Kostenlose SEO Tools 2024: Die besten Tools im Test ✓

© Shutterstock/Chanwit Issarasuwipakorn
Wir haben die besten kostenlosen SEO Tools für Dich zusammengetragen, die Dir bei der Suchmaschinenoptimierung helfen. Alle Tools wurden von uns getestet. Neben SEO Tools, die dir eine Übersicht und Optimierungsvorschläge zu Onpage, Keywords und Backlinks bieten, findest Du hier auch kostenlose Spezialtools für Redakteure, Webmaster und Programmierer. Die Tools sollen Dir dabei helfen Fehler zu korrigieren, ungenutzte SEO Potentiale zu entdecken und Deine Rankings zu verbessern.
Die Suchmaschinenoptimierung, kurz SEO ist ein weites Feld und für erfolgreiche Webseiten unverzichtbar. Durch die Optimierung deiner Website kannst Du dafür sorgen, dass Deine Seite bei Google und anderen Suchmaschinen möglichst weit oben in den organischen Suchergebnissen gelistet wird. Eine gute Platzierung ist wichtig, damit Internetnutzer auf der Suche nach Informationen und Produkten deine Angebote finden können. Bei der Suchmaschinenoptimierung sind SEO Tools für jeden Webmaster nützliche Hilfsmittel. Mit den Tools kannst Du einen detaillierten SEO Check bei deiner Webseite durchführen.
Inhaltsverzeichnis
1. Kostenlose SEO Tools für Anfänger und Fortgeschrittene
Mit den im Folgenden vorgestellten kostenlosen SEO Tools kannst du deine Website eingehend hinsichtlich SEO Kriterien überprüfen. Die Tools liefern dir ausführliche Informationen darüber, wo bei deiner Website Optimierungsbedarf besteht.
1.1 OSG Performance Suite Free App : All-in-One SEO-Tool
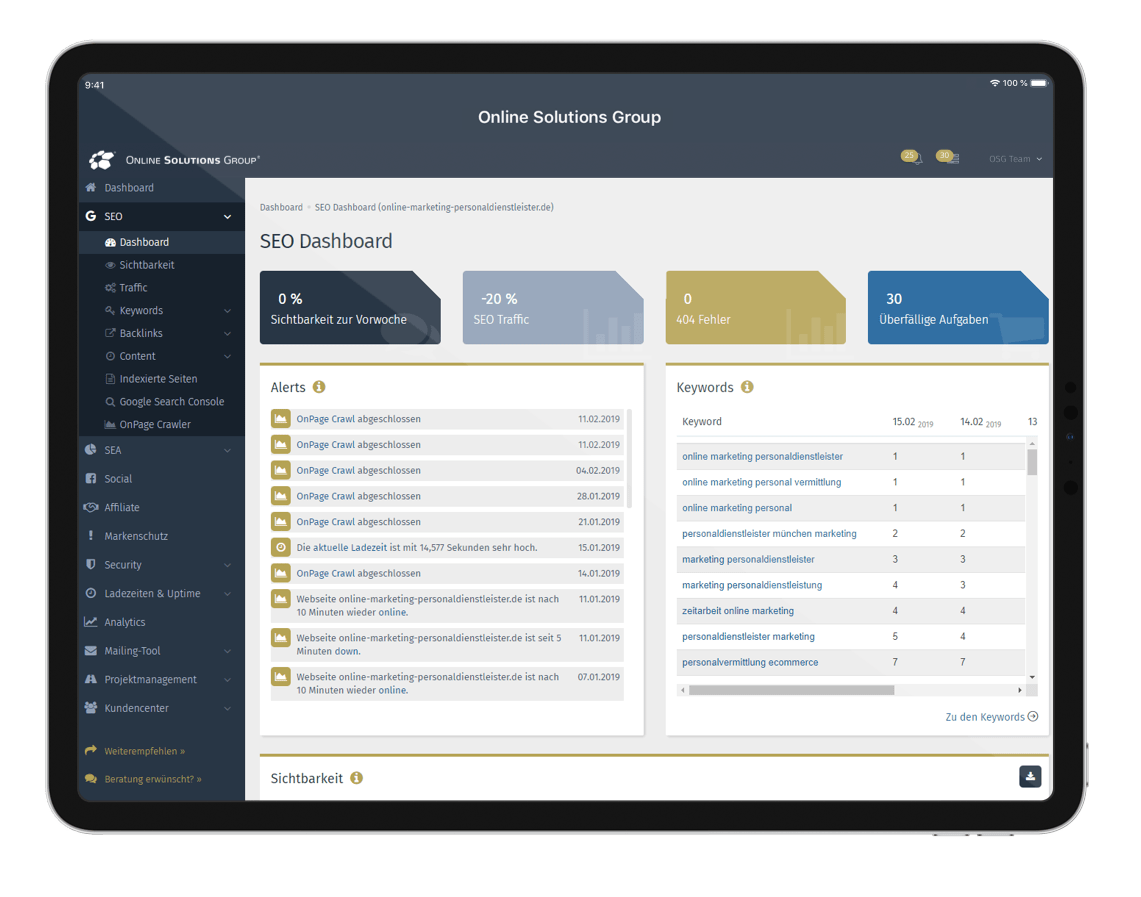
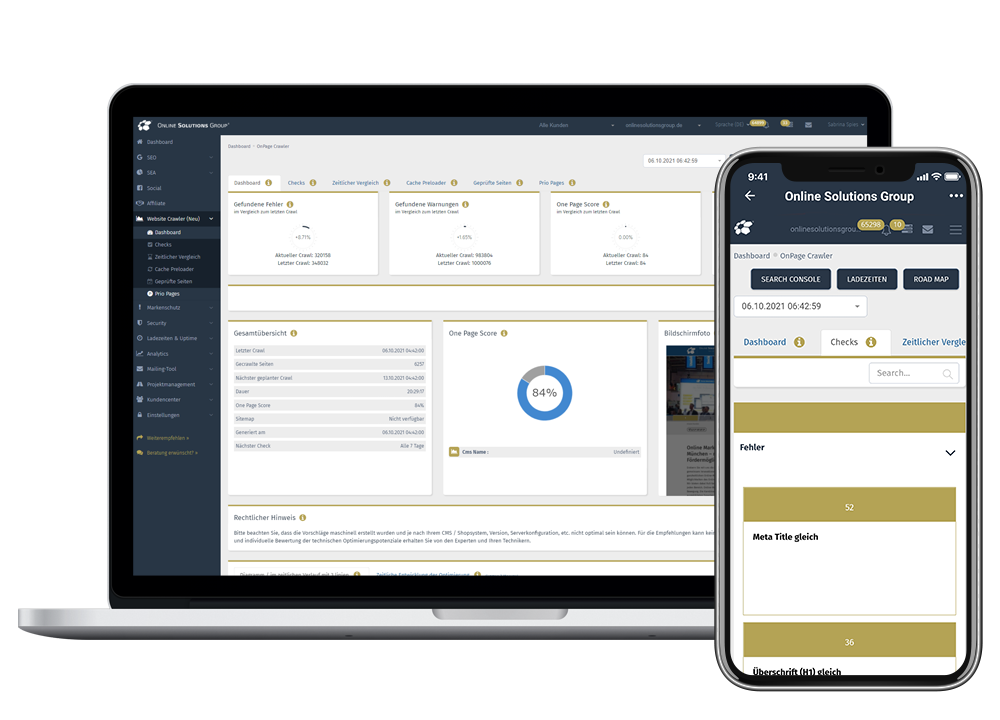
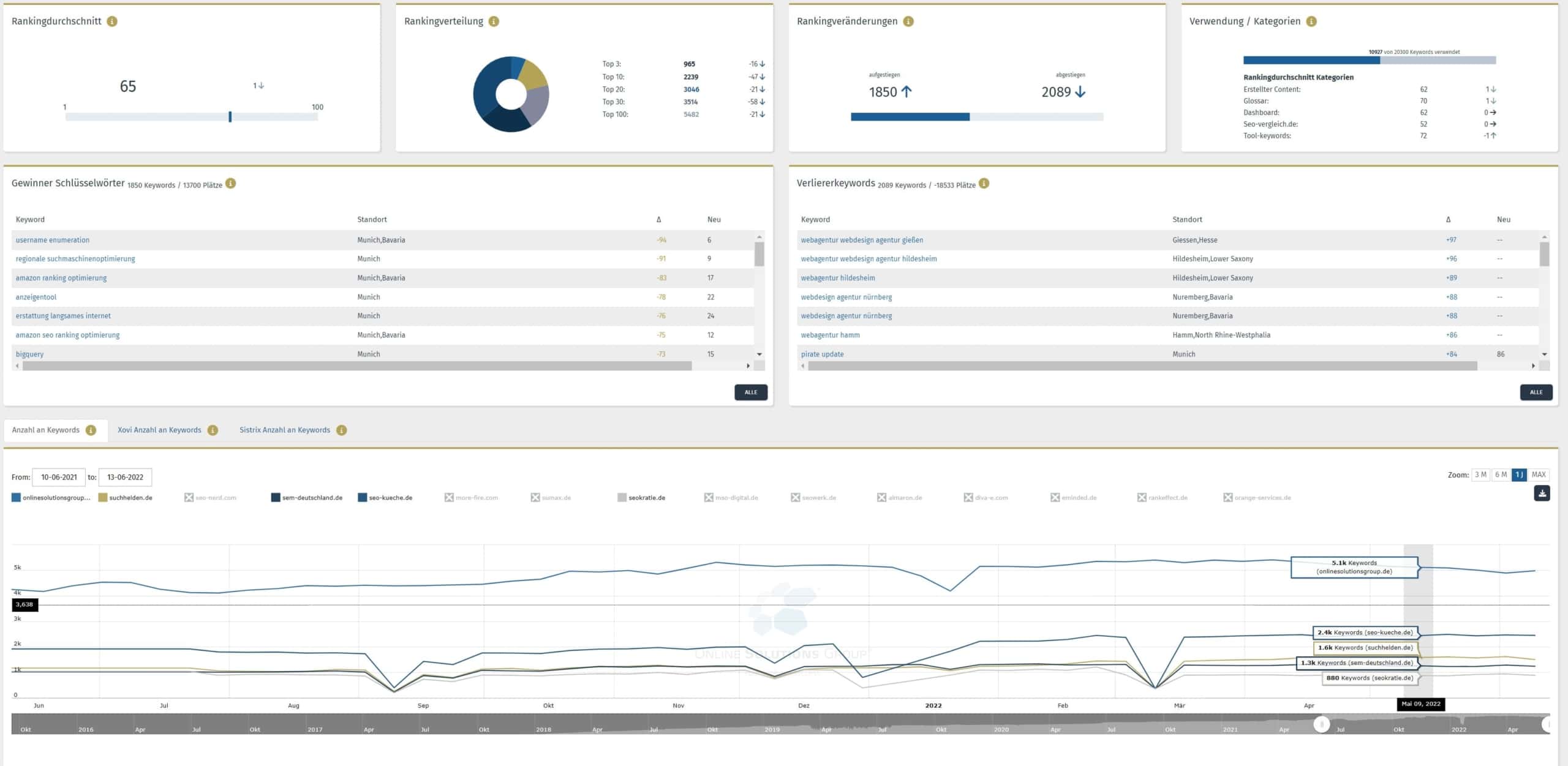
Mit der kostenlosen OSG Performance Suite App kannst Du deine Online-Performance überwachen und deine Webseite mühelos verbessern. Das Besondere an der Performance Suite ist die Künstliche Intelligenz: Damit wird die Suchmaschinenoptimierung noch einfacher und schneller! Die KI analysiert große Datenmengen und gibt Dir wertvolle Hilfen für bessere Rankings. So erhältst Du viele passgenaue Keyword-Vorschläge direkt von Google.
Neben einem Onpage-Crawler und einer eigenen Sichtbarkeit, erhältst Du Infos zu Deinen Rankings, Ladezeiten, Backlinks und Wettbewerbern. Bei kritischen Ereignissen wie Server-Ausfällen, angestiegenen Ladezeiten und Keyword-Abstürzen erhältst Du umgehend eine Push-Nachricht auf Dein Smartphone und kannst sofort reagieren. Für tiefergreifende Analysen kannst du die Google Search Console und Google Analytics einfach verbinden.
Die App bietet auch ein Projektmanagement. Du kannst Fehler aus dem Onpage-Crawler und eigene Tasks schnell als Aufgaben anlegen. Die Änderungen an Deiner Webseite und wichtige Ereignisse werden dann direkt im Sichtbarkeitsverlauf und Rankingverlauf angezeigt. So kannst du leicht Rückschlüsse ziehen, welche Maßnahmen sich wie auf deine Online Performance auswirken. In der Free Version kannst Du 10 eigene Keywords hinterlegen und der Onpage Crawler prüft bis zu 50 Unterseiten; dafür ist die Free Version dauerhaft kostenfrei nutzbar.
Funktionsumfang der Free App:
- Onpage Crawler mit einfacher Beschreibung und vielen Tipps
- Regelmäßige Prüfung der Ladezeiten
- Uptime Überwachung
- Roadmap mit allen ToDo’s zu Deinem Projekt
- Backlinkübersicht
- Eigene Sichtbarkeit
- Eigene Keywords
- Alert-System: Push-Nachrichten bei wichtigen Ereignissen
- verfügbar in über 20 Sprachen
Lade Dir jetzt die OSG Performance Suite App herunter:
In der kostenpflichtigen Premium Version der OSG Performance Suite erhältst Du noch umfassendere SEO-Möglichkeiten! Insbesondere hast Du Zugang zu unserem umfangreichen Content Tool, mit dem Du noch bessere SEO-Texte schreibst und KI-gestützte Keywordvorschläge und tiefere Insights von Google bekommst. Du wirst die Performance Deiner Texte sogar messen können und den Einfluss auf die Rankings Deiner Keywords sehen können! Die Performance Suite eignet sich hervorragend sowohl für KMU mit kleinem Budget als auch für große Unternehmen, die ein umfangreiches Enterprise SEO Tool suchen.
1.2 Seobility – SEO Tool für die OnPage-Optimierung
Mit Seobility kannst du einen umfangreichen SEO Check bei Deiner Website durchführen. Das kostenlose Tool analysiert Deine Website bezüglich der Einhaltung der Google Richtlinien und liefert dir Hinweise zur Optimierung. Mit der Auswertung erhältst du verständlich aufbereitete Infos zur Seitenstruktur, zur Verlinkung, den Meta-Angaben oder auch zur Serverleistung und Social Media. Seobility ermöglicht die Einrichtung eines kostenlosen Accounts, in dem du ein Projekt anlegen kannst, dass dann alle 24 Stunden erneut analysiert wird. Mit Seobility kannst Du insgesamt bis zu 1.000 Seiten täglich crawlen und bis zu 200 externe Links sowie bis zu 10 Keywords überwachen. Hilfreich ist auch die Möglichkeit, bis zu 3 deiner Wettbewerber mit Seobility zu analysieren.
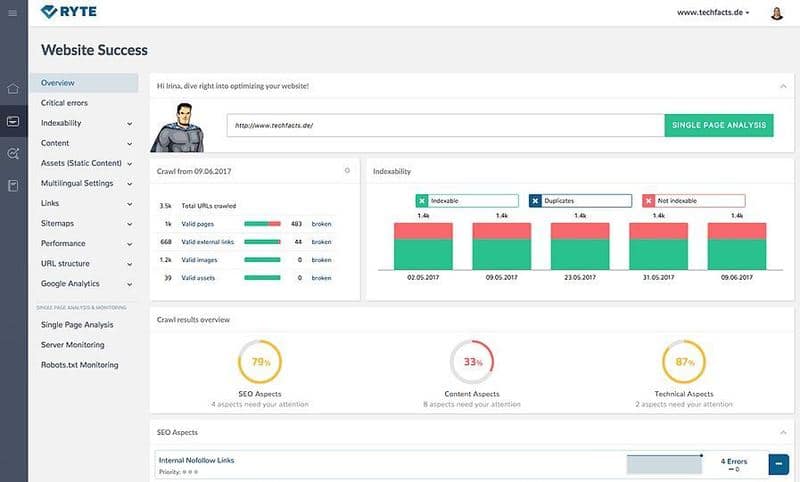
1.3 Ryte FREE OnPage SEO Tool
Ryte FREE gilt als eines der besten kostenlosen SEO Tools für die OnPage-Optimierung und ermöglicht umfangreiche Analysen und zahlreiche Auswertungen. Ryte FREE liefert dir viele nützliche Tipps für die Optimierung deiner Website. Bis zu 100 eigene URL’s sind möglich. In der kostenlosen Version sind eine Domain und 1 monatlicher Crawl inklusive. Mit Ryte FREE kannst du 5 Keywords überwachen, 5 Einzelseiten analysieren und 5 WDF*IDF Analysen kostenlos durchführen.
Seite mit Ryte FREE analysieren
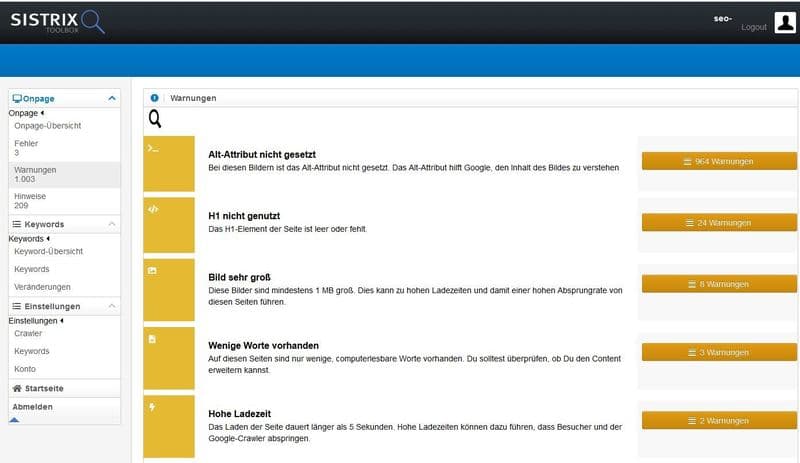
1.4 SISTRIX Smart – SEO Tool für Einsteiger
SISTRIX Smart ist ein bewährtes SEO Tool für Einsteiger. Mit der kostenlosen Version der mehrfach ausgezeichneten SISTRIX Toolbox kannst du eine Website professionell analysieren. SISTRIX Smart ermöglicht Dir einen ausführlichen OnPage Check Deiner Website und liefert Dir unter anderem Infos zum Ranking für bis zu 100 unterschiedliche Suchbegriffe. Das Tool prüft bis zu 1.000 Unterseiten einer Domain und eignet sich daher eher für kleine und mittlere Webseiten. Zudem sind eine Wettbewerbsanalyse und eine Erreichbarkeitsanalyse möglich. Die Ergebnisse der Analysen schickt dir SISTRIX Smart auf Wunsch einmal pro Woche per E-Mail. Das Tool zeigt dir auch an, wie gut ist Deine Website sichtbar ist. Zudem zeigt dir das Tool den Einfluss von Google Updates auf das Ranking. Von Google werden in sehr unregelmäßigen Abständen kleinere und größere Updates veröffentlicht, die einen Einfluss auf das Ranking Deiner Website haben können. Beispiele hierfür sind das Google Penguin oder das Google Panda Update. Mit der SISTRIX Google Update Analyse kannst Veränderungen des Sichtbarkeitsindex für Deine Domain in Bezug auf Suchanfragen in Deutschland in den Wochen der Google Updates überprüfen. Zudem liefert Dir das Tool eine ausführlich erläuterte Historie und Timeline vergangener Google Updates.
1.5 XOVI Domainvalue: Infos für Deine Webseite
Das in der kostenlosen Version einschränkte SEO Tool Xovi Domainvalue analysiert deine Domain und liefert Dir Informationen zu verschiedenen für die Suchmaschinenoptimierung relevanten Kriterien. Dazu zählen die Sichtbarkeit, die Keyword-Platzierung und eine OnPage Analyse. Darüber hinaus erhältst Du eine Social Metrics Auswertung mit wichtigen Kennzahlen zu den von Dir genutzten sozialen Kanälen. Pluspunkt: Die kostenlose Version liefert auch eine Sichtbarkeitsberechnung.
Seite mit XOVI Domainvalue testen
1.6 Kostenloser SEO- Analyse der OSG
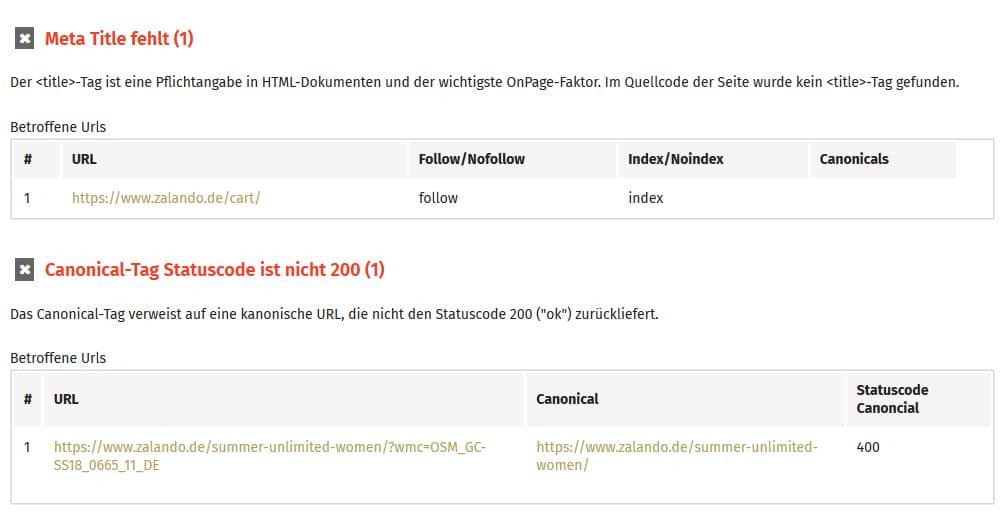
Mit der kostenlosen SEO Analyse der OSG werden innerhalb weniger Sekunden die wichtigsten SEO-Kriterien überprüft. Im Gegensatz zu vielen anderen kostenlosen Analysen wird nicht nur die eingegebene URL analysiert, sondern auch 20 Unterseiten der Domain. Neben typischen Prüfpunkten wie Meta-Daten und alt-Tags bei Bildern, werden auch die Status-Codes, falsche Canonicals, fehlerhafte ausgehende Links, Backlinks und Ladezeiten überprüft. Alle Prüfpunkte sind leicht und verständlich mit Angabe der Fehlerquelle erklärt. Am Ende werden die Optimierungsmöglichkeiten noch einmal als Übersicht zusammengefasst. Pluspunkt: Sehr wichtige Fehler sind farblich rot hervorgehoben – das macht die Priorisierung der Maßnahmen auch für Laien gut verständlich.
Tipp
Neben einer SEO Analyse bietet die OSG eine Toolbox mit wichtigen kostenfreien Checks für Online Marketing Manager und Webmaster. Testen Sie Ihre Domain schnell und einfach kostenlos:
1.7 SEORCH – OnPage-Analyse und Tools für den SEO Check
Auch SEORCH stellt dir verschiedene Tools für die OnPage-Analyse und einen SEO Check deiner Website kostenlos zur Verfügung. Dazu zählen Tools zur OnPage- und OffPage-Analyse, Social Media und die Auswertung semantischer Daten. Einfach URL eingeben und binnen weniger Sekunden sind die Ergebnisse da. Das Tool liefert dir ausführliche Infos zu Schwachstellen und gibt Verbesserungshinweise. Weiterhin kannst Du auf SEORCH ein Google SERP Snippet Tool und einen Google Rank Checker nutzen sowie einen SEO OnPage Vergleich mit deinen Wettbewerbern durchführen. Ein weiteres Tool schlägt dir bei Bedarf Longtail Keywords vor. Wie Varvvy arbeitet auch SEORCH auf URL-Ebene.
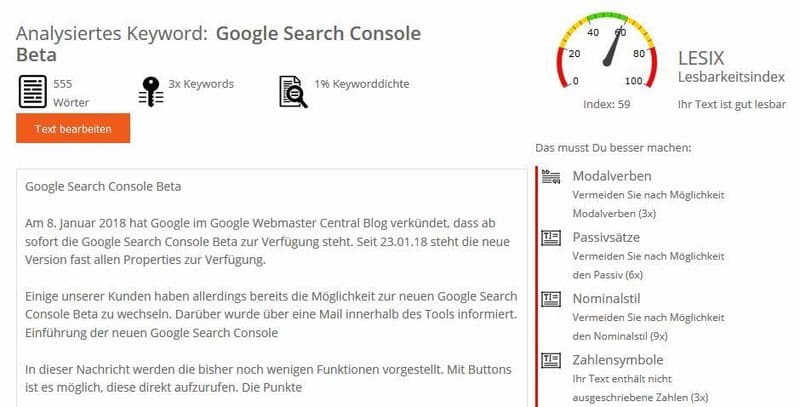
1.8 Google Search Console – Grundausrüstung für Webmaster
Die Webmaster Tools der beiden Kontrahenten Google und Bing sollten zur Standard-Ausstattung für die Analyse und Überwachung deiner Website gehören. Die kostenlosen und sehr umfangreichen Tools liefern dir Informationen und detaillierte Berichte zu den indexierten Seiten, den Suchanfragen, Rankings, Verlinkungen und vielem mehr, was für deine Website von Bedeutung ist. Die Google Search Console liefert Webmastern interessante und aufschlussreiche Einblicke darüber, wie die eigene Website von Google wahrgenommen wird. Zudem erhältst du sehr detaillierte Auswertungen über Crawling-Fehler, Ladezeiten, wie der aktuelle Indexierungs-Status deiner Website ist, sowie Infos zu Suchanfragen und tatsächlichen Zugriffszahlen. Auch Backlinks und vieles mehr werden von der Google Search Console überprüft. “Mit Abruf wie durch Google” kannst du sehen, wie deine Website von der Suchmaschine gecrawlt. Alle Fehler, die in der Google Search Console angezeigt werden, sollten mit Prio behoben werden, wenn man im SEO nach oben möchte. Die Nutzung der Google Search Console ist kostenlos und sollte für jeden Websitebetreiber Pflicht sein. Zudem hat Google am 8. Januar 2018 verkündet, dass eine neue Beta-Version zur Verfügung steht. Die Google Search Console Beta bietet u.a. ein neues Erscheinungsbild. In der neuen Indexabdeckung werden die Fehler aufgeführt, die die Indexierung verhindern.
1.9 Bing Webmaster Tools – tiefgehende Einblicke in Deine Website
Die Bing Webmaster Tools ermöglichen dir in Ergänzung zur Google Search Console tief gehende Einblicke darüber, wie Deine Website von den beiden Suchmaschinen Bing und Yahoo wahrgenommen wird. Die Tools zeigen Dir, wo es Probleme gibt und an welchen Stellen Optimierungspotenzial besteht. Verschiedene in den Bing Webmaster Tools enthaltene Diagnose- und Bericht-Tools liefern Dir Informationen zu den Nutzungsdaten Deiner Website, SEO-Berichte und vieles mehr. Ebenso kannst Du eine XML Sitemap hinterlegen. Damit Du die Bing Webmaster Tools nutzen kannst, musst Du ein kostenloses Microsoft-Konto einrichten. Auch wenn Bing in Deutschland im Vergleich zu Google nur geringe Markteinteile hat, lohnt sich ein Blick in die Bing Webmaster Tools, um weiteres Optimierungspotential zu finden.
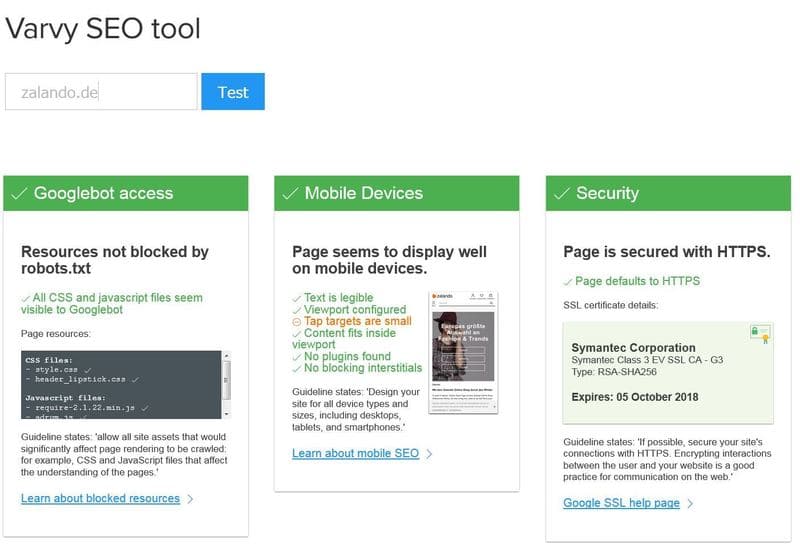
1.10 Varvy – kostenlose und umfangreiche Toolsammlung
Varvy stellt dir eine Fülle nützlicher und informativer Tools für die Analyse deiner Website zur Verfügung. Das Tool überprüft OnPage Kriterien, sowie die interne Verlinkung und die Ladezeit für deine Website und liefert wertvolle Tipps. Detaillierte Infos zu den auf deiner Website platzierten Bildern erhältst du mit dem Image Tool. Insgesamt sind die Tools von Varvy einfach in der Bedienung, liefern aber dennoch aussagekräftige Ergebnisse, anhand derer du deine Website optimieren kannst. Alle Prüfpunkte werden mit Zitaten aus den Google Guidelines untermauert, was für SEO-Einsteiger sehr hilfreich sein kann. Das Tool arbeitet jedoch nur auf URL-Ebene und eignet sich daher eher für kurze Checks zwischendurch bzw. für die gezielte Optimierung wichtiger Landingpages.
1.11 Seopowersuite Toolsammlung
Die Seopowersuite ist eine Toolsammlung, die lokal auf dem Rechner installiert werden muss. In der kostenlosen Version kann nur eine Domain geprüft werden und die Reports werden nicht gespeichert. Die kostenlose Version eignet sich daher nur für kleine Seiten, die Optimierungsvorschläge direkt umsetzten können.
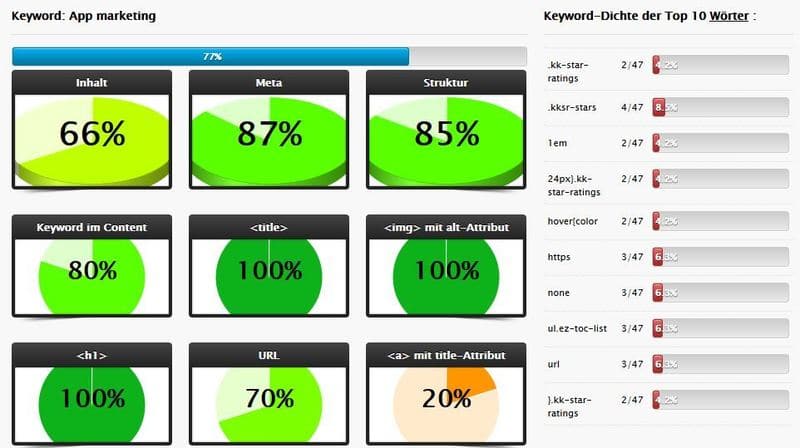
1.12 diagnoSEO
Das SEO Tool von diagnoSEO dient der OnPage-Optimierung. Nach einer Analyse erhältst Du Tipps zur Verbesserung Deiner Website. Dazu musst Du nur die URL Deiner Website sowie ein oder mehrere für die Website relevante Keywords eingeben. Die Auswertung erfolgt als farbige Grafik und zeigt Dir leicht verständlich, wo Optimierungspotenzial vorhanden ist.
1.13 SEOlingo
SEOlingo ist eine SEO Software, die Dir bei der Onpage Optimierung hilft. Über ein Ampelsystem siehst Du sofort farblich, in welchen Bereichen es noch Optimierungspotenziale gibt. In der kostenlosen Version kann nur eine Domain geprüft werden. Sie Software analysiert bis zu 100 Unterseiten der Domain und bietet dir einen Crawl pro Woche. Online bietet SEOlingo einen kostenlosen SEO-Schnell-Check.
2. Kostenlose Tools für die Webanalyse
Bevor Du mit der Optimierung Deiner Website beginnst, solltest Du zum Beispiel wissen, woher die Besucher auf Deine Website gelangen, wie viel davon ein Smartphone oder Tablet benutzen, welche Seiten am häufigsten aufgerufen werden und wie lange die Besucher auf Deiner Website bleiben. Antworten auf diese Fragen erhältst Du durch Tools für die Webanalyse. Mit diesen Tools kannst Du das Verhalten Deiner Besucher, den Traffic, die Seitenaufrufe und noch einiges mehr bis ins Detail analysieren. Darüber hinaus ermöglichen Dir diese Tools eine genaue Kontrolle des Erfolgs der vorgenommenen Anpassungen, Deiner Optimierungsmaßnahmen und Werbekampagnen.
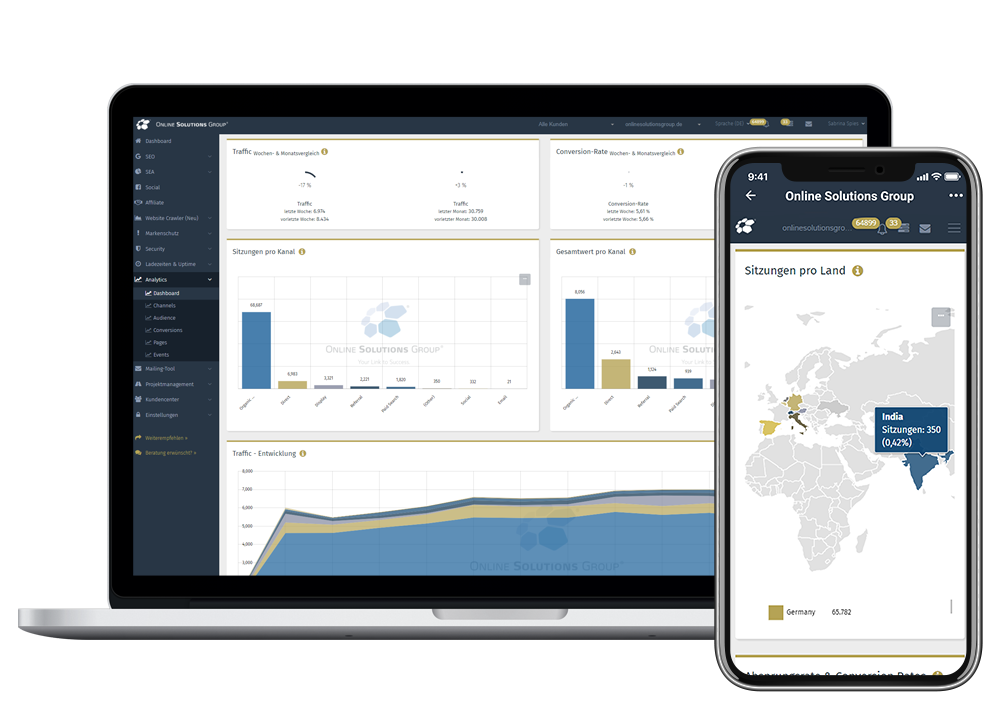
2.1 Die OSG Performance Suite – Next Generation Tool
Als All-in-One-Tool integriert die Performance Suite alle Tools und Daten, die du für eine umfangreiche Webanalyse brauchst. Das Google-Analytics-Tool bietet dir eine Schnittstelle zu deinem Google-Analytics-Account, sodass du jederzeit die wichtigsten Parameter deiner Website auf einen Blick hast: Traffic, Conversion Rates, Kanäle, Zielgruppen u.v.m. werden direkt in die Performance Suite geladen. Du analysierst schnell und einfach deine KPI – sowohl im großen Ganzen als auch im Detail pro Seite.
Du solltest dich im SEO bekanntlich nicht nur auf eine Datenquelle verlassen. Deshalb integriert die Performance Suite zusätzlich die Google Search Console und Bing Webmaster Tools. So hast du noch tiefere Einblicke in die wertvollen Kennzahlen der beiden wichtigsten Suchmaschinen.
Jetzt zur Webanalyse mit der Performance Suite
2.2 Google Analytics – unverzichtbar und kostenlos
Google Analytics ist wahrscheinlich das bekannteste unter den kostenlosen Tools für professionelle Webanalysen. Google Analytics liefert Dir unter anderem eine detaillierte Auswertung darüber, wie Internetnutzer Deine Website finden und woher sie kommen. Das Tool zeigt Dir, wie Deine Website genutzt wird und an welchen Stellen die meisten Besucher die Seite wieder verlassen. Weitere Funktionen ermöglichen es Dir, festzustellen, was jetzt, genau in diesem Moment auf Deiner Website geschieht und wie hoch die momentane Auslastung ist. Die mit Google Analytics gewonnenen Erkenntnisse sind für Dich eine gute Grundlage für eine gezielte Suchmaschinenoptimierung – OnPage wie OffPage.
2.3 Google Data Studio – umfangreiche Berichte einfach erstellen
Mit Google Data Studio erstellst Du ansprechende und dynamische Berichte über Deine Webseite ganz einfach selbst. Für die Nutzung dieses Tools benötigst Du nur ein eigenes Google-Konto, damit Google Data Studio die benötigten Daten von Google Analytics, Google AdWords, YouTube Analytics und Google Tabellen und anderen Quellen für Dich zusammenfassen und aufbereiten kann. Die Berichte sind in der Regel leicht verständlich und können mit Logo oder Hintergrundbilder personalisiert und dann mit Kollegen oder Mitarbeitern ganz einfach geteilt werden.
Jetzt Google Data Studio öffnen
2.4 Matamo (Piwik Web Analytics) – kostenlose und detailliert Webanalysen
Matamo (ehemals Piwik Web Analytics) ist eine kostenlose Web Analytics Software, mit ähnlichen Funktionen wie Google Analytics. Die Software analysiert die Besucherströme und das Verhalten der Nutzer auf Deiner Website. Anders als Google Analytics wird die Piwik Software jedoch auf einem lokalen Server installiert, sodass Du die Kontrolle über Piwik hast. Piwik ist ideal für die Analyse und Überwachung kleinere bis mittlere Projekte und kann mit Plugins bei Bedarf erweitert werden.
2.5 Keyword Hero – Schluss mit “not provided”
In Google Analytics ist es nicht mehr möglich die organischen Keywords anzusehen. Dieses Problem möchte das Tool Keywords Hero umgehen und zeigt dir auch Daten zu “not provided” Keywords an – laut eigenen Aussagen haben die ermittelten Keyword eine Genauigkeit von 90%. Um die Daten zu sehen, musst Du Keyword Hero mit Google Analytics und der Google Search Console verbinden. In der kostenlosen Version werden die Keywords zu 25 Deiner meistbesuchten URLS geprüft.
“not provided” mit Keyword Hero umgehen
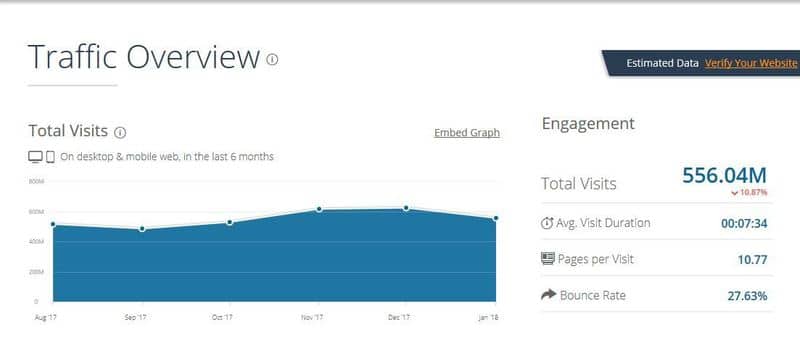
2.6 SimilarWeb: Traffic-Daten zu Deiner Domain
SimilarWeb schätzt die Besucherzahlen Deiner Domain und zeigt dir die Traffic-Daten in den jeweiligen Kanälen Search, Display, Social Media uvm an. Zudem zeigt Dir das Tool ähnliche Seiten – so lassen sich schnell neue Wettbewerber identifizieren.
2.7 Yunit – Mousetracking & mehr
Mit dem kostenlosen Tool Yunit kannst Du nachvollziehen, wie Besucher Deine Website nutzen und deren Aktivitäten analysieren. Mausbewegungen, Tastatureingaben, die Nutzung der Seitennavigation oder das Ausführen von JavaScript und Klicks werden von dem Tool aufgezeichnet.
Usability mit Yunit verbessern
2.8 Hotjar
Hotjar ist eine Sammlung nützlicher Tracking-Tools für Nutzer-Recordings, die Überwachung von Formularen, Conversion-Funnels und mehr. Die Basisversion von Hotjar ist kostenlos nutzbar.
Nutzerverhalten mit Hotjar prüfen
3. Tools für PageSpeed-Tests und Ladezeitoptimierung
Der PageSpeed oder die Ladegeschwindigkeit einer Website hat einen nicht zu vernachlässigenden Einfluss auf das Ranking. PageSpeed-Tests und die Optimierung der Ladezeiten gehören daher unbedingt zur Suchmaschinenoptimierung dazu. Mit verschiedenen, kostenlosen Tools, kannst Du die Ladezeiten messen und gegebenenfalls mit geeigneten Maßnahmen, in der Regel einer Reduzierung der zu übertragenden Datenmenge, optimieren. In den folgenden Abschnitten findest Du bewährte Tools, mit denen Du die Ladezeit Deiner Website kostenlos messen kannst.
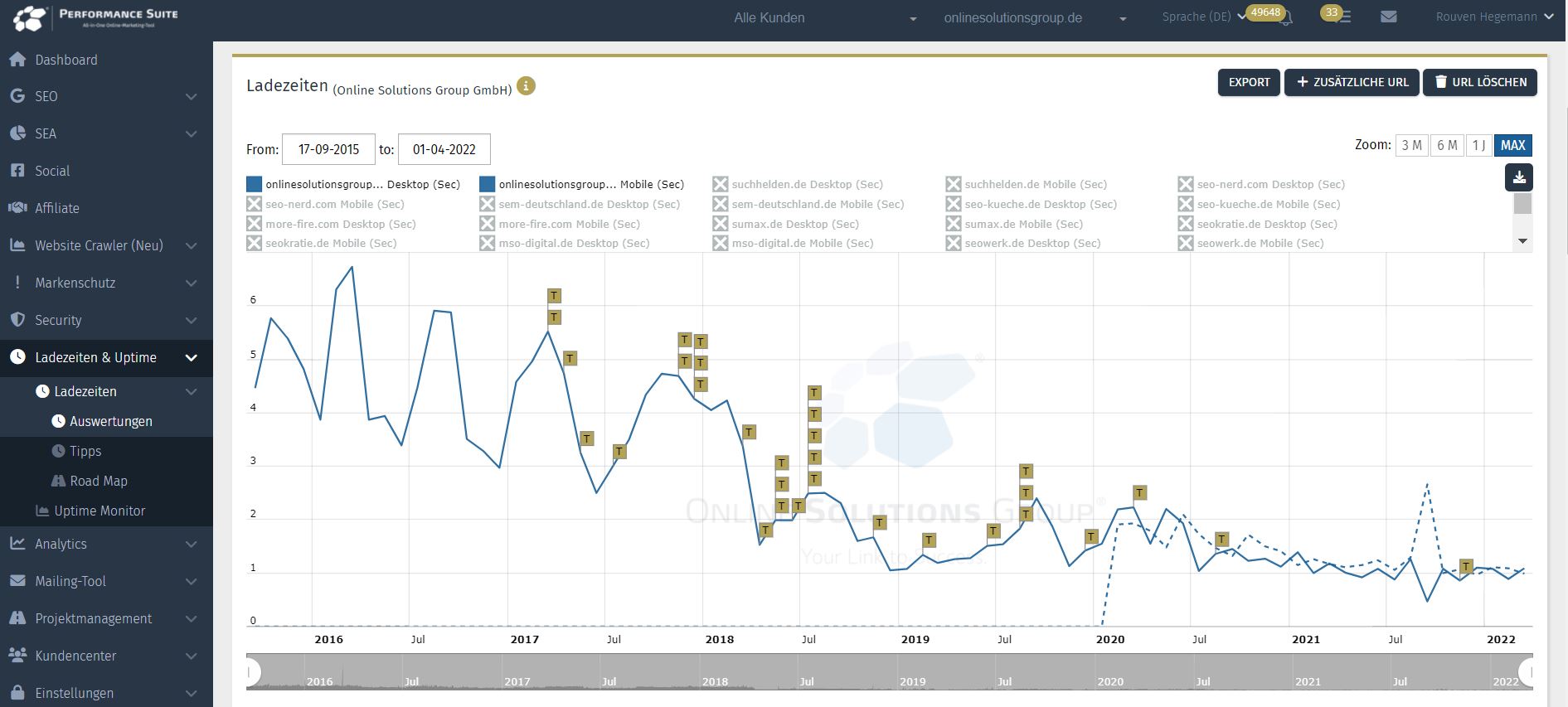
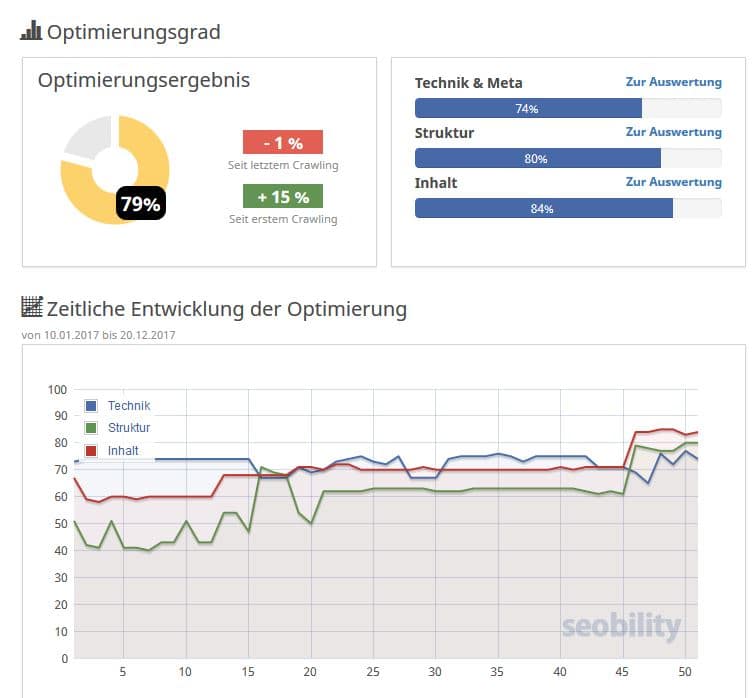
3.1 Die OSG Performance Suite – Ladezeiten optimieren leicht gemacht

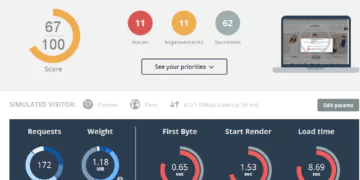
In diesem Beispiel siehst du, wie sich die Ladezeit verkürzt. Die T-Flags geben abgeschlossene Technik-Aufgaben an.
Mit dem Pagespeed-Tool der Performance Suite holst du das Beste aus der Technik heraus: Es misst deine Ladezeiten und gibt detaillierte Handlungsempfehlungen, um den PageSpeed zu verbessern. Es werden sämtliche Parameter, die für die Geschwindigkeit auf deiner Seite relevant sind, analysiert und aufbereitet. Dabei nutzt das Pagespeed-Tool sowohl eigene Messungen als auch die Werte von Google Lighthouse, Yahoo und Yslow. Durch die Optimierungsempfehlungen verbesserst du kontinuierlich die Ladezeit deiner Website und erfüllst einen immer wichtigeren Rankingfaktor. Das Beste dabei: Die Erfolge der einzelnen Maßnahmen sind messbar!
Jetzt mehr zum Pagespeed-Tool der Performance Suite erfahren
3.2 WebPageTest – Performance Analyse für Webseiten
WebPagetest ist ein weiteres kostenloses Tool, mit dem Du die Performance Deiner Website testen und optimieren kannst. Das Tool liefert Dir eine Reihe aussagekräftiger Daten und kann von Dir individuell an Deine Bedürfnisse angepasst werden. Das WebPagetest Tool unterteilt das Ergebnis der Analyse in die Kategorien Komprimierung, Content-Breakdown, First Byte Time, Caching und weitere mehr. Für jede Kategorie erhältst Du Hinweise zu Schwachstellen und Optimierungspotenzialen. Im Gegensatz zu vielen anderen kostenloses Tools zu Ladezeiten, kann man hier zahlreiche Standorte auswählen, u.a. auch Frankfurt.
Seite mit WebPageTest analysieren
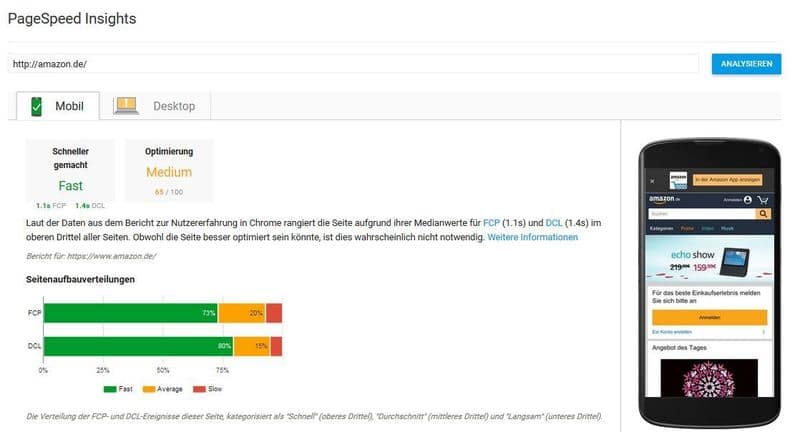
3.3 Google PageSpeed Insights
Die Pagespeed Insights unterstützen Dich bei der Messung und Optimierung der Performance Deiner Webseite. Das kostenlose Tool analysiert Deine Website ausgehend von der URL, die Du eingeben musst. Nach der Analyse erhältst Du Informationen zu den Teilen, die die Prüfung bestanden haben und zu den Punkten, die von Dir optimiert werden sollten. Hilfreich ist dabei die Einordnung der Priorität der Optimierungsvorschläge in High, Medium, Low und Experimental.
Seite mit PageSpeed Insights analysieren
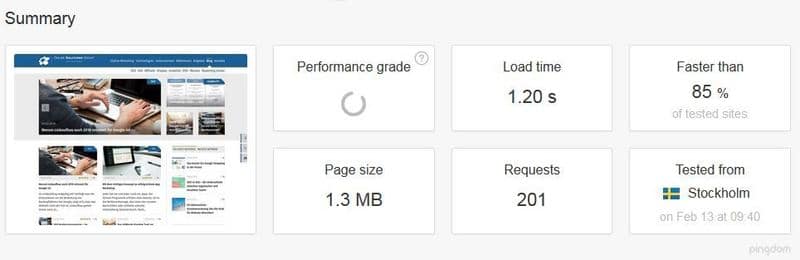
3.4 Pingdom Tools – detaillierte Analyse der Ladezeiten
Die Pingdom Tools liefern Dir eine sehr genaue Analyse der Ladezeiten Deiner Website. Nach der Eingabe der URL Deiner Website analysiert das Tool, wie viel Zeit Deine Seite benötigt, bis sie vollständig geladen. Und Du erhältst Informationen darüber, wie hoch das Übertragungsvolumen ist und wie viele Anfragen Deine Website übermittelt. Nach Abschluss der Analyse erhältst Du eine detaillierte Übersicht zum Beispiel darüber, welcher Seiteninhalt wann geladen wurde, wie lange die Ladezeit gewesen ist, wo die betreffende Datei auf dem Server liegt und vieles mehr. Durch die ausführliche Analyse kannst Du die Verursacher von Problemen bei der Performance meist schnell finden. In der Kostenlosen Variante werden die Ladezeiten aus Stockholm, New York City, Melbourne und San Jose gemessen.
Seite mit Pingdom Tools analysieren
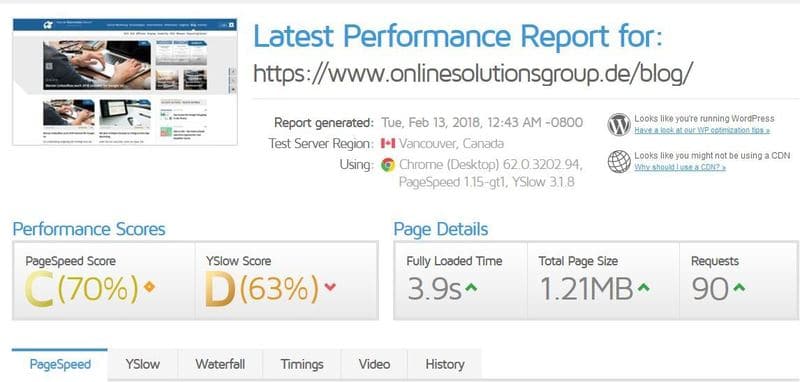
3.5 GTmetrix – Analyse der Ladezeit und PageSpeed-Optimierung
GTMetrix ist ein kostenloses Tool für die Analyse der Ladezeit und für die PageSpeed-Optimierung. Das Tool liefert Dir sowohl Informationen zur Gesamtladezeit wie zu den Ladezeiten der einzelner Seiteninhalte wie Bilder, CSS und andere. Grundlage der Analyse von Gtmetrix sind die Ergebnisse von YSLOW und PageSpeed, die das Tool aufbereitet als Report zur Verfügung stellt. Zudem bietet GTmetrix die Möglichkeit, das Ergebnis der Analyse als PDF-Datei herunterzuladen, die für einen späteren Vergleich der durchgeführten Optimierungen nützlich sein kann. In der kostenlosen Variante werden die Ladezeiten aus Vancouver gemessen.
Seite mit GTmetrix analysieren
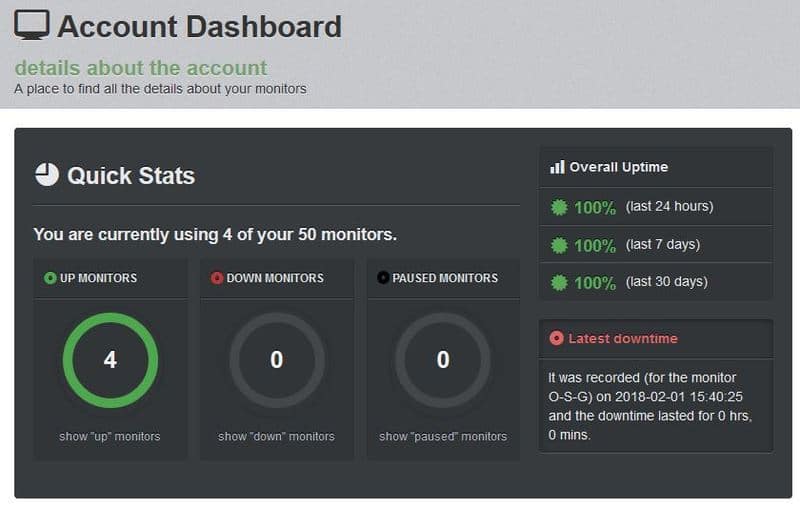
3.6 Uptimerobot – Downtime sofort erkennen
Uptimerobot prüft die Verfügbarkeit Deiner Webseite und informiert Dich bei Ausfällen. So kannst du z.B. bei Serverausfällen schnell reagieren, um keine Rankings durch lange Downtimes zu verlieren.
Erreichbarkeit mit Uptimerobot prüfen
4. SEO Tools für die Mobile Optimierung
Die Zahl der mobilen Internetnutzer steigt stetig. Daher solltest Du die Optimierung Deiner Website für die Anzeige auf mobilen Endgeräten nicht außer Acht lassen. Auch für diesen Teil der Suchmaschinenoptimierung gibt es verschiedene kostenlose SEO Tools, die Dir helfen, Deine Webseite für die Nutzung auf mobilen Geräten zu optimieren und Dich auf Verbesserungspotenziale hinweisen.
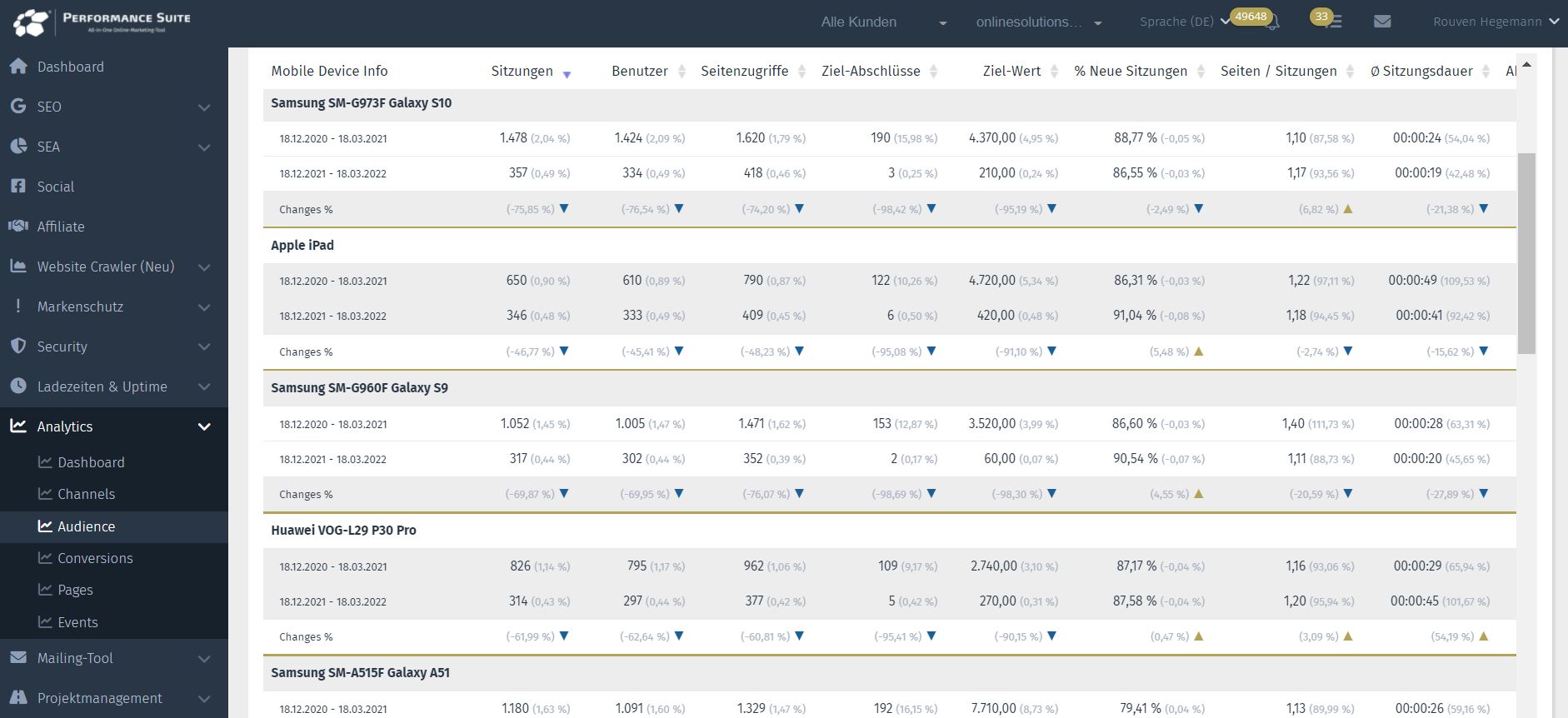
4.1 Die OSG Performance Suite – Daten für alle Devices
Die Performance Suite analysiert detailliert die Werte für Desktop und Mobile: Ladezeiten, Sichtbarkeit, Zugriffe deiner Besucher u.v.m. Auch die verschiedenen Smaprthones und Tablets können differenziert betrachtet werden. Außerdem hilft dir unser Online-Marketing-Tool mit Erklärungen und Handlungsanweisungen bei der mobilen Suchmaschinenoptimierung. So verbesserst du die technischen SEO-Parameter und lernst deine Zielgruppen immer präziser kennen!
Jetzt zur mobilen Optimierung mit der Performance Suite
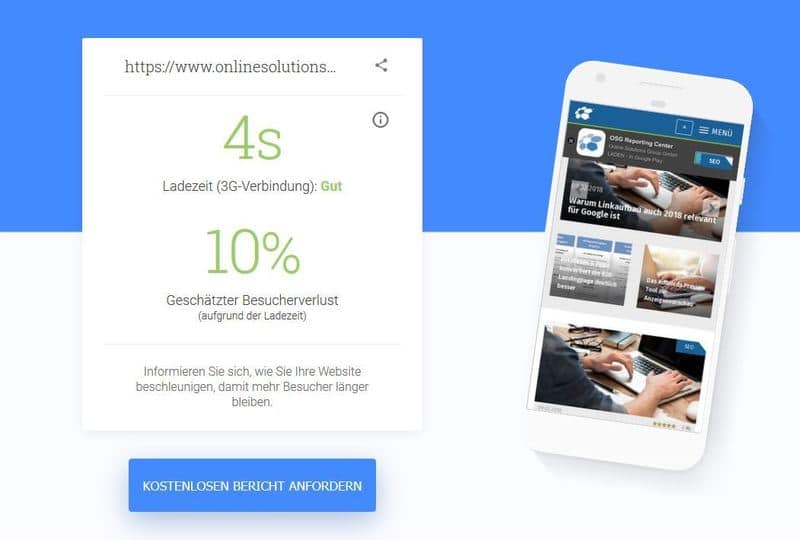
4.2 Think with Google – Speed Testing Tool für mobile Webseiten
ThinkWithGoogle ist ein Mobile Website Speed Testing Tool von Google. Das kostenlose Tool überprüft Deine Webseite in Bezug auf Ladegeschwindigkeit und Usability. Den ausführlichen Bericht zum Test kannst Du Dir per E-Mail zuschicken lassen. Die Auswertung zeigt Dir Schwachstellen und Optimierungsmöglichkeiten und erläutert leicht verständlich, warum eine Optimierung sinnvoll ist.
Seite mit TestmySite analysieren
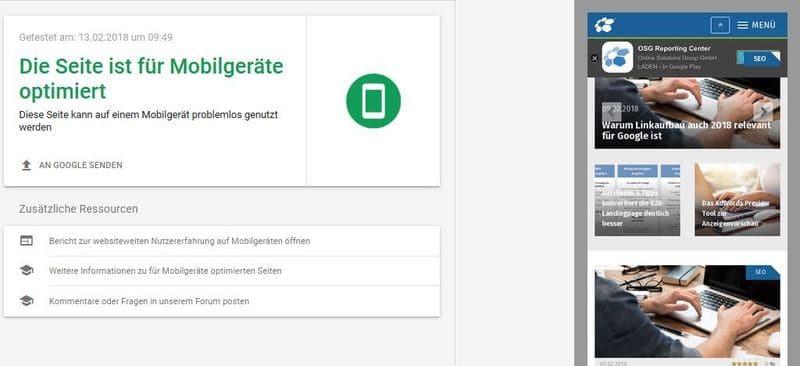
4.3 Google Mobile-Friendly Test – Website-Optimierung für Mobilgeräte
Der Google Mobile Friendly Test ist ein Test, der helfen kann, Deine Website für die Anzeige auf mobilen Geräten zu optimieren. Das kostenlose Tool analysiert die Nutzerfreundlichkeit und die Bedienbarkeit Deiner Webseite auf mobilen Geräten wie Smartphones und Tablets. Auf Basis der Analyse erhältst Du Hinweise zu Fehlern und Vorschläge, wie Du Deine Seite optimieren kannst. Der Google Mobile Friendly Test bewertet jede Seite einzeln und nicht die gesamte Website. Informationen, darüber, auf welchen Seiten es Probleme gibt, erhältst Du durch die Google Search Console.
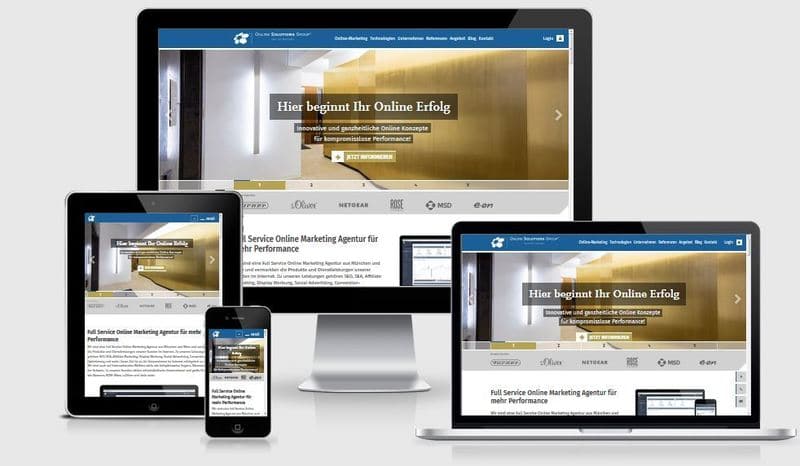
4.4 ami.responsivedesign.is

(c) Screenshot: So Sieht die Seite der OSG auf verschiedenen Endgeräten aus (ami.responsivedesign.is)
Auf ami.responsivedesign.is siehst du schnell, wie deine Webseite auf unterschiedlichen Endgeräten dargestellt wird. Fehler im Design lassen sich so schnell erkennen, das Tool liefert jedoch keine Optimierungsvorschläge.
Darstellung auf Endgeräten prüfen
5. Wichtige Tools für Webmaster
Wer neben den oben genannten Tools noch tiefer in technische Analysen einsteigen möchte, findet hier eine Auswahl an relevanten Tools für Webmaster – und das völlig kostenlos. Validierungs-Tools für Webentwickler helfen Dir zudem bei der Prüfung, ob Deine Website die aktuellen HTML oder CSS-Standards erfüllt. Die Validität fließt zwar nicht in die Bewertung der Website durch Google & Co ein, die Fehlerzahl sollte dennoch möglichst gering sein, damit die Seite von den Suchmaschinen problemlos gelesen werden kann.
5.1 Die OSG Performance Suite – SEO-Technik perfektionieren
Eine saubere Technik ist neben Content und Backlinks die dritte Säule der Suchmaschinenoptimierung. Mit dem Technik-Crawler der Performance Suite verbesserst du Schritt für Schritt deine technischen Werte. Der Crawler prüft täglich über 300 Punkte bei bis zu 500.000 Seiten. Durch die Handlungsempfehlungen und präzisen Erklärungen der umzusetzenden Schritte machst du deine Website immer fitter für Google & Co. Von Status-Codes über die Prüfung von Prio-Pages, Meta-Daten und H-Überschriften bis hin zum Uptime-Monitoring. Du erhältst sofort einen Alert, falls deine Seite offline sein sollte. Als eines von wenigen Tools auf dem Markt kann die Performance Suite JavaScript-Seiten crawlen.
Jetzt alle Details zum Technik-Crawler erfahren
5.2 Screaming Frog – OnPage-Analyse Tool und SEO Spider
Der Screaming Frog SEO-Spider bietet umfangreiche Funktionen für eine detaillierte Technik-Analyse deiner Webseite. Das Tool ist für Windows, Mac OSX und Ubuntu Linux und wird lokal installiert. Die kostenlose Variante crawlt bis zu 500 Unterseiten einer Domain. Die Vollversion bietet ein unbegrenztes Crawl-Limit und ist schon für £149.00 pro Jahr erhältlich – vergleichsweise ein Schnäppchen für alle, die tiefer in die SEO-Technik einer Website einsteigen möchten Screaming Frog liefert Dir einen guten Überblick über die Inhalte Deiner Seite. Die Auswertung ist individuell sortierbar. Du erhältst ausführliche Informationen über Meta-Beschreibungen, Seitentitel, Bilder ALT-Tags, Überschriften, Anzahl der Wörter und vieles mehr. Wegen des großen Funktionsumfangs ist jedoch eine gewisse Einarbeitung erforderlich, um das Tool effektiv verwenden zu können. Alla Daten lassen sich zur Weiterverarbeitung einfach als Excel oder csv-Datei herunterladen.
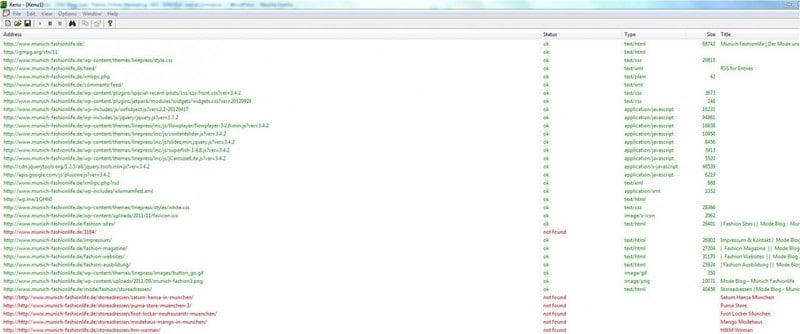
5.3 Xenu’s Link Sleuth SEO Website Link Crawler
Xenu’s Link Sleuth ist wie ScreamingFrog eine Spider-Software, mit der Du unter anderem die interne Verlinkung deiner Webseite analysieren kannst. Nach der Analyse erhältst Du eine übersichtliche Auflistung der Linkstruktur deiner Website. Das Tool bezieht neben den Links auch Grafiken, Hintergründe, Bilder und vieles mehr in seine Analyse mit ein. Mit Hilfe von Xenu’s Link Sleuth findest du tote Links und verwaiste Seiten und erhältst darüber hinaus einen Überblick über die für die Suchmaschinenoptimierung relevanten Daten wie Meta-Description oder Seitentitel. Xenu war jahrelang das Tool schlechthin für alle Technical SEO’s und ist weiterhin komplett kostenlos zum Download verfügbar. Die Funktionen von Xenu und Screaming Frog sind nahezu identisch.
5.4 Beamusup SEO Spider
Beamusup ist wie ScreamingFrog und Xenu`s Link Sleuth ein SEO Spider, der dir alle Daten zu Deinen URLs und Fehlern liefert. Auch hier lassen sich die Daten in Excel weiter verarbeiten. Beamusup hat im Gegensatz zu anderen kostenlosen SEO Spidern kein Limit.
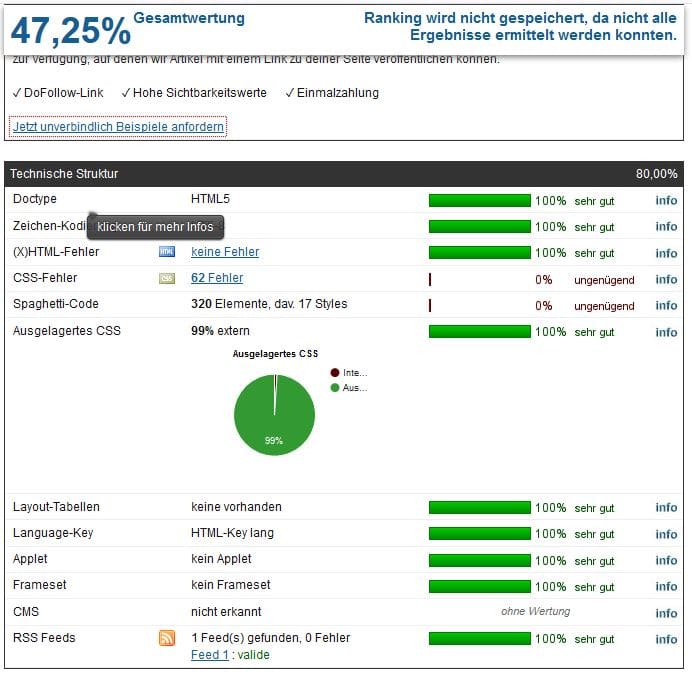
5.4 Seitenreport
Auf seitenreport.de kannst Du Deine Website ausführlich und kostenlos selbst analysieren. Zwar beschränkt sich die kostenlose Analyse des SEO Tools auf jeweils eine URL, dafür werden neben dem HTML- und CSS-Code auch die Metadaten, Ladezeiten, Infos zur Sitemap oder die Robots.txt Datei ausführlich unter die Lupe genommen.
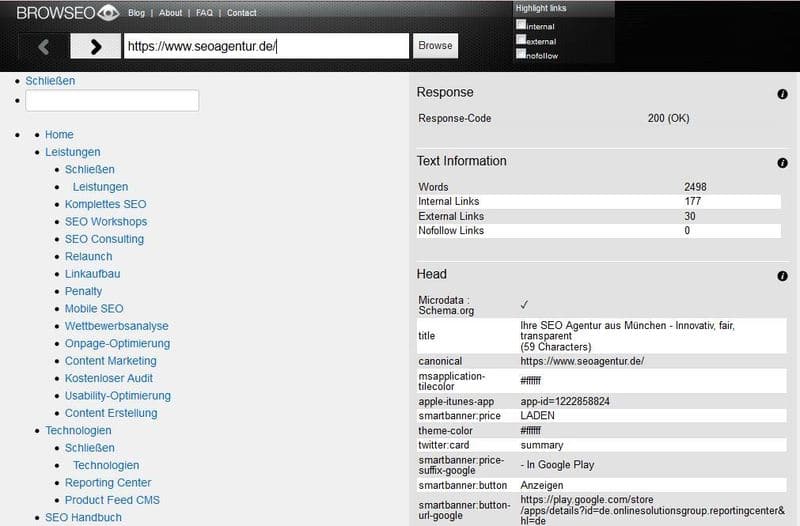
5.5 BROWSEO – sieht Deine Website wie eine Suchmaschine
Wenn Du wissen willst, wie Deine Website von den Crawlern der Suchmaschinen gesehen wird, ohne Styles oder Bilder, ist BrowSEO das richtige Tool für diesen Zweck. Mit dem Tool ist es einfach möglich, versteckte Texte zu erkennen und das HTML auf deiner Seite zu prüfen. Zudem liefert Dir das Tool eine differenzierte Darstellung der internen, externen und Nofollow-Links.
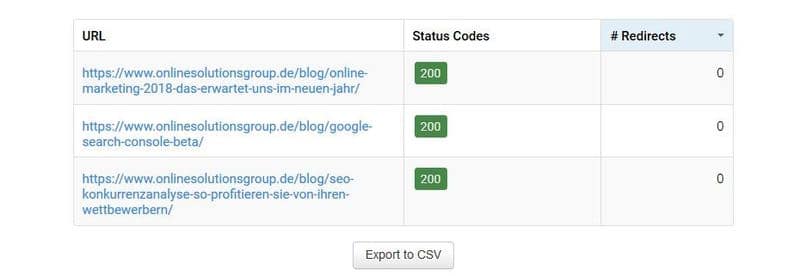
5.6 Httpstatus
Wenn Du auf Deiner Website Weiterleitung einrichten willst, kannst Du mit dem kostenlosen Tool Httpstatus viel Arbeit ersparen. Das Tool liefert Dir den Status Code und mögliche Redirects zu den eingegebenen URLs. Die Infos kannst Du bequem als .csv-Datei von Httpstatus.io herunterladen.
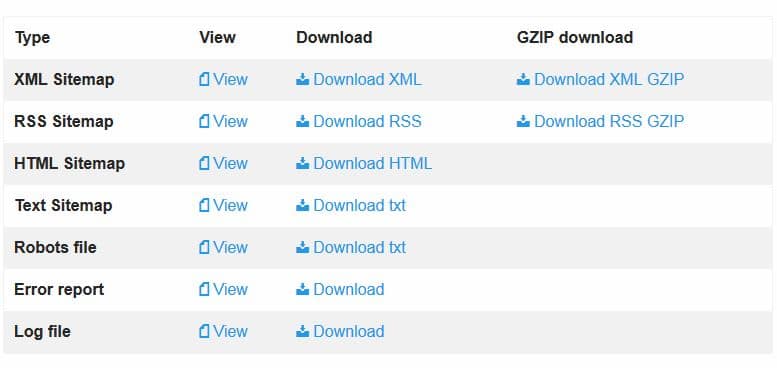
5.7 Sitemap Generator
Wenn Du eine XML-Sitemap Deiner Website bei Google & Co einreichen willst, kannst Du die Sitemap mit Sitemap Generator ganz einfach selbst erstellen. Die XML-Sitemap Deiner Website unterstützt den Suchmaschinen-Bot beim Crawlen Deiner Seite. Der Sitemap Generator liefert Dir zusätzlich Informationen über die tatsächliche Anzahl der Seiten und eine Liste der Broken-Links.
5.8 JSON-LD – praktischer Schema Generator für SEO
Eine Möglichkeit, mit der Du Suchmaschinen auf die Bedeutung bestimmter Inhalte Deiner Website aufmerksam machen kannst, sind strukturierte Daten. Mit einer Strukturierung kannst Du Zusammenhänge zwischen den Daten kenntlich machen, was in reinem HTML nicht möglich ist. Ein Beispiel ist die Definition und Zuordnung des Produktnamens, der Beschreibung und der Bewertung zu einem bestimmten Produkt. Genau diesen Zweck erfüllen Schema.org und der JSON-LD Schema Generator. Schema.org ist ein gemeinsames Projekt von Google, Microsoft und Yahoo. Ziel von Schema.org ist es, mit strukturierten Daten das Web leichter durchsuchbar zu machen. Der JSON-LD Schema Generator ermöglicht es Dir, die vorgegebenen Microdata-Deklarationen von Schema.org zu erfüllen. Der Generator ist kostenlos und bietet Dir bereits zahlreiche vordefinierte Schemata zu Personen, Produkten, Events und vielem mehr. Nur Deine Daten musst Du noch eingeben, den Code generieren lassen und in Deine Website einbinden.
Seite mit JSON-LD Schema Generator analysieren
5.9 Video Snippet Generator von Sistrix
Die Mikrodaten Deiner Website sind wichtige Hilfestellungen für Suchmaschinen, um den Inhalt Deiner Website besser verstehen zu können. Große Probleme haben Suchmaschinen dabei gewöhnlich mit Videos. Damit Videos als Vorschaubilder in den Rich Snippets der SERPs angezeigt werden und die Klickrate (CTR) erhöhen können, sind die Mikrodaten unerlässlich. Mit dem Video Snippet Generator kannst Du im Handumdrehen ein passendes Mark-Up erstellen.
5.10 Rich Snippet Testing Tool von Google
Das Rich Snippet Testing Tool ist ebenfalls ein kostenloses Google Tool. Mit dem Tool kannst Du die erzeugten HTML-Markups für die in den SERPs anzeigbaren Snippets überprüfen.
Rich Snippets Auszeichnung testen
5.11 Hreflang Generator von Sistrix
Wenn Du eine mehrsprachige Webseite hast, kannst Du Dir mit dem Sistrix Hreflang Generator schnell und einfach einen Hreflang Code erstellen. Alles was du tun musst, ist Land und Sprache auszuwählen und schon erscheint der Code. Wenn du Hreflang bereits nutzt, kannst du hier außerdem kostenlos deinen Code auf Fehler prüfen.
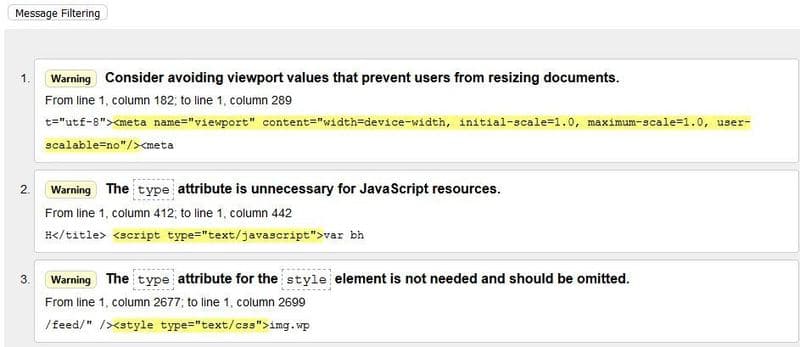
5.12 W3C Markup Validation Service
Der W3C Markup Validation Service dient der Validierung von HTML, XHTML und anderen Webdokumenten. Das kostenlose Tool des World Wide Web Consortiums (W3C) überprüft die Struktur Deiner HTML Webseiten im Hinblick auf die Konformität mit den aktuellen W3C Webstandards. Detaillierte Berichte mit vom Tool gefundenen Fehlern und Warnungen dienen Dir als Grundlage für die Fehlerbehebung durch einen direkten Eingriff in den Quellcode der Website.
Seite mit W3C Markup validieren lassen
5.13 W3C CSS Validation Service – CSS Validierung ganz einfach
Mit dem W3C CSS Validation Service kannst Du den CSS Code Deiner Website validieren. Das Tool überprüft den CSS-Code auf die Konformität mit den aktuellen CSS-Standards. Die Auswertung mit den eventuell gefundenen Fehlern und die Warnungen durch das Tool können Dir als Ausgangspunkt für eine Korrektur des CSS Code Deiner Website dienen.
Seite mit W3C CSS validieren lassen
5.14 SSL Server Test – Überprüfung von SSL-Zertifikaten
Mit dem SSL Server Test von Qualys SSL Labs kannst Du das SSL-Zertifikat Deiner Webseite auf die korrekte und einwandfreie Funktion in unterschiedlichen Browsern überprüfen. Das Tool und liefert Dir umfassende Informationen zum Aussteller des Zertifikats, zur Gültigkeitsdauer und zur Verschlüsselungsmethode. Mit dem kostenlosen Tool kannst Du darüber hinaus testen, welchen Algorithmus die Signatur des Zertifikats verwendet. Und Du erhältst Informationen zum benutzten Schlüssel und zur Vertrauenswürdigkeit des Zertifikates.
Jetzt SSL-Zertifikate analysieren
5.15 SSL Checker – SSL Zertifikate validieren
Der kostenlose SSL Checker von SSL Shopper findet eventuelle Probleme, die bei der Installation eines SSL Zertifikats auf Deinem Webserver auftreten können. Mit der Verifizierung durch den SSL Checker kannst Du sicherstellen, dass das Zertifikat valide, ordnungsgemäß eingerichtet und vertrauenswürdig ist. Wenn Du den kostenlosen SSL Checker zu nutzen willst, musst du die URL Deines Webservers eingeben. Eine optionale Erinnerungsfunktion informiert Dich rechtzeitig vor dem Ablauf des Zertifikates.
Seite mit SSL Checker validieren lassen
5.16 HTTP/2 Test – Unterstützung des HTTP/2 Protokoll überprüfen
Den kostenlosen HTTP/2 Test kannst Du nutzen, um zu prüfen, ob Deine Webseite das HTTP/2 Protokoll unterstützt oder ob die Protokollversionen HTTP/1.0 und HTTP/1.1 verwendet werden. Das HTTP/2 Protokoll verbessert die Geschwindigkeit und Sicherheit bei der Datenübertragung und wird von den aktuellen Versionen der Webbrowser Chrome, Opera, Firefox und Internet Explorer unterstützt.
5.17 TinyPNG und TinyJPG – PNG und JPG-Bilder optimal komprimieren
Bilder mit kleiner Dateigröße verkürzen die Ladezeit Deiner Website. TinyPNG und TinyJPG sind kostenloses Tool, mit denen Du Bilder im JPG und PNG Format bequem um 50 bis 80 Prozent komprimieren kannst. Die Tools komprimieren die Bilder so, dass ein Unterschied zwischen vorher und nachher kaum auszumachen ist. Bis zu 20 Bilder mit einer Größe von jeweils maximal 5 MB kannst Du mit TinyPNG und TinyJPG gleichzeitig komprimieren. Die Dienste kannst Du aber auch mehrere Male nacheinander nutzen.
5.18 Google Cache – so ist Deine Seite bei Google indexiert
Mit Hilfe von Google Cache kannst Du Deine Website so sehen, wie Google sie sieht. Nur mit Text und ohne Bilder, Animationen oder Deine Styles. In dem Sinne ist Google Cache also kein SEO Tool, hilft Dir aber zu verstehen, wie Deine Seite von Google wahrgenommen wird, wie die Suchmaschine die Seite interpretiert und ob einzelne Bereiche von Google gar nicht erkannt wurden.
6. Nützliche Browser-Addons und Plugins
Die hier vorgestellten Plugins und Browser-Addons helfen dir bei der täglichen Arbeit – nur nur wenigen Klicks hast du alle relevanten Daten auf einen Blick.
6.1 Google Chrome Entwicklertools
Der Webbrowser Chrome von Google bietet Dir mit den Chrome Developer Tools (DevTools) eine sehr gute Werkzeugsammlung für die Webentwicklung. Die Chrome DevTools umfassen verschiedene Authorisierungs- und Debugging-Tools, mit denen Du Probleme beim Layout Deiner Seite nachverfolgen und beheben kannst. Die Tools ermöglichen es, JavaScript-Haltepunkte zu setzen und über sogenannte Breakpoints die Anzeige Deiner Website auf Endgeräten mit unterschiedlichen Auflösungen zu simulieren.
6.2 Firebug Web Developement Plugin – Tool für Webentwickler
Das Firebug Web Developement Plugin mit der MouseOver Funktion kannst Du nutzen, um die ALT und TITLE Einträge Deiner Links und bei Deinen Bildern zu überprüfen. Mit dem Tool findest Du schnell fehlende oder leere Einträge. Die Netzwerk-Funktion des Tools liefert Dir einen Überblick über die Ladezeiten der Seiteninhalte und Skripte Deiner Website. Der Funktionsumfang des Firebug Web Developement Plugin ist groß und erfordert ein wenig Einarbeitungszeit. Dafür kannst Du das Plugin bei Bedarf individuell anpassen und zum Beispiel mit dem PageSpeed von Google erweitern.
6.3 Yoast SEO Tool – das WordPress Plugin für die Suchmaschinenoptimierung
Das Yoast SEO Tool ist das am meisten genutzte Plugin unter den SEO Tools für das millionenfach eingesetzte WordPress CMS. Mit dem Plugin erweiterst Du WordPress um zahlreiche Funktionen für die Suchmaschinenoptimierung. Es ermöglicht Dir, im Handumdrehen individuelle Seitentitel und META-Beschreibungen zu erstellen und die Inhalte der Seiten zu analysieren. Mit dem Tool kannst Du festlegen, ob Archive, Tags, Kategorien und mehr von Google und andere Suchmaschinen in den Index aufgenommen werden können oder nicht. Mit dem Yoast SEO Tool XML-Sitemaps für Deine Seiten und Beiträge generieren. Eine Verknüpfung des Tools mit Google Analytics, der Google Search Console, Bing Webmastertools und Deinen Social Media Konten bei Facebook, Twitter sowie Pinterest und Google+ ist ebenfalls möglich. Wenn Du WordPress nutzt, dann solltest Du Dir das kostenlose Yoast SEO Plugin für WordPress unbedingt herunterladen.
Tipp
Wie WordPress effektiv im SEO genutzt werden kann, haben wir in unserem Artikel zu WordPress SEO genauer angeschaut.
7. Tools für die Backlink Analyse
Backlinks sind Links, die von einer anderen Website auf Deine Webseite verweisen. Im Netz sind sie so etwas wie Empfehlungen und daher ein wichtiges Kriterium für die Bewertung einer Website durch die Suchmaschinen. Grundsätzlich gilt, je mehr Backlinks auf eine Seite zeigen, um so wichtiger erscheint die Seite den Suchmaschinen zu einem bestimmten Thema. Vor allem ist jedoch die Qualität der Backlinks wichtig. Die Qualität eines Backlinks ist von verschiedenen Faktoren abhängig. Die inhaltliche Qualität der verlinkende Seite spielt dabei ebenso eine Rolle wie die sogenannte Domain Authority, die Linkpopularität, der TrustRank und noch eine Reihe weiterer Punkte. Backlink Analyse Tools kannst Du nutzen, um die für Deine Website wertvollen von schlechten Backlinks zu unterscheiden und gezielt neue Backlinks zu generieren.
7.1 Die OSG Performance Suite – Backlink-Tool mit KI
Mit dem Backlink-Tool der Performance Suite wird Linkbuilding automatisiert: Das Finden und Bewerten passender Backlinks übernimmt die KI für dich. Du erhältst vollautomatisch Vorschläge für hochwertige Links! Für Kauflinkanträge gibt es ein Mailing-Tool, sodass die Akquise blitzschnell vonstatten geht und die Mailverläufe im Tool für dein Team gespeichert sind. Du hast Zugriff auf ein umfangreiches Partnernetzwerk und kannst den kompletten Prozess des Linkbuildings im Backlink-Tool abbilden: Finden, bewerten (sowohl automatisiert als auch manuell), intern absprechen, kommentieren etc. Du siehst alle Backlinks deiner Wettbewerber – baue sie in Windeseile nach. Du vermeidest dank KI schlechte und schädliche Links und hast jederzeit dein Linkprofil im Blick. Das Beste: Mit der automatisierten Erfolgsmessung siehst du exakt, welche Backlinks wirklich etwas bringen und wie die Auswirkungen auf deine Rankings sind!
Jetzt Backlink-Tool im Detail entdecken
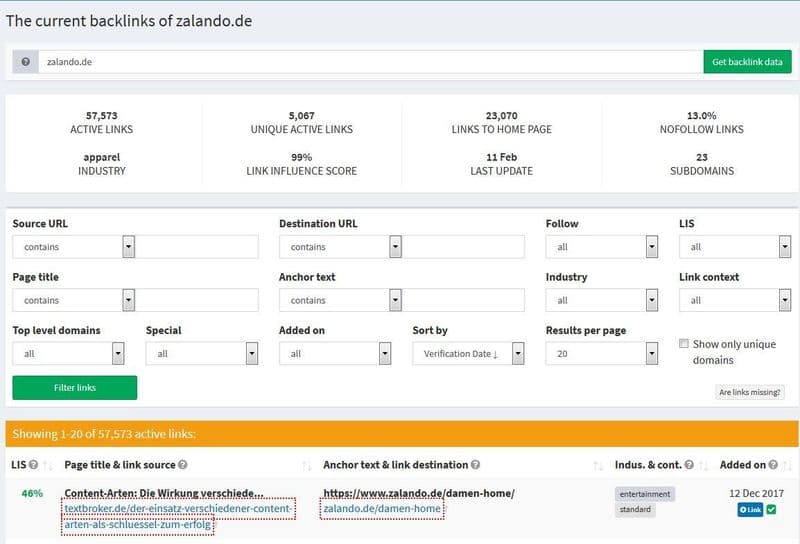
7.2 OpenLinkProfiler – ausführliche Backlink Analyse
Nach Eingabe der URL Deiner Website erhältst Du vom OpenLinkProfiler die bis zu 200.000 neuesten Backlinks für Deine Seite angezeigt. Das Suchergebnis kannst Du individuell nach Nofollow Links, Linktext, Linkziel oder Unique Domains sortieren. Der sogenannte Link Influence Score (LIS) zeigt Dir die Qualität der Links und kann Dir auch nicht besonders vertrauenswürdige Links anzeigen. Insgesamt liefert der OpenLinkProfiler auf der Basis von sehr aktuellen Daten ausführliche und gut aufbereitete Informationen über die Backlink-Struktur Deiner Website.
Seite mit Open Link Profiler analysieren
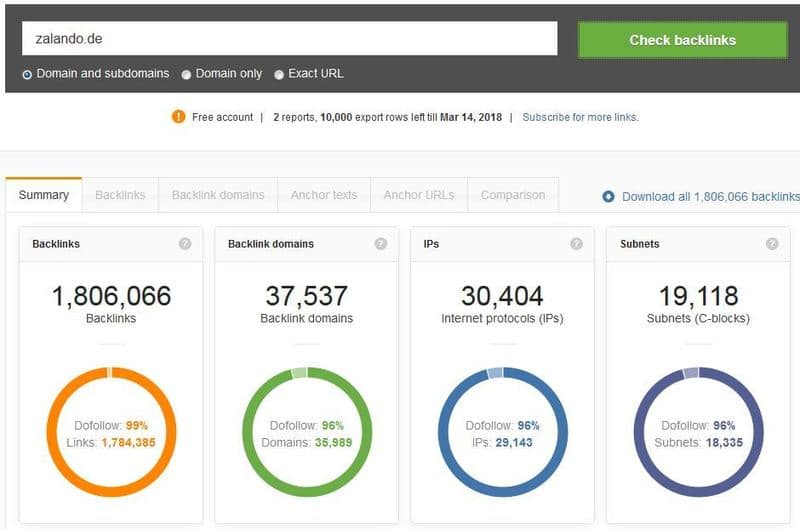
7.3 WebMeUp Link Profiler
WebMeUp ist ein SEO Tool für die Analyse des Backlinkprofils auf der Grundlage von aktuellen Backlink Daten. Das kostenlose Tool liefert Dir Informationen über externe Links zu Deiner Webseite. Neben der Auswertung der Anzahl der Backlinks, der Unique Domains oder IPs bietet das Tool die Möglichkeit, alle Links herunterzuladen. So kannst Du Dir bei Bedarf zu jedem Link weitere Details anzeigen lassen. Zum Beispiel den Ankertext, die verlinkende Domain und vieles mehr. WebMeUp bietet Dir einen großen Funktionsumfang und ist derzeit noch fast vollständig kostenlos nutzbar.
7.4 Majestic Site Explorer – detaillierte Backlink Analyse für Deine Website
Der Majestic Site Explorer ist ein kostenloses SEO Tool mit dem Du die eingehenden Links und Kennzahlen für Deine Webseite analysieren kannst. Im Hintergrund arbeitet das Tool mit einer großen Datenbank bereits gecrawlter URLs, die in einen aktuellen, bis zu 3 Monate alten, und einen historischen, bis zu 6 Jahre alten Index unterteilt ist. Das Tool liefert Dir neben einer Zusammenfassung der Kennzahlen zusätzlich noch Einblicke in die Daten der Backlinks. Dazu gehören die verlinkende Domain, neue Backlinks der letzten 90 Tage, Backlinks, die in den vergangen 90 Tagen aufgehört haben, auf Dein Website zu verweisen und welche Ankertexte für die Links verwendet werden.
Seite mit Majestic analysieren
7.5 SEOkicks Backlink Checker – das eigene Linkbuilding immer im Blick
Der Backlink Checker SEOkicks arbeitet ebenfalls mit einer eigenen und umfangreichen Datenbank im Hintergrund. Mit dem kostenlose SEO Tool SEOkicks kannst Du die Zahl der Backlinks für Deine Website überprüfen und siehst, woher diese kommen und welche Gewichtung sie haben. SEOkicks sammelt mit eigenen Crawlern fortlaufend Linkdaten im ganzen Web und stellt die Daten auf seokicks.de als CSV-Export und API kostenlos zur Verfügung. Mit SEOkicks kannst Du den Erfolg Deines Linkbuildings kontrollieren und für das Ranking Deiner Website schädliche Backlinks ohne großen Aufwand selbst aufspüren.
Seite mit SEOkicks analysieren
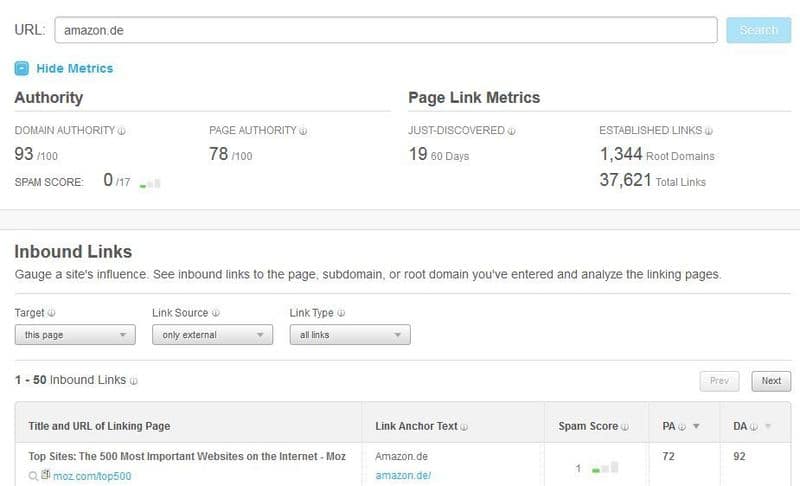
7.6 MOZ Open Site Explorer – Linkdaten sammeln und vergleichen
Mit dem MOZ Open Site Explorer kannst Du ähnlich wie mit SEOkicks die Linkdaten zu Deiner Website erfassen, sortieren und bei Bedarf auch exportieren. Das kostenlose und nützliche Tool zeigt Dir die Domain- und Seiten-Autorität, Root Links und die Zahl der Links. Eine detaillierte Übersicht über alle eingehenden Links und Domains sowie deren Gewichtung und die Anzeige der verwendeten Anchor-Texte ermöglichen Dir einen schnellen Vergleich verschiedener Links.
8. SEO Tools für den Ranking Check
Mit SEO Tools zur Analyse des Rankings Deiner Webseite kannst Du die aktuellen Suchmaschinen-Positionen für verschiedene Keywords ermitteln und überwachen. Weitere hier vorgestellte Tools können Dir helfen, die Darstellung in den Suchergebnissen zu verbessern. Mit diesen Tools hast Du immer schnell einen Überblick und bist auf dem neuesten Stand, was die Entwicklung des Rankings Deiner Website betrifft und kannst bei einer Verschlechterung zeitnah reagieren.
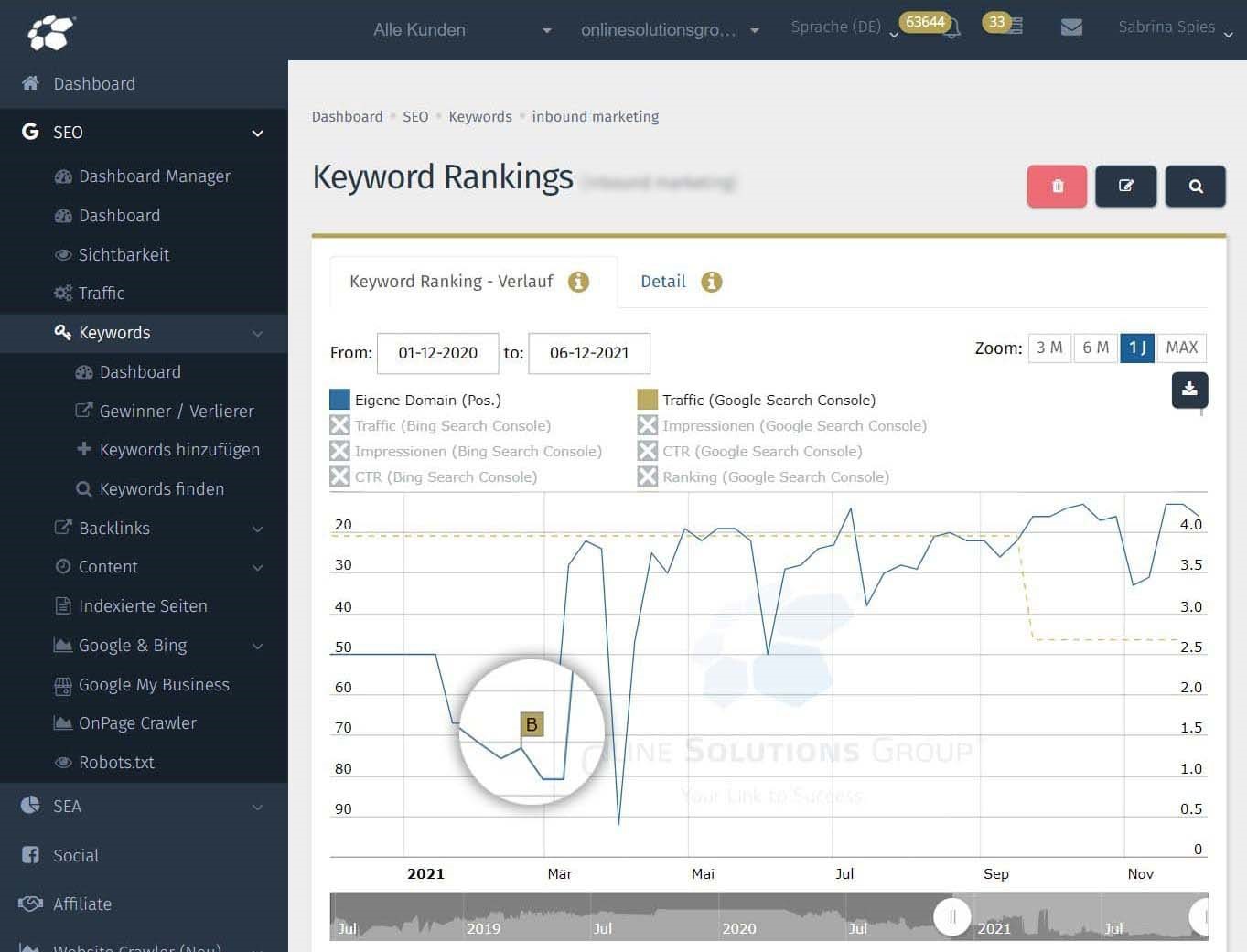
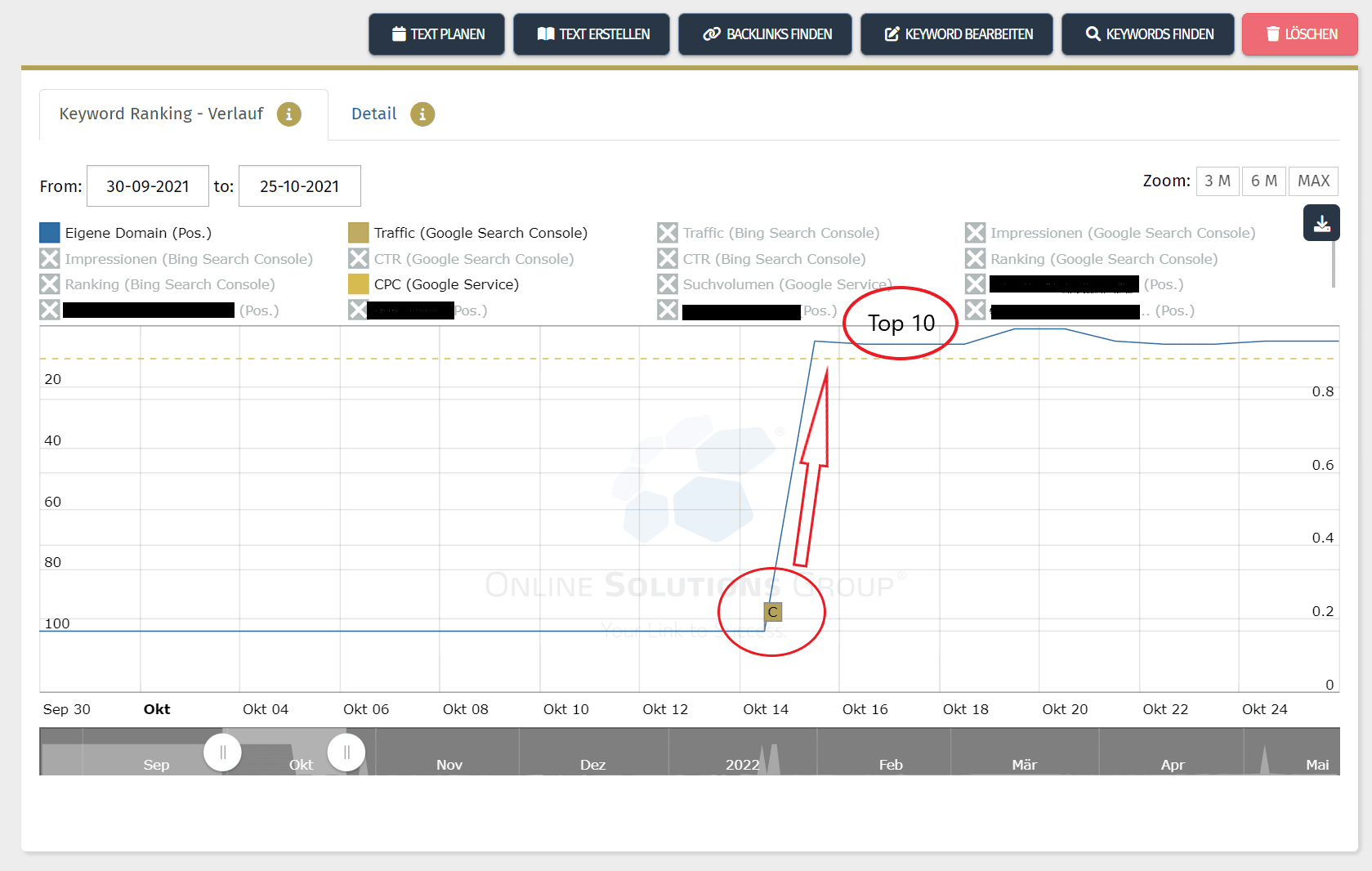
8.1 OSG Performance Suite – Tagesaktuelle Rankings aus 239 Google-Ländern
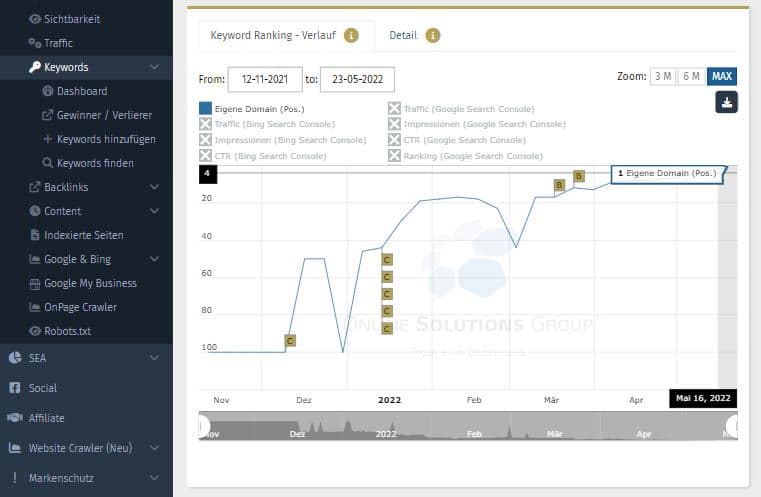
Das Keyword-Tool der Performance Suite zeigt dir täglich die aktuellen Rankings deiner Keywords an. Weil die Messungen je nach Tool varriieren, verfügt die PS über einen eigenen Crawler sowie Schnittstellen zur Google Search Console und den Bing Webmaster Tools. Im Zum kostenlosen SEO-Tool kannst du bis zu 10 Keywords ins Monitoring aufnehmen. So lassen sich die Rankings im Zeitverlauf analysieren. Im Premium Account sind sogar bis zu 300 Keywords speicherbar. Die Rankings können für bestimmte Standorte abgefragt werden, und zwar in 239 Google-Ländern. Außerdem erhältst du durch das Keyword-Tool umfangreiche Keyword-Details zum Suchverhalten deiner Zielgruppe. So kannst du deinen Content präzise optimieren und mit relevanten Informationen wie Fragen, verwandten Suchbegriffen u.ä. anreichern. Besonders spannend ist die automatische Erfolgsmessung: Im Rankingverlauf siehst du exakt, welche Auswirkungen Content und Backlinks auf deine Keywords haben!
Jetzt Keyword-Tool im Detail entdecken
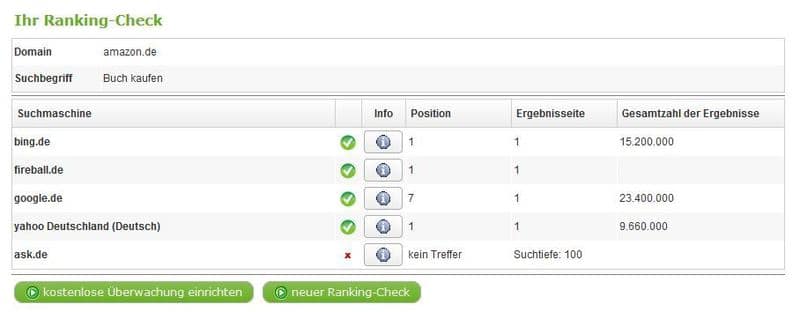
8.2 Ranking Spy – Suchbegriffe überwachen und das Ranking ermitteln
Ranking-Spy ist ein nützliches SEO Tool, wenn Du die Platzierung bestimmter Suchbegriffe für Deine Website ermitteln und zusätzlich überwachen willst. Mit einer Tiefe von bis zu 100 Treffern wird das Ranking ermittelt. Zusätzlich bietet Ranking Spy ein kostenloses Keyword Monitoring Tool für die Überwachung einer Domain bei bis zu 5 frei wählbaren Suchmaschinen für 5 Suchbegriffe. Das SEO Tool aktualisiert die Ranking-Abfrage täglich und schickt Dir einmal in der Woche eine ausführliche Auswertung als Excel-Datei per Mail.
Seite mit Ranking Spy analysieren
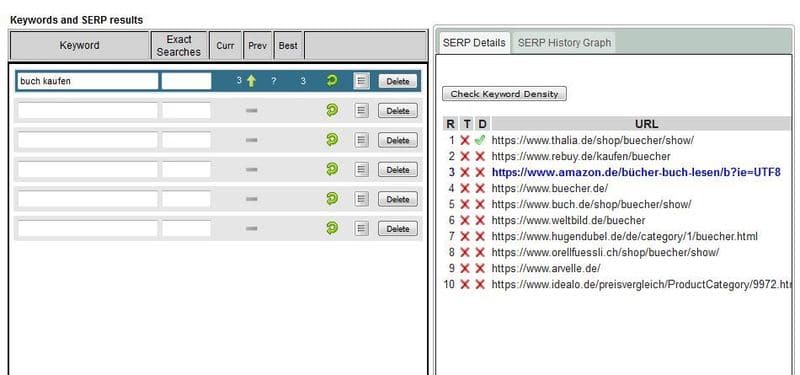
8.3 Whatsmyserp – Keyword Ranking Abfrage bei Suchmaschinen
Mit Whatsmyserp kannst das Ranking Deiner Website auf allen regionale Google Seiten für bestimmte Keywords ermitteln und sehen, wie Deine Seite im Vergleich zu Deinen Wettbewerbern abschneidet. In der kostenlosen Version ermittelt der SERP Checker für bis zu 20 Suchbegriffe die Top 10 Platzierungen und die Position Deiner Seite. Ein zusätzlicher Keyword Density Checker ermittelt darüber hinaus die Keyword-Dichte für die einzelnen Suchbegriffe.
Seite mit Whatsmyserp analysieren
8.4 Panguin SEO Tool – Ranking und Penalty Check nach Google Updates
Das kostenlose Barracuda Panguin Tool zeigt Dir, ob Google Updates wie Panda, Penguin, Hummingbird oder Rankbrain einen Einfluss auf die Sichtbarkeit Deiner Website hatten und wann die Veränderungen gegebenenfalls stattgefunden haben. Um das Tool nutzen zu können, musst Du es mit Deinem Analytics Konto verknüpfen.
9. SEO Tools für die Keyword Recherche und Analyse
Keyword Tools unterstützen Dich bei einer umfangreichen Keyword Recherche nach häufig verwendeten Suchbegriffen, sogenannten Long-Tail Keywords, Wortkombinationen und mehr. Die meisten der kostenlosen Keyword Analyse Tools stützen sich dabei auf den Datenbestand, Berichte und Statistiken aus der Google Suche und eignen sich daher sehr gut für die Keyword Analyse für Google.
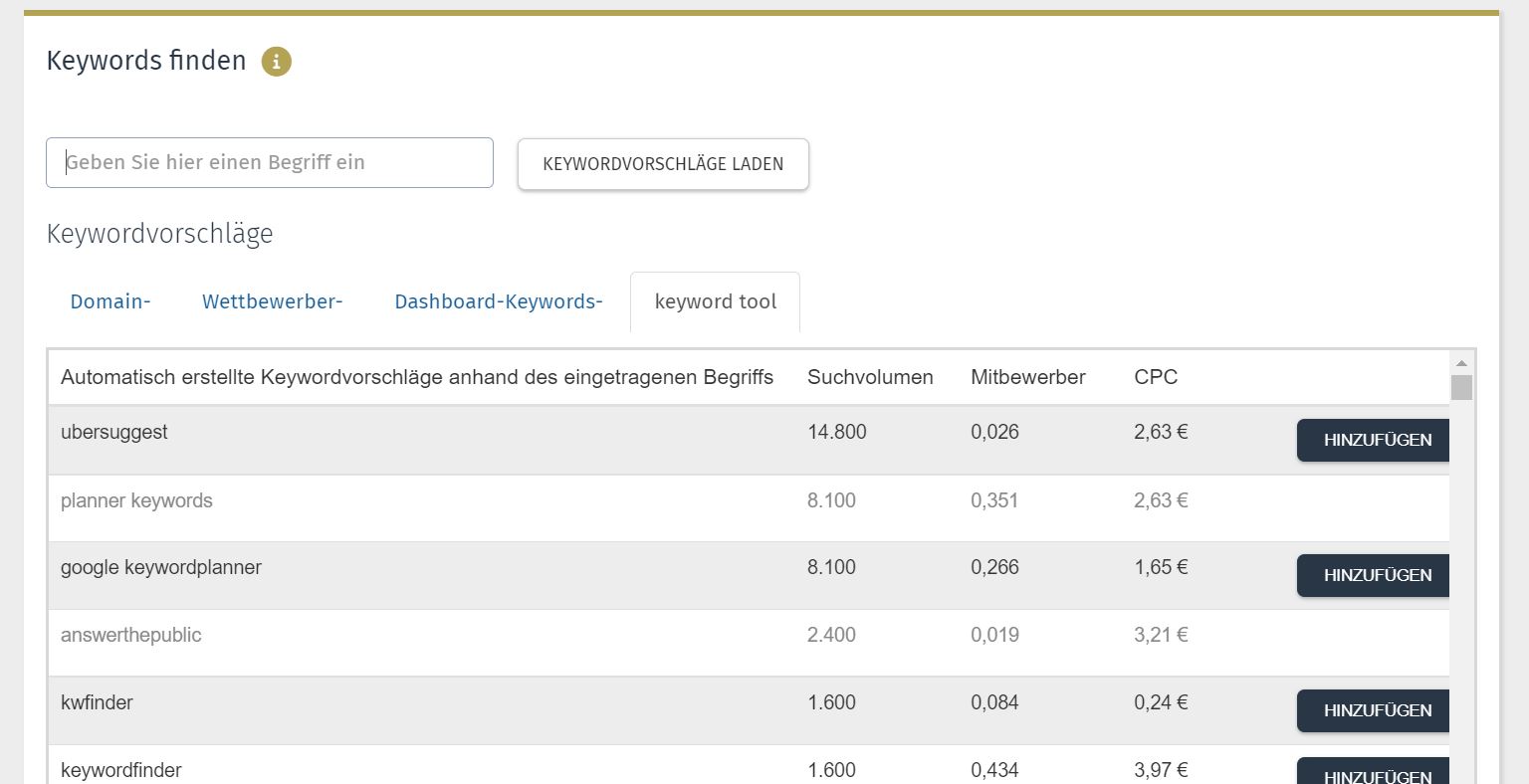
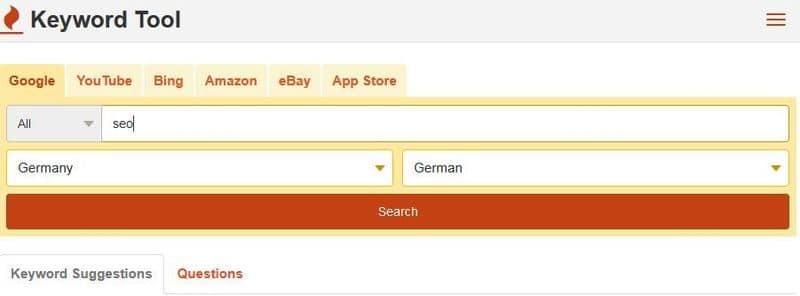
9.1 OSG Performance Suite – Keyword Tool mit Künstlicher Intelligenz

Mit dem Keyword Tool der Performance Suite hast du ein mächtiges Recherche- und Analysewerkzeug, das mit Künstlicher Intelligenz arbeitet. Neben einem eigenen Keyword-Crawler verfügt die Performance Suite über Schnittstellen zu Google Ads, zur Google Search Console und zu den Bing Webmaster Tools. Damit erhältst du einen schier endlosen Pool an passenden Keyword-Vorschlägen. Die Keyword-Recherche ist nicht limitiert, du kannst also beliebig viele Abfragen durchführen und Keywords finden. Gleichzeitig gibt dir das Keyword Tool spezifische Keyword-Details mit Insights direkt von Google: Fragen, verwandte Suchanfragen und Themen, die deine Zielgruppe wirklich interessieren. Damit reicherst du deinen Content an und verschaffst dir wertvolle Wettbewerbsvorteile. Im Zum kostenlosen SEO-Tool speicherst du bis zu zehn Keywords für ein dauerhaftes Monitoring, deren Daten wöchentlich aktualisiert werden.
Mit dem Premium Account sind 300 Keywords speicherbar, die täglich aktualisiert werden. Du kannst dort weitere Keywords dazubuchen, zum Beispiel bis zu 1.300 Keywords für nur 100 € netto monatlich. Bei der Keyword-Analyse siehst du nicht nur die tagesaktuellen Rankings, sondern auch anhand von Flags, was Content (C-Flag) und Backlinks (B-Flag) gebracht haben!
9.2 Google AdWords Keyword-Planer – erste Anlaufstelle bei der Keyword-Recherche
Der Google AdWords Keyword-Planer gilt unter Webmastern als eines der besten Tools zur Analyse und Recherche von Keywords. Mit dem kostenlosen Tool kannst Du das Suchvolumen bestimmter Keywords analysieren und erhältst Vorschläge für Keywords passend zu den Suchkriterien. Bei der Erstellung der Keyword Vorschläge greift der Google AdWords Keyword-Planer auf konkrete Suchanfragen zurück und liefert Dir zu jedem Keyword den Wettbewerbs-Faktor sowie eine Schätzung der monatlichen zu erwartenden Suchanfragen. Damit Du den Google Keyword-Planer nutzen kannst, musst Du jedoch zumindest eine aktive AdWords Kampagne betreiben.
Jetzt Google Keywordplaner öffnen
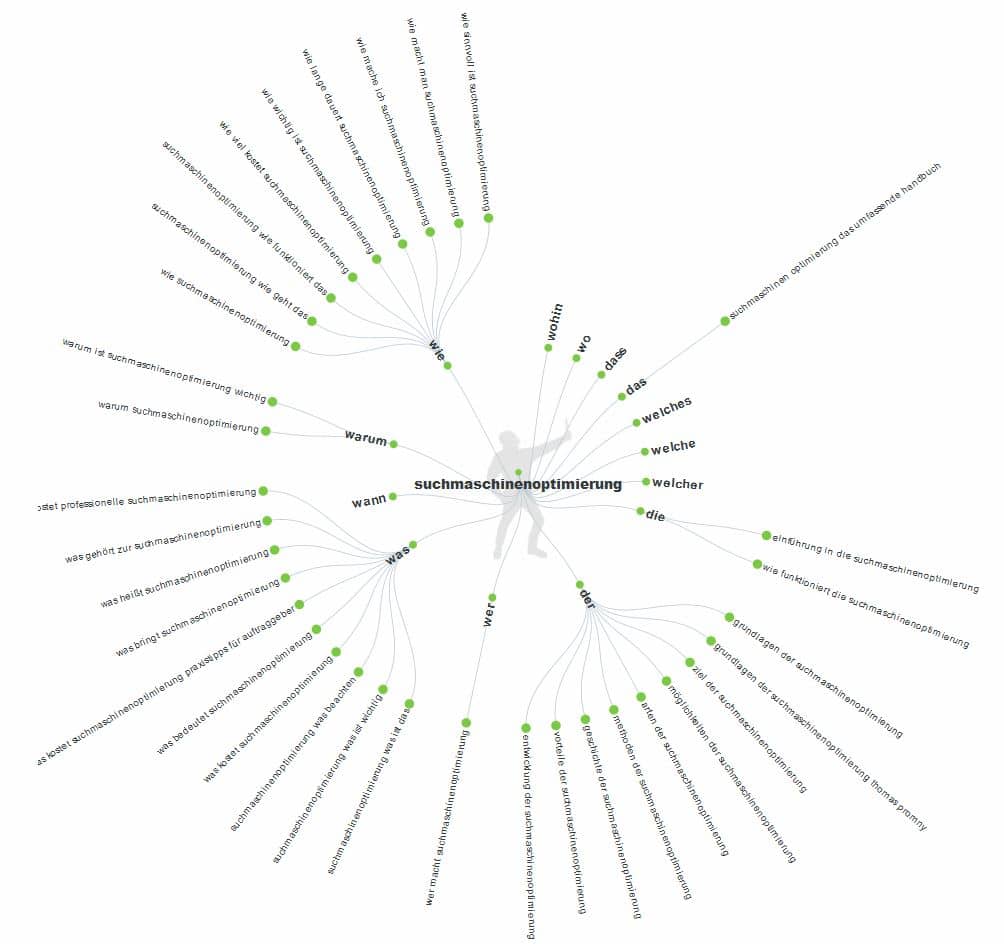
9.3 AnswerThePublic – Long Tail Keyword Recherche
AnswerThePublic ist ein Keyword Recherche Tool, das anhand eines von Dir vorgegebenen Suchbegriffs die dazu passenden Fragen und Präpositionen analysiert, die von Google-Nutzer häufig gestellt werden. Das Tool ist ideal für die Bestimmung von Long Tail Keywords und visualisiert die Suchergebnisse mit einer Unterteilung nach den häufigsten W-Fragen.
Keywords mit Answerthepublic prüfen
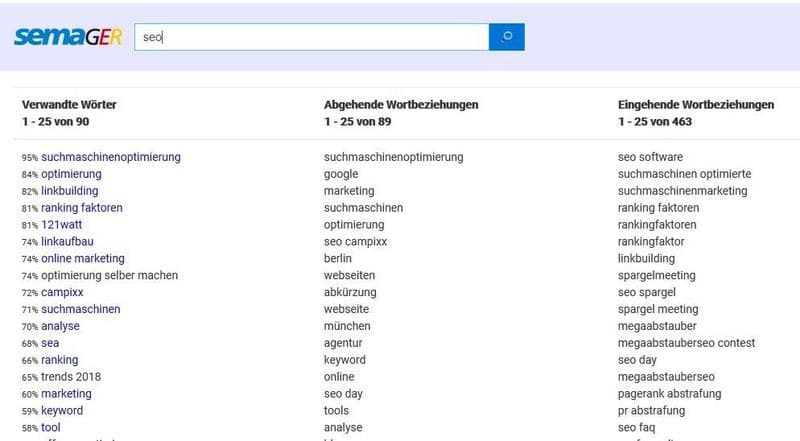
9.4 Semager – Semantische Suche nach verwandten Begriffen
Mit dem Keywordtool Semager kannst Du eine semantische Suche durchführen. Die Keyword-Datenbank von Semager hilft Dir bei der Suche nach Wörtern mit gleicher oder ähnlicher Bedeutung wie der Suchbegriff und findet zudem Wörter mit einem gleichen Wortanfang sowie Assoziationen. Die Suchergebnisse werden anhand einer semantischen Analyse und mathematischen Methoden aus vielen verschiedener Webseiten ermittelt. Die Verwendung von semantisch verwandten Begriffen machen die Texte Deiner Website leichter lesbar und verständlicher und spielt zudem bei der Optimierung des Content eine wichtige Rolle.
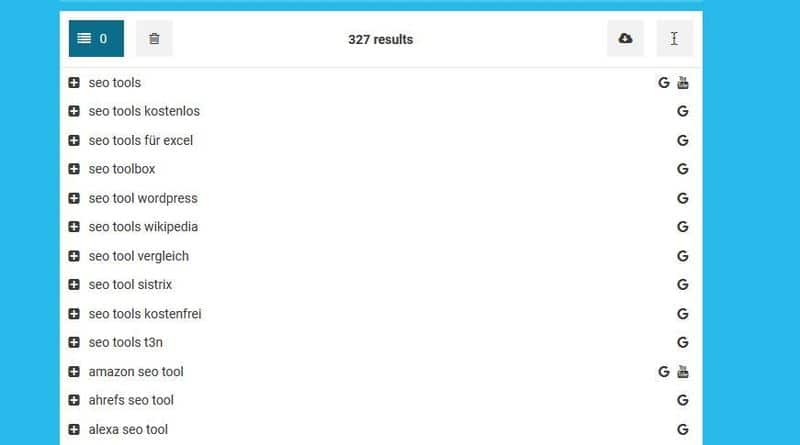
9.5 Hypersuggest
Hypersuggest liefert Dir auch Keywords für Deine Website, die im Google Keyword Planner nicht verfügbar sind. Das Tool bietet Dir fast unzählige Keyword-Ideen für die Suchmaschinenoptimierung, SEA und gezielte Content-Marketing-Kampagnen.
Keywordphrasen mit Hypersuggest finden
9.6 Keywordtool.io
Mit dem kostenlosen Keywordtool.io kannst Du bei Google, Youtube, Bing oder Amazon gezielt nach Keywords und sogenannten Long-Tail-Keywords suchen. In der kostenlosen Variante bekommst du zahlreiche Keywords angezeigt, Suchvolumina und CPCs sind jedoch nur in der Pro Version verfügbar
Keywords mit Keyword.io finden
10. Duplicate Content Check – Tools mit denen Du kopierte Inhalte findest
Duplicate Content, Inhalte, die über verschiedene URLs gefunden werden, sind weit verbreitet und ein Ärgernis für betroffene Webmaster. Mit den folgenden SEO Tools kannst Du prüfen, ob andere sich bei den Inhalten Deiner Website bedient haben und Duplicate Content aufspüren
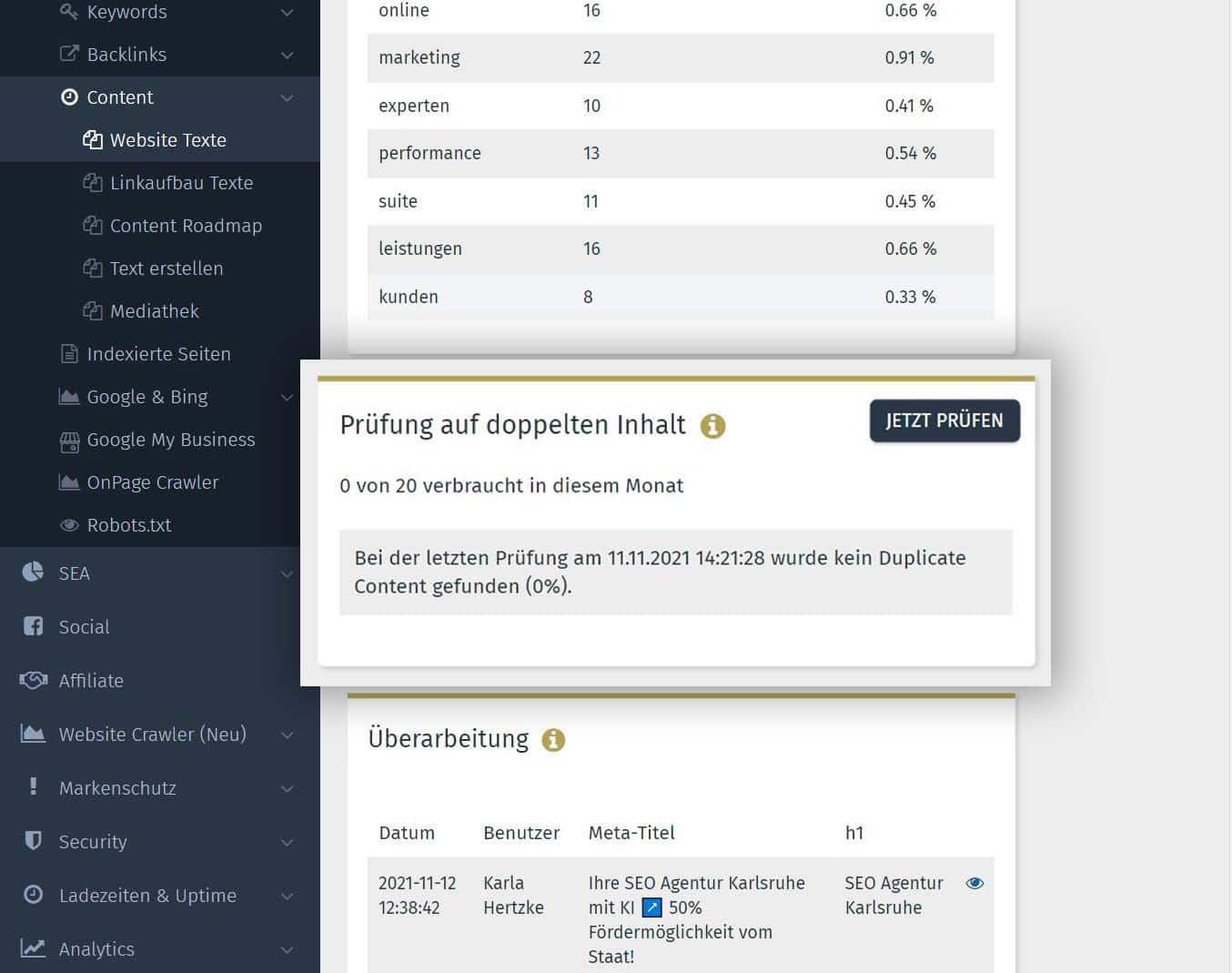
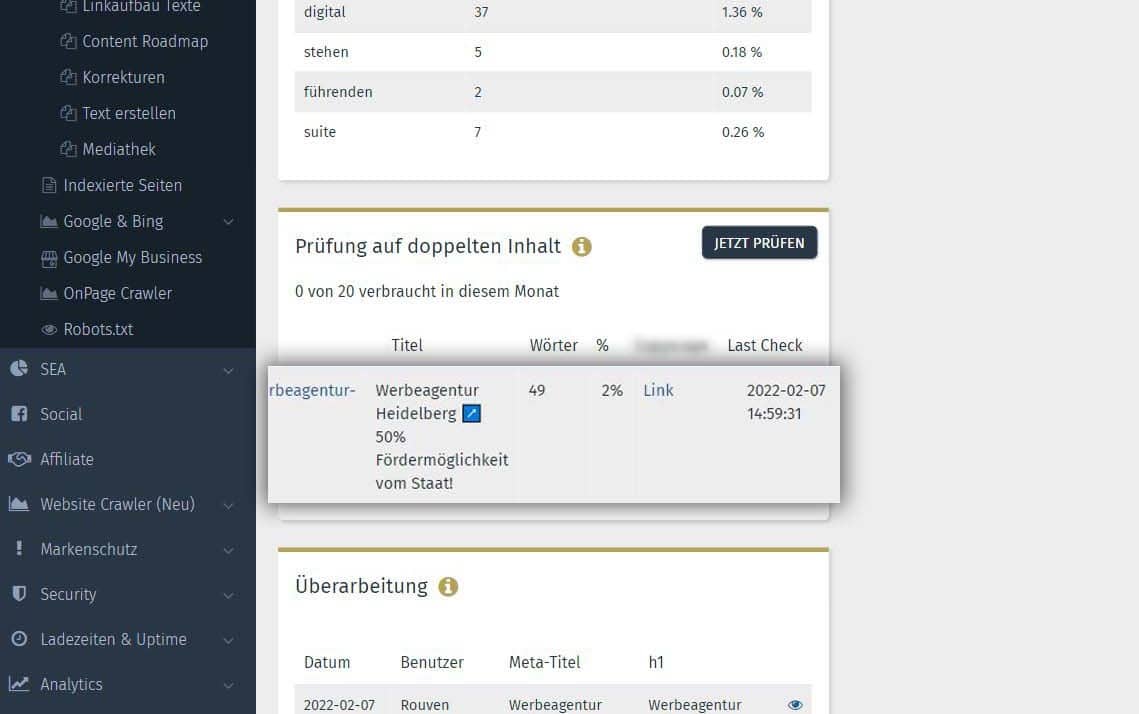
10.1 OSG Performance Suite: Content-Tool mit Duplicate-Content-Check
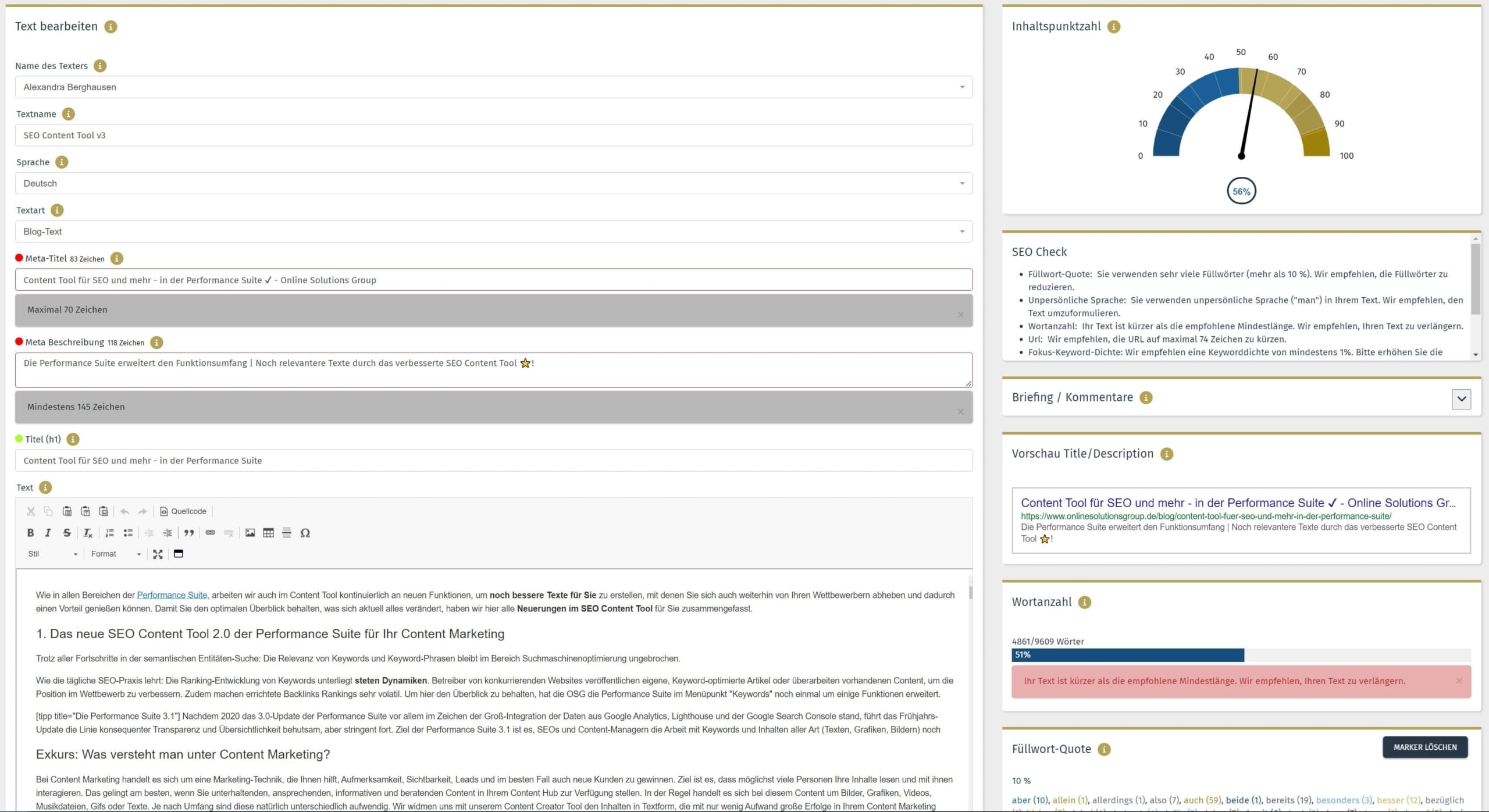
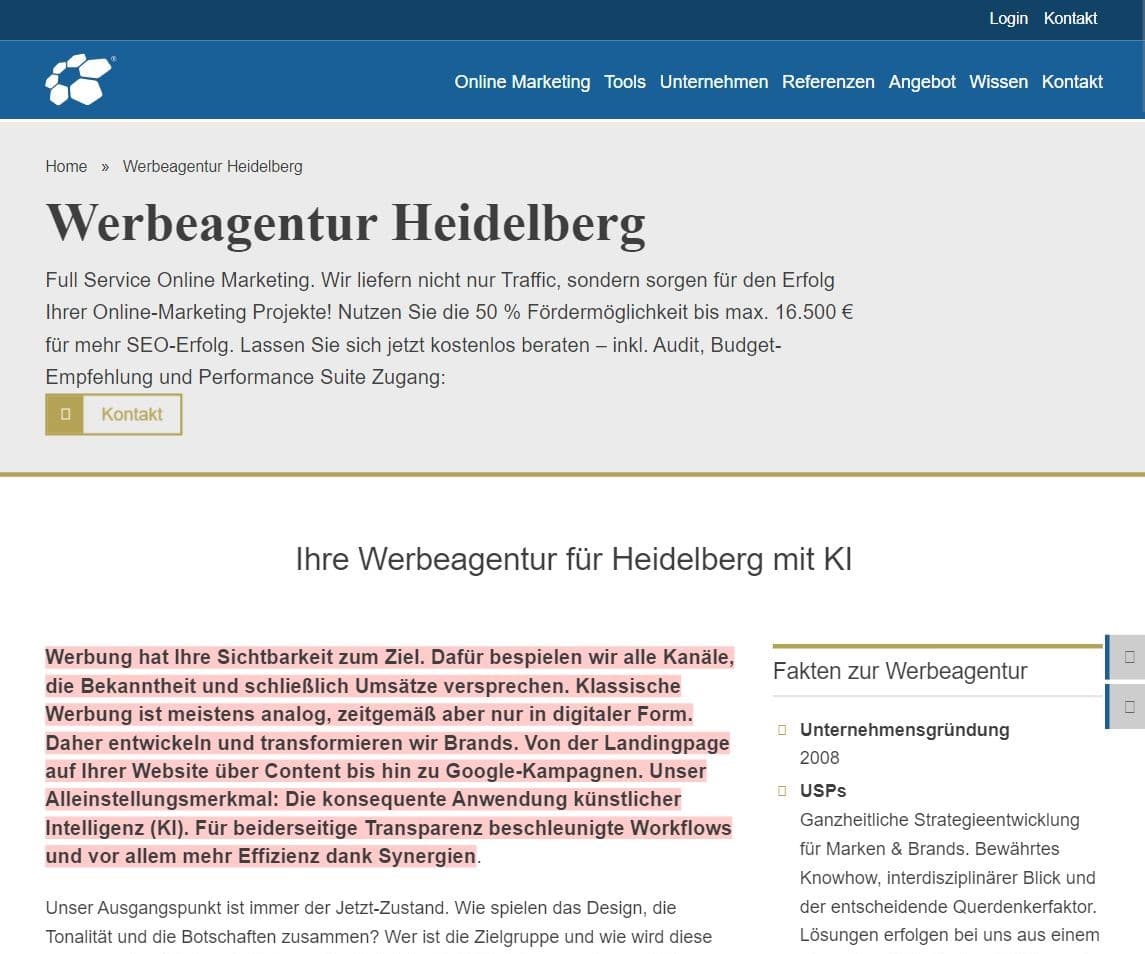
Im Content-Tool der OSG Performance Suite erstellst du hochwertige Texte mit über 100 automatischen SEO-Checks. Dazu gehört auch eine Prüfung auf Duplicate Content. Wenn du deinen Text fertiggestellt hast, prüft die Performance Suite automatisch, ob dein Content unique oder teilweise kopiert ist. Findet das Content-Tool doppelten Inhalt, erhältst du einen Link mit den markierten Stellen, die nicht unique sind.
Per Klick auf den Link kannst du gleich prüfen, um welche Passagen es sich handelt. Das ist insbesondere praktisch, wenn du mit externen Textern zusammenarbeitest und sichergehen willst, dass der Content einzigartig ist. Auch kannst du später deine veröffentlichten Texte regelmäßig prüfen, um Kopien oder Plagiate zu finden.
Dir stehen monatlich 20 Duplicate-Content-Checks zur Verfügung. Dank des Content-Tools gehst du immer auf Nummer sicher, hochwertigen und uniquen Content zu generieren, den deine Leser lieben werden!
Jetzt Duplicate Content finden
10.2 Google Similar Pages – Duplicate Content Analyse
Google Similar Pages ist ein Plugin für Google Chrome. Das Plugin findet Webseiten, die ähnlich der gerade angezeigten Seite sind. Mit einem Klick auf das kleine Symbol des Plugin in der Nähe der Adressleiste sendet Dein Browser automatisch eine Suchanfrage an Google, um Webseiten mit gleichem oder ähnlichem Inhalt zu finden. Die Suchergebnisse werden in einem Dropdown automatisch angezeigt und können direkt aufgerufen werden. So kannst Du einfach überprüfen, ob andere Deine Inhalte für sich nutzen.
Jetzt Google Similiar Pages herunterladen
10.3 Copyscape Plagiat Analyse – Duplicate Content schnell und zuverlässig finden
Duplicate Content und Plagiate findest Du schnell und einfach mit dem Copyscape Plagiarism Checker. Auf der Copyscape Website musst Du nur die Website URL eingeben und das Tool analysiert die Inhalte der Seiten und führt anschließend eine Websuche nach ähnlichen oder gleichen Inhalten durch. Das Ergebnis der Suche erhältst Du in Listenform mit den Webseiten auf denen Kopien oder Teilkopien gefunden wurden. Copyscape wird von professionellen Textagenturen genutzt, da es in der Regel bereits Wiederholungen von mehr als drei Worten in fremden Texten findet. Redewendungen und Namen werden dabei ausgeschlossen.
Seite mit Copyscape analysieren
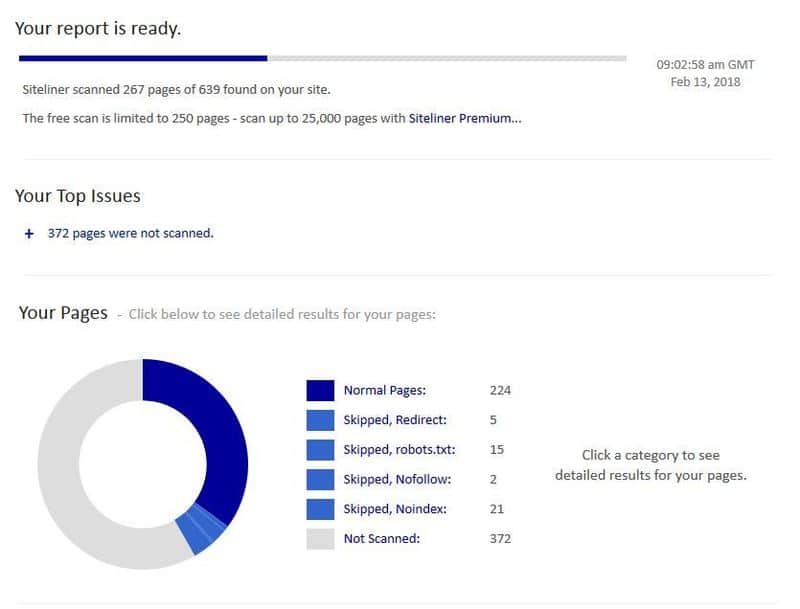
10.4 Siteliner – einfache Duplicate Content Analyse für die eigene Website
Ähnlich wie Copyscape kannst Du Siteliner nutzen, um Deine Website auf Duplicate Content zu überprüfen. Siteliner überprüft allerdings nur die Inhalte auf Deiner Domain. Mit dem Tool kannst Du also testen, wo bestimmte Inhalte mehrfach vorkommen. Die Information, wie hoch die prozentuale Übereinstimmung des Inhaltes ist, hilft Dir dabei, festzustellen, wo die Ursache für den Duplicate Content liegt.
Seite mit Siteliner analysieren
11. Tools für die Content Optimierung
Mit den folgenden Content Tools kannst Du Deine Inhalte verbessern, weitere Keywords finden und die Rechtschreibung prüfen.
11.1 Die OSG Content Suite – hochwertige SEO-Texte selber schreiben
Hochwertiger SEO-Content ist für gute Rankings und Conversions elementar. Unsere OSG Content Suite vereinfacht und beschleunigt das Schreiben sehr guter Texte: Durch automatisierte SEO-Checks, der Grammatik- und Rechtschreibprüfung sowie wertvoller Keyword-Insights dank der API zu Google gehen Dir die Content-Ideen nie aus!
Und das Beste: Nach der Veröffentlichung verfolgst Du die messbaren Rankingänderungen und siehst exakt, wie gut Dein SEO-Content performt. Mithilfe unserer Grundlagen zu SEO-Content wirst Du Deinen Lesern erstklassige Texte bieten!
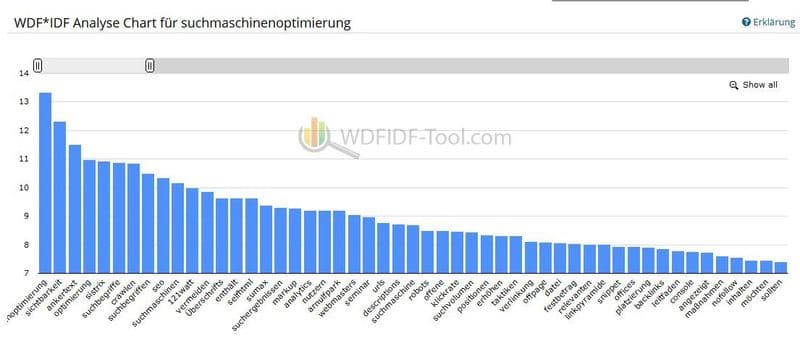
11.2 WDF*IDF Analyse Tool – WDF*IDF Analysen selbst erstellen und Webseiten analysieren
Das kostenlose WDFIDF-TOOL vergleicht die Texte verschiedener Webseiten und führt für Dich einen Wettbewerbsvergleich durch. Das Tool ermittelt innerhalb kurzer Zeit die relevanten Terme der ersten 15 Seiten im Google Ranking zu einem bestimmten Keyword. Das Tool liefert Dir Empfehlungen, wie Du die Texte Deiner Website optimieren kannst, um ein besseres Ranking zu erzielen.
Keywords mit WDF*IDF-Tool analysieren
11.3 Textanalyse Tool – kostenlos die Lesbarkeit Deiner Texte analysieren
Schnell und einfach die Lesbarkeit Deiner Texte analysieren. Das geht mit dem kostenlosen Textanalyse Tool. Das praktische Tool überprüft den sogenannten Lesbarkeitsindex (LESIX). Dazu wird ein bewährtes Verfahren genutzt, das anhand bestimmter Werte die Verständlichkeit des Textes für Leser ermittelt. Berücksichtigt werden dabei unter anderem die Satz- und Wortlänge sowie die Anzahl der Silben pro Wort. Füllwörter, Passivsätze und Modalverben werden ebenfalls in die Bewertung mit einbezogen. Die Auswertung der Analyse zeigt Dir auf einen Blick, ob Dein Text leicht lesbar und verständlich ist, oder noch optimiert werden sollte.
11.4 Contentlook.co – analysiert den Content Deiner Website
Content Look ist ein umfangreiches und derzeit noch kostenloses Tool für die Content Analyse. Mit dem Tool kannst Du jede einzelne Seite Deines Projektes analysieren und herausfinden, wo bezüglich SEO, Traffic oder Social Media Optimierungsbedarf besteht.
Content mit Contentlook.co analysieren
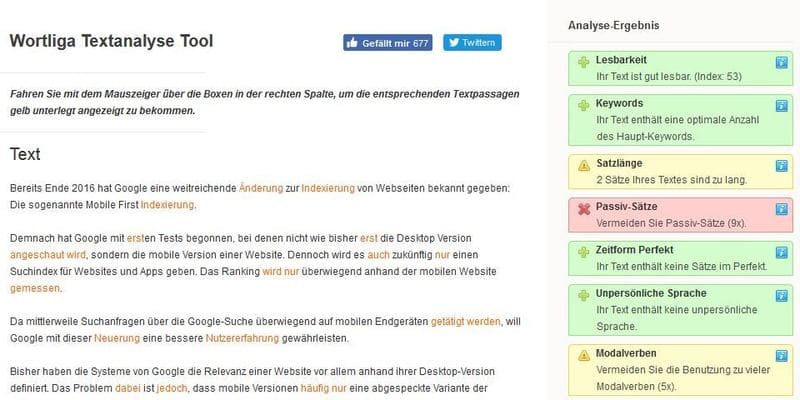
11.5 Wortliga Textanalyse
Das kostenlose Textanalyse-Tool von Wortliga prüft ebenfalls Deine Texte und gibt dir Verbesserungsvorschläge hinsichtlich Lesbarkeit, Schreibstil und Grammatik.
11.6 Grammarly korrigiert Grammatik
Wer Content veröffentlicht, wird nur ungern über peinliche Rechtschreib- und Grammatikfehler stolpern. Natürlich bietet Mircosoft Word die Möglichkeit eigene Texte zu überprüfen – insbesondere Grammatikfehler bleiben aber häufig unbemerkt. Der Grund ist schnell gefunden, die Rechtschreibüberprüfung hat ganz einfach häufig Schwierigkeiten, Fehler im Kontext zu erkennen. Hier schafft Grammarly Abhilfe; das Content Tool lässt sich kostenlos nutzen und ganz einfach als Erweiterung in den Browser integrieren. Grammarly gibt es aktuell nur in Englisch (American und Britisch) – für alle die regelmäßig englische Texte schreiben, ist das Add-on eine große Hilfe.
Content mit Grammarly analysieren
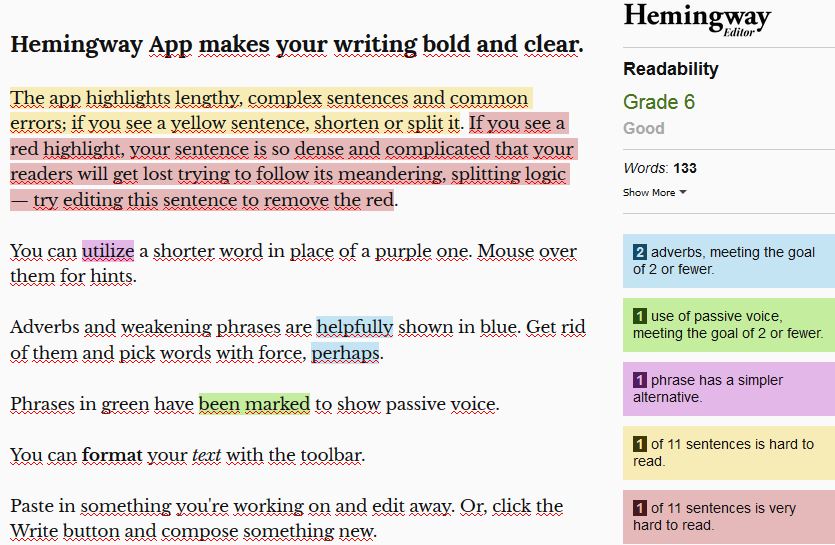
11.7 Englische Texte mit Hemmingway formatieren und korrigieren
Ebenso hilfreich bei der Texterstellung ist der Hemmingway Editor: bei diesem kostenlosen Content Editor geht es letztlich darum, den eigenen Schreibstil zu verbessern. Einfach englischen Text reinkopieren und die Hemingway App zeigt schwer zu lesende Sätze, überflüssige Adverbien und Passiv-Formulierungen. Alle Empfehlungen werden farblich hervorgehoben. Als weiteres Feature kann auch Texte mit wenigen Klicks formatieren. Die einfache Anwendung stellt eine Toolbar zur Verfügung, die in etwa jener einer Textverarbeitung ähnelt – aber einige zusätzliche Features bereitstellt.
Hemingway App: englischen Sprachstil verbessern
12. Kostenlose Content Marketing Tools
Beim Content Marketing kommt es unter anderem auch darauf an, dass die Inhalte vom Nutzer schnell verstanden werden und im Gedächtnis bleiben. Einfach gesagt: durch eine gute Visualisierung hebt man sich positiv von der Konkurrenz ab und kann das User-Engagement erhöhen. Um neue Ideen umzusetzen werden Kreativität, ein guter Schreibstil und Zeit benötigt. Die hier vorgestellten kostenlosen Content-Tools können dabei auf verschiedenen Ebenen hilfreich sein.
12.1 Ein eigenes Quiz erstellen – mit Qzzr
BuzzFeed ist das beste Beispiel dafür, dass ein Quiz durchaus eine gewisse Fangemeinde besitzt. Je nach Branche und Inhalt der Website kann es sinnvoll sein, ein solches Tool zur Wissensüberprüfung anzubieten. Alternativ hierzu kann ein eher lustiges Frage-und-Antwortspiel der Unterhaltung dienen. Egal aus welchem Grund ein solches Quiz erstellt werden soll, mit dem Tool Qzzr ist eine Erstellung auf der eigenen Website in wenigen Schritten erledigt. Die ersten 14 Tage sind kostenlos, wer an Qzzr gefallen gefunden hat, kann das Tool nach der Testphase ab $24.99/Monat weiter nutzen.
12.2 infogr.am: Informationen über Infografiken vermitteln
Informationen sollten möglichst übersichtlich und klar verständlich präsentiert werden – was bedeutet, dass wichtige Zahlen keinesfalls ausschließlich in einem Fließtext auftauchen sollten. Übersichtliche Infografiken werden von den Nutzern auf sozialen Netzwerken geteilt und vermitteln die relevanten Informationen bereits auf einen Blick. Durch Infogram lässt sich eine Vielzahl von Templates nutzen, die sich per Drag-and-Drop ganz einfach individualisieren lassen. Die Erstellung ist dabei kostenlos, ein Export der Bilddateien hingegen nur gegen Bezahlung möglich.
Infografik mit Infogr.am erstellen
12.3 Präsentationen erstellen – mit Haiku Deck
Es muss nicht immer PowerPoint sein: um Präsentationen auf der eigenen Website zu präsentieren, ist das Content Marketing Tool Haiku Deck eine ganz ausgezeichnete Wahl. Die Auswahl an optisch ansprechenden Vorlagen ist groß, Diagramme lassen sich ebenso einbauen. Die fertige Präsentation lässt sich entweder als PDF- oder PPT-Datei exportieren oder direkt in den Blog-Eintrag einbauen. Eine Übertragung auf Slideshare ist ebenso möglich.
Präsentation erstellen mit Haiku Deck
12.4 Bilder sprechen lassen – mit Thing Link
Die Verknüpfung von Bildern und multimedialen Inhalten gelingt mit ThingLink. Dabei spielt es keine Rolle, ob hinter den Bildern Fallstudien auftauchen oder ein relevantes Video abgespielt wird, sobald der Nutzer mit der Maus über ein Bild fährt – die Möglichkeiten sind beinahe unbegrenzt. Durch das Content Tool lassen sich scheinbar trockene Grafiken mit geringem Aufwand aufwerten. Originelle Ideen zur Verknüpfung von Fotos und Audio-Content lassen sich ebenso umsetzen.
12.5 Schlagwortwolken mit Tagxedo erstellen
Der Effekt, Schlagwörter in einer Wortwolke darzustellen, ist alles andere als neu. Typischerweise wird diese Möglichkeit verwendet, um die Häufigkeit von Suchwörtern optisch darzustellen. Häufig eingegebene Wörter, die relevanter erscheinen, werden dann größer dargestellt. Um abstrakte Inhalte visuell zu präsentieren, ist die Schlagwortwolke nach wie vor ein nützliches Instrument – welches sich mit dem Content Marketing Tool Tagxedo einfach nutzen lässt. Das Tool ist nur auf Desktop-Computern oder Laptops.
Wortwolke mit Tagxedo erstellen
12.6 Optisch ansprechende Grafiken mit Canva erstellen
Natürlich gibt es eine Reihe unterschiedlicher Content Tools, mit denen Grafiken stellt werden können. Die Besonderheit von Canva liegt darin, dass die Bedienung besonders einfach und ohne Vorkenntnisse möglich ist. Mit Canva lassen sich leicht Infografiken, Collagen, Werbebanner und Poster erstellen und Präsentationen und Lebensläufe optisch aufwerten. Die kostenlose Version bietet zahlreiche kostenlose Vorlagen und Bilder.
12.7 Kostenlose, freie Bilder – von unsplah.com
Ein typisches Problem bei der Erstellung eines Blogs liegt darin, dass die Aufwertung mit Fotos nicht immer problemlos möglich ist, weil die Rechte daran fehlen. unsplah.com stellt eine Vielzahl von wunderschönen Fotos in unterschiedlichen Kategorien zur Verfügung, die frei erhältlich sind. Nach eigenen Angaben stehen derzeit mehr als 350.000 Fotos in hoher Auflösung zur Verfügung.
Kostenlose Bilder bei unsplash.com
12.8 Mit den Keywords auf der Höhe der Zeit – dank Google Trends
Zugegebenermaßen: um einen Geheimtipp handelt es sich keinesfalls, ein wichtiges Tool ist Google Trends allerdings schon. Die Online-Anwendung ermöglicht es, schnell herauszufinden, welche Keywords aktuell von den Nutzern in die Suchleiste eingegeben werden. Bei dem Wissen um die Bedürfnisse der eigenen Nutzer handelt es sich um die Grundlage für effektives Content-Marketing.
Sie finden den Artikel interessant?
Jetzt zum Newsletter anmelden und kostenlos mit Neuigkeiten und Online Marketing Tipps versorgt werden:
13. SEO Tools für Social Media und Content Seeding
Welche Deiner Beiträge finden wo die meiste Beachtung – auf Facebook oder auf Twitter? Kannst Du Deine Produkte und Beiträge über die verschiedenen Social Media Kanälen gut verbreiten oder nicht. Wenn nicht, warum nicht? Wie viele Likes und Re-Tweets erhältst Du? Je umfangreicher Deine Aktivitäten in den sozialen Netzwerken sind, um so wichtiger ist eine genaue Analyse. Mit den hier vorgestellten Tools zur Social-Media-Analyse erhältst Du wichtige Informationen, erkennst Trends und kannst bei Problemen frühzeitig reagieren. Die kostenlosen Analyse- und Monitoring-Tools für Social Media helfen Dir bei Optimierung Deiner Website für die sozialen Netzwerke.
13.1 Social-Media-Tool der OSG Performance Suite
Als All-in-One-Tool integriert die Performance Suite auch Social Advertising: Im Social-Media-Tool hast du Zugriff auf alle Daten deiner Accounts und verfolgst deine KPI. Umfangreiche Analysen, Grafiken und Empfehlungen verbessern die Performance deiner bezahlten Anzeigen in Social Media. Facebook, Twitter, Instagram oder LinkedIn: Lerne deine Zielgruppe immer besser kennen und plane deine Beiträge und Kampagnen direkt im Social-Media-Tool!
Jetzt Social-Media-Tool entdecken
13.2 Social Debug – Social Media META-Daten analysieren
Mit Hilfe von Social Debug analysierst Du die META-Daten Deiner Seite bezüglich eines eventuellen Optimierungspotenzials. Dies gilt für die optimierte Darstellung in den SERPs der Suchmaschinen und die Verbreitung in den sozialen Netzwerken. Das Tool unterstützt aktuell Facebook, Google+, Twitter und LinkedIn sowie die Snippets von Bing und Google. Für jeden Kanal erhältst Du Informationen zu den ermittelten Daten und Optimierungsvorschläge.
Seite mit Social Debug analysieren
13.3 Social Media Optimizer – Markup prüfen
Der Social Media Optimizer ist ein hilfreiches Optimierungstool für Social Media und gilt als eines der besten kostenlosen SEO Tools für diesen Bereich. Mit dem Tool kannst Du den Markup Code für Facebook’s Open Graph Protokoll, LinkedIn, Google+ Authorship sowie Twitters Summary Card Data analysieren. Das Analyseergebnis zeigt Dir mögliche Verbesserungspotenziale und liefert einen Überblick darüber, wie Deine Website aussieht, wenn sie von Nutzern in den Social Media Kanälen geteilt wird.
13.4 Facebook Open Graph Debugger – das offizielle Facebook Tool
Der Facebook Open Graph Debugger ist das offizielle Debug Tool von Facebook. Mit dem Tool findest Du heraus, ob der Crawler von Facebook Deine Seite und die darin hinterlegten Open Graph Meta-Daten fehlerfrei lesen kann. Zudem siehst Du, wie der Link in der Facebook Timeline dargestellt wird, wenn er geteilt wird. Falls Elemente fehlen sollten oder Fehler gefunden werden, kannst Du diese korrigieren und anschließend Deine Seite einer erneuten Überprüfung unterziehen.
Fazit
Sind kostenlose SEO Tools gut genug?
Verschiedene kostenlose SEO Tools wie Google Analytics, die Google Search Console oder die Bing Webmaster Tools bieten eine Reihe wichtiger Funktionen und erstellen aussagefähige Berichte, die jeder Webmaster, ob Profi oder Laie, bei der Suchmaschinenoptimierung nutzen sollte. Andere kostenlose Tools wie Seobility ermöglichen ebenfalls Analysen, die für Webseiten mit kleinerem Umfang gute Orientierungspunkte liefern. Mit diesen Tools kannst du erste Probleme erkennen und herausfinden, wo Optimierungsbedarf besteht. Bei großen Webprojekten mit einer Seitenzahl im dreistelligen Bereich oder bei Webseiten, die bereits seit Jahren existieren und zum Beispiel ein umfangreiches Linkprofil aufweisen, können kostenlose SEO Tools an ihre Grenzen stoßen. Der Grund dafür liegt meist in der Limitierung der scrollbaren Seiten oder der maximal auswertbaren Backlinks.
Die mit Sternchen (*) gekennzeichneten Links sind sogenannte Affiliate-Links. Wenn Sie auf so einen Affiliate-Link klicken und über diesen Link einkaufen, bekommen wir von dem betreffenden Anbieter eine Provision. Für Sie verändert sich der Preis nicht.




























































































Kommentare
Malte 1. August 2020 um 14:57
Danke für den wertvollen Artikel. Für mich ist Seobility auch Nummer 1 unter den Seo Tools. Es gibt eine kostenlose Variante und eine kostenpflichtige, wobei diese nicht einmal halb so teuer ist wie das Seo-Tool von Xovi und Co. Außerdem bietet Seobility klare Handlungsempfehlungen, was ich besonders gut finde.
und nochmals vielen Dank für den nützlichen Artikel.
Robert Nabenhauer 2. Juni 2021 um 12:00
Danke für die Übersicht. Einige Tools waren für mich gänzlich neu.
zb. Haiku Check hatte ich zuvor noch nie gehört.
Beste Grüsse Robert Nabenhauer