Scroll Tracking: Google Tag Manager Anleitung

©iStock/BsWei
Der Google Tag Manager bietet eine Vielzahl von Möglichkeiten das Verhalten der Besucher eine Website zu messen. Durch das Anlegen von sogenannten „Tags“ werden Ereignisse aufgezeichnet, die wir wiederum in Google Analytics auslesen können. Ein besonders spannendes Ereignis ist dabei das Scroll Tracking.
Scroll Tracking erlaubt es zu messen wie weit ein User auf einer Seite nach unten scrollt. In Kombination mit der passenden Überwachung von Link-Klicks, Mouseflow, usw. lässt sich dadurch ziemlich genau verfolgen wie Besucher eine Seite ansehen.
Warum ist Scroll Tracking interessant?
Je detaillierter wir das Verhalten unserer User auf der Website messen, desto besser können wir verstehen was diese dort tun oder auch nicht und diese Daten dann in Relation mit weiteren Werten stellen.
Ist es immer gut, wenn ein Besucher 10 Minuten auf einer Seite ist? Oder hat er diese vielleicht einfach nur geöffnet und ist dann erstmal Kaffee machen gegangen? Mit den Daten, die wir aus Scroll Tracking, Mouseflow, usw. auslesen, haben wir die Möglichkeit genau das herauszufinden.
Das Scroll Tracking einrichten
Um das Scroll Tracking einzurichten, musst du dich zunächst im Google Tag Manager anmelden und das Konto auswählen.
Den Trigger einrichten
Als erstes richten wir die Trigger ein. Der Trigger besagt im groben Sinne „wenn User auf meiner Seite bis zum Punkt X scrollt, möchte ich einen Ereignis auslösen“.
Unter dem Menupunkt „Trigger“ klickst du auf den Button „NEU“. Gibt deinem Trigger einen Namen wie „Scrolltiefe“ und wähle als Triggertyp „Scrolltiefe” aus. Speichern und fertig.
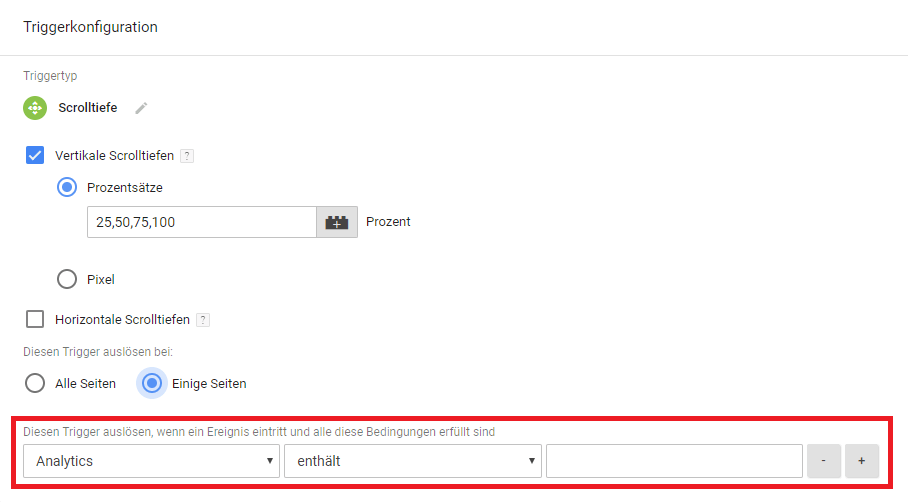
Nachdem der Trigger konfiguriert wurde, muss anschließend die Scrollrichtung gewählt werden. Im Regelfall handelt es sich dabei um die Richtung “Vertikal”. Um festzulegen, wie weit ein User auf der Seite nach untern scrollen muss um den Trigger zu aktivieren, müssen die Prozentsätze in das dafür vorgesehene Feld eingetragen werden. 25 steht dabei für ein Auslösen des Triggers, nachdem der Nutzer über 25% der Seite gescrollt hat, 50 für die Hälfte usw.
Falls du nur in einem bestimmten Bereich deiner Website die Scrolltiefe tracken möchtest, hast du über die Auswahl “Einige Seiten” hier die Möglichkeit dazu:
Alternativ ist auch die Auswahl “Alle Seiten” möglich.
Die passenden Variablen definieren
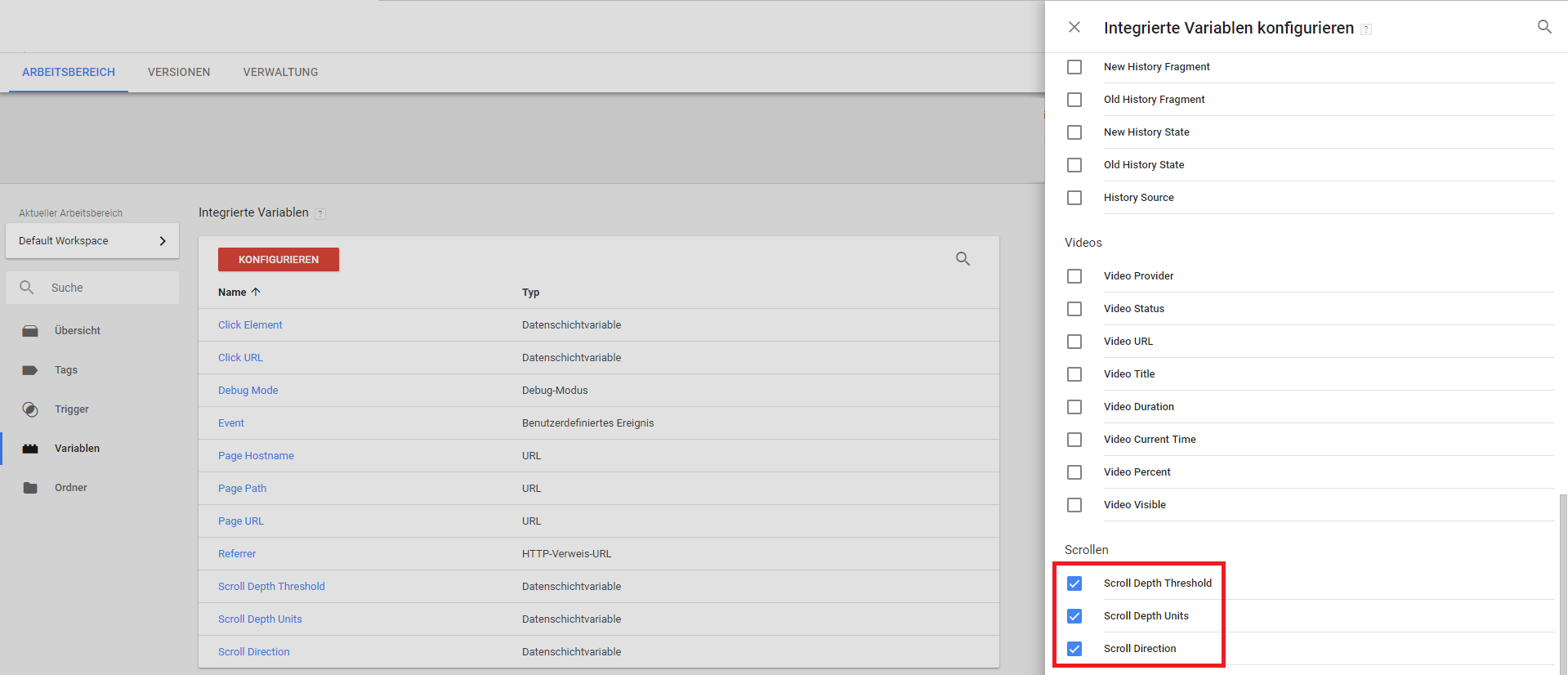
Variablen definieren bestimmte Werte, die in Google Analytics übertragen werden sollen. Für das Scroll Tracking benötigst du drei verschiedene Variablen und zwar „Scroll Depth Threshold”, “Scroll Depth Units” und “Scroll Direction”. Die einzelnen Variablen sind im Google Tag Manager bereits vorgegeben und können über den Button “KONFIGURIEREN” abgerufen werden:
Die Daten an Google Analytics senden
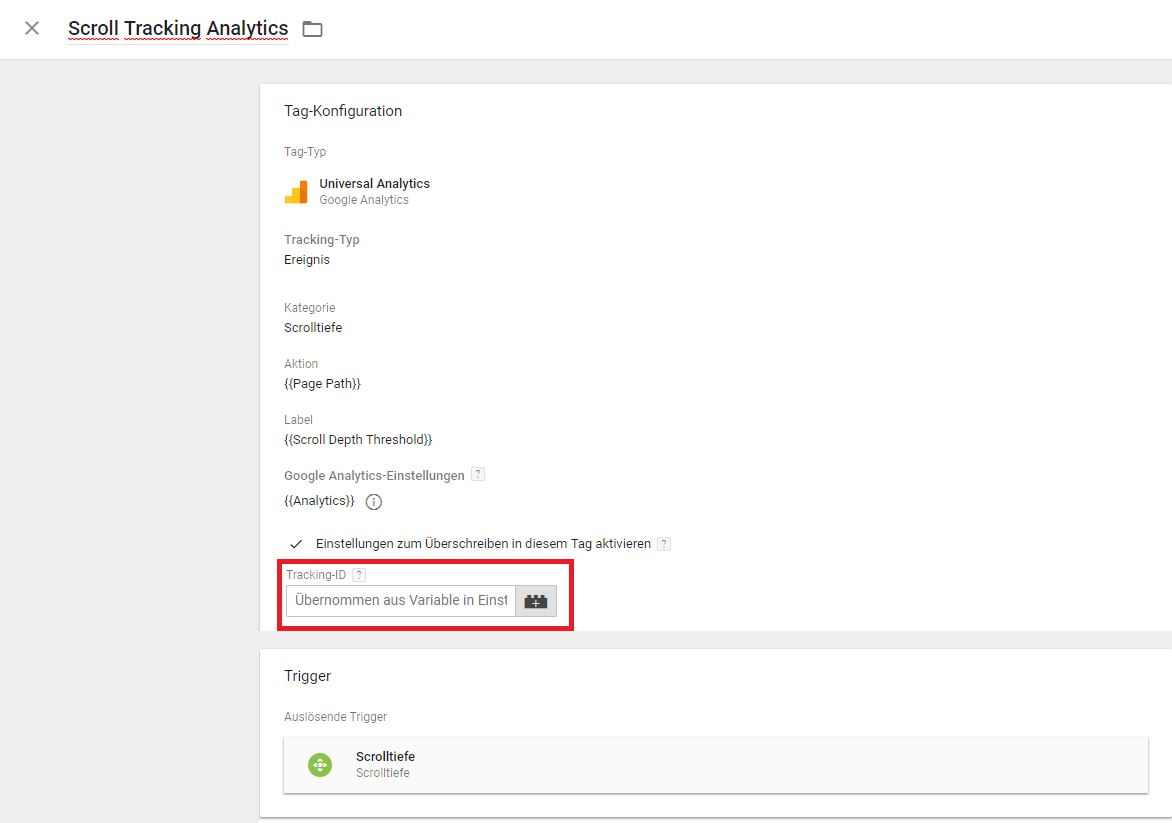
Um die Daten aus dem Scroll Tracking nun in Google Analytics sehen zu können, benötigst du einen Tag. Erstelle dir also einen über den Button “NEU” im Bereich “Tags”, benenne diesen entsprechend (z.B. “Scroll Tracking Analytics”) und wähle als Typ „Universal Analytics“ aus. Anschließend musst du als Tracking-Typ „Ereignis“ auswählen. Unter „Kategorie“, „Aktion“, „Label“ und „Wert“ trägst du nun die Variablen von gerade ein:
Nachdem du deine Tracking ID (UA-XXXXXXX-X) eingetragen hast, brauchst du als Trigger-Typ nur noch den “Scrolltiefe-Trigger” auszuwählen. Alles abspeichern und fertig!
Um den Tag Manager nun “live zu schalten”, schließe deine Einrichtung mit einem Klick auf den Button “SENDEN” ab.
Das Scroll Tracking testen
Klicke auf den Button “IN VORSCHAU ANSEHEN” und rufe anschließend deine Homepage auf. Unten solltest du nun ein Menu sehen, das dir „Tags“, „Variables“ und „Data Layer“ anzeigt.
Scrollst du nun nach unten sollten in der linken Sidebar Ereignisse sichtbar werden. Außerdem erscheinen in dem Fenster „Tags Fired On This Page“ das „Scroll Tracking“ erscheinen. In Google Analytics findest du unter „Echtzeit“ -> „Ereignisse“ nun auch das Ereignis und die Prozentzahl der Scroll Tiefe sichtbar sein.
Headerbild: ©iStock/BsWei























Kommentare
Andi Herzog 3. Mai 2018 um 12:36
Funktioniert hervorragend! Vielen Dank für diese einfache Anleitung!
Laura Höß 3. Mai 2018 um 15:25
Laura Höß 3. Mai 2018 um 15:24
Vielen Dank für das positive Feedback – gerne ;)
David 3. September 2018 um 8:43
Hallo,
danke für die Erklärung. Habe das Problem, dass mit jedem DOM load dieser TAG ausgelöst wird und der DOM lädt bei mir mit jedem TAG der feuert… zum seitenaufbau kann ich das umgehen, indem ich einen TAG zum DOM-Load mache und den vor den Scroll-TAG stelle. Aber wenn ich einen weiteren TAG einrichte, z.b. Timer, dann lädt mit dem Timer der DOM und somit feuert auch der Scroll-TAG.
hab ihr eine Idee, wie das behoben werden kann?
vielen dank
Kerstin Kolb 6. September 2018 um 10:15
Hallo David,
schau doch mal hier https://www.advancedwebranking.com/blog/how-to-track-scroll-depth-with-google-tag-manager/. Unter "Create a custom HTML Tag könntest du vielleicht fündig werden.
Dennis 12. September 2018 um 11:55
Funktioniert einwandfrei. Herzlichen Dank für die Anleitung. So macht das doch Spaß :)