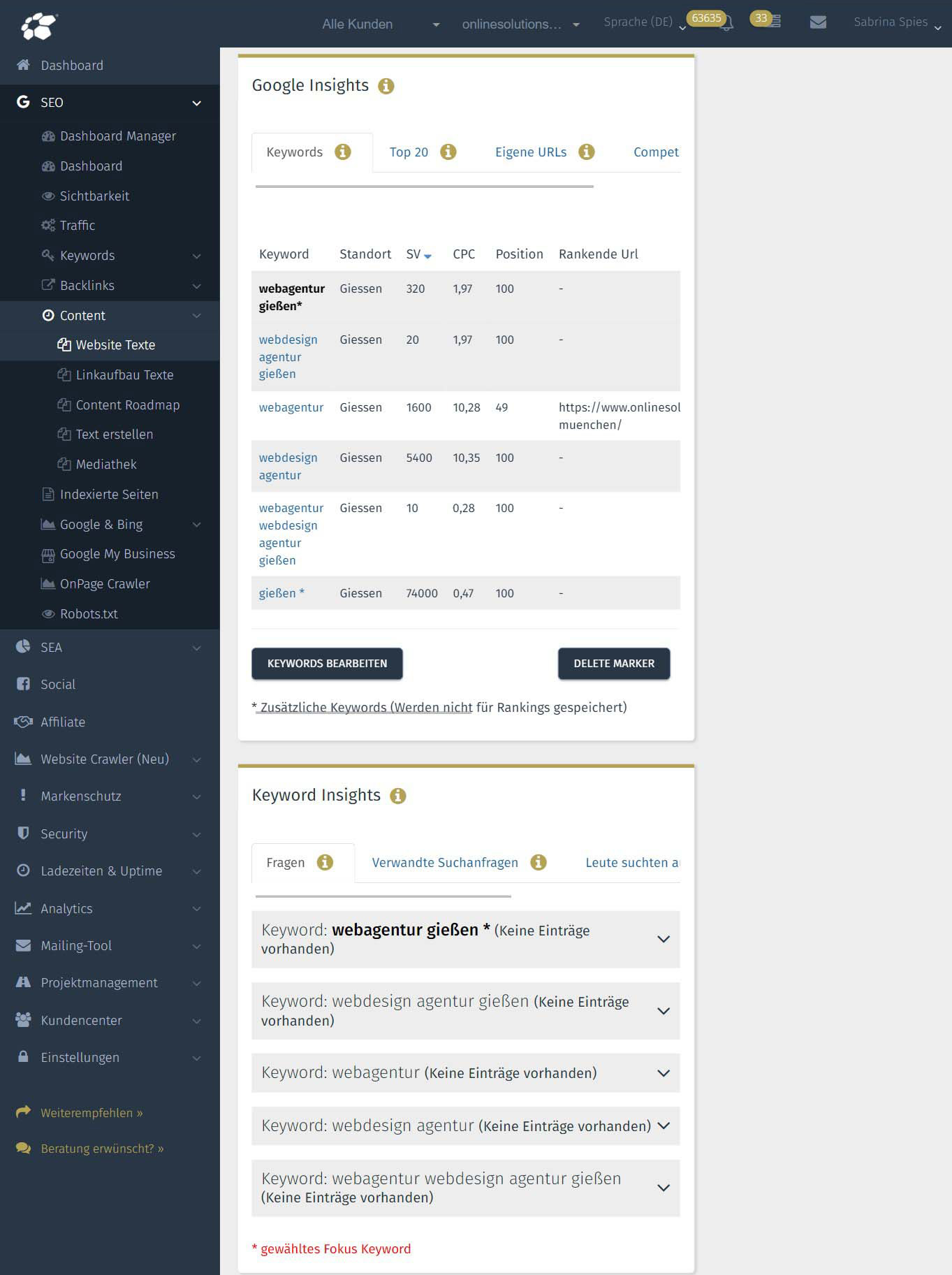
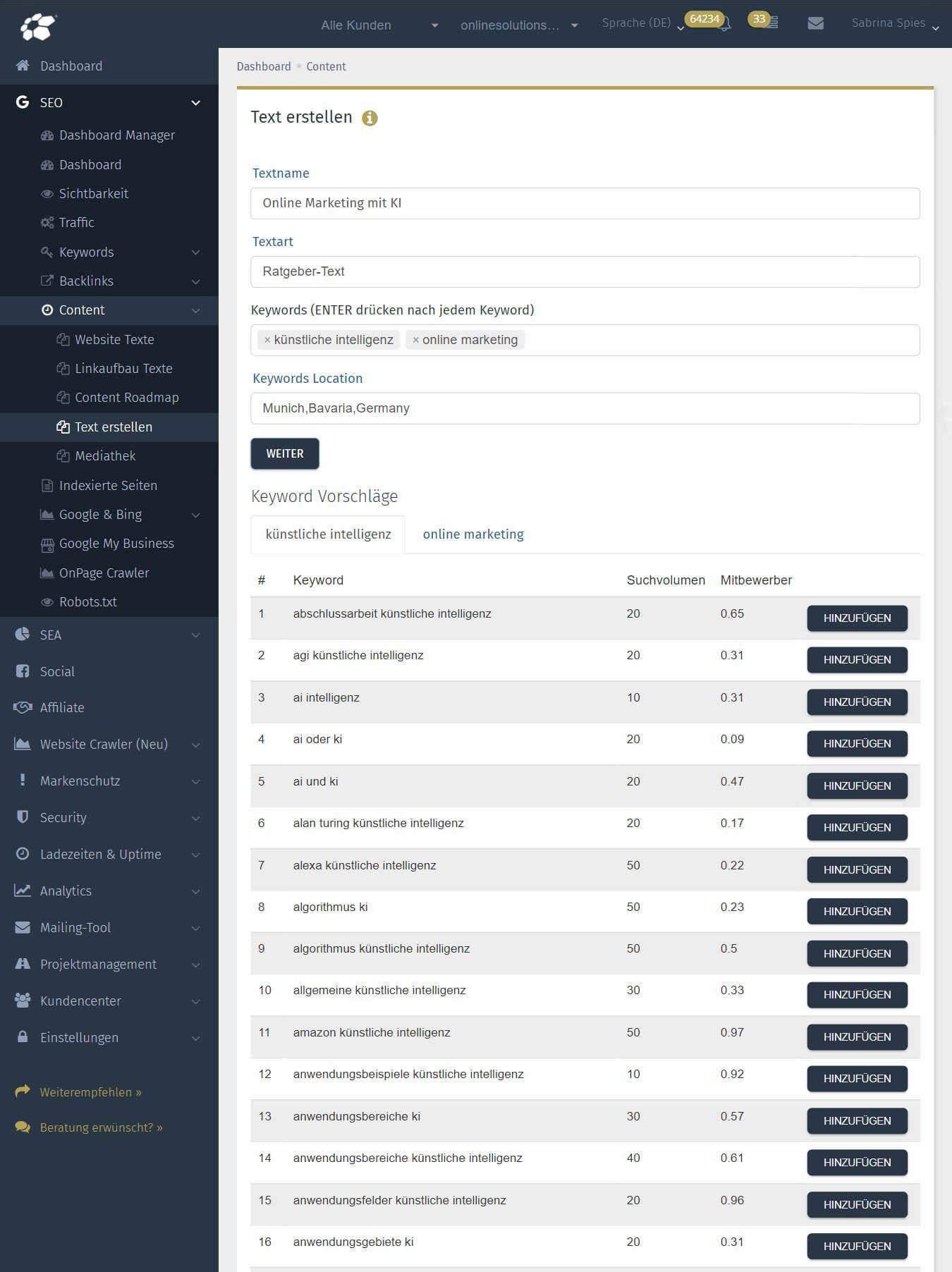
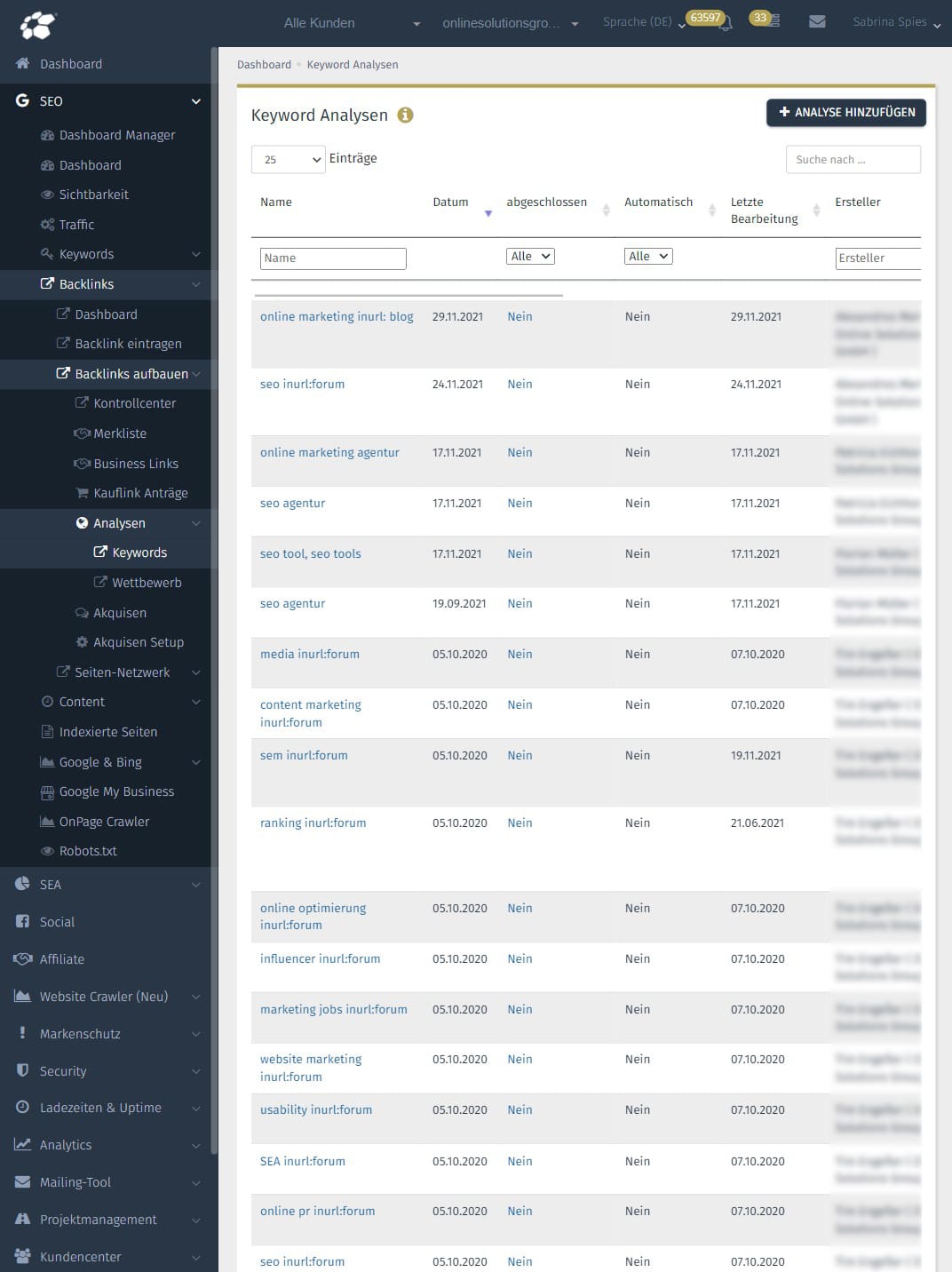
- Konkurrenzanalyse mit KI
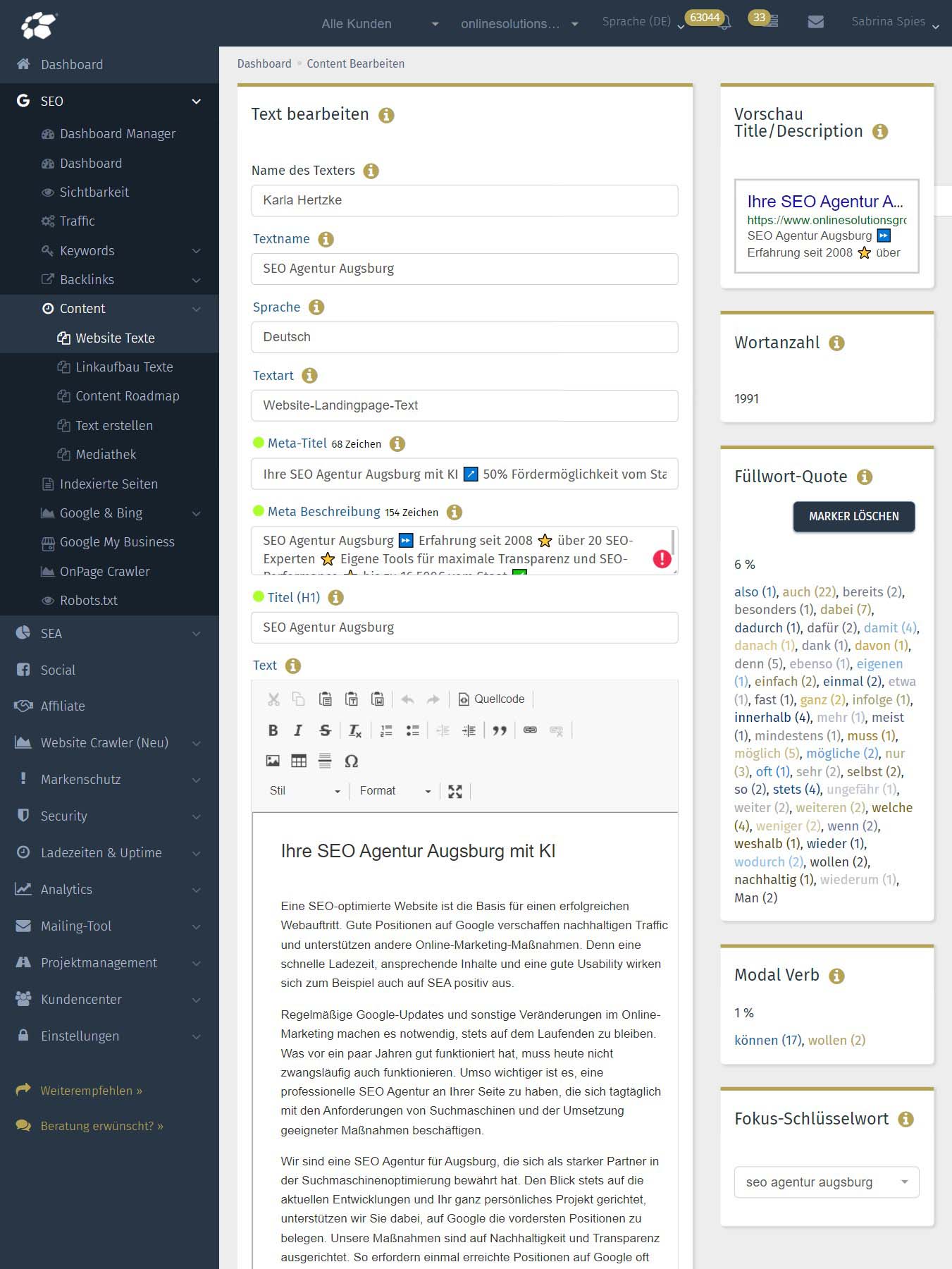
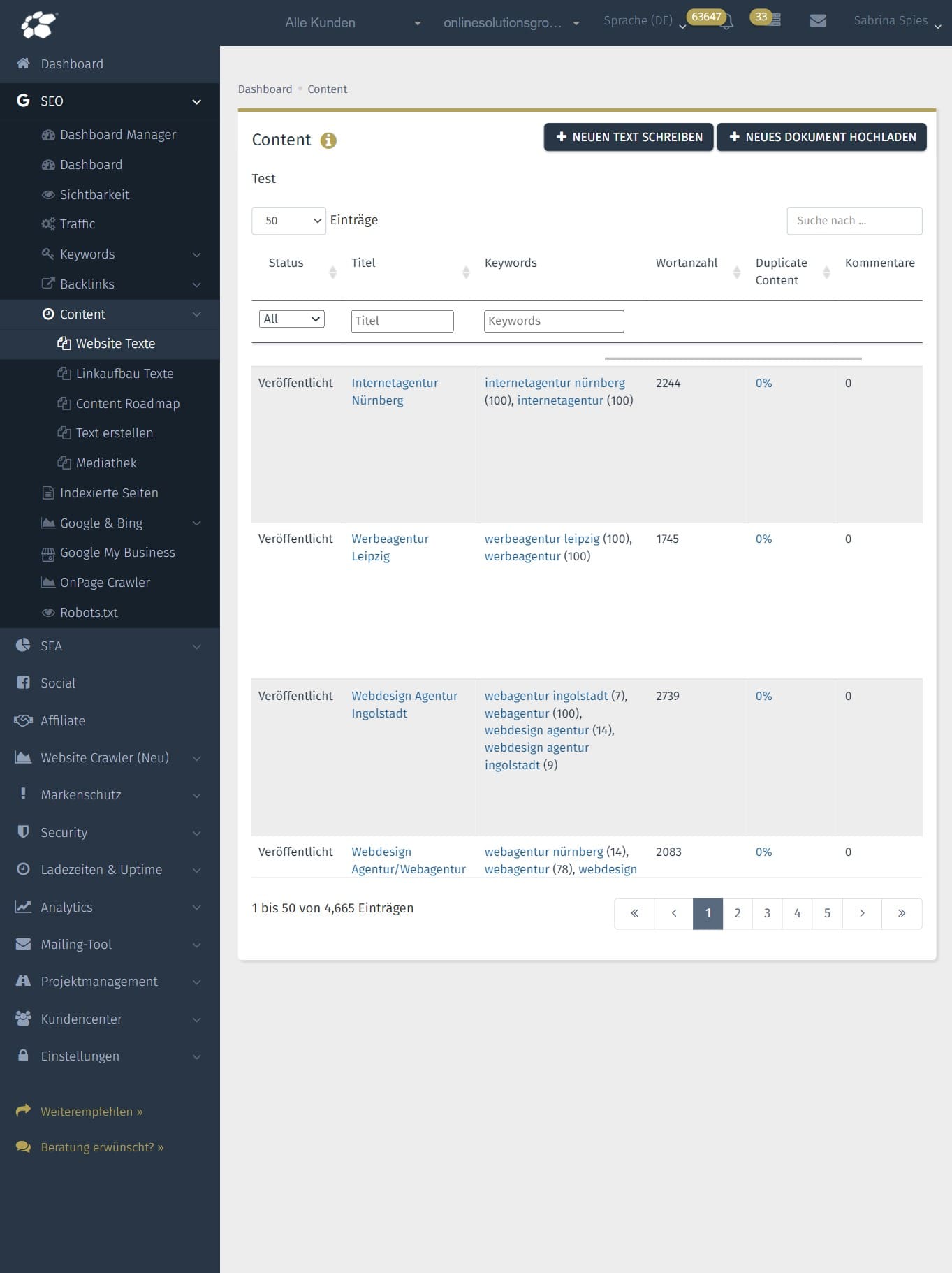
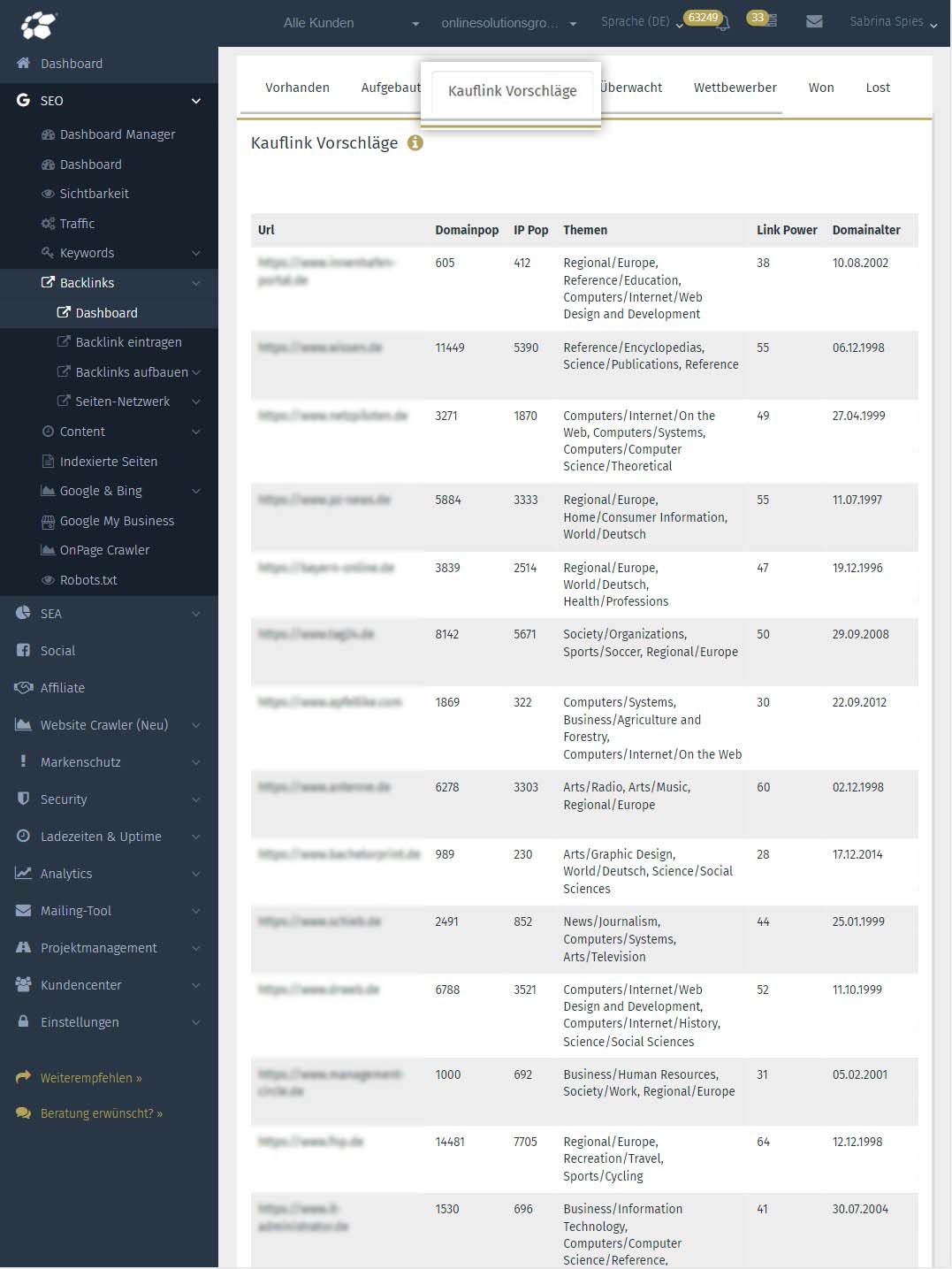
Contentlinks sind im Content fremder Webseiten direkt integriert. Diese Links sind viel wert, da sie durch ihre Integration in ein redaktionelles Umfeld mehr Einfluss auf die Rankings haben. Entscheidend für die Akzeptanz der Contentlinks ist die hohe und individuelle Qualität der verfassten Texte.
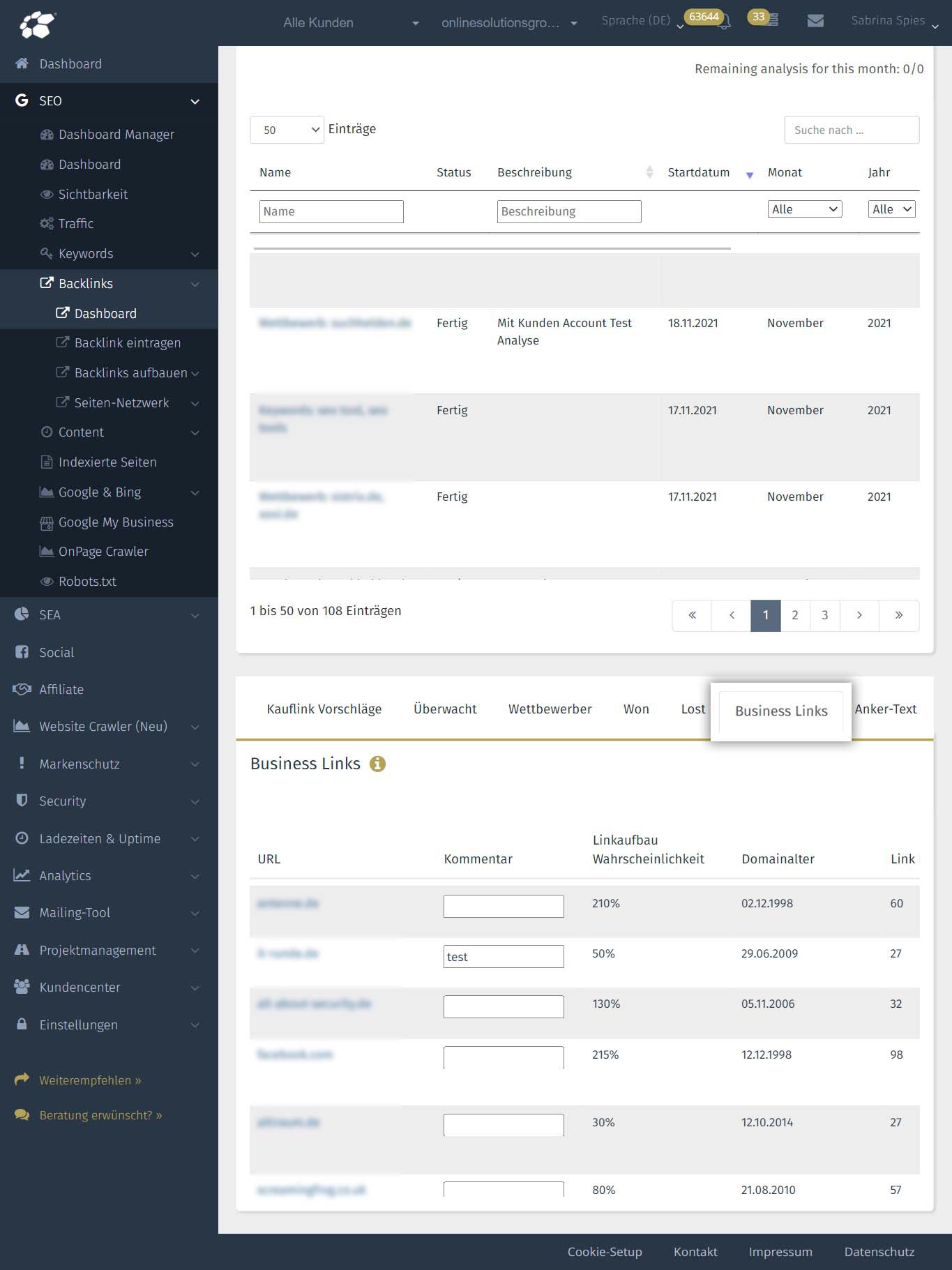
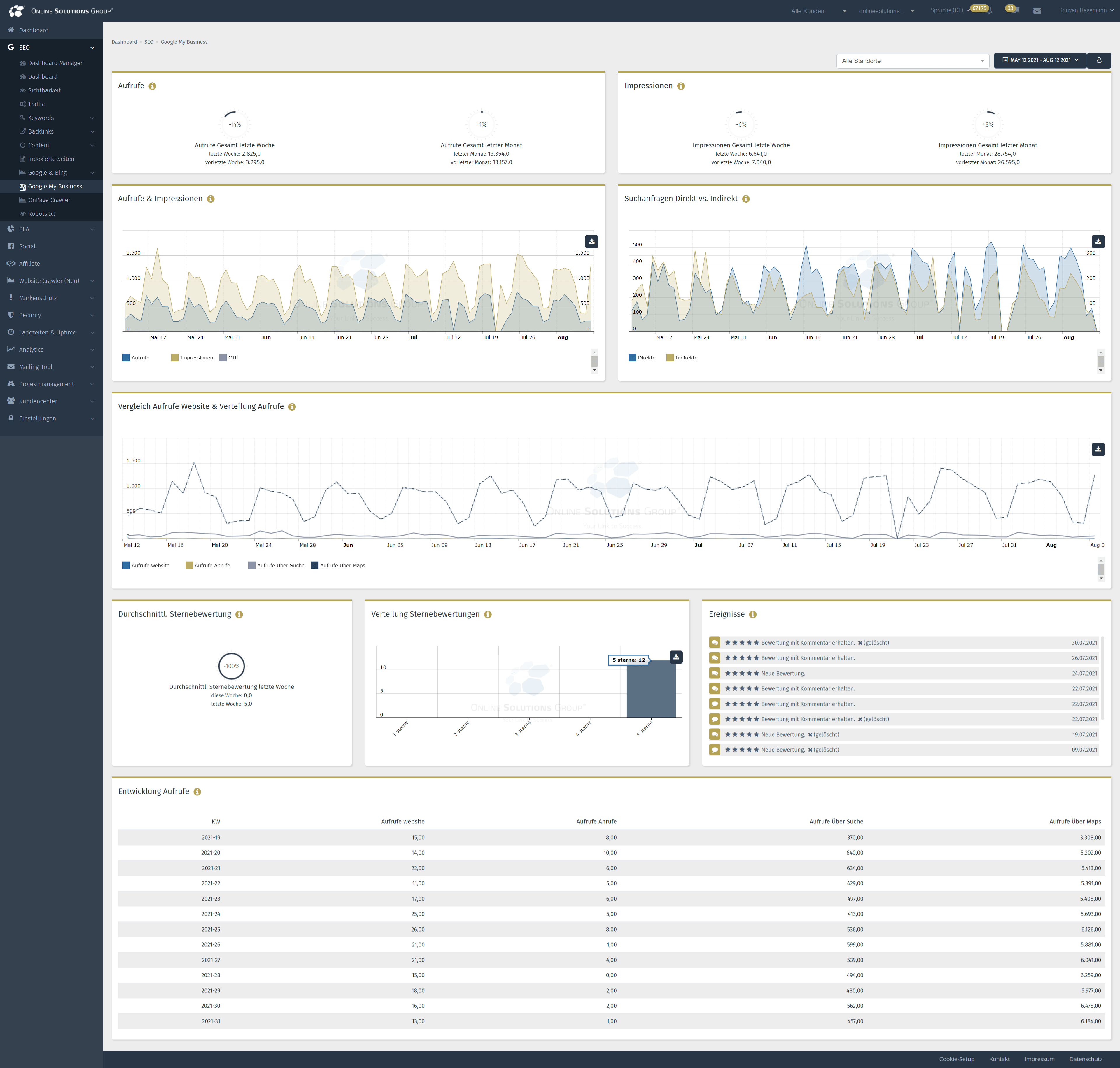
Des Weiteren gibt es Masselinks, die in Foren, Blogs, Zeitungen/Magazinen und Branchenverzeichnissen aufgebaut werden. Also überall dort, wo es eine Kommentarfunktion gibt bzw. wo nach Unternehmen gesucht wird.
Kostenlosen Account erstellen