Google: Mobile-Friendly nicht gleichbedeutend mit Mobile-First-Index

Copyright © Shutterstock / mrmohock
John Müller gibt bekannt, dass “Mobile-Friendly” nicht gleichbedeutend mit “Ready for Mobile-First Indexing” ist. Ob eine Website bereit für den Mobile-First Index ist, entscheidet Google an mehreren Kriterien. Eine Rolle spielt dabei nicht nur, ob eine Website für mobile Geräte optimiert ist.
Trotz Mobilfreundlichkeit nutzt Google oft einen Desktop-Crawler
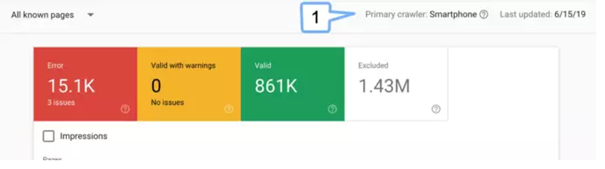
Müller schnitt das Thema auf einen Thread on Reddit mit dem Titel: “Was könnten die Gründe dafür sein, dass Google trotz Mobilfreundlichkeit einen Desktop-Crawler als primären Crawler verwendet?” an. Je nachdem ob sich eine Website im Mobile-First-Index oder im regulären Index befindet, verwendet Google unterschiedliche Crawler. Website-Besitzer können in der Google Search Console prüfen, ob die mobile oder Desktop-Version verwendet wird. Bei folgendem Beispiel sehen Sie, dass anhand des Hinweises “Primary crawler: Smartphone”, die Website sich im Mobile-First-Index befindet.

Copyright © Matt Southern
Die meisten Websites wurden bereits auf die Mobile-First-Indexierung umgestellt, dadurch kann darauf geschlossen werden, dass die mobile Version des Googlebots verwendet wird, wenn man die Search Console-Berichte überprüft.
Im Fall des Reddit-Nutzers wurde die Seite noch nicht auf die Mobile-First-Indizierung umgestellt und es wird noch der Desktop-Crawler genutzt. Was könnte der Grund dafür sein?
Müllers Aussagen zur Mobile-First-Indizierung
Eines der wichtigsten Kriterien, damit Google eine Website in den Mobile-First-Index verschiebt ist, dass die Website auf allen Geräten dieselben Inhalte anzeigt. Werden etwa kritische Inhalte auf der Desktop-Version angezeigt, welche mobil aber nicht ersichtlich sind, so wird die Website als nicht geeignet für die Mobile-First-Inizierung angesehen.
“Mobile friendly doesn’t mean it’s suitable for mobile indexing (it could be easy to use on mobile devices, but lack a lot of the content, for example).”
Wurde sichergestellt, dass die wichtigsten Inhalte den Nutzern auf allen Geräten angezeigt werden, dann sollte ein Übergang in die Mobile-First-Inizierung gestattet sein. Oft finden Googles Algorithmen auf einer Website nur geringe Unstimmigkeiten und weisen deshalb die Mobile-First-Indexierung zurück.
“That said, if you’re sure that the content is all there on mobile, I wouldn’t sweat it. Sometimes out algorithms are a bit on the conservative side in that regard. A variation I saw a few times was that our algorithms were holding back a site because it didn’t have the same number of related items linked on the bottom of a product-page / post — yes, that’s a content difference, but you probably don’t need to care about it because it’s not going to change how your site overall is showing in search.”
Es könnte jedoch auch Unterschiede geben, die von Bedeutung sind. Dazu könnten Elemente gehören, die in einer Version einer Website im Vergleich zur anderen fehlen, etwa strukturierte Daten, Bilder oder interne Links.
“Obviously, it could also be because your site has real differences, like missing structured data, fewer significant images, bad internal linking on mobile, etc — these are things that those who don’t look deeply might miss.”
Falls Ihre Website noch nicht auf die Mobile-First-Inizierung umgestellt wurde, kennen Sie nun einige wichtige Punkte worauf Sie achten müssen damit auch Ihre Website in Mobile-First-Inizierung wechseln kann.
Quelle: Search Engine Journal




















Keine Kommentare vorhanden