Kostenloser Website Speed Test
- ✓ Kostenlose Pagespeed-Prüfung Ihrer Webseite
- ✓ Schnellere Ladezeiten dank sofortiger, kostenfreier Handlungsempfehlungen
- ✓ Ohne Angabe persönlicher Daten anzugeben
Digitalisieren Sie jetzt Ihr Unternehmen
Um Ihre Usability zu verbessern, haben wir ein Ladezeiten-Tool in unser Online-Marketing-Tool integriert. Nutzen Sie die Vorteile und bauen Sie sich ein starke Seite auf!

Ladezeit mit dem Website Speed Test messen
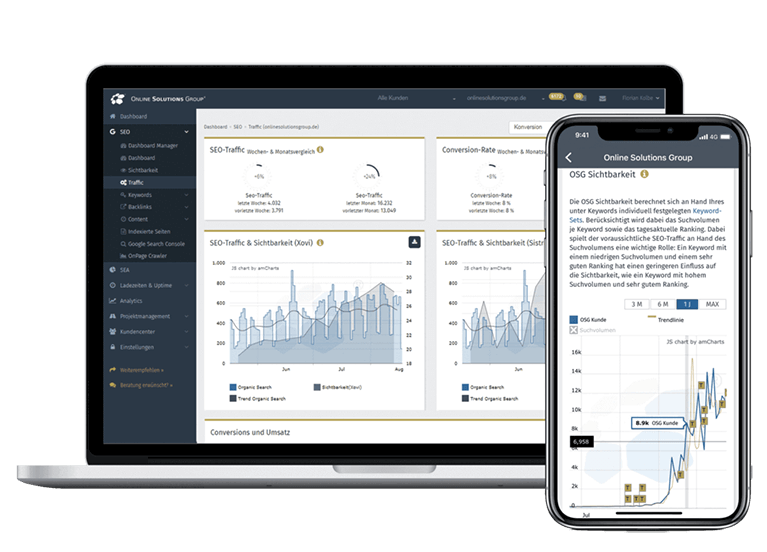
Die Ladezeit einer Website sind neben der direkten Auswirkung auf das Ranking als sog. Rankingfaktor auch ein wichtiger Bestandteil einer guten Usability einer Website. Nutzer, die sich für den Besuch Ihrer Website bereits entschieden haben, aber während der Ladezeit Ihrer Website doch noch abspringen, können vermieden werden.
Umso länger diese Ladezeit dauert, desto mehr Nutzer springen ab, obwohl sie sich bereits für Ihre Seite entschieden haben!
Mit der Optimierung der Ladezeit können Sie:
- Ihr SEO-Ranking verbessern
- Ihre Absprungrate verringern
- Conversion-Rate steigern.
Dies führt letztendlich zu mehr Conversions und somit mehr Umsatz über Ihre Website!

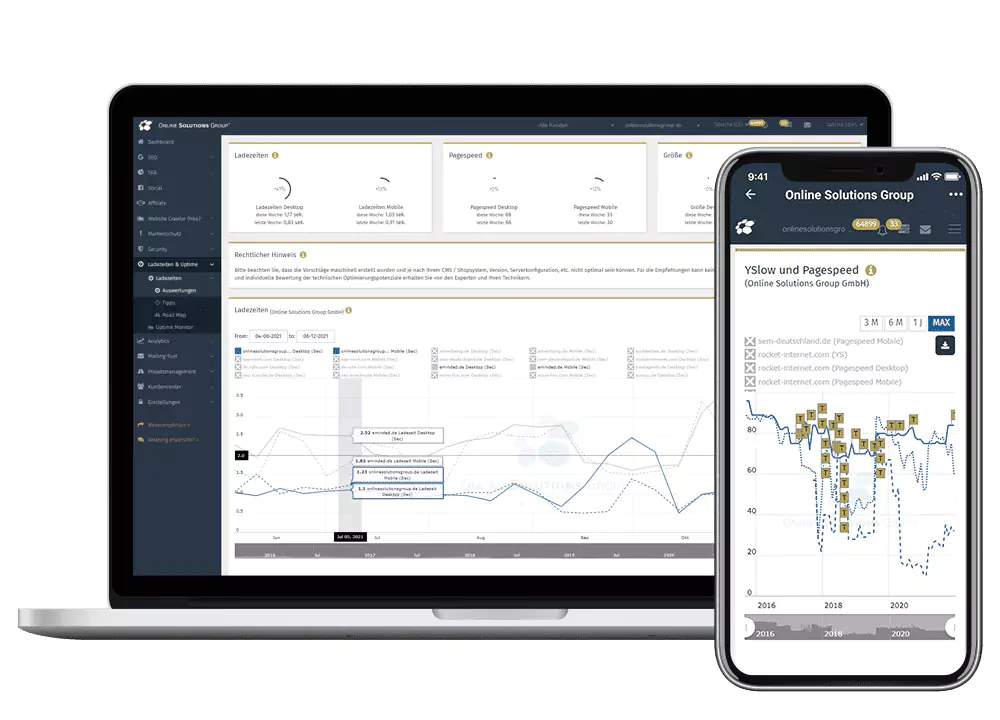
Das Pagespeed-Tool ist auf Computern und mobiled Devices verfügbar.
Einflussfaktor Seitengröße für Website Speed
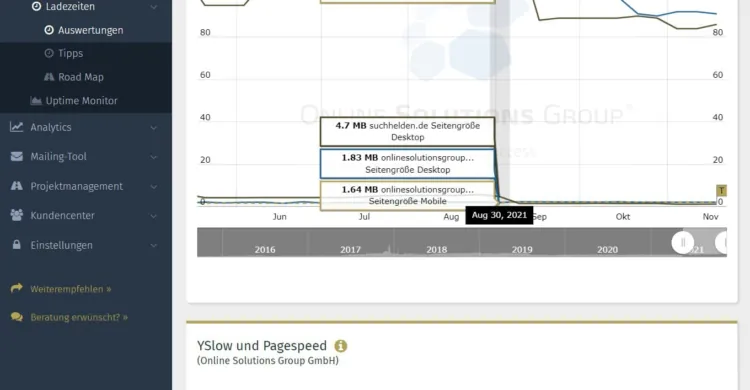
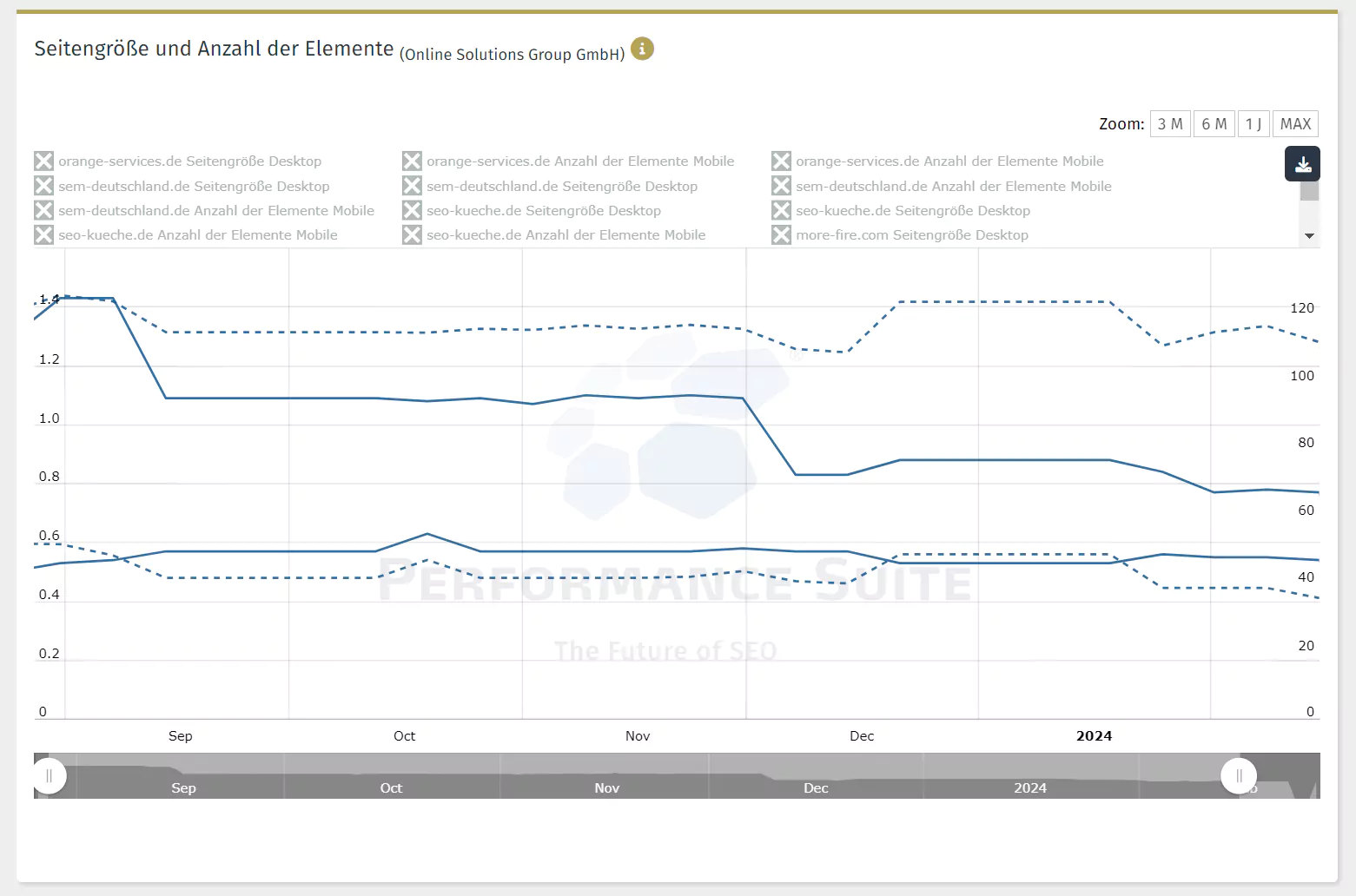
Eine große Anzahl zu ladender Elemente auf einer Webseite kann die Ladezeit erheblich steigern. Dabei spielt nicht nur die Datenmenge eine Rolle, sondern die Notwendigkeit, entsprechend viele Anfragen an den Server zu senden. Große HTML-Seiten verlängern die Ladezeit einer Website ungemein, wenn sie an das Limit stoßen, das mit einem einzelnen HTTP-Request übertragbar ist. Oft wird die Größe durch Teile verursacht, die für die Anzeige der Seite gar nicht notwendig sind. Der Messwert für die Größe zeigt Ihnen, ob Handlungsbedarf besteht.
Google PageSpeed bestimmt der Suchmaschinenbetreiber aus realen Daten, die von Chrome-Nutzern stammen. Er wird hier prozentual, als Wert zwischen 0 und 100 ausgegeben. Google PageSpeed Mobile ist das Äquivalent für die Nutzung über Mobilgeräte. Er wird ebenfalls in Prozent angegeben. Die Nutzererfahrung Mobil erlaubt im Website Speed Test eine umfassendere Bewertung als die Ladegeschwindigkeit allein. Google PageSpeed ist seit Mitte 2018 offizieller Rankingfaktor bei Google!
Browser Caching zulassen
Der Begriff Browser Caching bezeichnet die lokale Zwischenspeicherung geladener Ressourcen durch den Browser. Sie erspart das erneute Laden von Ressourcen, die sich auf dem Webserver nicht geändert haben.
Das Caching ist nur möglich, wenn bei den entsprechenden Ressourcen ein Zeitraum für die Gültigkeit festgelegt ist oder ihre Aktualität mittels einer Prüfsumme oder dergleichen überprüfbar ist, ohne die gesamte Datei zu übertragen. Die Ladezeit kann dadurch für den Nutzer spürbar mit bereits geladenen Elementen verbessert werden.

Grafik mit den wichtigsten Funktionen des PageSpeed-Tools.
Blockierende Elemente beseitigen
In einer HTML-Datei referenzierte CSS- und JavaScript-Dateien können das Rendern der Seite verhindern, solange sie nicht geladen sind. Das ist nur dann der Fall, wenn sie im Bereich “above the fold” benötigt werden. In diesem Fall sollten der entsprechende Code in die HTML-Datei verschoben werden, allerdings nicht als Attribut von HTML-Elementen.
Einer der wichtigsten und dennoch stets unterschätzten Optimierungsmöglichkeiten der Ladezeit. Über unseren Website Speed Test sehen Sie sofort, ob es auch bei Ihrer Website noch Verbesserungsbedarf besteht.

HTML & JavaScript
Die Größe einer HTML-Seite bzw. der zu verarbeitenden CSS- lassen sich oft reduzieren, ohne ihr Aussehen zu verändern. Meist sind für die Anzeige überflüssige oder redundante Partien enthalten. Diese lassen sich zum Beispiel mit einem Tool wie dem HTMLMinifier entfernen, bevor die Dateien auf den Webserver hochgeladen werden.
Ein weiterer häufiger Fehler ist die Implementierung von Inline-CSS, das sich mit der Auslagerung der Styles in eine oder mehrere gesonderte CSS-Dateien beheben lässt.
Pagespeed Tool
Für JavaScript gilt ähnliches wie für HTML und CSS. Auch hier gibt es Tools, die den Umfang der Dateien verringern, ohne die Funktion zu beeinträchtigen. Dynamische Elemente auf Seiten werden gern mit JavaScript realisiert. Häufig sind darin jedoch Elemente enthalten, die letztendlich gar nicht auf der Seite genutzt werden. Diese JavaScripts werden jedoch vollständig geladen, weshalb die Ladezeit negativ beeinflusst wird.
Verwenden Sie nur HTML- & JavaScript-Elemente, die tatsächlich gebraucht und verwendet werden. Alles andere kann ausgebaut werden, um den Website Speed nachhaltig zu verbessern.
Bilder & Grafiken optimieren
Jedes Element, wie Bilder und Skripte, erhöht die Gesamtgröße und wirkt sich auf die Ladezeit aus. Eine optimierte, kleinere Seitengröße verbessert die Benutzererfahrung und ist positiv für die Suchmaschinenoptimierung, da Suchmaschinen schnell ladende Seiten bevorzugen. Der Platzbedarf von Bildern lässt sich oft einfach reduzieren:
- Anderes Format wählen oder das Bild nur so groß hochladen, wie es tatsächlich benötigt wird.
- Höhere Komprimierungsstufe: Eine stärkere JPEG-Komprimierung kann die Dateigröße eines Bildes schnell auf die Hälfte reduzieren, ohne dass Qualitätsunterschiede deutlich werden.
In der Performance Suite finden Sie zu Ihrer Seitengröße täglich aktuelle Werte!

Die Seitengröße ist ein wichtiger Parameter für Ladezeiten.
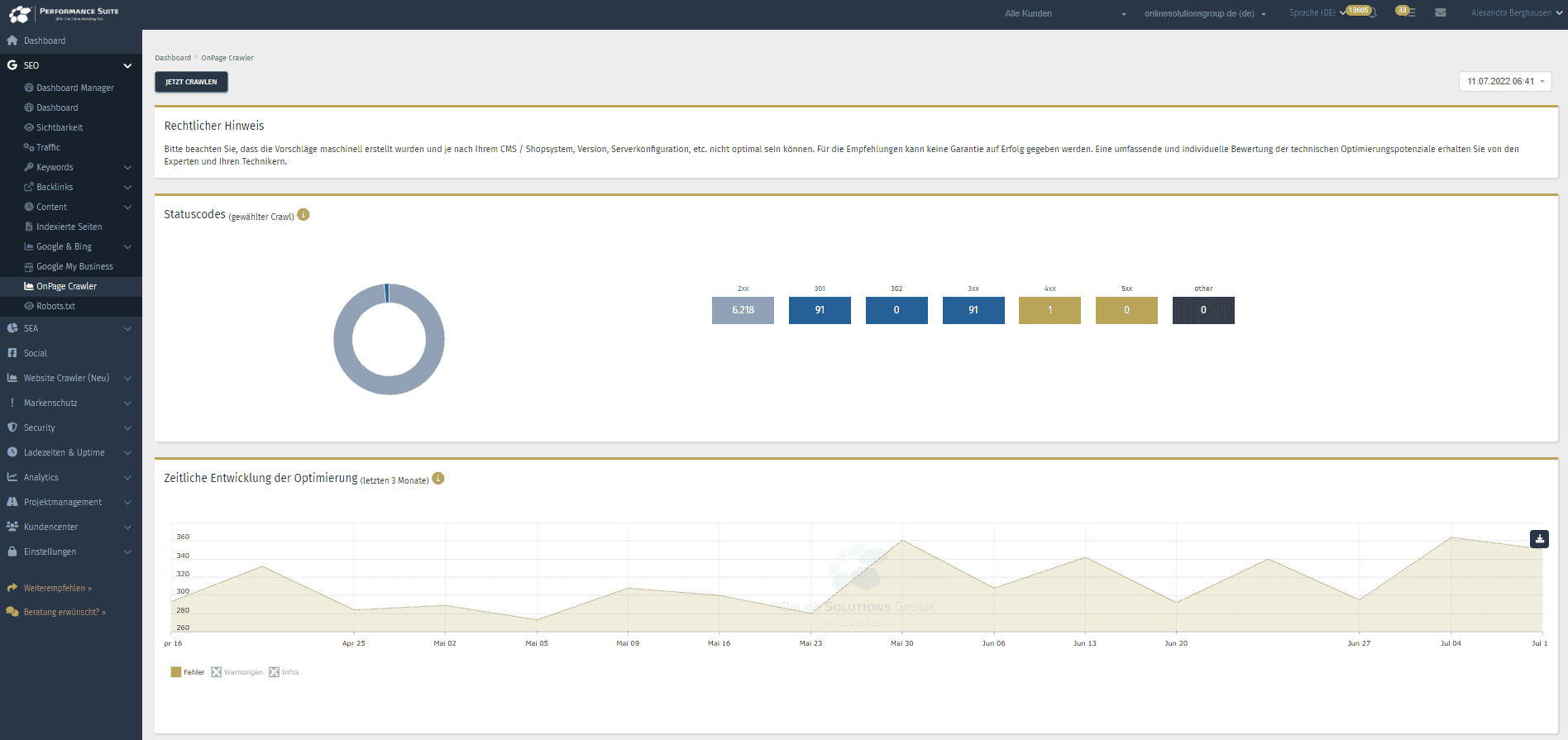
Im Rahmen der Suchmaschinenoptimierung ist es wichtig, die Suchmaschinen-Richtlinien von Google einzuhalten. Dabei spielen unter anderem wichtige technische Faktoren eine bedeutende Rolle. Mit unserem kostenlosen SEO Check haben Sie die Möglichkeit Ihre Webseite zu analysieren. Unser Onpage-Crawler zeigt Ihnen wichtige Kriterien und Optimierungspotenziale auf.

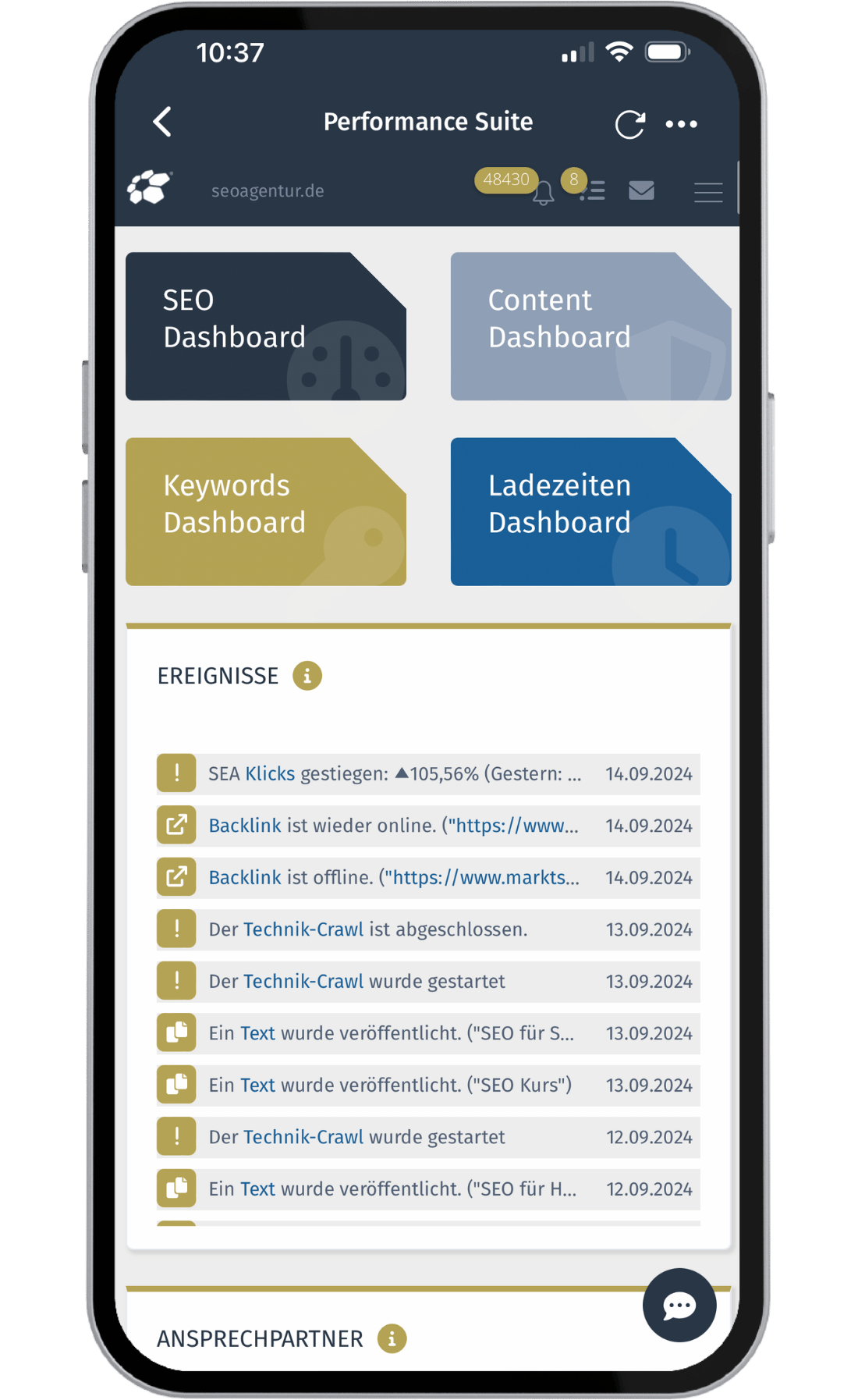
Die OSG Performance Suite
Sie haben unseren kostenlosen Website Speed getestet und möchten nun mehr über Ihre Ladezeiten erfahren? Dann sehen Sie sich unsere OSG Performance Suite an – eines der umfangreichsten Enterprise SEO Tools mit KI, die es auf dem Markt gibt. Hier werden alle unsere Ergebnisse für unsere Kunden maximal transparent dargestellt. Die PS ist eine Eigenentwicklung der Online Solutions Group und wurde speziell für unsere Kunden entwickelt. Die kostenlose App steht für Android und Apple zur Verfügung.
Alle SEO Daten
Sämtliche relevanten SEO-Daten, Rankings und Performance-Berichte immer und überall dabei.
Abstimmungen
Projekte dank App auch unterwegs kommentieren, abstimmen und optimieren.
Push-Benachrichtigungen
Dank Alerts jederzeit auf Probleme, Erfolge und andere wichtige Ereignisse reagieren.
SEO-Checks
Immer und überall auf dem Laufenden bleiben dank hunderter SEO-Checks im Hintergrund.
Projektmanagement
Auch unterwegs Aufgaben erstellen, zuweisen und priorisieren.
Kostenlose OSG Tools
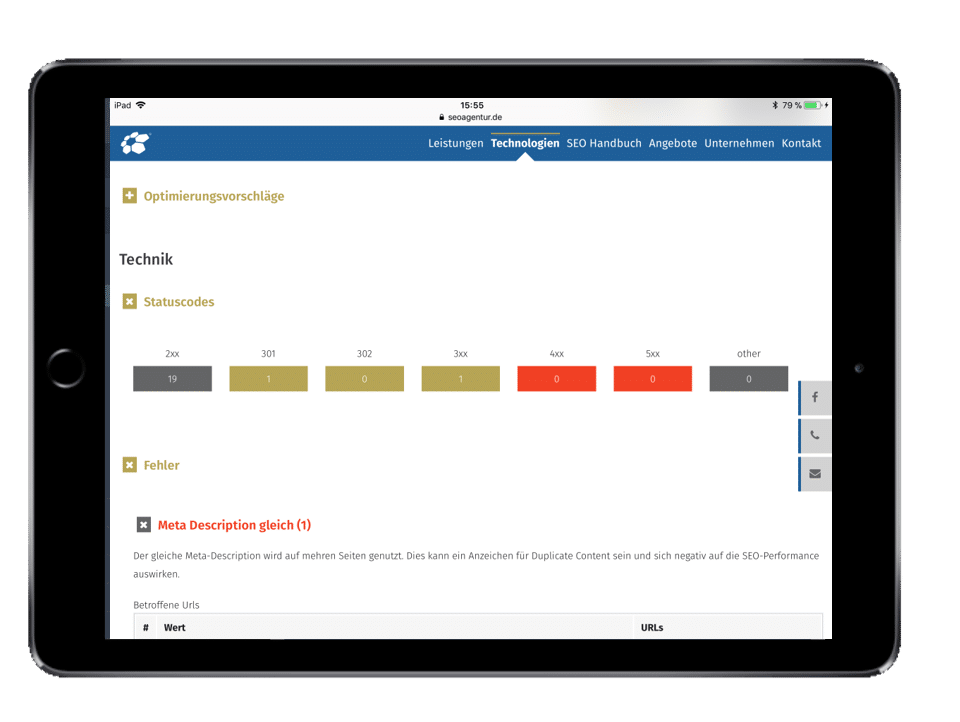
Kostenloser SEO Check
Ein optimales organisches Ranking erreicht man durch eine regelmäßige Onpage-Optimierung. Informationen, wie korrekte Meta-Daten und Statuscodes Ihrer Webseite sind hierfür unbedingt notwendig. Diese Informationen erhalten Sie durch unseren kostenlosen OSG SEO Checker! Nutzen Sie ihn jetzt, ganz ohne Anmeldung.

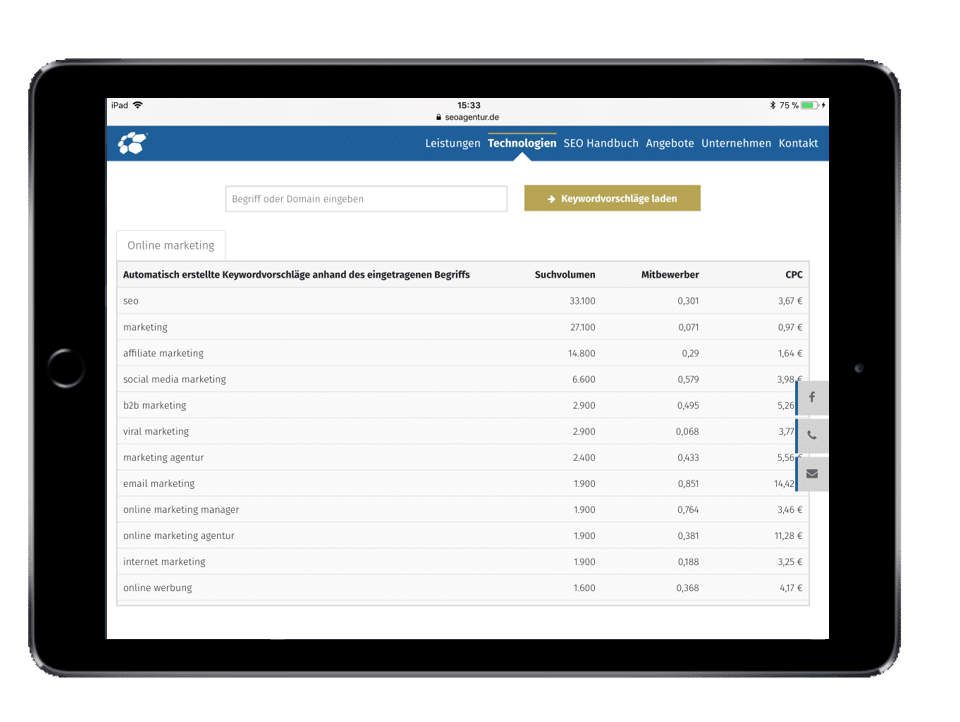
Kostenloser Keyword Generator
Unser kostenloser Keyword Planner des OSG Reporting Centers sucht Ihnen Keyword Vorschläge für Ihre Webseite heraus. Die Keyword Vorschläge enthalten neben den Begriffen selbst, unter anderem auch das Suchvolumen, die voraussichtlichen Kosten pro Klick und den Wettbewerb. Neue Ideen für den Content sind Ihnen durch die Erweiterung garantiert. Probieren Sie jetzt den kostenlosen Keyword Planner!

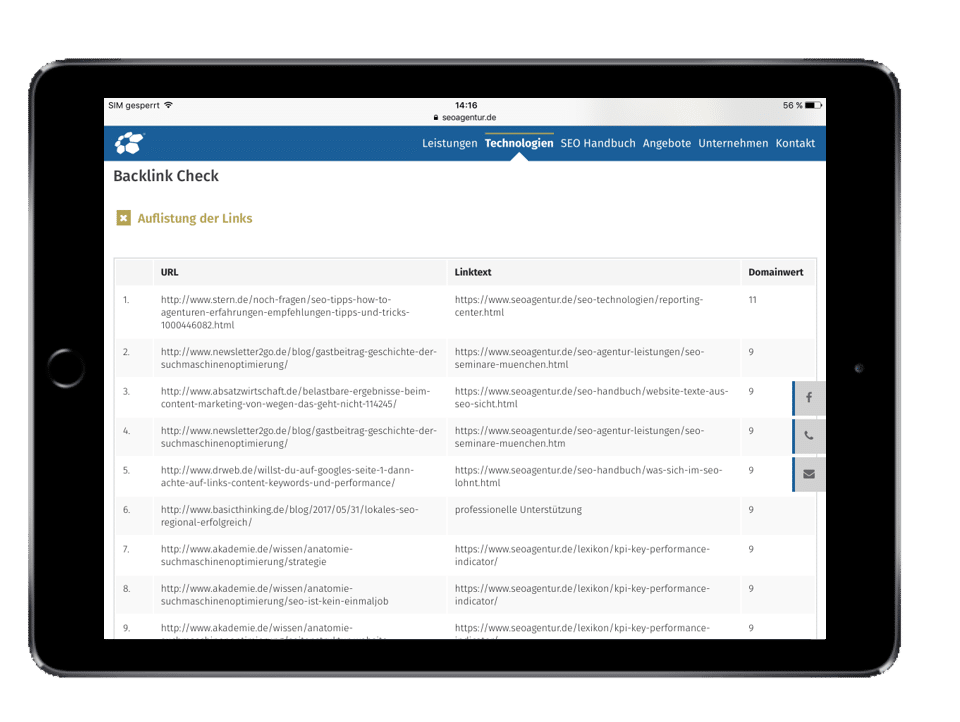
Backlink Analyse in der OSG Performance Suite
Gute Google Rankings können durch geschickt gesetzte Backlinks erzielt werden. Qualitative Verlinkungen verweisen auf Ihre Webseite und geben ihr so die nötige Relevanz. Der Backlink ist einer der wichtigsten Faktoren der Rankings. Was aber beachtet werden muss: Qualität vor Quantität. Es ist besser weniger Links aufzubauen, die einen Mehrwert bieten, als zu viele Verlinkungen auf die eigene Seite zu setzen.

Das spricht für die OSG
Langjährige Experten
Individuelle Angebote
Full Service im SEO
Bei dem Großteil unserer Kunden erzielen wir innerhalb der ersten Monate eine klare Sichtbarkeitssteigerung und mehr Top-10-Rankings. Fordern Sie jetzt Ihr kostenloses Angebot inkl. Audit an und erfahren Sie wie viel SEO-Potenzial in Ihrem Online-Marketing steckt!