Ladezeiten Überblick
Im Bereich Ladezeiten sind vor allem valide Daten wichtig. Viele Online-Marketing Manager oder SEO-Experten nutzen Ladezeiten-Tools nur einmalig, um die Werte zu prüfen. Wenn Sie die Ladezeiten Ihrer Website 10-mal am Tag prüfen, werden Sie 10-mal unterschiedliche Daten erhalten.
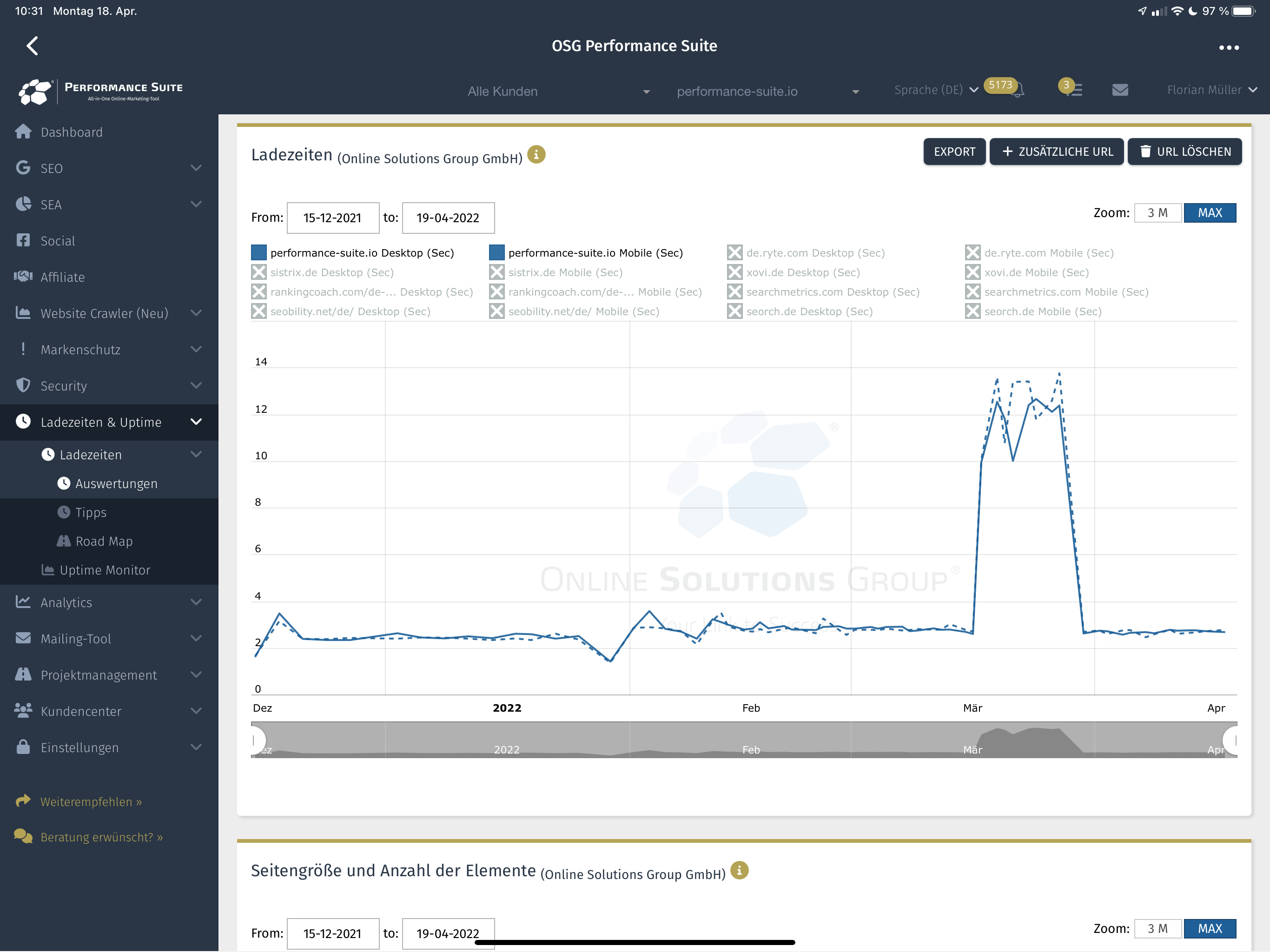
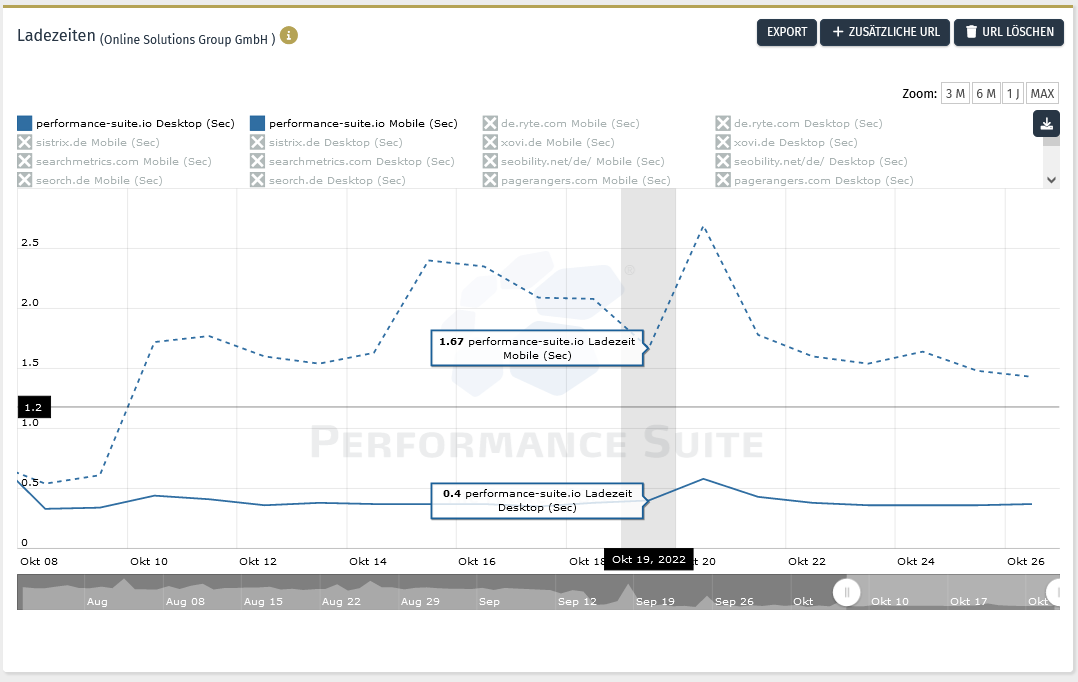
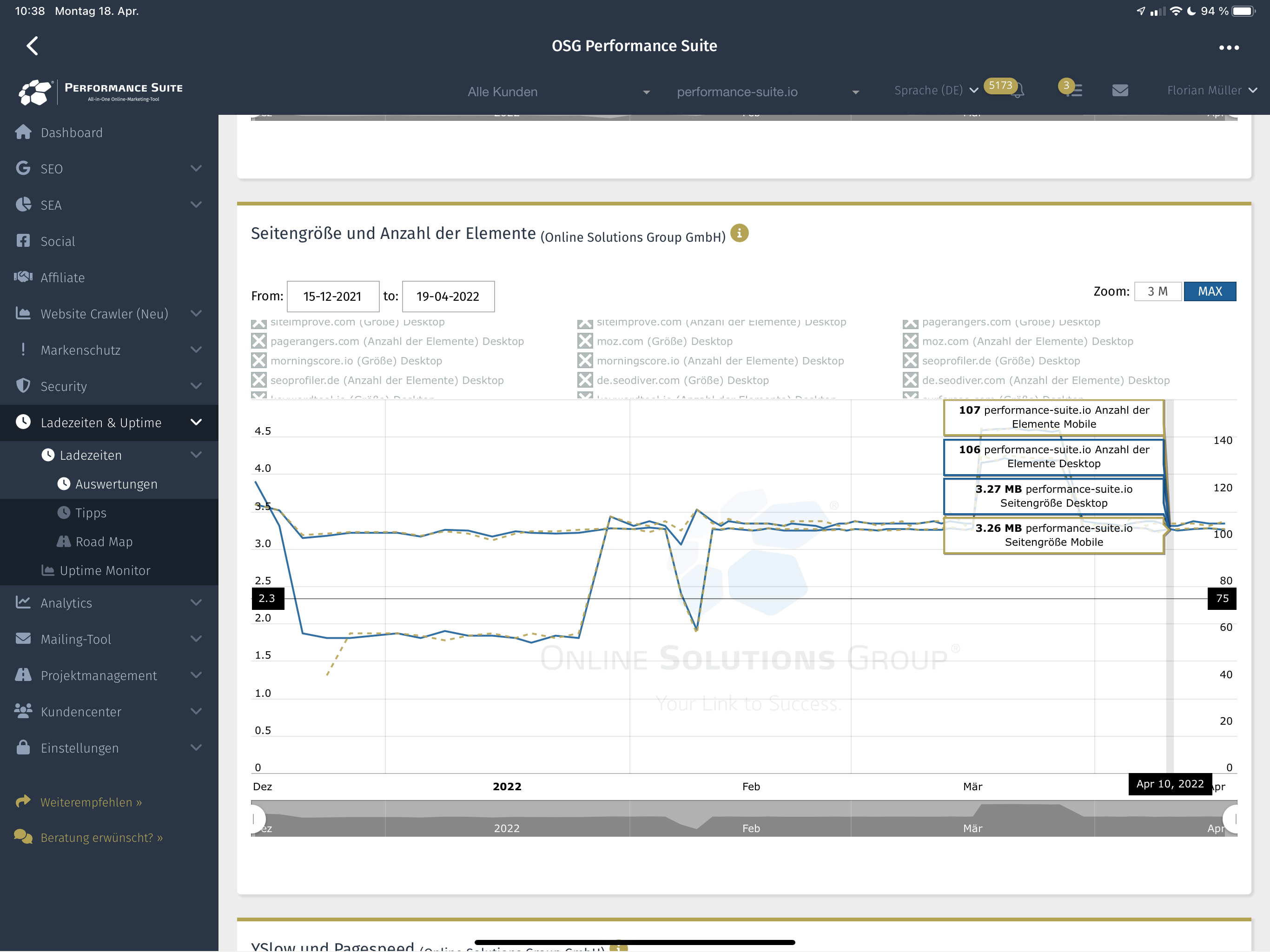
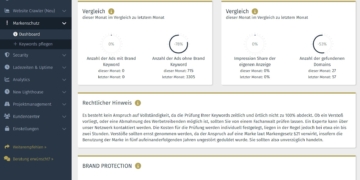
Wir empfehlen deshalb auf jeden Fall ein langfristiges Monitoring. Hierzu muss die Website mehrfach täglich geprüft werden. Nur so ergeben sich verlässliche Daten und der Verlauf. In der PS sieht das z.B. so aus. Die Ladezeiten können jederzeit mit dem Wettbewerb verglichen werden. Hierfür werden die Wettbewerber genutzt, die für die Website hinterlegt wurden. Diese können Sie hier einsehen und ändern: https://osg-ps.de/user/account
Die Auswertungen mit sämtlichen Diagrammen und Entwicklungen finden Sie in der Performance Suite hier: https://osg-ps.de/loadtime
Die Tipps zur Optimierung finden Sie hier: https://osg-ps.de/evaluations
Hier ist z. B. gut zu sehen, dass die Ladezeiten zeitweise gestiegen sind. Das passierte z.B. durch die Einbindung von Chat-Tools. Wenn die Ladezeiten schlechter, als die vom Wettbewerb sind und höher als eine Sekunde sind, so sollten Sie prüfen, was Sie verbessern können. Gerne beraten Sie hier unsere OSG-Experten bei Bedarf.
Wichtig ist:
1. Websites müssen mehrfach täglich geprüft werden. Für die Diagramme werden dann die Mittelwerte genutzt. Ausreißer verfälschen somit keine Auswertungen.
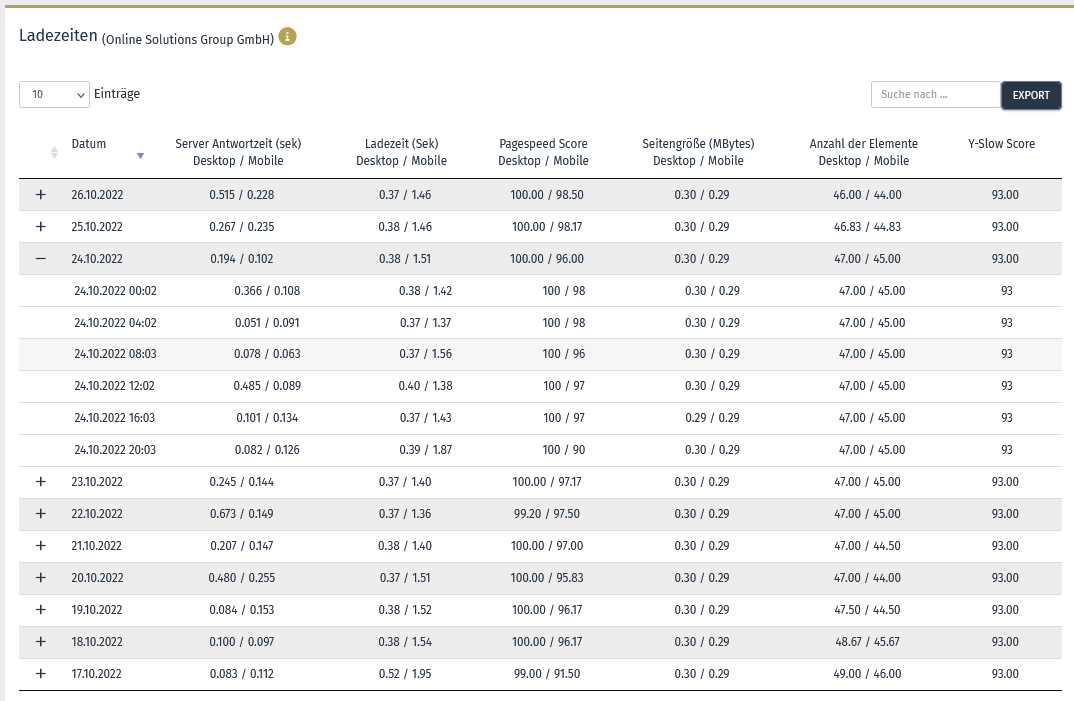
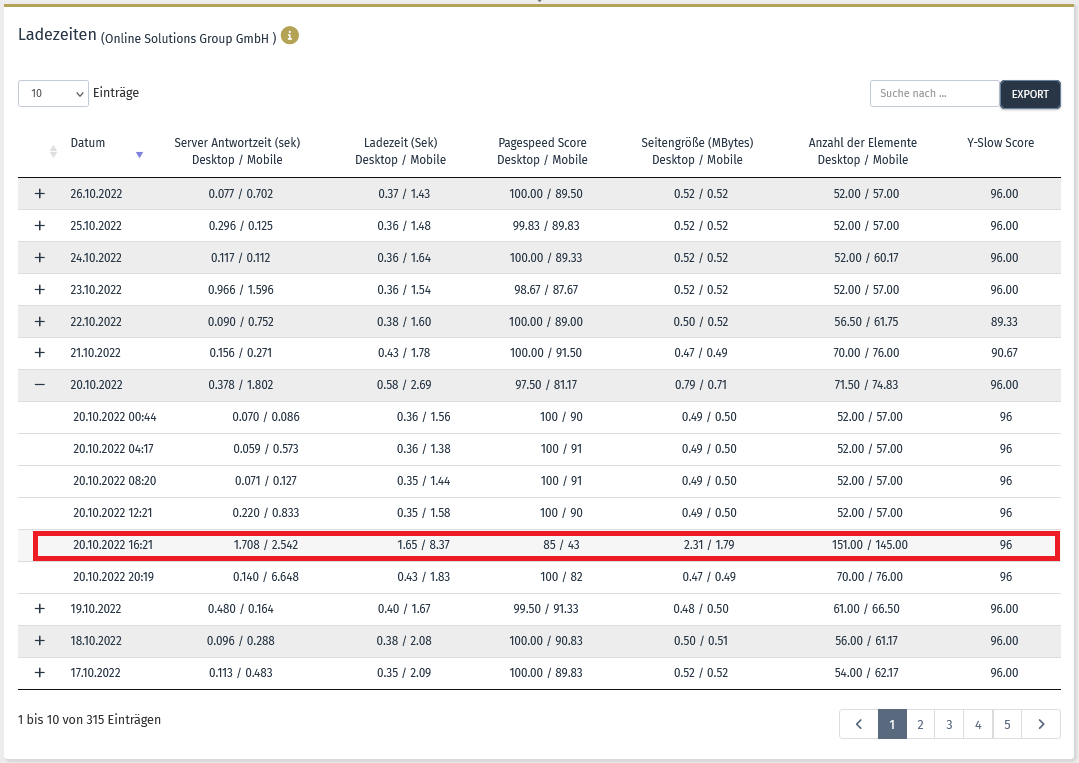
Die einzelnen Checks finden Sie in der Performance Suite https://osg-ps.de/insight/loadtime (unten).
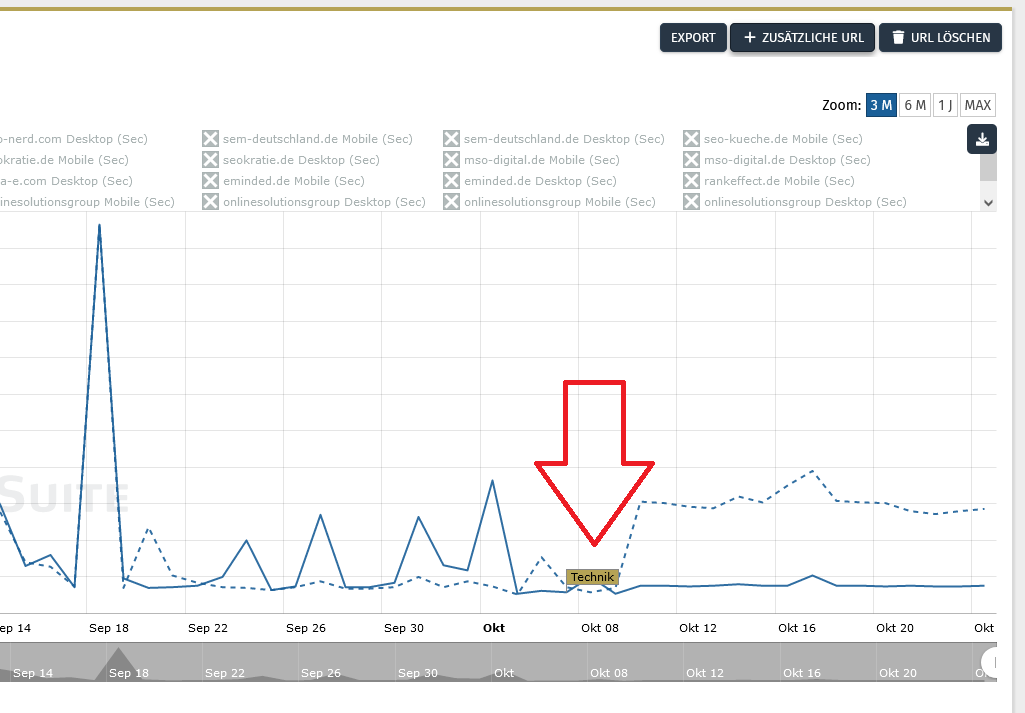
Hier sehen Sie z. B. so einen Ausreißer:
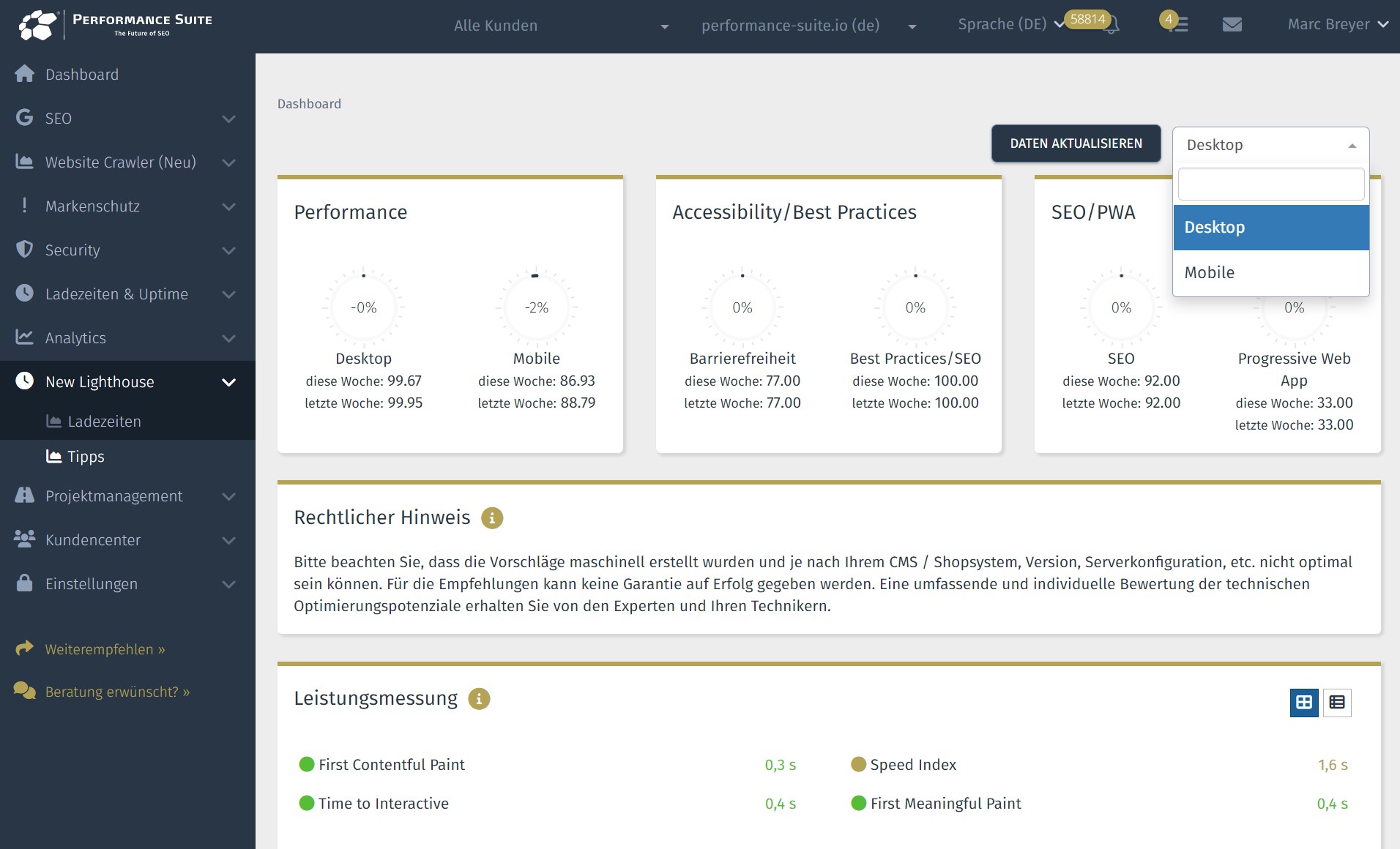
2. Die Ladezeiten müssen für mobile Geräte und PCs geprüft werden. Bei den Tipps https://osg-ps.de/insight/tips können Sie das über das Drop-Down rechts oben wechseln. Bei den Auswertungen finden Sie die Daten in den Diagrammen und Tabellen.
Bei den Tipps:
Bei den Auswertungen:
Sie können also nicht nur valide Auswertungen prüfen, sondern auch aktiv die Ladezeiten verbessern.
Die Tipps sehen z. B. so aus:
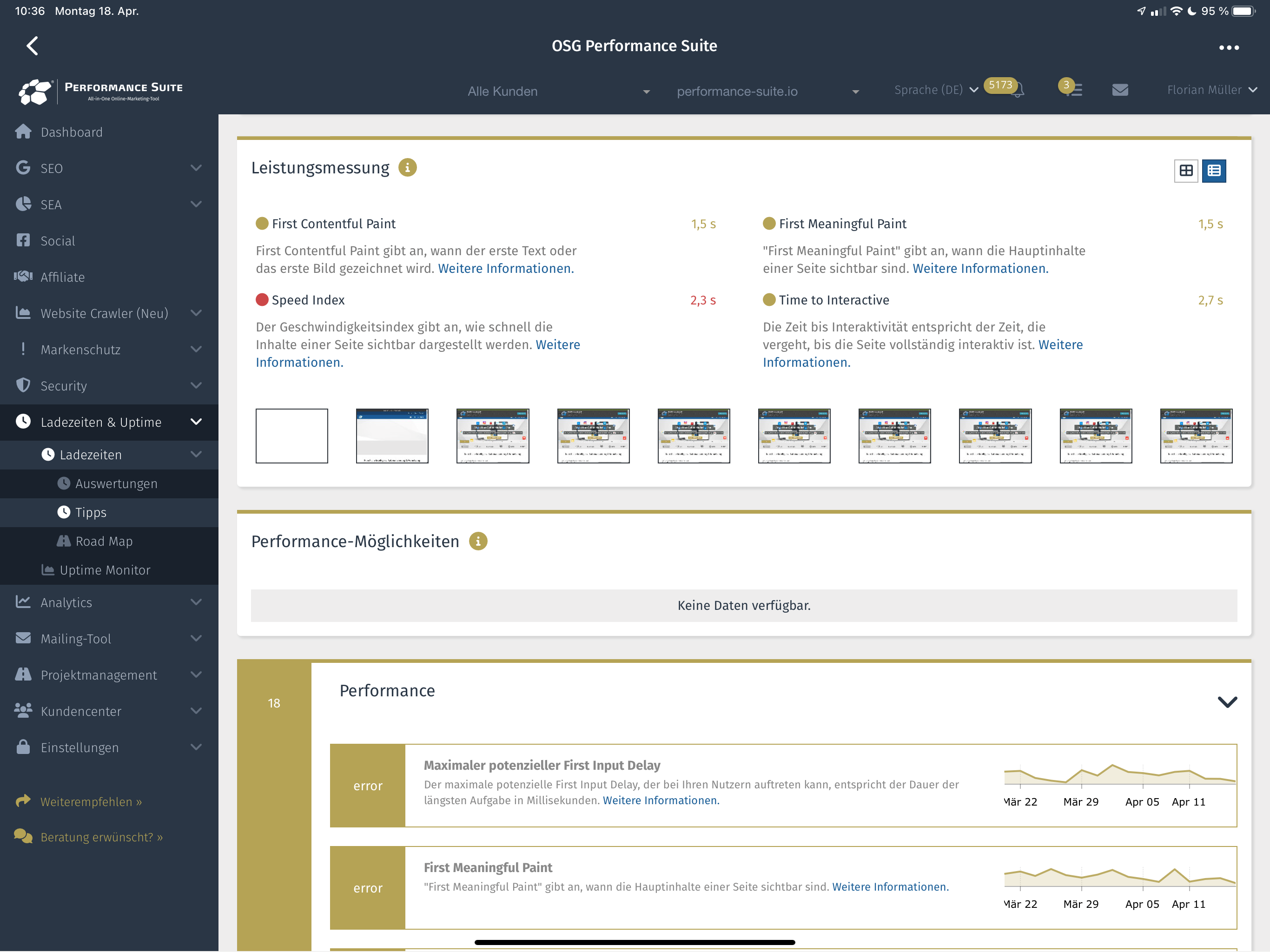
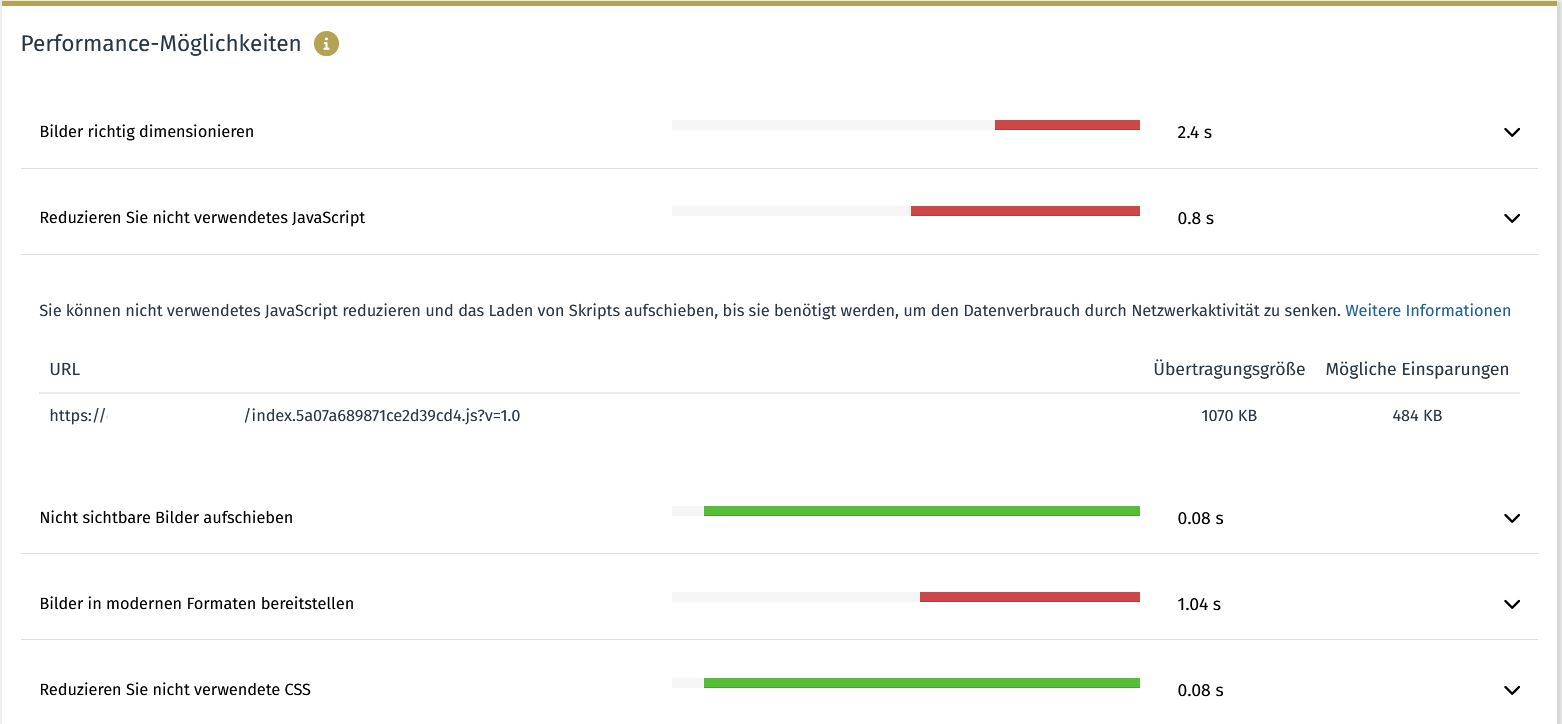
Unter den Performance-Möglichkeiten sehen Sie die größten Potenziale zur Einsparung der Ladezeit. Diese Beispiele beinhalten viele Möglichkeiten, um die Ladezeit zu verbessern – etwa durch die Komprimierung von Bildern, JavaScript oder CSS sowie das Auflösen von Ressourcen, die das Rendern einer Webseite blockieren, etwa JavaScripts, externe Requests oder CSS-Befehle. Auch das korrekte Caching sowie Server-Antwortzeiten oder die Vermeidung von Redirects gehört hierzu.
Die Balken zeigen dabei an, wo das größte Potenzial besteht und wie viel Ladezeit Sie durch die Optimierung sparen können:
Ergänzend können Sie auch andere Tools und Blog-Artikel prüfen.
Relevant sind meistens:
- Startseite
- Landingpage
- Blog-Startseite
- Blog-Artikel
- Shop-Startseite
- Shop-Kategorie
- Shop-Artikel
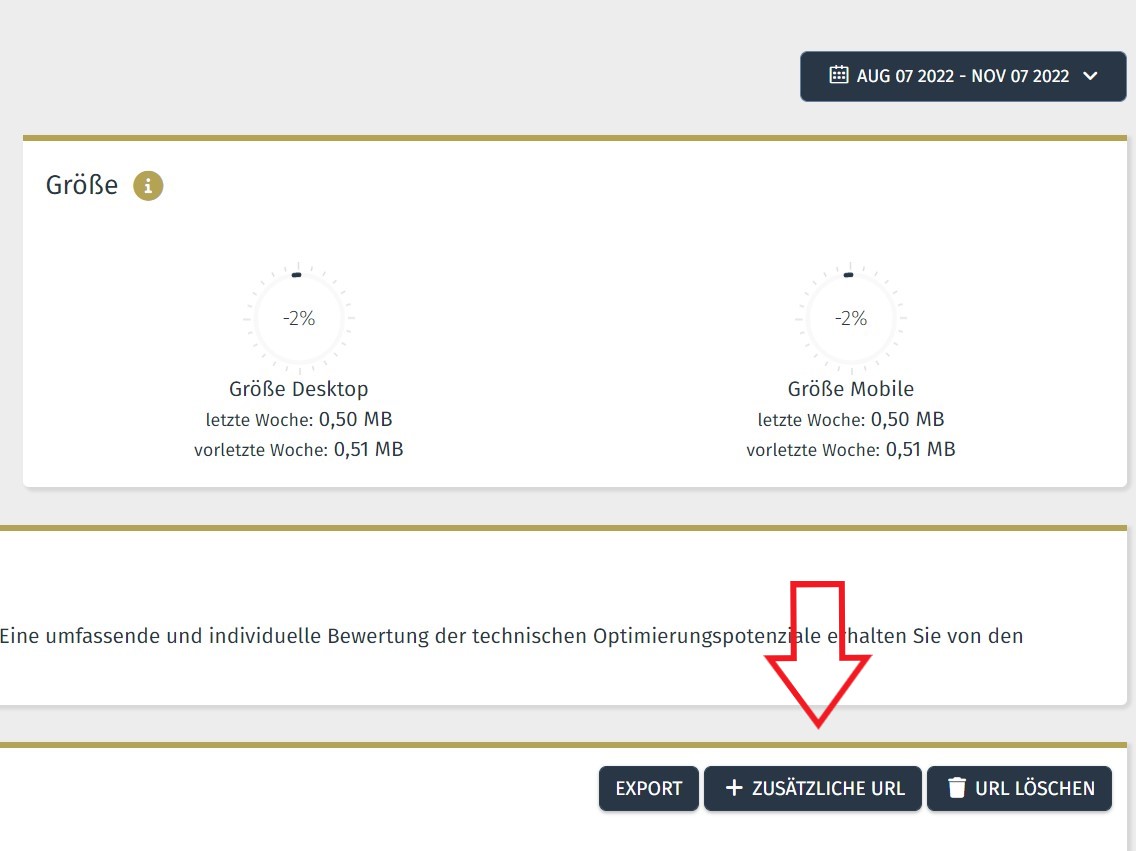
Wenn die Ladezeit bei dauerhaft unter einer Sekunde ist, können Sie zufrieden sein. Zudem sollten Sie für mobile Besucher darauf achten, dass die Website nicht zu groß ist. Damit ist die MB Anzahl gemeint. Auch diese Info finden Sie in der PS.
Eine weitere wichtige Sache, die von den meisten SEO Experten vergessen wird, ist eine ordentliche Dokumentation der technischen Änderungen. Wenn Sie größere Änderungen in der Performance Suite speichern, werden diese via „Flag“ in den Sichtbarkeitsdiagrammen und Ladezeiten-Diagrammen angezeigt. So können Sie und ihr gesamtes Team immer einfach auswerten, welche Änderung was bewirkt hat.
Einen Überblick zu allen Ladezeiten-Funktionen in der PS finden Sie auch in unserem Video:
Fazit
Wie in vielen anderen Bereichen in der Performance Suite werden Sie automatisch benachrichtigt, sobald Handlungsbedarf existiert. Auch erhalten Sie regelmäßige Ladezeiten-Berichte. Die Performance Suite arbeitet für Sie auch dann, wenn Sie sich nicht aktiv einloggen.
Lesen Sie mehr zu unseren Online-Marketing Themen in unseren E-Books, Webinaren und unserem Blog. Haben Sie Fragen? Wenden Sie sich gerne an uns oder kommentieren Sie.



















Keine Kommentare vorhanden