Website Relaunch – Die Checkliste für 2024

©iStock/jacoblund
Es gibt viele Gründe für einen Website-Relaunch oder ein Redesign. Ganz gleich, ob deine Website mehr Erfolg und Traffic bringen soll, Inhalt und Technik veraltet sind oder du ein neues Design benötigst. Wenn du die Ladezeiten beschleunigen, die Usability und die Conversion-Rate verbessern möchtest, ist es Zeit, einen Website-Relaunch in Angriff zu nehmen.
Damit dabei alles reibungslos klappt, keine Rankings verloren gehen und du die Ziele, die du mit dem Relaunch verfolgst, auch erreichst, haben wir die wichtigsten Tipps für dich zusammengefasst. Wir betrachten in diesem Beitrag den Relaunch als vollumfänglich, also als Erneuerung deiner Website in Punkto Technik, Struktur und Design, während andere zwischen Relaunch (Technik/Struktur) und Redesign unterscheiden.
In diesem Beitrag stellen wir dir hilfreiche Tools und unsere Relaunch-Checkliste vor, mit denen du die einzelnen Relaunch-Schritte live verfolgen und auf Richtigkeit überprüfen kannst. Doch wie solltest du bei der Planung, Umsetzung und Überprüfung vorgehen?
Inhaltsverzeichnis
1. Planung und Konzeption des Website-Relaunch
Ein Website-Relaunch kann ein komplexes Projekt sein, das Zeit und Ressourcen erfordert. Der Relaunch sollte sorgfältig geplant und durchgeführt werden, um sicherzustellen, dass deine Website den Bedürfnissen deines Unternehmens und deiner Zielgruppe entspricht. Gerne unterstützt dich auch unsere Relaunch Agentur bei deinem Vorhaben.
Überlege dir ganz konkret, was die Gründe für deinen geplanten Relaunch sind:
- Willst du die Website für Suchmaschinen optimieren?
- Ist die URL-Struktur unübersichtlich?
- Ranken wichtige Keywords nicht?
- Sind die Ladezeiten zu lang?
- Möchtest du dein CMS ändern?
- Ist das Design deiner Website veraltet?
Wenn du dir im Klaren darüber bist, was du mit deinem Website-Relaunch erreichen möchtest, kannst du mit der Planung beginnen. Dabei solltest du auch noch einmal deine aktuelle Website auf den Prüfstand stellen (was war bisher gut, was muss besser werden), damit du im Relaunch wirklich alle Punkte berücksichtigen kannst, die es zu optimieren gilt.
Wenn du die Conversion erhöhen möchtest, empfiehlt es sich im Vorfeld A/B Tests zu machen. So kannst du herausfinden, wie deine Seite von den Usern besser angenommen wird. Diese Erkenntnisse kannst du dann in den Website-Relaunch mitaufnehmen.
1.1 Analyse der bestehenden Webseite
Die Analyse der bestehenden Website ist ein wichtiger Schritt bei einem Website-Relaunch-Projekt. Hierbei wird die Website gründlich untersucht, um herauszufinden, welche Aspekte der Website erfolgreich sind und welche verbessert oder ersetzt werden müssen. Eine solche Analyse kann dazu beitragen, dass der Website-Relaunch zielgerichteter und effektiver wird und die Ziele des Unternehmens erfüllt.
In diesem Schritt werden alle Elemente deiner aktuellen Website analysiert, um zu bestimmen, was beibehalten und was verbessert oder ersetzt werden sollte.
1.2 Zielgruppe analysieren und definieren
Das schönste Design bringt wenig, wenn die User am Ende nicht konvertieren. Eine Analyse deiner Zielgruppe kann dazu beitragen, die Bedürfnisse und Erwartungen der Besucher deiner Website besser zu verstehen und die Website entsprechend anzupassen. Falls noch keine Zielgruppenanalyse erstellt worden ist, ist jetzt der richtige Zeitpunkt, Buyer-Personas zu definieren.
Eine Website, die auf die Bedürfnisse der Zielgruppe zugeschnitten ist, hat eine höhere Chance, erfolgreich zu sein und zu mehr Transaktionen zu führen. Durch die Integration der Ergebnisse der Zielgruppenanalyse in den Website-Relaunch-Prozess kann somit ein Website-Relaunch-Projekt entstehen, das auf die Zielgruppe zugeschnitten ist und das Potenzial hat, die Konversionsrate zu erhöhen und das Markenimage zu verbessern.

Copyright © OSG | B2B Content Personas
1.3 Prüfung der Wettbewerber
Eine Wettbewerberanalyse ist ein weiterer wichtiger Faktor für einen erfolgreichen Website-Relaunch. Dabei geht es gar nicht darum, deine Konkurrenz zu kopieren. Erstelle eine Übersicht über die Stärken und Schwächen deiner Wettbewerber. Auf diesen Informationen kannst du aufbauen und dir Wettbewerbsvorteile sichern.
1.4 Content-Audit erstellen
Welche Inhalte sind erfolgreich und welche müssen überarbeitet oder gar entfernt werden? Besitzen deine Wettbewerber gute Inhalte, die dir aktuell noch fehlen? Ein Content-Audit kann helfen, eine Inhaltsstrategie zu entwickeln, die auf die Bedürfnisse der Zielgruppe zugeschnitten ist.
Bei einem Content-Audit werden alle Inhalte auf der bestehenden Website analysiert und bewertet, um festzustellen, welche Inhalte erfolgreich sind und welche nicht. Dabei muss sowohl berücksichtigt werden, ob Inhalte für deine Zielgruppe relevant sind, aber auch,ob sie im SEO erfolgreich sind. Vielleicht sind auf deiner aktuellen Webseite auch noch uralte News oder Pressetexte. Hier solltest du prüfen, ob diese durch eine Überarbeitung noch Mehrwert bringen können oder entfernt werden müssen. Wichtig ist auch, die Keywords und Rankings zu prüfen. Mit welchen Content-Arten ranken die Wettbewerber? Mit der Performance Suite kannst du ganz einfach deine Wettbewerber prüfen und die Inspiration holen.
Hier erhältst du mehr Infos zur Performance SuiteJetzt kostenlosen Free Account einrichtenTipp
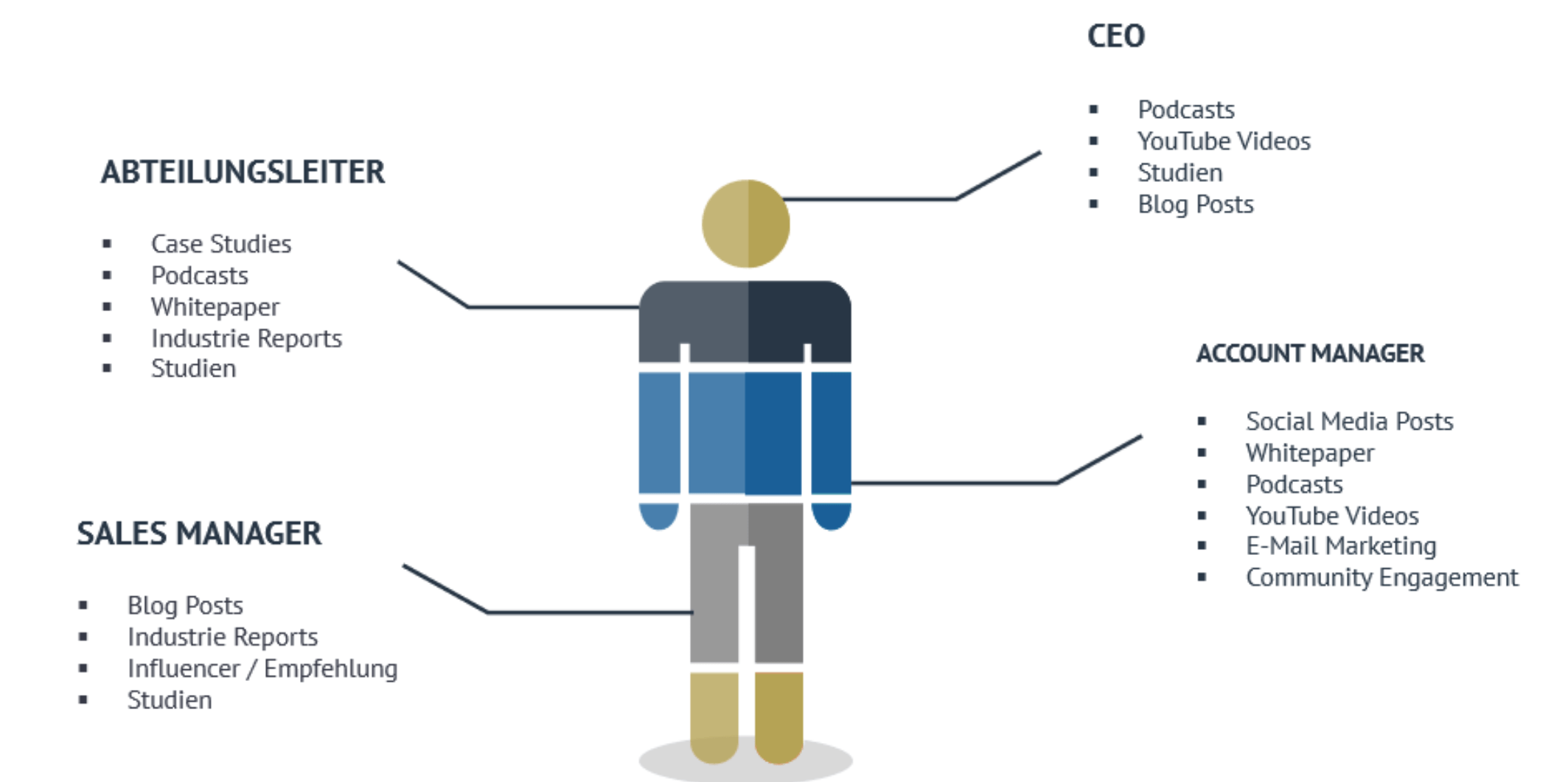
Insbesondere im B2B muss der Content unterschiedliche Buyer-Personas an verschiedenen Stellen des Kaufentscheidungsprozesses ansprechen. Wie eine optimale Content-Strategie aussieht, erfährst du in unserem Guide zu B2B-SEO.
1.5 Keywords überprüfen und neue finden
Die Auswahl der richtigen Keywords ist die Basis für dein Website-Menü und die URL-Struktur. Somit ist es die Grundlage für eine gute Usability auf der Website und die Steigerung der Conversion Rate. Überlege dir deshalb zuerst, welche Leistungen und Produkte du anbietest. Bist du regional tätig und möchtest mit deinen Leistungen an einem bestimmten Ort gefunden werden? Oder bist du überregional tätig? Wenn du regional gefunden werden möchtest, solltest du den Ort automatisch in dein Keyword-Set mit aufnehmen.
Außerdem solltest du einen Blick auf Wettbewerber werfen, die in den organischen Suchergebnissen vor dir landen.
Tipp
Falls du deine Leistungen nur regional anbietest, findest du in unserem Ratgeber zu Local SEO zahlreiche Tipps.
1.6 Design
Das Design ist dein Aushängeschild. Prüfe, welche Elemente auf deiner aktuellen Seite fehlen, und hole dir auch Inspiration von deinen Wettbewerbern. Auch ein Blick in andere Branchen ist lohnenswert. Daraus kannst du nun ein Wireframing erstellen und Design-Anforderungen für deinen Website-Relaunch definieren, z.B. zur Farbauswahl. Anhand der Informationen können dann Mockups und Prototypen erstellt werden.
Folgende Punkte sollten hierbei berücksichtigt werden:
- UX und Design müssen im Einklang sein
- Das Design muss auch auf Mobile perfekt abgestimmt sein
- Webstandards beachten, z.B. ein Logo, das auf die Startseite verlinkt
1.7 CMS-Auswahl
Mit einem Website-Relaunch geht oft auch eine Änderung des aktuellen CMS einher. Erstelle eine Checkliste, was an deinem aktuellen CMS nicht zufriedenstellend läuft oder fehlt. Definiere auch die Anforderungen an dein neues CMS.
Kosten
Behalte auch das Budget im Blick. Hierbei geht es nicht nur um einmalige Kosten für den CMS-Wechsel. Einige Systeme sind in der laufenden Wartung deutlich teurer als andere. Ein Vergleich lohnt sich also. In unserem Blog finden Sie einen Vergleich von Typo3 und WordPress.
1.8 Exkurs: Internationales SEO
Falls du einen Relaunch für eine internationale Website planst, gibt es natürlich noch ein paar Extra-Punkte zu beachten, z.B. der richtige Einsatz von Hreflang. In unserem kostenlosen eBook verraten wir dir die besten Tipps von der Planung bis zur Umsetzung:
Zum kostenlosen eBook “internationales SEO”
Auch unser Ratgeber zur internationalen SEO hält zahlreiche Insights für dich bereit!
2. Technische Vorbereitung
Wenn du weißt, was du mit deiner neuen Seite erreichen möchtest, kannst du nun mit der technischen Vorbereitung für den Website-Relaunch starten.
2.1 Navigations- und URL-Struktur
Wichtig für die Usability und die Suchmaschinenoptimierung ist eine logische Menü- und URL-Struktur. Clustere dafür die analysierten Keywords sinnvoll und bilde Kategorien. Verwende jedes Hauptkeyword nur einmal in der URL-Struktur, um dafür später eine Seite aufzubauen, die für dieses Keyword/die Leistung rankt. Achte auch darauf, dass die wichtigsten Kategorien schnell erreichbar und nicht zu tief in der Navigation versteckt sind. Zudem sollten die URLs, möglichst kurz und sprechend sein und das relevante Keyword enthalten.
Wichtig ist zudem:
- die Trennung der einzelnen Wörter mit Bindestrichen
- Umlaute anpassen: ä = ae, ü = ue, ö = oe
- Nur Kleinbuchstaben verwenden
- Alle Verzeichnisse sollten mit einem Trailing Slash zum Schluss enden
Falls du einen Shop hast, solltest du unbedingt drauf achten, dass du
- Dynamische URLs durch Blättern, Filtern und Sortieren vermeidest, um keinen Duplicate Content zu erzeugen
- Session-IDs für Warenkörbe so spät wie möglich einbindest, um die Ladezeiten gering zu halten
2.2 Weiterleitungstabelle erstellen
Crawle einmal die aktuelle Website um für alle Seiten Weiterleitungen zu erstellen. Alle Seiten der alten Website solltest du thematisch passend und sinnvoll mit einer 301-Weiterleitung auf die neue URL weiterleiten. Wenn du im Crawl-Ergebnis 404-Fehlercodes findest, solltest du diese genau prüfen und schauen, ob es diese Seite wirklich nicht mehr gibt und diese dann sinnvoll weiterleiten. Ist das Produkt auf einer neuen Seite zu finden, dann leite mit 301 auf diese Seite weiter. Falls es dieses Produkt/die Leistung nicht mehr gibt, leite auf eine sinnvolle nächsthöhere Kategorie oder ein ähnliches Produkt.
Tipp
Prüfe auch die URLs in der Google Search Console. Stelle auch sicher, dass keine wichtigen Inhalte aus dem Content-Audit in deiner Tabelle fehlen.
2.3 Weiterleitungsschleifen
Über die Jahre werden oft Weiterleitungen erstellt. Hier solltest du prüfen, ob Weiterleitungsschleifen entstehen und diese auflösen.
2.4 Aktuelle XML-Sitemap der Live-Site herunterladen
Jede Website braucht eine XML-Sitemap, um die Inhalte für die Crawler der Suchmaschinen aufzubereiten. Bei der XML-Sitemap handelt es sich um ein Verzeichnis aller URLs deiner Website. Wenn du die Sitemap in der robots.txt hinterlegst, beschleunigst du die Indexierung durch Google und damit die Auffindbarkeit deiner Seite.
Ob deine Website eine Sitemap hat, kannst du ganz einfach prüfen. Gib dafür einfach www.domain.de/sitemap.xml in deinen Browser ein. Ob deine Seite eine robotx.txt hat, kannst du mit folgendem Check prüfen: www.domain.de/robots.txt Hier sollte dann nach dem Website Relaunch auch die aktualisierte XML-Sitemap zu finden sein. Achte unbedingt drauf, dass die XML-Sitemap indexiert wird und prüfe, welche Verzeichnisse (z. B. Kunden-Log-ins) von der Indexierung durch die Suchmaschinen ausgeschlossen werden sollen.
Um nach dem Website-Relaunch zu prüfen, ob alle Seiten richtig weiterleiten, solltest du im Vorfeld die aktuelle XML-Sitemap herunterladen. Nach dem Relaunch kannst du deine alte Sitemap erneut überprüfen, ob die Seiten richtig weiterleiten.
2.5 Umstellung auf HTTPS berücksichtigen
Wenn du die Datei mit den Weiterleitungen erstellst, solltest du auch überlegen, ob du deine Seite auf https:// umstellst. Google sieht das SSL Zertifikat mittlerweile auch als Qualitätsfaktor an. Nicht nur für Shops, um einen sicheren Zahlungsverkehr zu gewährleisten, sondern für alle Websites bei der Datenübertragung. Deshalb solltest du auch diese Information mit in den Weiterleitungsempfehlungen aufnehmen und an deinen Techniker weitergeben, um spätere Korrekturschleifen zu vermeiden.
2.6 Mach ein Backup deiner aktuellen Website
Wie vor jedem Update, solltest du auch vor einem Website Relaunch ein Backup deiner Seite vornehmen. Dies gilt auch dann, wenn deine Website sowieso regelmäßig gesichert wird. Lege die Kopie der Website ab und teste sie. So kannst du notfalls auf alle alten Daten zurückgreifen.
2.7 Briefing für Designer und Entwickler erstellen
Erstelle für den Website-Relaunch ein genaues Briefing und ein detailliertes Wireframing der Seiten für die Designer. Achte drauf, dass wirklich alle Inhalte, die du später auf deiner Website haben möchtest, bereits im Briefing enthalten sind. So sparst du dir Korrekturschleifen und bares Geld. Auch mit deinen Entwicklern solltest du dich abstimmen und sie genau briefen.
Schicke ihnen:
- Die neue Menü- und URL-Struktur
- Deine konkreten Anforderungen bzgl. Ladezeiten und responsivem Design
- Die Datei mit den Weiterleitungen
- Das Design der neuen Website
- Die Infos zur Umstellung auf https
- Alle Infos und Anforderungen an die Ladezeiten
- Zugänge zum FTP Server, Backup-Tool und dem alten CMS
Beauftrage sie zudem damit, für den Website-Relaunch eine Testumgebung mit Passwortschutz aufzubauen, in der alle Änderungen umgesetzt und getestet werden können. So kannst du Website erst nach Freigabe live schalten. Außerdem solltest du für den Relaunch Meilensteine definieren, anhand derer du dich mit allen Beteiligten regelmäßig abstimmst. Plane eine realistische Deadline und für die Fertigstellung einen Puffer.
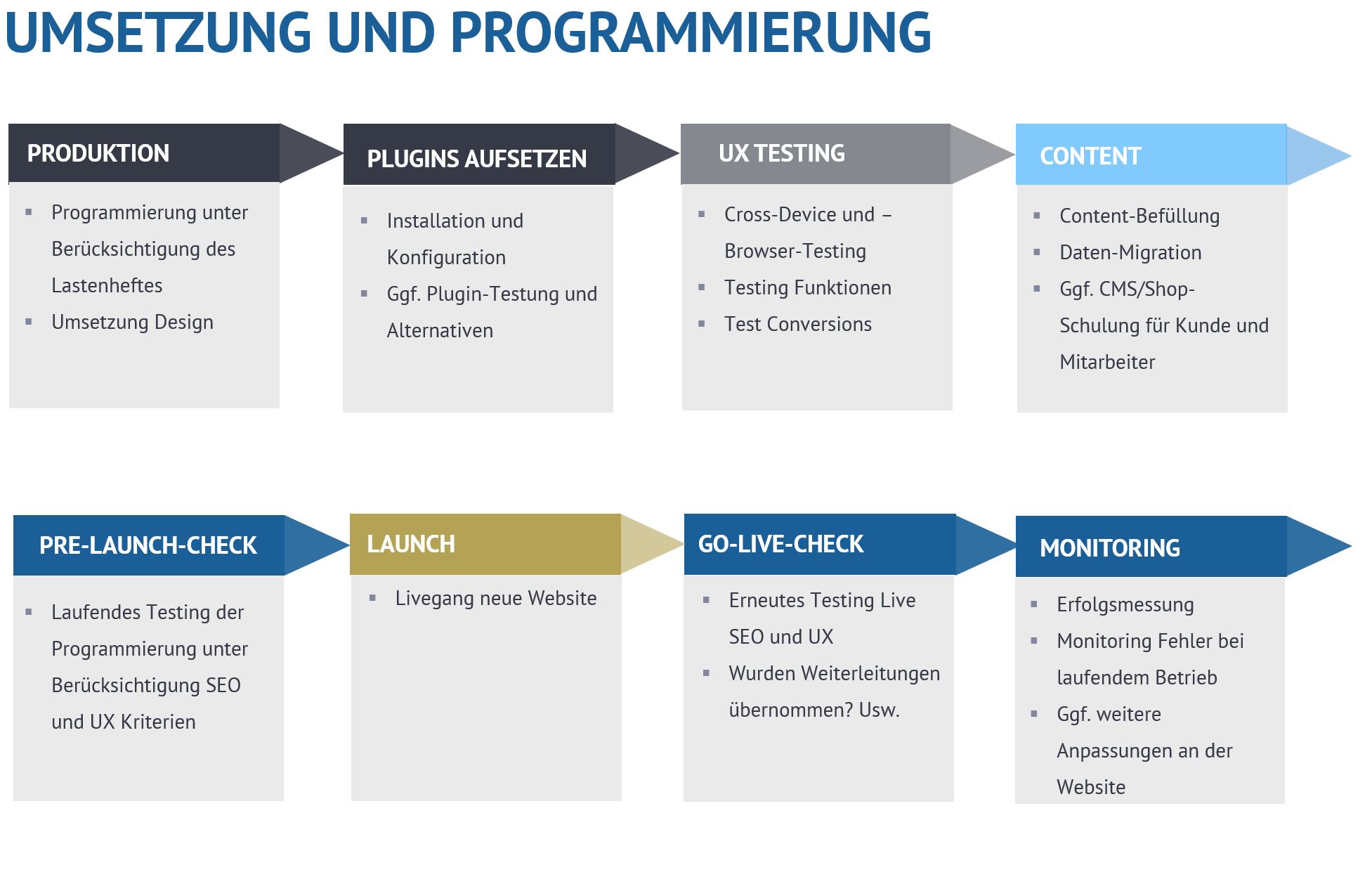
3. Umsetzung des Relaunches
Der tatsächliche Website-Relaunch, also die Umsetzung durch den Techniker, kann je nach Größe deiner Website einige Wochen in Anspruch nehmen. Bei großen Projekten sind auch mehrere Monate keine Seltenheit. Während dieser Zeit setzt der Entwickler das Design und alle deine gebrieften Anforderungen um. SEO muss bei der Entwicklung deiner neuen Website oder deines neuen Shops von Anfang an beachtet werden. Ein Website-Relaunch ist folglich immer auch ein SEO-Relaunch, der zu besseren Rankings und mehr Traffic und Umsatz führen soll. Dabei gilt es zahlreiche Punkte zu überprüfen.
3.1 Testumgebung aufsetzen
Einen Website-Relaunch solltest du niemals in einer Live-Umgebung durchführen. Sprich hier unbedingt mit deinem Techniker und weise darauf hin, dass er eine Testumgebung anlegt (am besten mit Passwort geschützten Zugriffsrechten). So kannst du alle Fortschritte überprüfen und vermeidest Probleme mit Usern, die möglicherweise auf einer unfertigen Seite landen. Außerdem solltest du darauf achten, dass diese Testumgebung während des Relaunches auf keinen Fall von Google und anderen Suchmaschinen indexiert wird.
Tipp
Viele stellen die Testumgebung auf “noindex, nofollow”, damit die Inhalte nicht von Suchmaschinen indiziert werden können oder sperren die Testumgebung über die robots.txt. Deutlich besser ist es jedoch, mit einem Passwort-Schutz zu arbeiten. Nur so lässt sich auf der Testumgebung sauber prüfen, welche Seiten tatsächlich nach Livegang indiziert werden sollen und ob alle Canonicals richtig gesetzt werden
3.2 Testumgebung prüfen
Sobald der Techniker alle Änderungen umgesetzt hat, geht es daran, alle ihm gestellten Anforderungen und Punkte des Auftrags auf richtige Umsetzung zu prüfen.
Hier findest du unsere übersichtliche SEO-Relaunch-Checkliste mit den wichtigsten Prüfpunkten:
- Pagespeed und Ladezeiten beim Website-Relaunch prüfen
- URL-Struktur noch einmal überprüfen
- Crawling und Indexierung prüfen
- Cross-Browser-Test und Darstellung auf verschiedenen Endgeräten prüfen
- Responsives Webdesign: Ist die Darstellung auf allen Endgeräten richtig?
- Weiterleitungen prüfen und sicherstellen, dass alles richtig per 301 weiterleitet und keine 404 Fehler auftauchen
- XML-Sitemap: Tauchen nur URLs auf, die Statuscode 200 liefern und indexiert werden sollen (müssen auf index/follow stehen und einen Canonical auf sich selbst haben)
- Weiterleitungsschleifen überprüfen (alle Seiten sollten direkt weiterleiten -> kostet sonst Crawlbudget und Ladezeiten)
- Weiterleitung für http auf https prüfen (auch ohne Weiterleitungsschleifen)
- Individuelle 404-Fehlerseite: Gibt es eine individuelle Seite und wird die beim Statuscode 404 aufgerufen?
- Meta-Tags und H-Tags: Vollständig und richtig?
- Bilder prüfen (Alt-Tags, Titel, Dateiname und Größe)
- Erreichbarkeit Startseiten-Logo: Ist das Logo von jeder Unterseite sichtbar und klickbar?
- Interne Verlinkungen prüfen, aktualisieren und ergänzen (besonders bei Umstellung von http auf https)
- Wurden alle Trackingcodes eingebunden? Das können Trackingcodes für Google Analytics, Google Search Console, Google Ads, Affiliate Partner usw. sein.
- Allgemeine Tests: Funktionieren die Kontakt-Formulare, Newsletter Anmeldung, Bestellbestätigungen, Zahlarten, Rechnungen
3.3 Migration auf Live
Wenn in der Testumgebung alles einwandfrei funktioniert und alle Fehler behoben sind, kann die Testseite auf Live migriert werden. Nach dem Launch sollten dann noch einmal alle Punkte überprüft werden, die bereits in der Testumgebung gecheckt worden sind. Wenn dann alles passt, gilt es, die Seiten bei Google für die Indexierung aufzubereiten und anzumelden.
3.4 Google Search Console & Bing Webmaster Tools
Prüfe, ob alle Trackingcodes eingebunden wurden und ob die Seite richtig in der Google Search Console und bei Bing eingereicht worden ist. Wenn du deinen Domainnamen geändert oder auf https:// umgestellt hast, muss die Seite für diese Version neu in der Google Search Console und den Bing Webmaster Tools angelegt werden. In der Google Search Console und in den Bing Webmaster Tools kannst du deine Website gleich auf 404-Fehler oder weitere Hinweise von Google & Bing überprüfen und deine Website auch in Zukunft überwachen.
Hinterlege auch deine neue XML-Sitemap bei Google und Bing. Die XML-Sitemap sollte auch in der robots.txt verlinkt werden. Überprüfe auch direkt, dass in der Sitemap nur Seiten enthalten sind, die den Statuscode 200 auswerfen und indexiert werden können.
Indexierung beantragen
Über das URL-Prüftool in der Google Search Console kannst du die Indexierung für wichtige Seiten beantragen. Das ist zwar keine Garantie, dass deine Inhalte auch sofort indexiert und bei Google gerankt werden, kann aber den Prozess beschleunigen.
4. Monitoring und Überwachung
Leider werden bei einem Relaunch oft wichtige Checks vergessen und es gibt kein sauberes Monitoring. Im schlimmsten Fall kann ein Relaunch so misslingen und bisherige SEO-Erfolge zunichtemachen.
Wir haben anhand eines konkreten Cases zusammengefasst, was bei einem Relaunch alles schiefgehen kann und wie die Performance Suite dabei hilft Fehler zu erkennen und zu heben:
Case: Relaunch Gefahren & FehlerMit dem Livegang deiner neuen Website oder deines Onlineshops ist es nicht getan. Fehler können sich immer einschleichen. Wichtig ist es daher, den Website-Relaunch auch nach Livegang zu begleiten und zu überwachen.
4.1 Überwachung der wichtigsten Seiten
Die Überwachung aller Seiten mit Rankings ist enorm wichtig. Durch einen Website-Relaunch können sich URLs unbeabsichtigt ändern. Schnell zeigen dann wichtige Inhalte auf eine 404-Fehlerseite und die Rankings dieser URL gehen verloren.
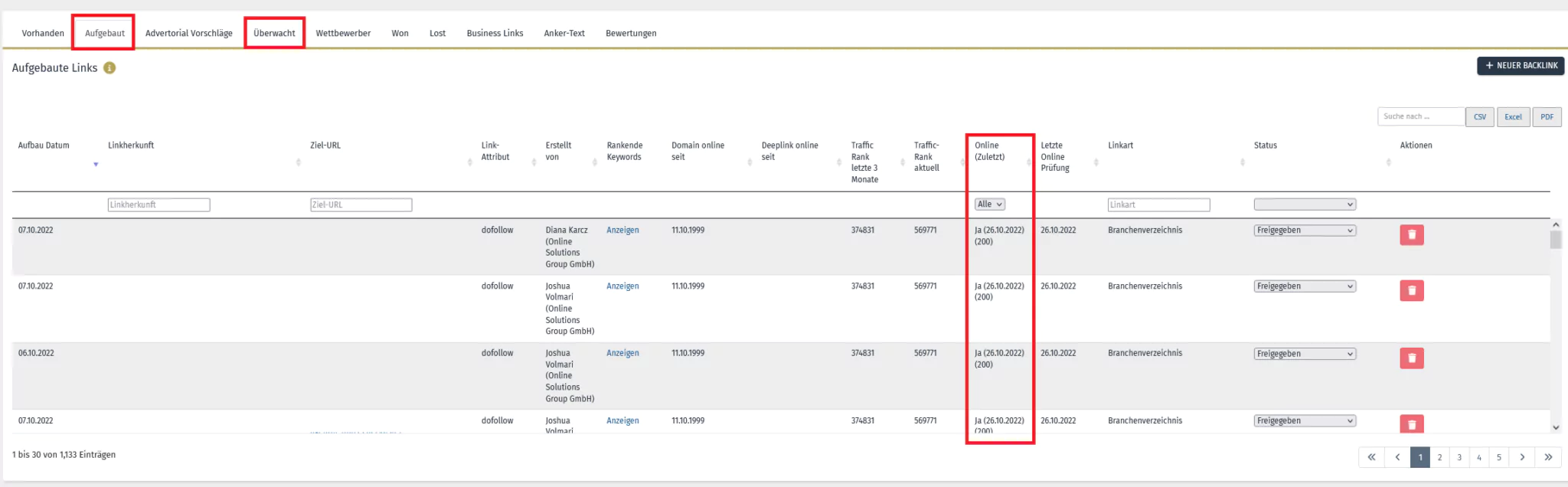
4.2 Überwachung aller Backlinks
Überwachung aller Backlinks mit Statuscode nicht vergessen! Wenn Weiterleitungen nicht sauber gesetzt sind, zeigen die Backlinks auf 404-Seiten. Der Impact der Backlinks geht so komplett verloren.
Mit der Performance Suite kannst du deine Backlinks einfach monitoren und überwachen.
Zu unserem Backlink-ToolNoch mehr spannende Tipps für modernes Linkbuilding haben wir dir in unserem kostenlosen eBook zusammengefasst:
Zum kostenlosen eBook “Linkbuilding 2.0”
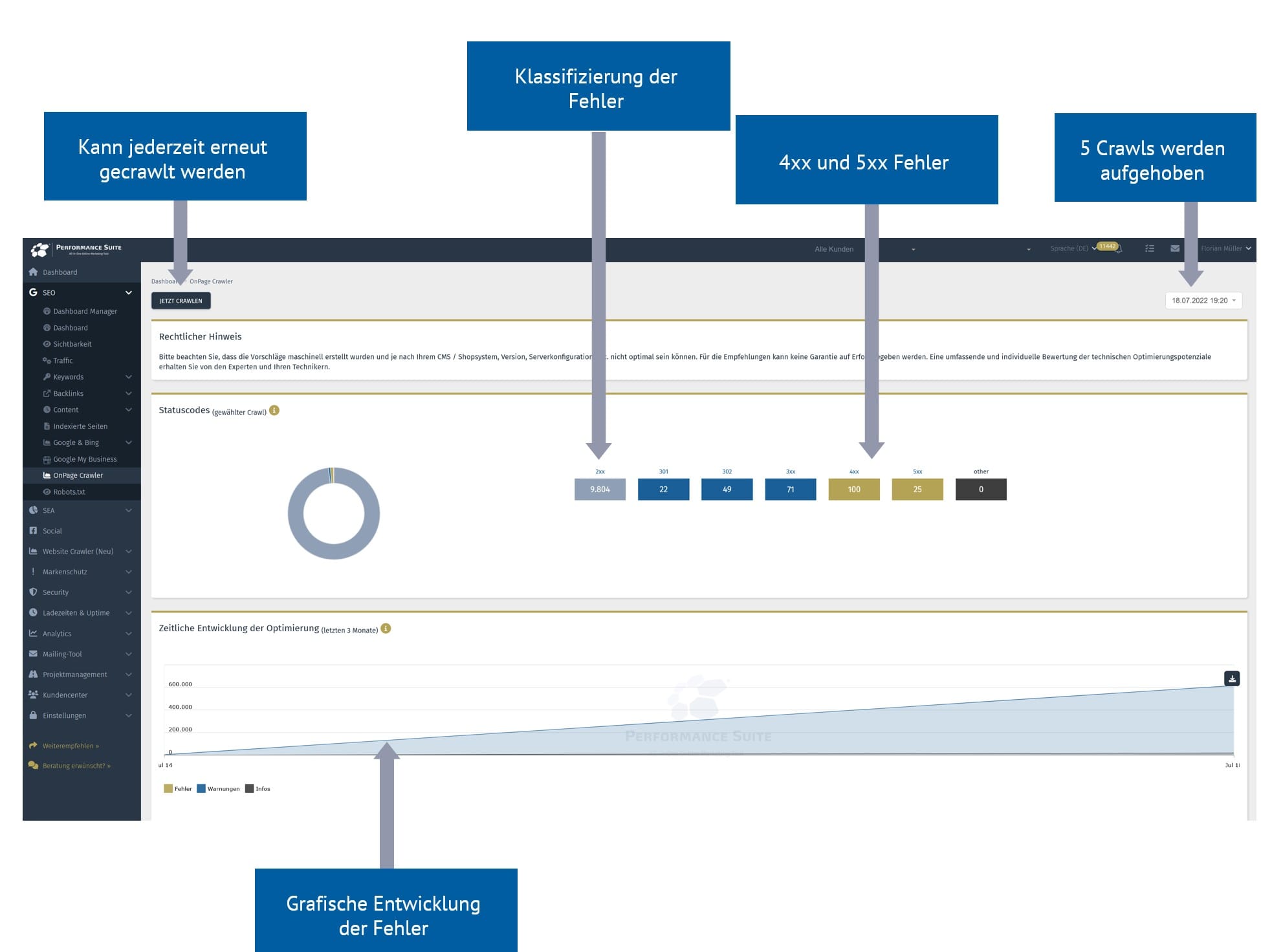
4.3 Automatische Onpage-Analyse
Kaum jemand hat Zeit, jeden SEO-Punkt manuell zu prüfen, und das täglich. Dafür fehlt es Unternehmen zu oft an Manpower und Ressourcen. SEO-Technik-Checks werden dann nur alle paar Wochen eingeplant. Im schlimmsten Fall fallen gravierende Fehler dann viel zu spät auf. Die Performance Suite überwacht deine Seite automatisch und sendet Alerts bei Problemen. Auch lassen sich mehrere Crawls miteinander vergleichen. Zum Beispiel den Status Quo vor dem Website-Relaunch und nach dem Launch.
Die Performance Suite bietet unter anderem folgende Vorteile:
- Genaue Fehler-Forschung durch Vergleiche der Analysen.
- Historie der Webseite mit Informationen, wann sich was geändert hat.
- Über 100 SEO-Checkpunkte, die wöchentlich vollautomatisch überprüft werden. Ein Crawl lässt sich auch zu jederzeit manuell neu starten.
- Grafische Auswertungen, wie sich Fehler entwickeln.
Besonders wichtig sind hier die 400er- und 500er-Fehler nach dem Website-Relaunch. Du kannst auch deinem Techniker einen Account einrichten, damit dieser kritische Fehler direkt und ohne weitere Abstimmung prüfen kann.
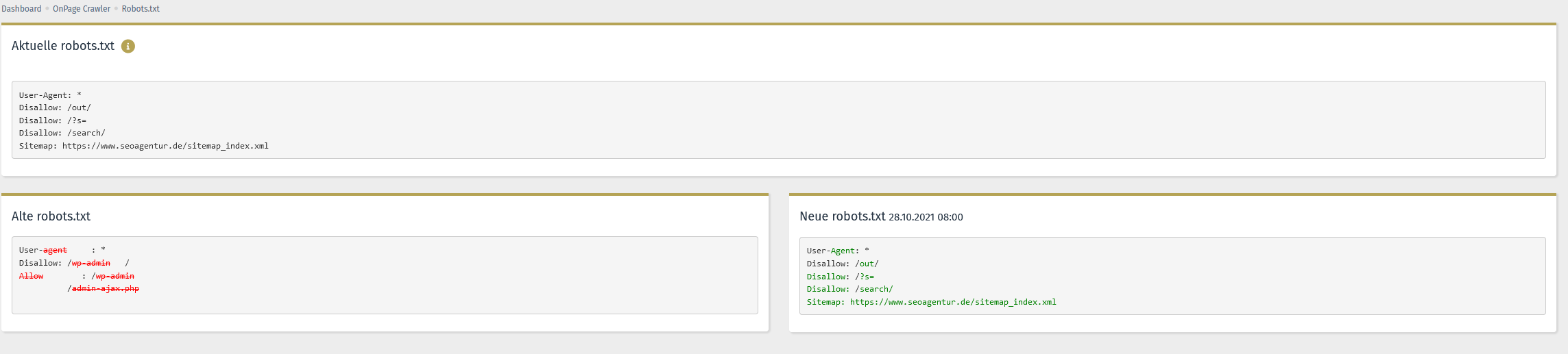
Jetzt kostenlosen Free Account einrichten4.4 robots.txt Änderungen
Ein Website-Relaunch bedeutet immer Stress. Alle Teams müssen perfekt ineinander greifen: Techniker, Kunde, Hosting-Verantwortlicher, SEO-Manager… Schnell passiert es, dass eine falsche robots.txt von der Testumgebung auf live gespielt wird und so die gesamte Seite aus den Google SERPs verschwindet.
Änderungen an der robots.txt sind nicht nur für einen Website-Relaunch wichtig, sondern müssen laufend überprüft werden. Die Performance Suite prüft ständig die aktuelle robots.txt und versendet bei Änderungen sofort eine Benachrichtigung.
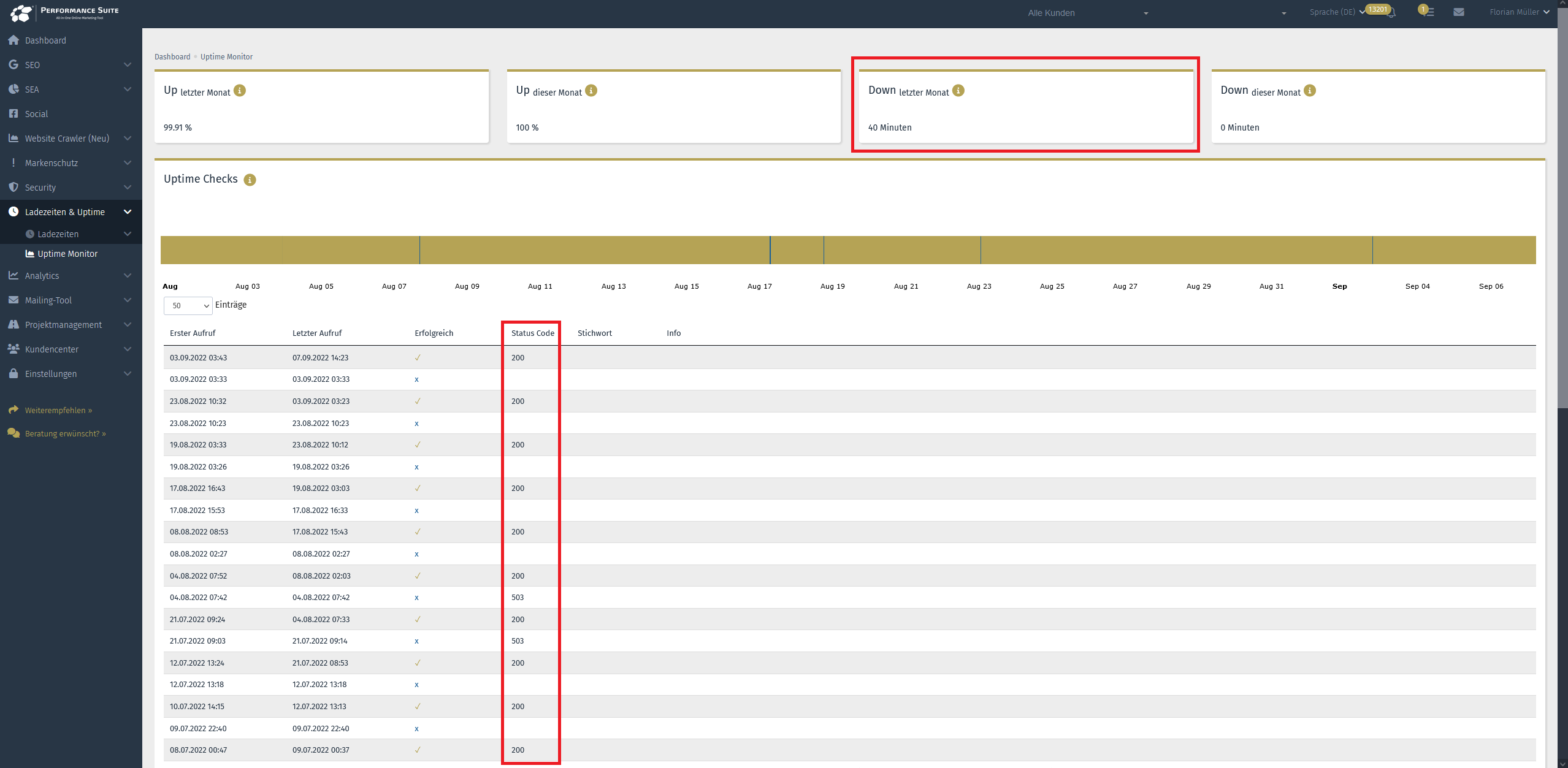
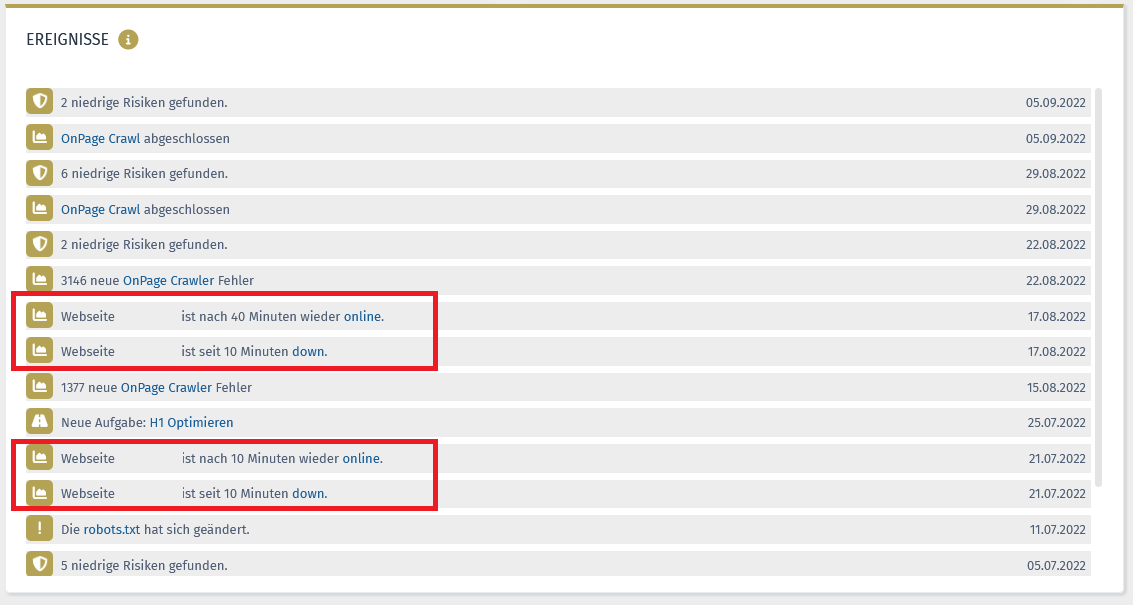
4.5 Uptime-Monitoring
Fehler passieren, aber wenn eine Website down ist, ist das katastrophal. Zum einen verlierst du Kunden und zum anderen kann auch Google deine Rankings nach unten korrigieren. Die Performance Suite überwacht die Uptime deiner Website jederzeit und meldet sich bei Problemen. Dabei wird nicht nur geprüft, ob eine URL erreichbar ist, sondern auch, ob sie zwar abgerufen werden kann, aber ohne Inhalte.
Das Alert-System sieht z.B. so aus.
Tipp
Mehr Infos hierzu findest du auch in unserem Artikel: Warum Uptime Monitoring Tools Pflicht für SEO, SEA, etc. sind
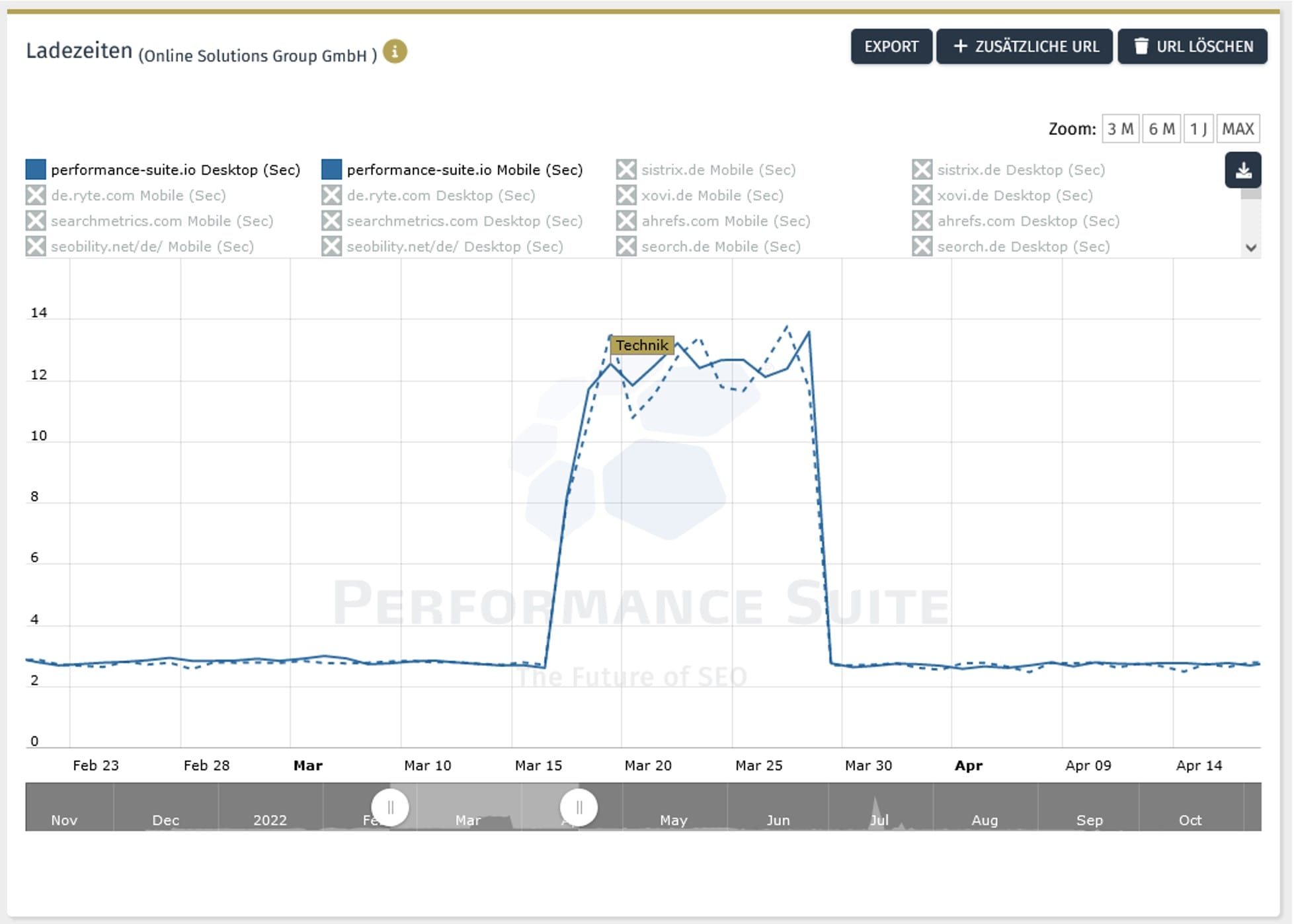
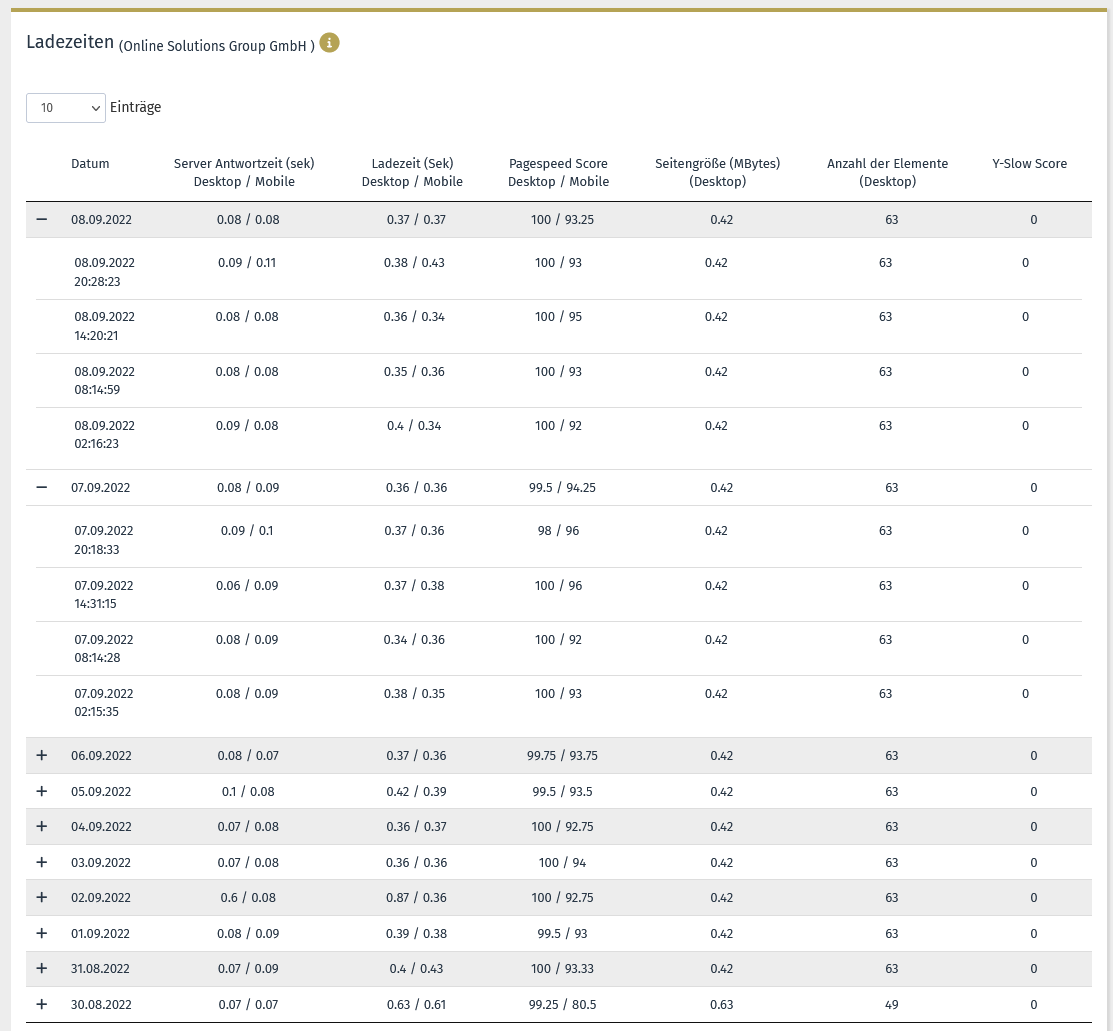
4.6 Ladezeiten & Pagespeed
Schneller, schneller, schneller. Wer Kunden und Google überzeugen möchte, braucht gute Ladezeiten. Das fängt bei einer sauberen Technik an, z.B. der Nutzung moderner Bildformate und eines starken Hostern. In der Praxis passiert es aber auch häufig, dass ein Mitarbeiter ein 10 MB großes Bild auf eine Seite lädt und User deiner Website einfach keine Lust haben, 10 Sekunden darauf zu warten, dass die Seite endlich geladen wird.
Die Performance Suite überwacht die Ladezeiten fortlaufend und speichert die Historie. Die Werte zu der tatsächlichen Loading-Time werden mehrmals täglich überprüft und der Mittelwert berechnet. Das ist wichtig, denn einen kurzfristigen Peak kann es immer geben, der dann die Werte verfälscht. Und natürlich werden die Werte für Desktop und Mobile berechnet.
Deine Webseite wird anhand zahlreicher Prüfpunkte untersucht und du erhältst direkt Tipps, was du noch verbessern kannst.
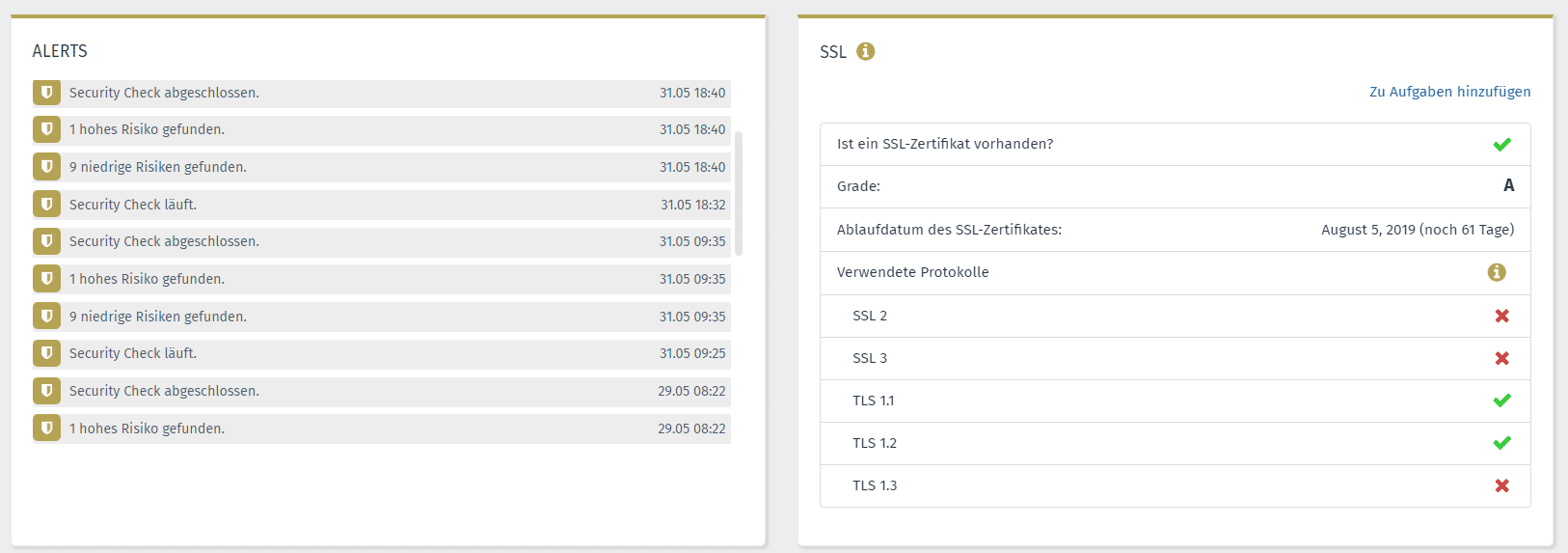
Jetzt kostenlosen Free Account einrichten4.7 SSL-Check
Dass eine Webseite über HTTPS laden muss statt über HTTP ist heute ein Standard. Dennoch kann es schnell passieren, dass dein SSL-Zertifikat ausläuft oder ein veraltetes Zertifikat für den Website-Relaunch genutzt wird. Ein modernes Zertifikat wie z.B. TLS 1.3 kann sich übrigens positiv auf die Ladezeiten auswirken.
In der Performance Suite findest du alle Informationen auf einen Blick:
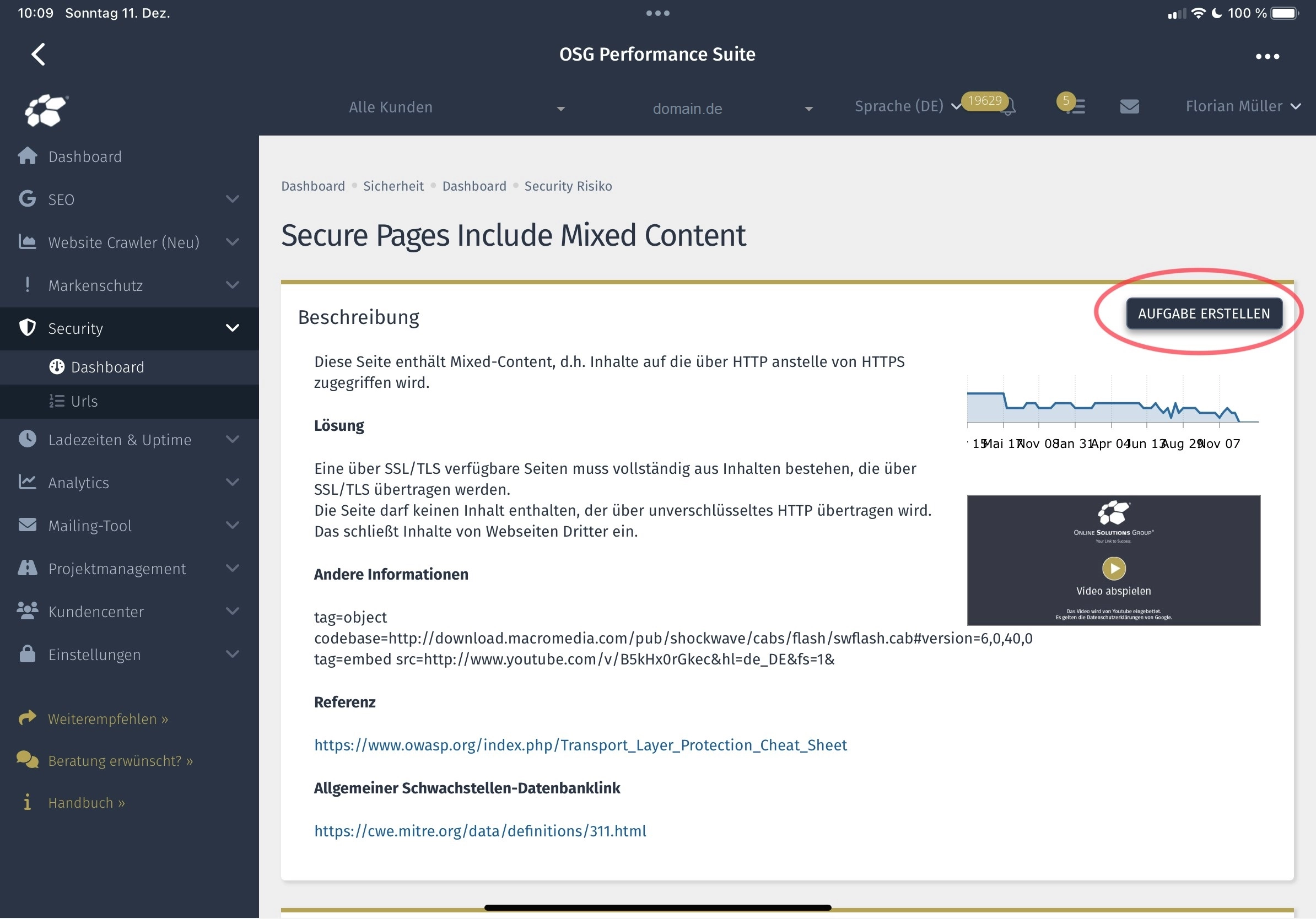
4.8 Security
Gerade live gegangen und schon gehackt? Das Thema Security haben leider viel zu wenige Unternehmen auf dem Schirm. Probleme können hier einen sehr teuren Schaden verursachen. Und auch Google ist hier nicht zimperlich: Gehackte Webseiten werden aus der Google Suche entfernt.
Daneben gibt es auch Security-Faktoren, die sich negativ auf deinen SEO-Erfolg auswerten, z.B. Mixed Content. Das Thema ist also nicht nur für Techniker relevant, sondern für alle, die sich mit SEO befassen.
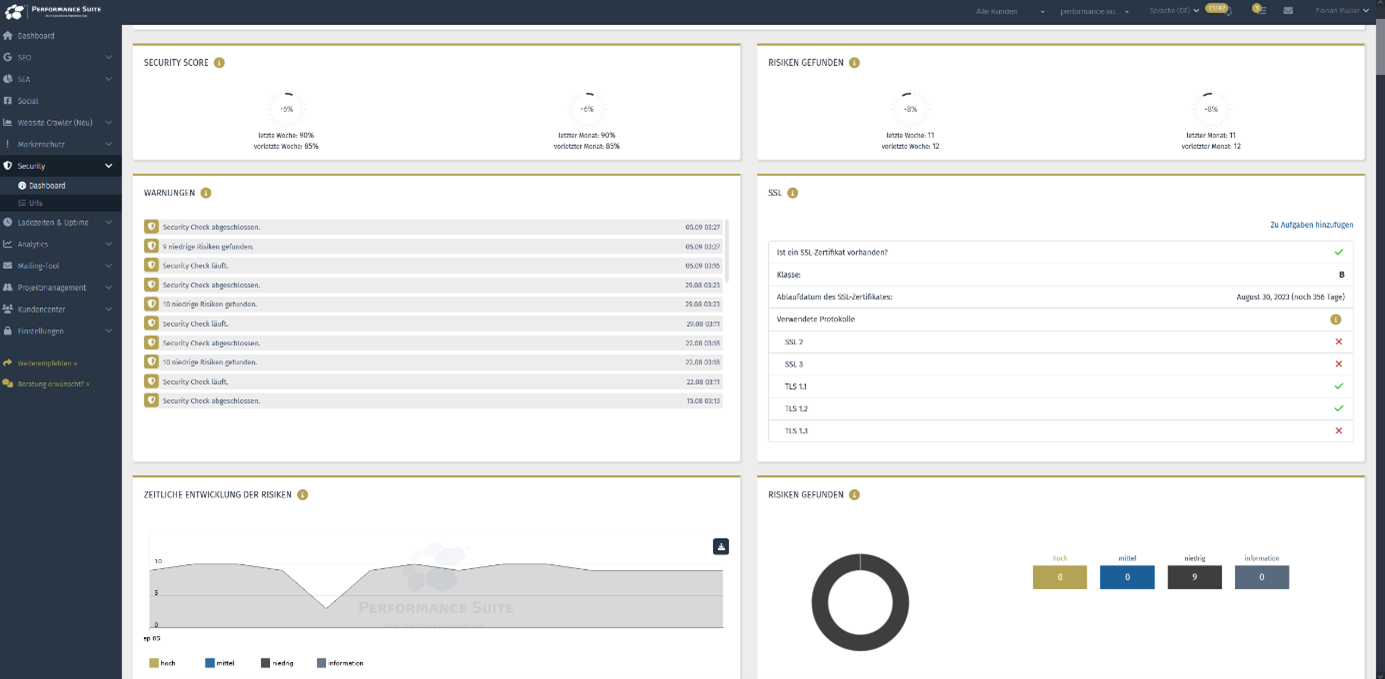
Die Performance Suite prüft über 100 Kriterien und informiert dich sofort bei Auffälligkeiten. Anhand des Security-Scores siehst du direkt den Status-Quo und die Entwicklung.
Du kannst deinem Entwickler auch jederzeit eine Aufgabe einstellen:
Zum Ratgeber: Warum Security so wichtig ist
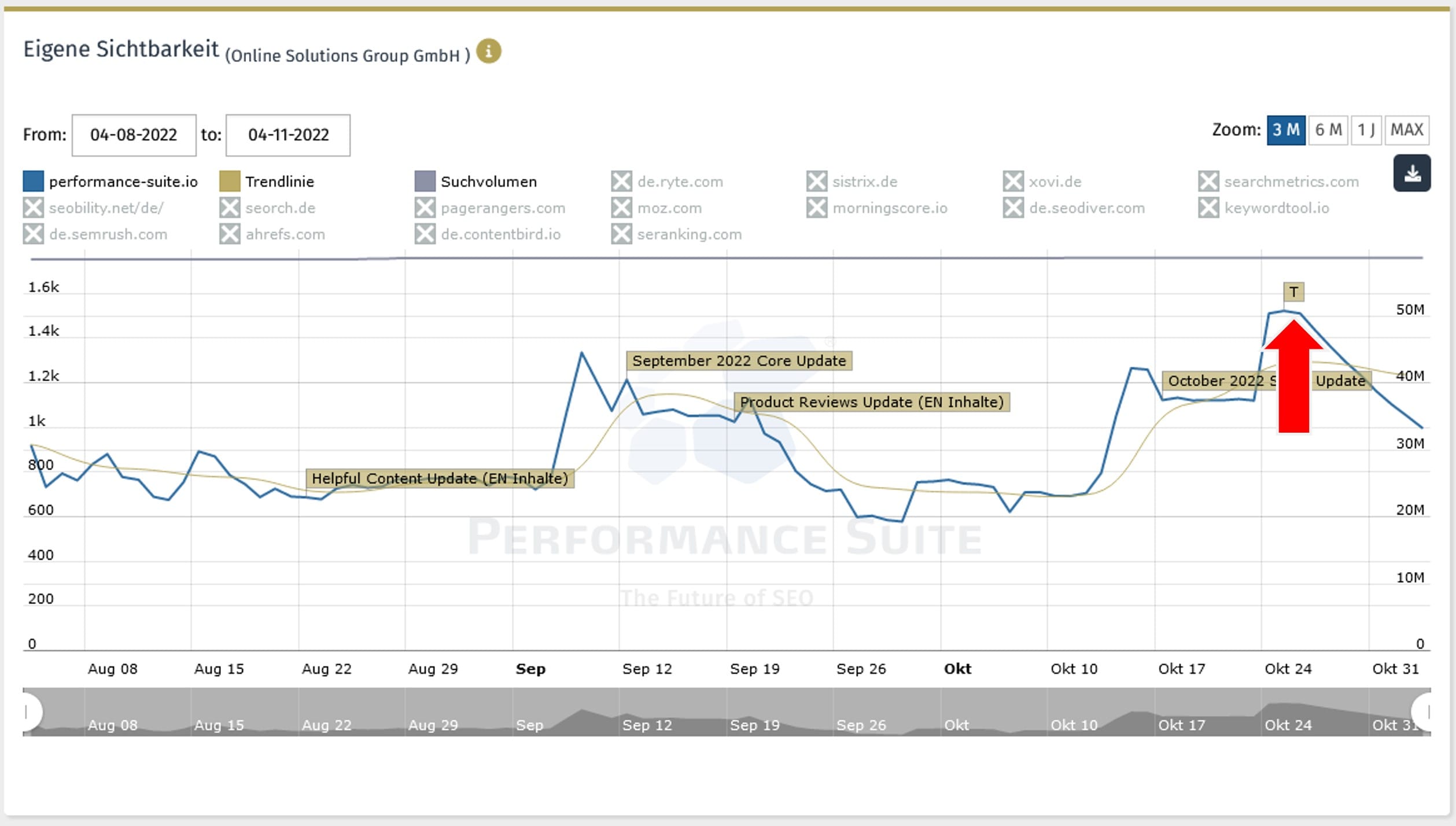
4.9 Entwicklung der Sichtbarkeit
Steigt deine Sichtbarkeit nach dem Website-Relaunch? Wie war die Sichtbarkeit zuvor? Das alles ermittelt die Performance Suite täglich für dich. Flags zeigen auf, wann was umgesetzt wurde und welchen Impact die Umsetzung auf die Sichtbarkeit hat. So siehst du auch sofort, welche Maßnahmen erfolgreich waren.
4.10 Ranking-Entwicklung
Welche Rankings steigen und welche fallen? Nach einem Website-Relaunch kann es etwas dauern, bis sich deine Rankings stabilisieren, insbesondere, wenn Google erst Weiterleitungen folgen muss. Wenn jedoch wichtige Keywords aus den Google Suchergebnissen fallen, ist das ein Alarm-Signal.
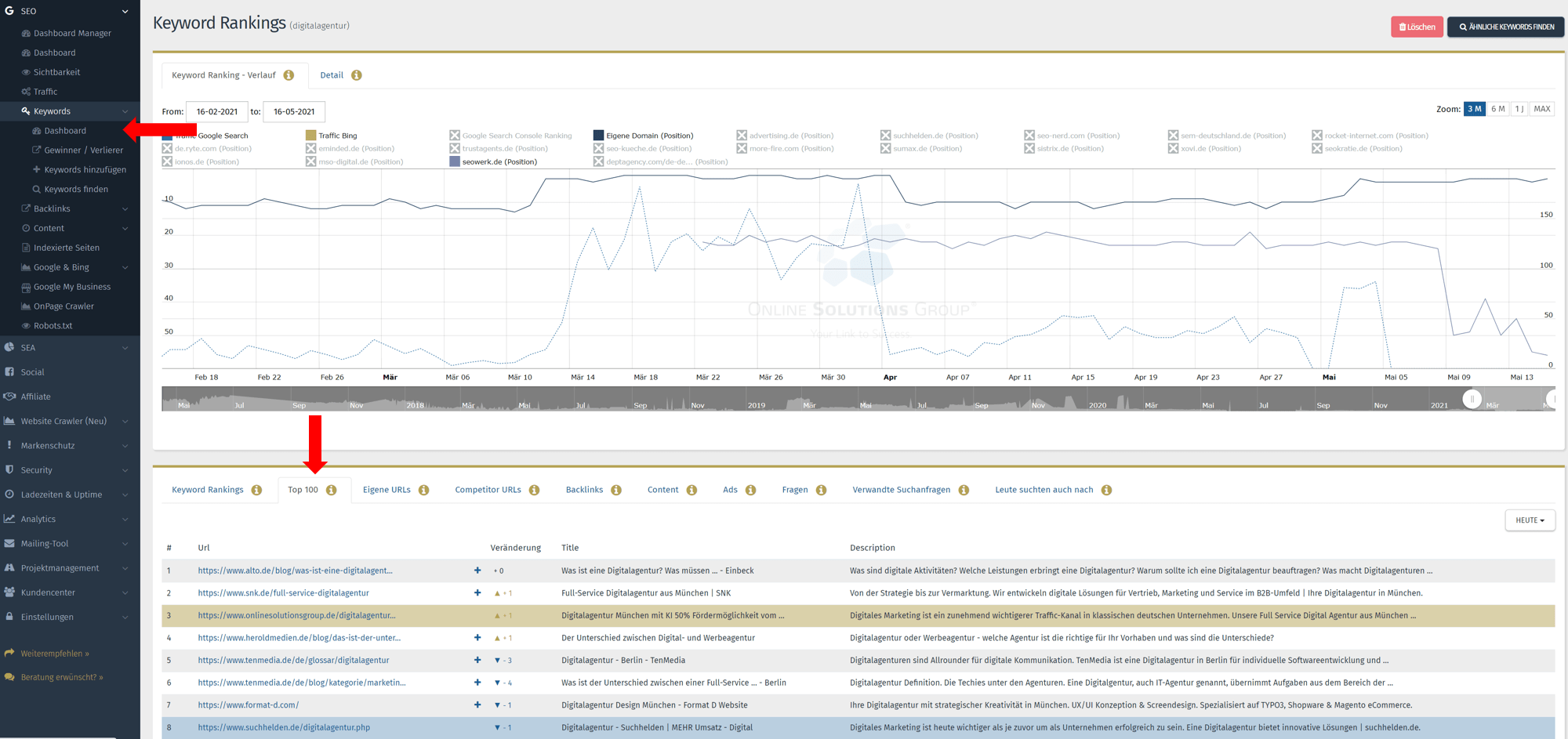
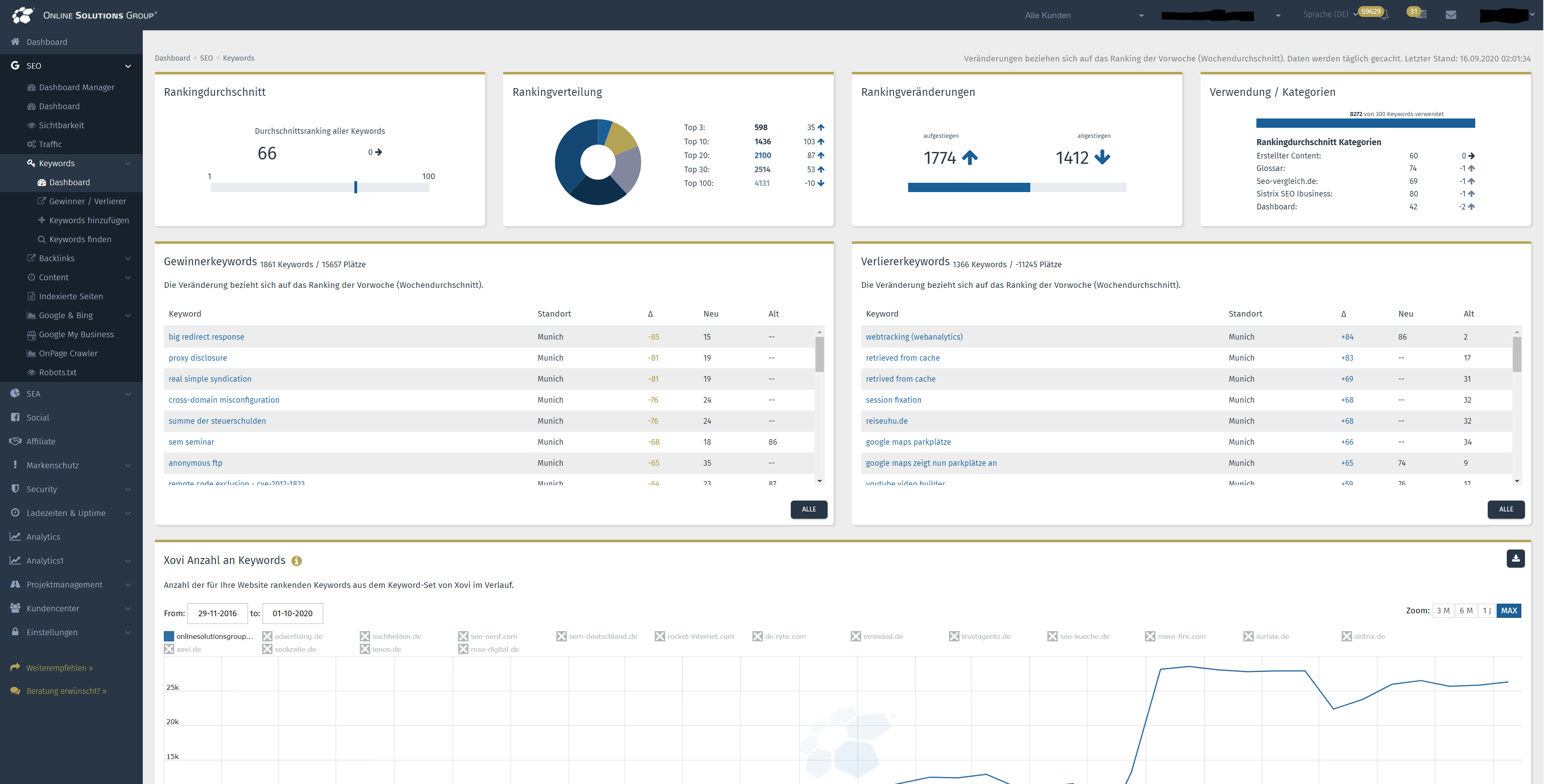
In der Performance Suite siehst du auf einen Blick alle Gewinner- und Verlierer-Keywords:
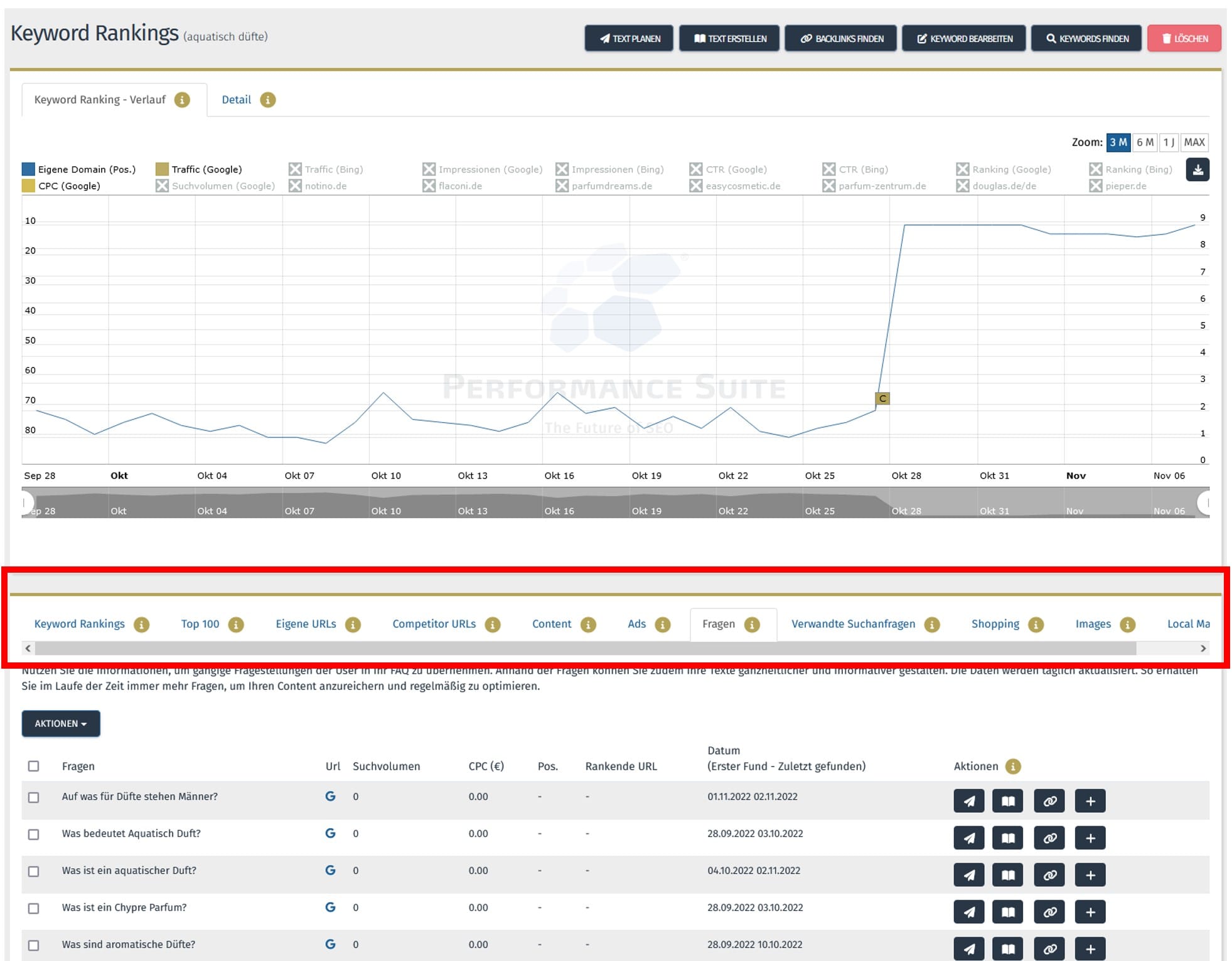
Bei Klick auf die einzelnen Keywords bekommst du noch mehr Insights und den Rankingverlauf zu sehen:
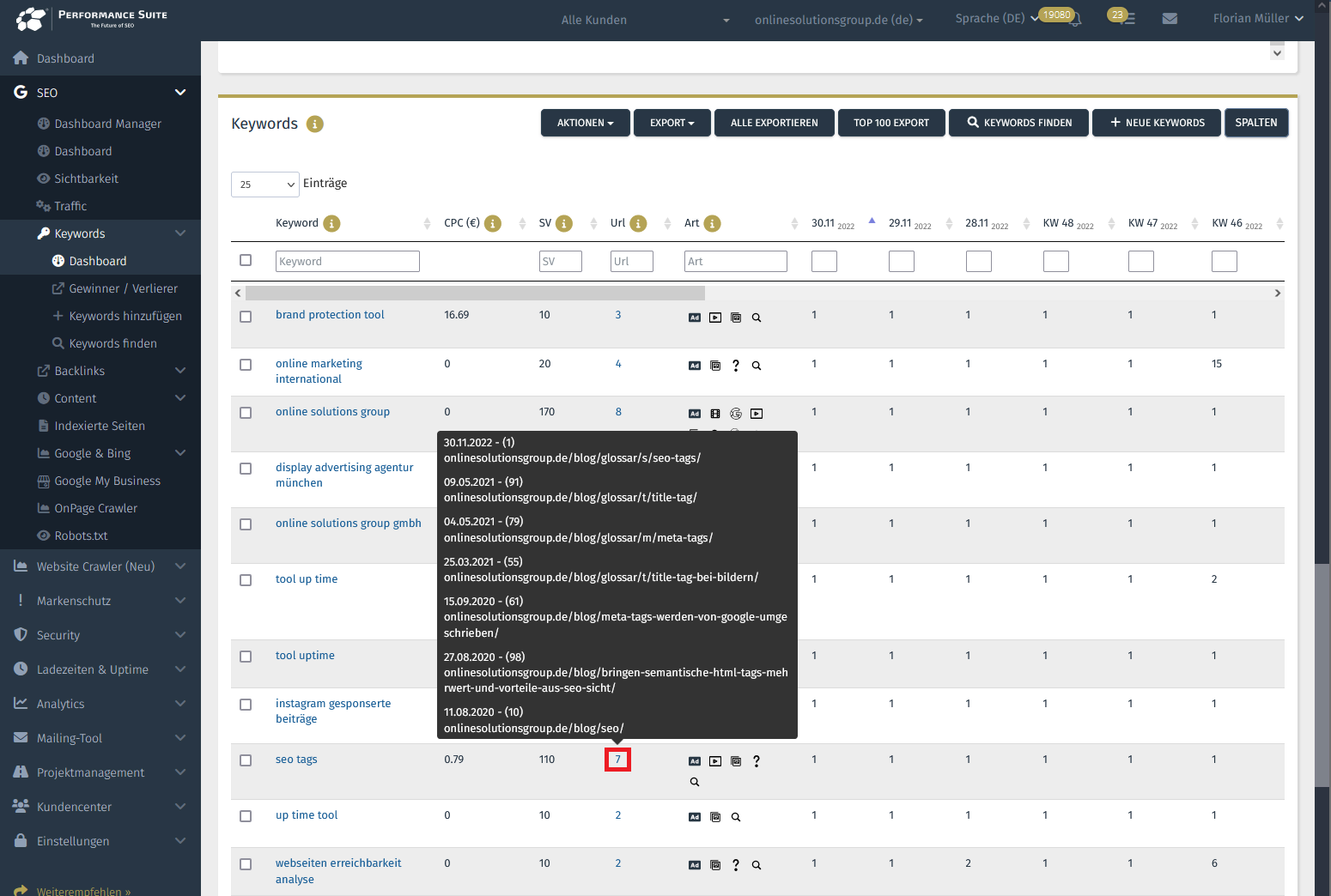
Für die Erfolgskontrolle ist es besonders wichtig, deine Rankings täglich zu überwachen. Auch der URL-Verlauf ist hier relevant. In der Performance Suite siehst du neben der täglichen Ranking-Entwicklung auch, ob sich z.B. die URL für ein Keyword ändert und welche URLs in der Vergangenheit gerankt haben. Falls das gewollt ist, weil du deine URL im Rahmen des Relaunches geändert hast: herzlichen Glückwunsch! Falls jedoch eine falsche URL rankt, musst du der Sache auf den Grund gehen.
Jetzt kostenlosen Free Account einrichten4.11 Google und Bing überwachen
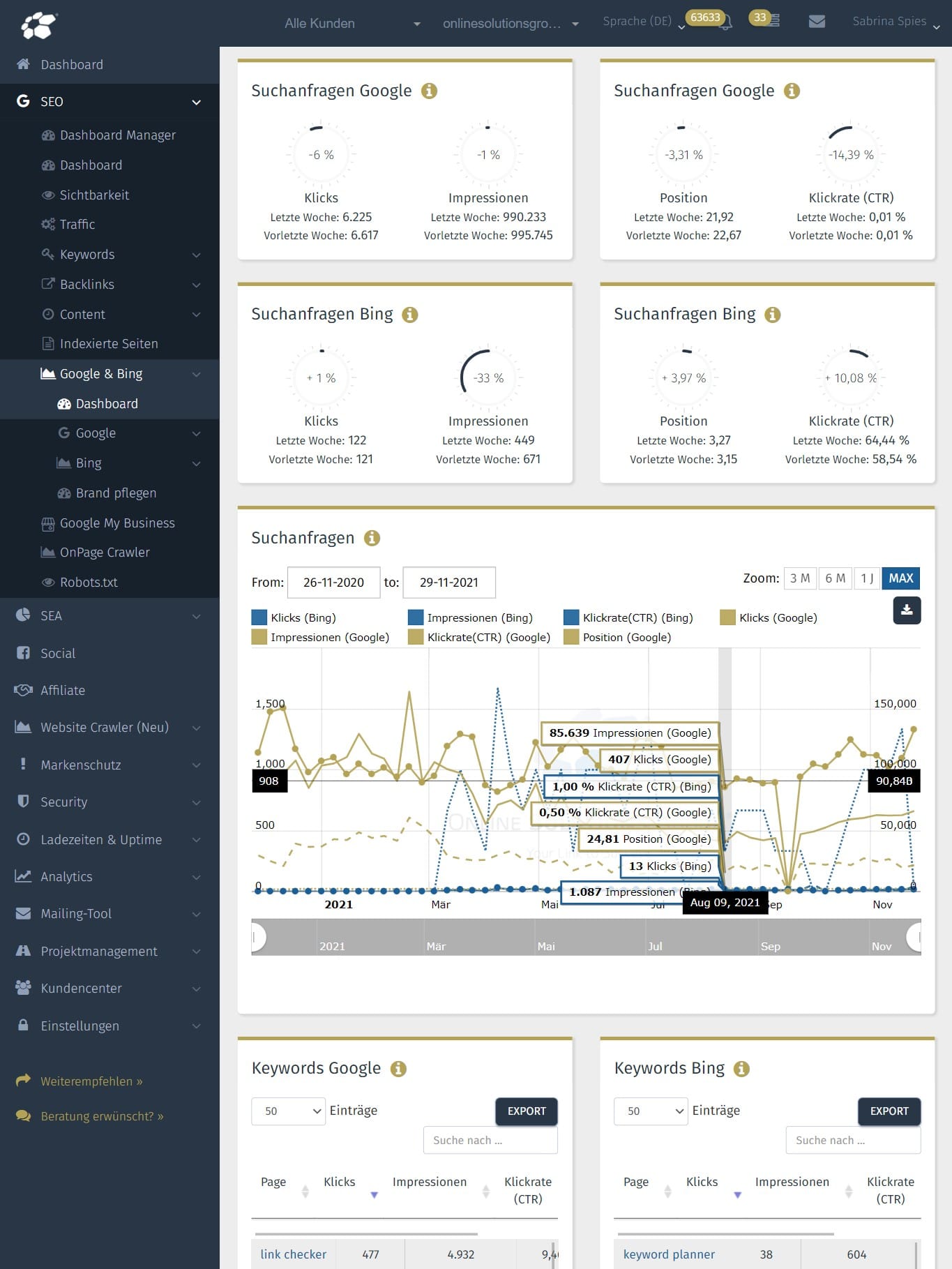
Neben deinen Tracking-Tools wie Google Analytics solltest du auch die Google Search Console und Bing Webmaster Tools laufend überwachen. Hier siehst du z.B., wie sich dein Traffic entwickelt und welche Keywords besonders relevant sind.
Wie du siehst, helfen dir Tools wie die Performance Suite bessere Ergebnisse zu erzielen. Warum die Automatisierung von Prozessen ein echter Gamechanger ist, erfährst du in unserem kostenlosen eBook:
Zum kostenlosen eBook “Mehr PS für dein SEO”
5. Wie unterstützt die Performance Suite bei einem Relaunch?
Jeder weiß: Ein Relaunch ohne SEO-Experten ist Harakiri! Sehr häufig läuft trotz SEO-Beratern einiges schief. Hier hilft die Performance Suite durch automatisierte SEO-Checks und sichert dich ab!
5.1 Diese Relaunch-Funktionen bietet die PS im Premium Tarif
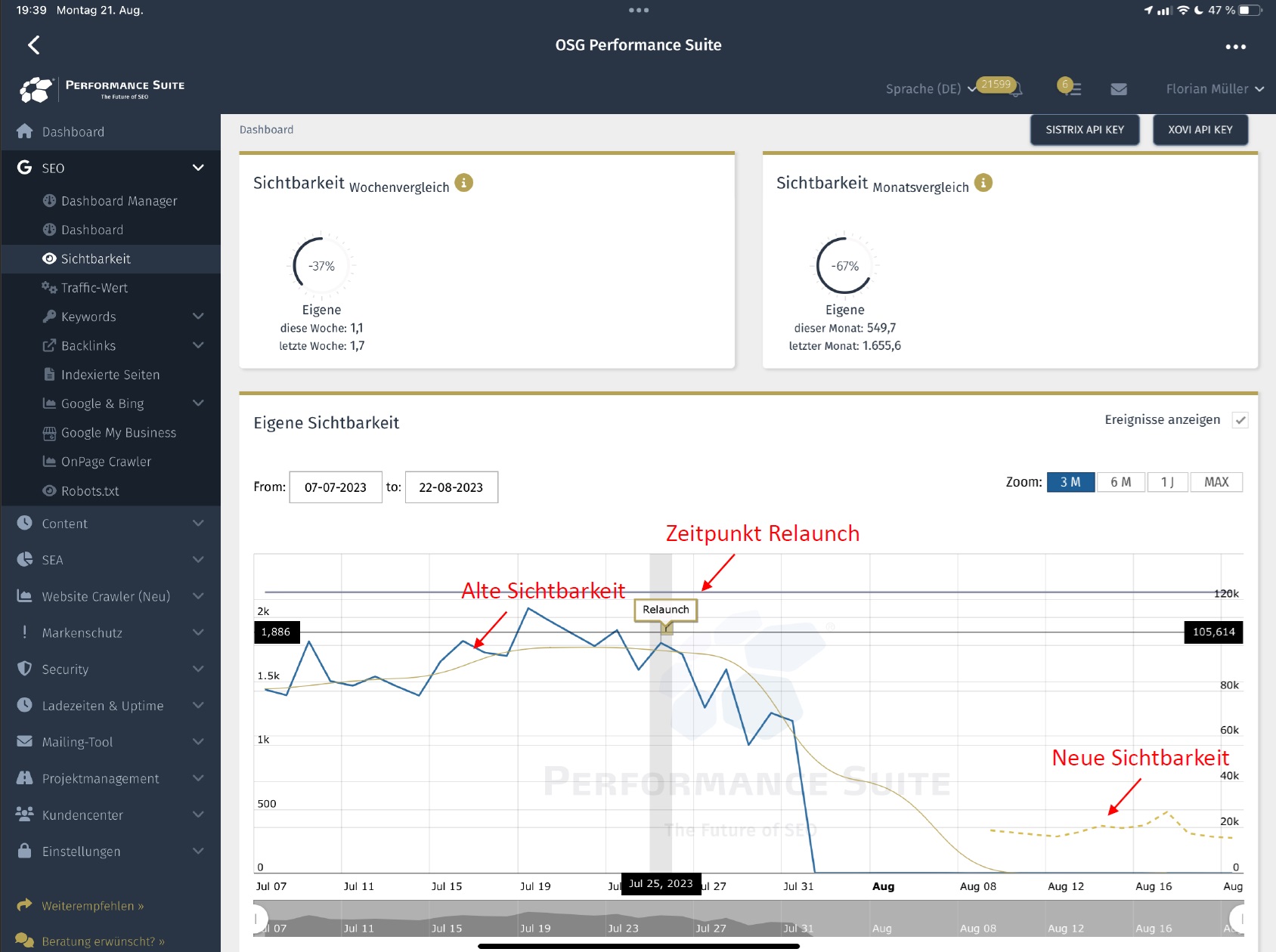
5.1.1 Tägliche Sichtbarkeit
Tägliche Ranking-Messung aller Keywords und tägliche Sichtbarkeitsberechnung. So erkennst du sofort, wie sich deine SEO Performance individuell für deine Keywords entwickelt.
In dem Diagramm ist via Flag gut zu sehen, wann der Relaunch durchgeführt wurde. Die Sichtbarkeit ist durch einige technische Fehler auf null gefallen, während die neue Domain nur einen Bruchteil der Sichtbarkeit übernommen hat.
Die SEO-Sichtbarkeit ist von ca. 2.000 Punkten (blaue Linie) auf ca. 300 Punkte (goldene Linie) gesunken. Auch nach 20 Tagen konnte die neue Domain die Sichtbarkeit nicht auffangen.
Zur Sichtbarkeit kommst du über diesen Link: https://osg-ps.de/seo/visibility
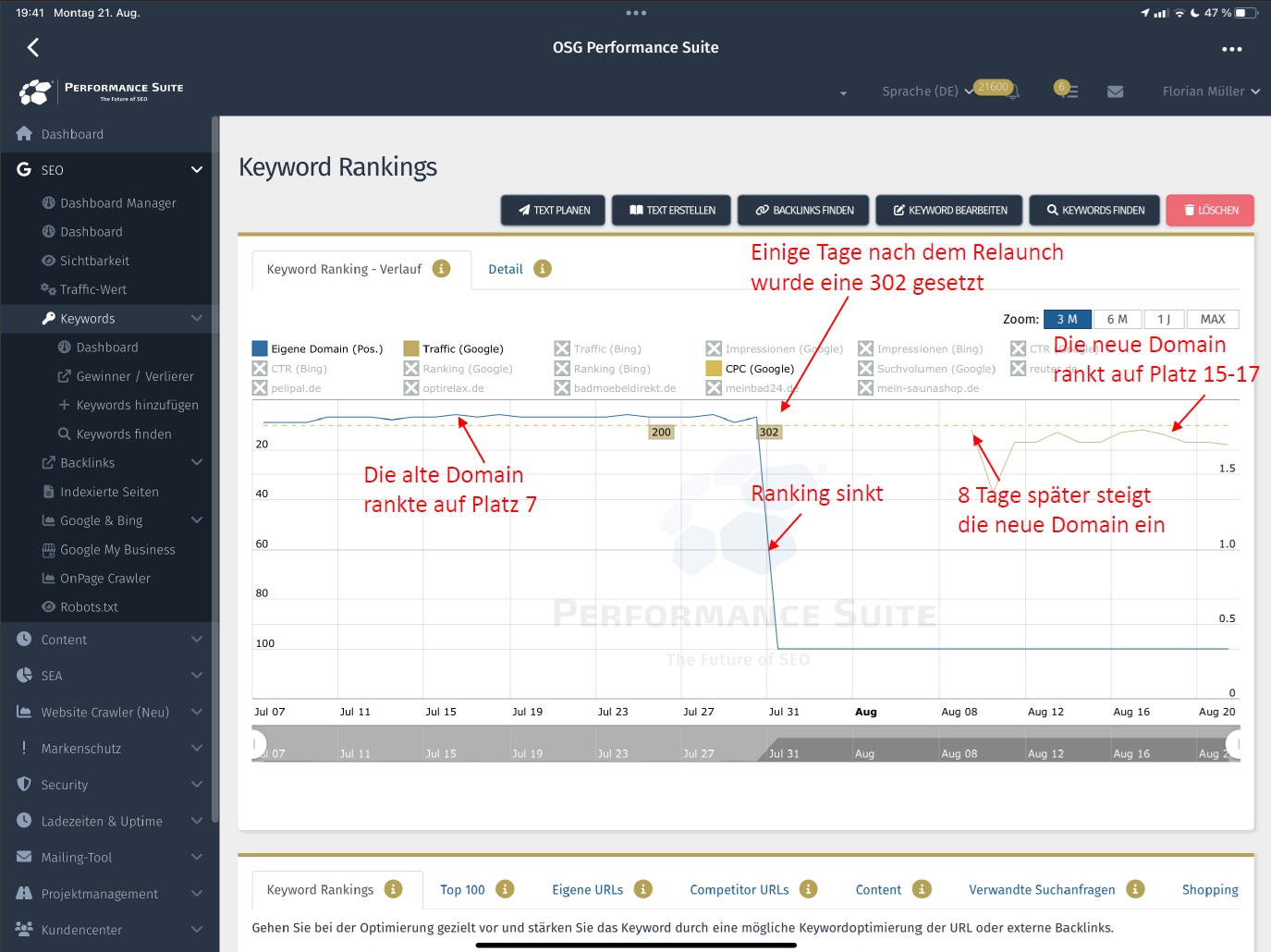
5.1.2 Tägliche Rankings
Eine tägliche Prüfung der Keyword-Rankings ist wichtig! So erkennst du sofort, wie sich neben der Sichtbarkeit auch die Performance einzelner Keywords entwickelt hat. Auch zeigt die Performance Suite URL-Wechsel und Status-Codes an. Wenn eine URL z. B. plötzlich einen 404- oder eine 302-Statuscode liefert, wird das im Ranking-Diagramm anzeigt und somit ist auch für SEO-Anfänger klar, warum das Ranking gefallen ist.
Hier ist sehr gut zu sehen, dass eine falsche temporäre Weiterleitung (302) gesetzt wurde und das Ranking dadurch komplett verloren ging. Erst 8 Tage später rankte die neue Domain. Die neue Domain rankt aber nur auf den Plätzen 15-17. Vorher war das Ranking ca. auf Platz 7.
Häufig wird im Rahmen eines Relaunches auch die URL-Struktur geändert. Hier siehst du im Ranking-Diagramm dann auch, wann sich welche URL geändert hat.
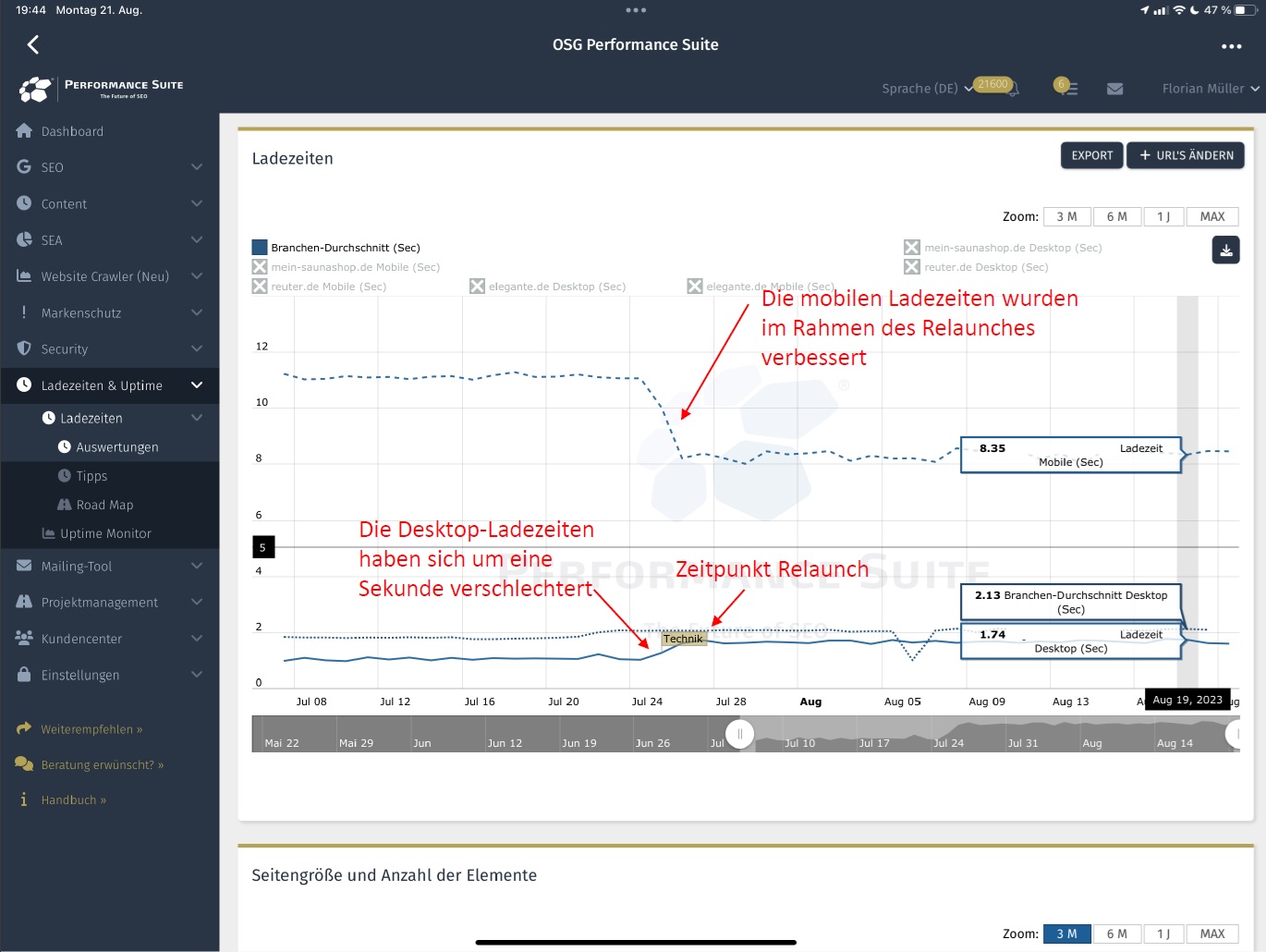
5.1.3 Tägliche Ladezeiten-Messung
Die Performance Suite misst 6-mal täglich, wie schnell deine Website lädt. So erkennen auch Laien, ob sich die Ladezeiten durch den Relaunch verbessert haben oder schlechter geworden sind.
Die mobilen Ladezeiten sind zwar besser geworden, sind aber noch viel zu hoch. Wenn ein Shop ohnehin neu entwickelt wird, sollten sich alle Ladezeiten (Mobil und Desktop) verbessern.
In den Ladezeiten-Bereich kommst du über diesen Link: https://osg-ps.de/loadtime
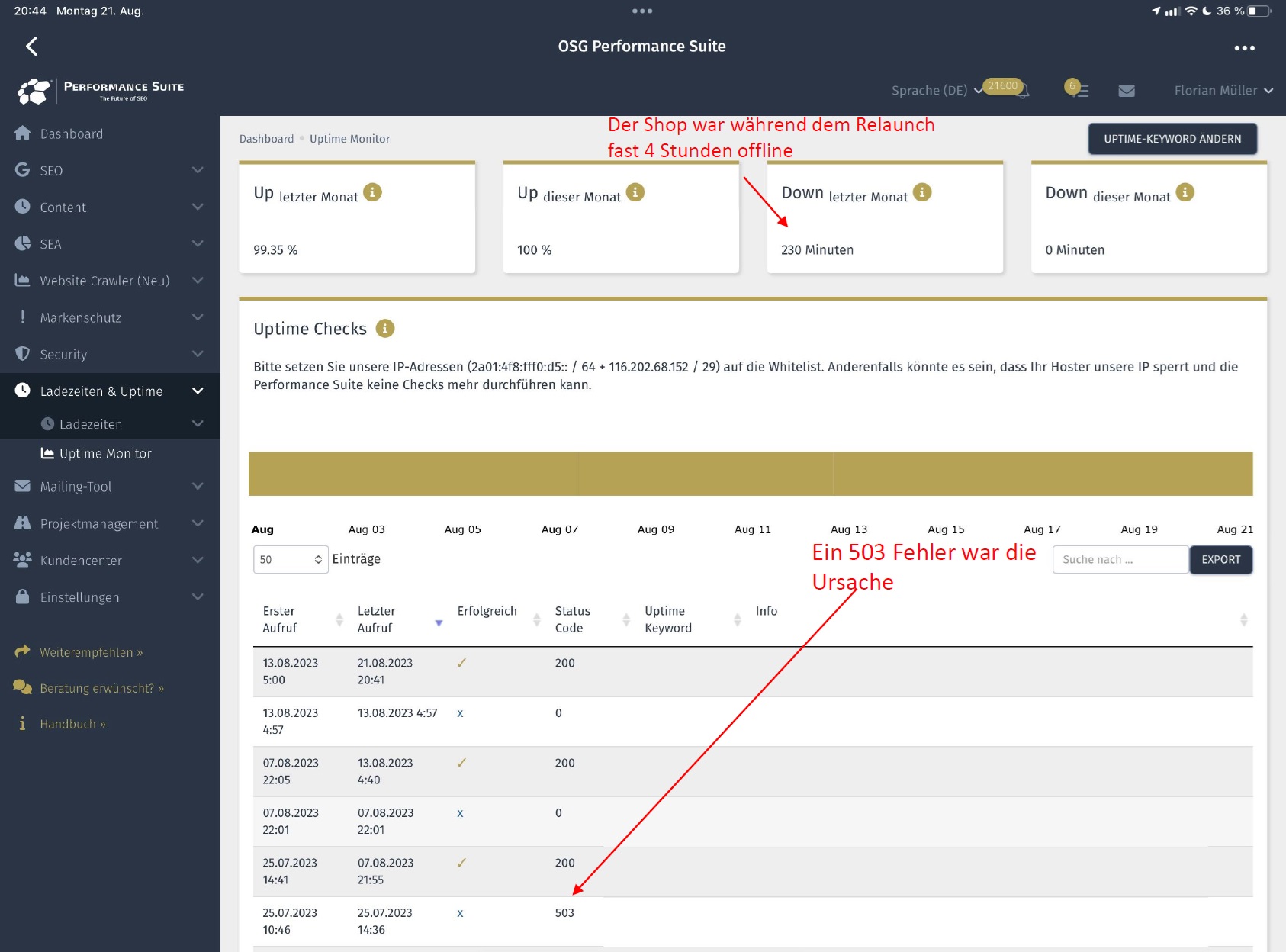
5.1.4 Uptime Monitoring
Das Uptime-Monitoring in der PS prüft alle paar Minuten, ob Ihre Website noch online ist. So werden deine Entwickler und auch du sofort via E-Mail und Push (App) informiert, falls deine Website während dem Relaunch offline ist.
Bei misslungenen Relaunches sind die Websites häufig viele Stunden offline. Vor allem bei Onlineshops gehen so Umsätze verloren und der Relaunch wird richtig teuer.
In den Uptime-Bereich der PS kommst du über diesen Link: https://osg-ps.de/uptime
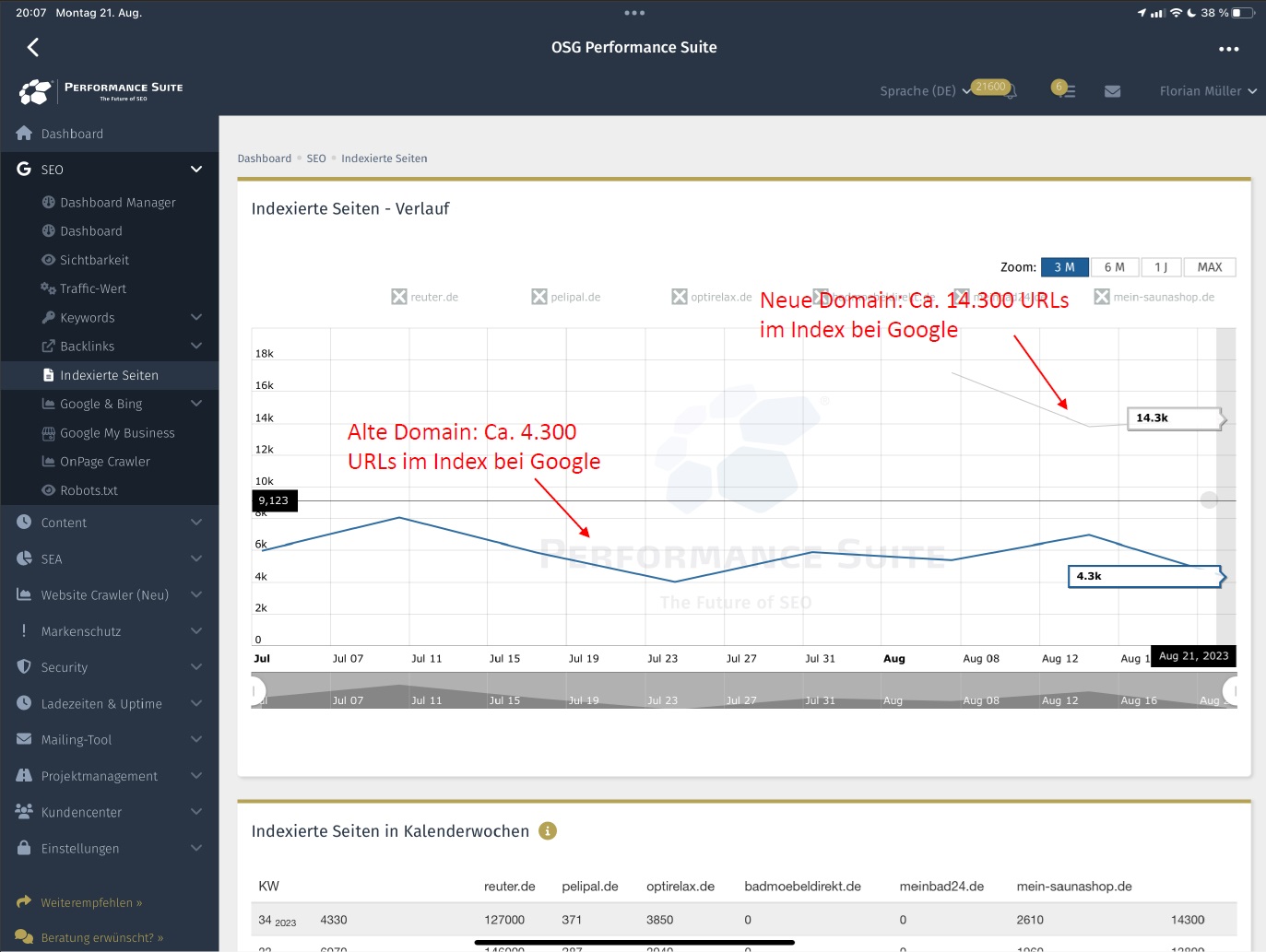
5.1.5 Indexierte URLs bei Google
Auch die indexierten URLs bei Google direkt werden von der PS automatisiert geprüft. So siehst du, wie viele URLs bei Google im Index sind:
Während die alte Domain ca. 4.300 URLs im Index hatte, sind bei der neuen Domain ca. 14.300 URLs im Index. So enorme Änderungen können ein Zeichen für technische Probleme sein. Z. B. dann, wenn Filter-URLs, Varianten, Suchergebnisse, etc. indexiert werden. Hier sollte der SEO-Verantwortliche noch einmal genauer prüfen, welche URLs für die Indexierung freigegeben worden sind.
Die indexierten Seiten findest du in der PS über diesen Link: https://osg-ps.de/seo/indexed
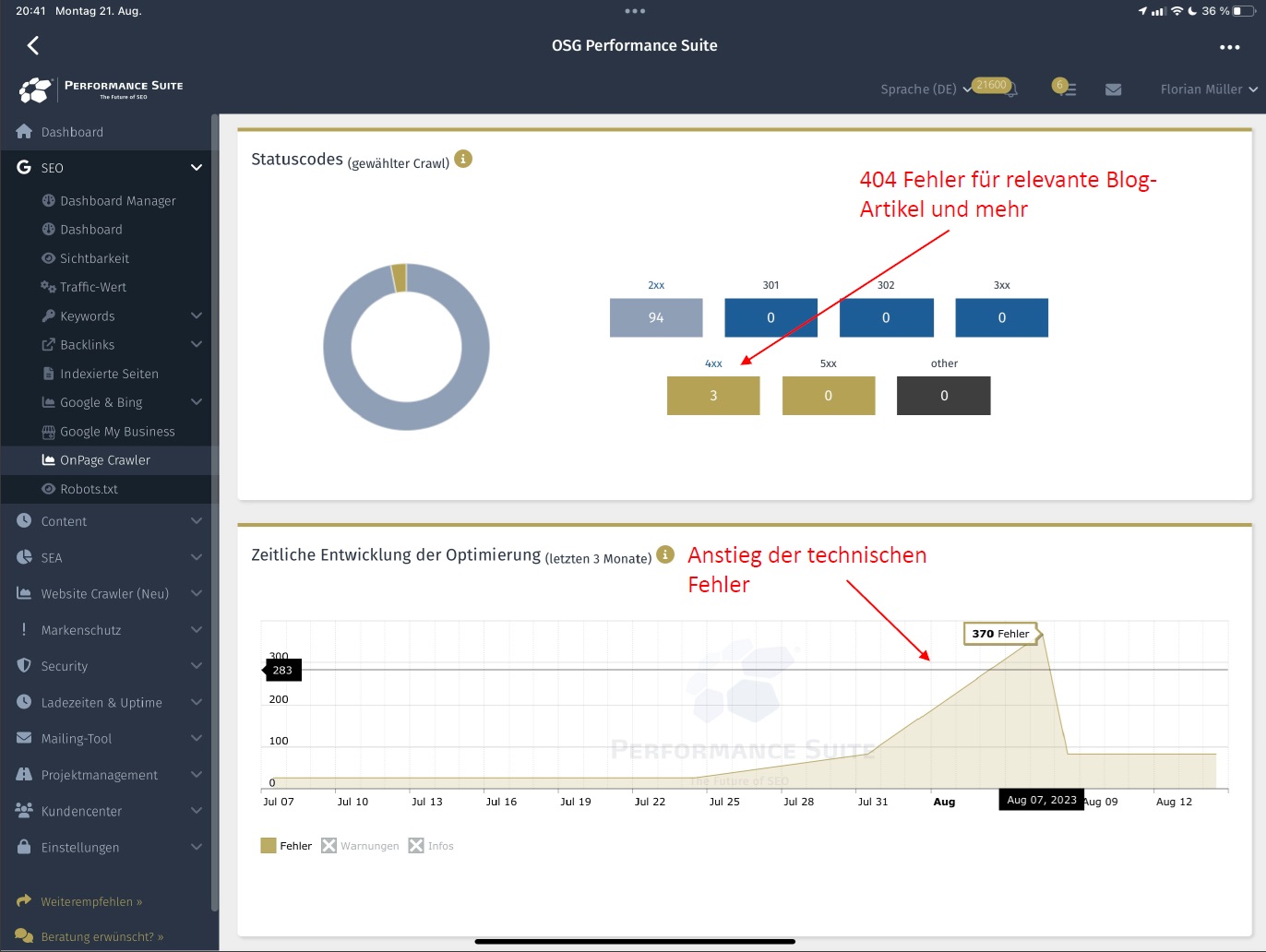
5.1.6 Technik Crawler
Der klassische Technik-Crawler prüft die Website regelmäßig und kann jederzeit neu gestartet werden. Hier werden die wichtigsten SEO-Checks durchgeführt. Über ein Diagramm siehst du, ob die technischen Fehler und Warnungen durch den Relaunch mehr oder weniger geworden sind. Wenn die technischen Fehler mehr werden, ist der Relaunch aus SEO-Sicht nicht perfekt verlaufen. Natürlich sollte sich durch einen guten Relaunch die SEO Technik verbessern!
Die technischen Fehler stiegen in diesem Beispiel während dem Relaunch an. Einige davon wurden behoben. Der Shop steht trotzdem schlechter da, als vor dem Relaunch.
Einige URLs wurden überhaupt nicht weitergeleitet und werfen nun einen 404-Fehler, andere wurden falsch via 302 weitergeleitet.
Den Technik-Crawler findest du in der PS hier: https://osg-ps.de/on-page-crawler
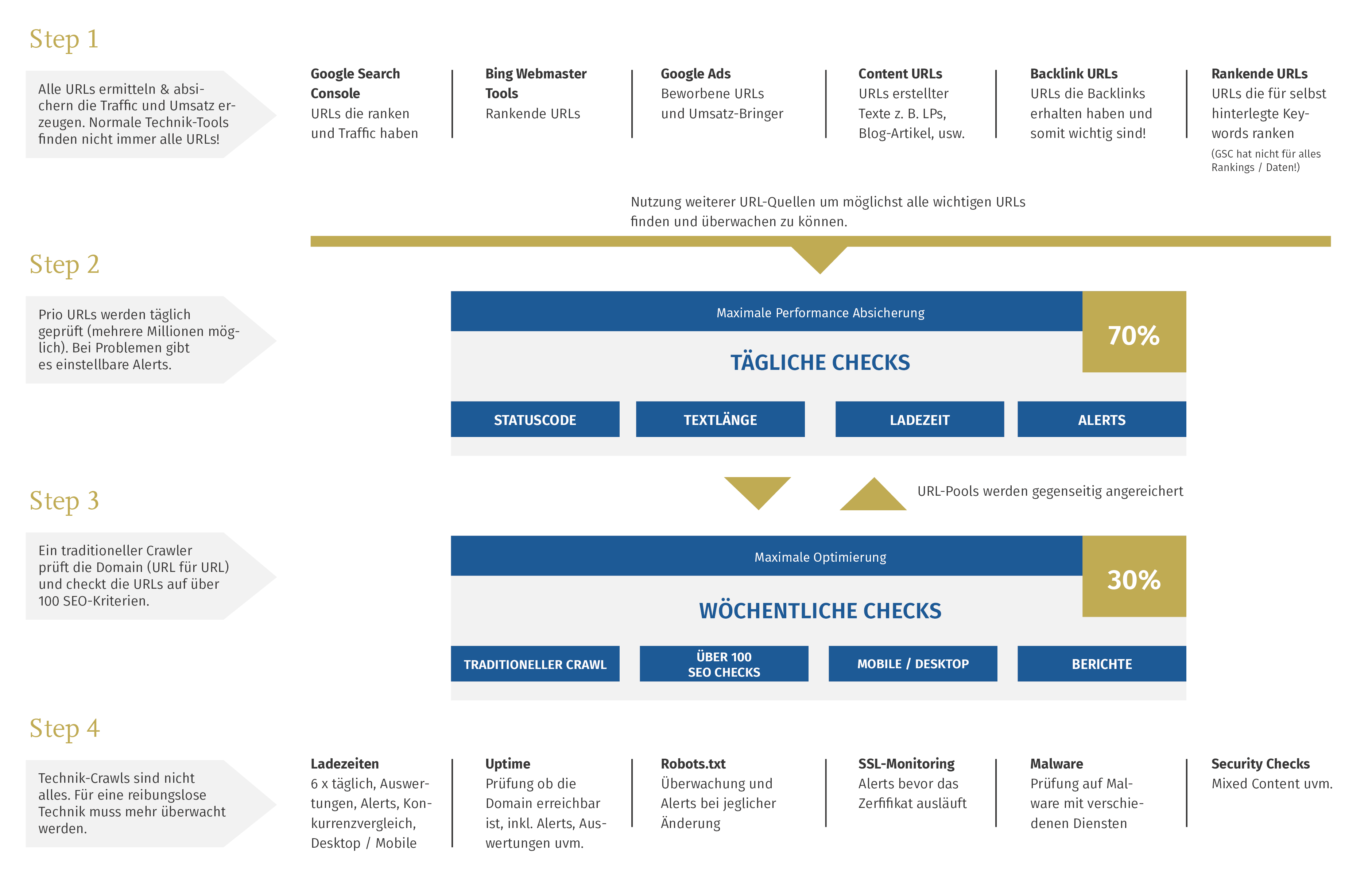
5.1.7 Tägliche Checks aller Prio-URLs
Die PS prüft täglich alle wichtigen URLs auf die wichtigsten SEO-Kriterien. Diese automatischen Checks sichern dich maximal ab. So werden z. B. alle URLs geprüft
- für die Sie Content erstellt haben
- URLs, die Backlinks erhalten haben
- URLs, die für Ihre Keywords ranken
- URLs, die Traffic bekommen
- URLs, die im SEA beworben werden
- Uvm.
Sollte eine dieser URLs ein Problem aufweisen, z. B. den Statuscode 404 oder eine zu hohe Ladezeit, so werden due und deine Techniker informiert und können die Fehler beheben, bevor die Rankings sinken.
5.2 Zum Negativ-Case
Die Beispiele, die due oben gesehen hast, entstammen einem realen Projekt im Jahr 2023. Im Rahmen eines Relaunches wurde das CMS und die Domain umgestellt.
Hinweis
Wir waren an dem Projekt nicht beteiligt. Die Performance Suite (PS) überwachte hier zufällig während einer Testphase fortlaufend alle relevanten SEO-Faktoren.
Das ist passiert:
- Fast alle Rankings sind von Seite 1 auf Seite 2 gefallen.
- Die Desktop-Ladezeiten haben sich verbessert, die mobilen Ladezeiten verschlechtert.
- Statt 301 Weiterleitungen wurden 302 Weiterleitungen gesetzt.
- Während dem Relaunch war der Shop satte 230 Minuten offline!
- Die Sichtbarkeit ist extrem gesunken (über 80% Verlust!)
- Die Anzahl der indexierten URLs hat sich vervielfacht.
- Auch nach 20 Tagen hat sich nichts „erholt“
5.3 Tipp
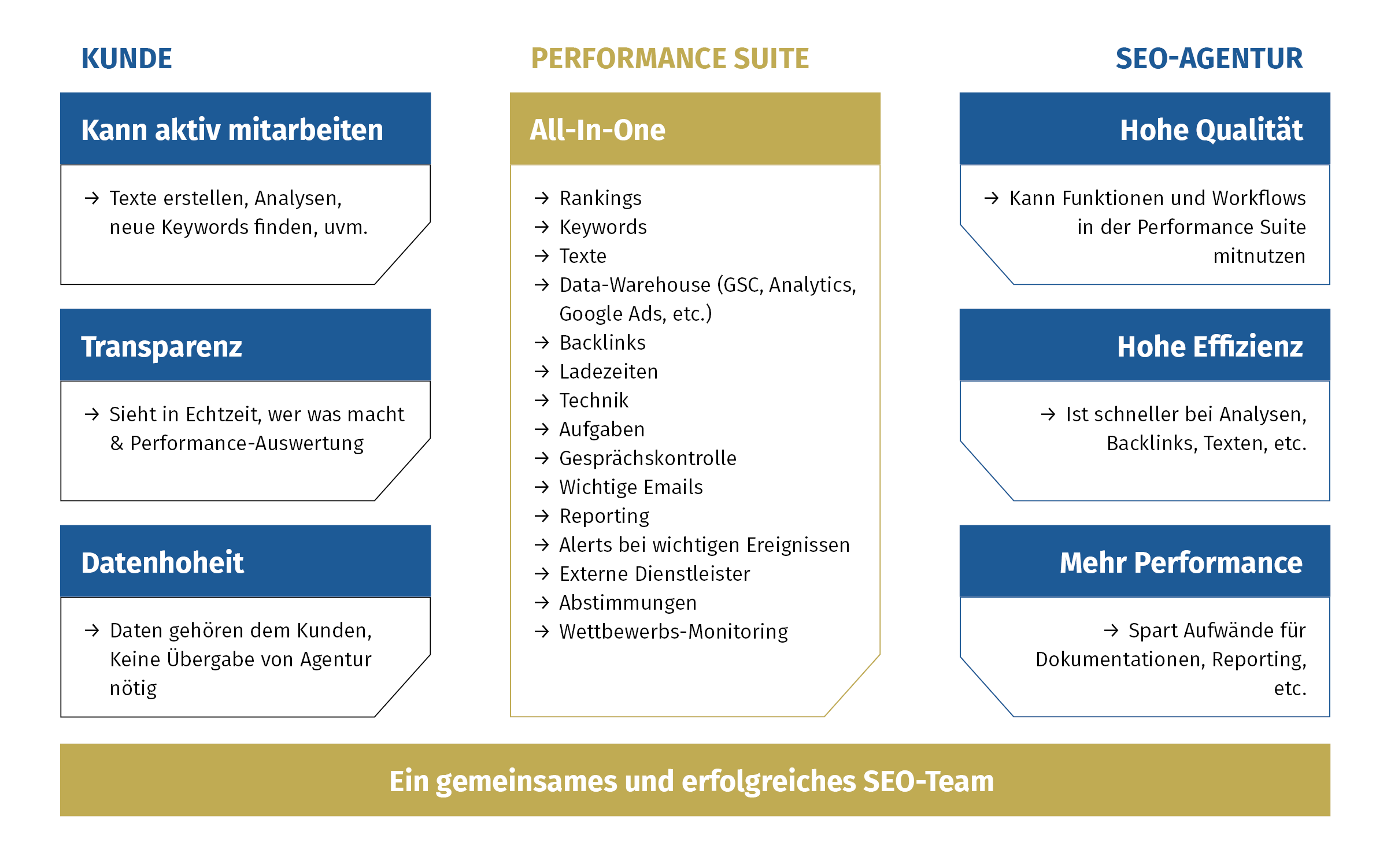
Ein Relaunch ist immer wieder anspruchsvoll. Es gibt unzählige verschiedene Risiken. Eine der größten Herausforderungen ist, dass verschiedene Stakeholder (SEO-Berater, Kunde, Entwickler, usw.) zusammenarbeiten müssen. Häufig verwenden die Stakeholder unterschiedliche Tools und finden keine gemeinsame Daten-Basis. Die PS hilft hier:
Nur Automation und Tools, bei denen alle Stakeholder dieselben Daten haben, helfen bei diesen Problemen. SEO Tools gibt es viele auf dem Markt. Wenn diese aber nicht permanent genutzt werden, bleiben viel Fehler unentdeckt. Einer der wichtigsten Funktionen ist das tägliche Prüfen aller URLs, die wichtig sind.
Wenn die alten URLs z. B. nicht mehr von der Website oder dem Shop verlinkt werden, können diese über klassische Crawls nicht mehr geprüft werden. Hier hilft das Nutzen weiterer URL-Quellen, wie wir es in der PS machen.
Weitere Informatioen Finden Sie hier: Wie unterstützt die PS bei einem Relaunch?
Die OSG Performance Suite

- SEO-Tool inkl. Keyword-Tool, Content Suite, Backlink Suite, SEO Technik-Crawler, Local SEO
- SEA-Tool
- Brand Protection
- Pagespeed-Tool & Uptime Monitoring
- Schnittstellen zu Google Ads, Google Search Console, Bing Webmaster Tools, Google Unternehmensprofil u. a.
- Projektmanagement
- SEO-Reporting
- SEO-Marktanalyse
- SEO-Konkurrenzanalyse
- inkl. App und Push Notifications
- und viele weitere Features
6. Fazit
Mit einem Relaunch kannst du die Leistung deiner Website verbessern. Vorausgesetzt SEO spielt beim Relaunch von Anfang an eine entscheidende Rolle. Eine gründliche Analyse der bestehenden Website, der Zielgruppe und der Konkurrenz hilft dir, deine Konkurrenz nach dem Relaunch abzuhängen und Top-Rankings bei Google und Bing zu erzielen.
Besonders wichtig ist es, bei einem Relaunch-Projekt auf moderne Technologien und SEO-Tools wie die Performance Suite zu setzen. Unzureichende Technologie kann dazu führen, dass die Website langsam läuft, nicht sicher ist oder nicht den aktuellen Anforderungen entspricht. Die Performance Suite unterstützt dich durch zahlreiche Checks und Automatisierungen, damit auch alle Maßnahmen erfolgreich umgesetzt werden.
7. FAQ
Was ist ein Relaunch?
Ein Relaunch bezeichnet in der Regel eine Neugestaltung bzw. Überarbeitung einer bestehenden Website, eines Online-Shops oder eines Produkts. Dabei kann es sich um Änderungen im Design, der Funktionalität, des CMS oder auch im Inhalt handeln. Ein Website-Relaunch kommt auch oft bei einem Rebranding zum Einsatz. Häufige Gründe für einen Relaunch sind neben einem neuen Design technische und strukturelle Probleme der aktuellen Website.
Wann ist ein Website-Relaunch sinnvoll?
Ein Relaunch ist dann sinnvoll, wenn die bestehende Website oder der Shop nicht mehr zeitgemäß ist und den aktuellen Anforderungen der Zielgruppe und der Suchmaschinen nicht mehr gerecht wird. Auch wenn die Konkurrenz bereits überzeugendere Angebote hat oder sich die Anforderungen des Marktes geändert haben, kann ein Website-Relaunch sinnvoll sein. Ein Relaunch kann ein guter Startschuss für mehr Erfolge in der Suchmaschinenoptimierung werden. Vorausgesetzt SEO-Kriterien werden im Rahmen des Relaunch-Projektes direkt berücksichtigt.
Was bringt ein Relaunch?
Ein erfolgreicher Website-Relaunch kann viele Vorteile bringen, wie beispielsweise eine bessere Nutzererfahrung, eine höhere Conversion Rate, mehr Traffic, eine verbesserte Positionierung in den Suchmaschinen oder eine höhere Kundenbindung. Durch eine Neupositionierung des Angebots kann auch eine größere Zielgruppe angesprochen werden.
Wie funktioniert ein Relaunch?
Ein Relaunch beginnt in der Regel mit einer Analyse der bestehenden Website oder des Shops, des aktuellen Content sowie der Zielgruppe und der Wettbewerber. Auf Basis dieser Erkenntnisse werden Ziele definiert und ein Konzept für den Website-Relaunch entwickelt. Dann erfolgt die Umsetzung der Änderungen, wobei das Design, die Funktionalität und der Inhalt angepasst werden. SEO spielt bei einem Website-Relaunch eine besonders wichtige Rolle. Wichtig ist es daher auch, eine SEO-Strategie für den Relaunch zu entwickeln. Vor dem Livegang der neuen Website sollte alles ausgiebig getestet werden, um Fehler zu vermeiden.
Wie lange dauert ein Relaunch?
Die Dauer eines Relaunches hängt von verschiedenen Faktoren ab, wie beispielsweise dem Umfang der Änderungen, der Größe des Projekts und der Verfügbarkeit der Ressourcen. In der Regel dauert ein Website-Relaunch mehrere Wochen bis hin zu mehreren Monaten.
Was muss bei einem Relaunch beachtet werden?
Bei einem Website-Relaunch müssen viele Punkte beachtet werden, nur dann wird der Relaunch auch ein großartiger Erfolg. Dazu zählen beispielsweise die Einhaltung von SEO-Grundregeln, die Optimierung der Ladezeiten, die Vermeidung von 404-Fehlern und die Anpassung des Contents an die Bedürfnisse der Zielgruppe und Suchmaschinen. Die Funktionalität und das Design müssen auch über verschiedene Browser und Geräte getestet werden. Auch eine gute Planung und ein umfassender Test vor dem Launch sind wichtig, um Fehler zu vermeiden. Nach dem Launch ist es wichtig, die SEO-Performance zu prüfen und gegebenenfalls nachzujustieren.
Headerbild: ©iStock/jacoblund















































Kommentare
michael 9. April 2018 um 14:12
Top-Artikel.
Müßte man eigentlich nicht auch komplett alle parameterisierten Urls umleiten ?
Ich meine hier speziell die alten Filter-Urls.
Beispielsweise xyz.de/sneakers?blaue-sneaker
Ich würde dann xyz.de/sneakers?blaue-sneaker umleiten per 301 auf die neue Domain
xyza.de/sneakers
Oder wäre das ein Soft404 ?
Franziska Schönbach 19. April 2018 um 18:16
Hallo Michael,
vielen Dank! Grundsätzlich gilt: Gibt es eine passende, neuer URL zur alten URL, also in diesem Fall ebenfalls den Filter für die Blauen Sneaker (xyza.de/sneakers?blaue-sneakers), dann sollte auch deine alte Filter URL auf diese neue Filter URL weiterleiten. Hierfür gibt es spezielle Vorgehensweisen über die htaccess, damit auch Parameter erfolgreich weitergleitet werden können. Hast du keine blauen Sneaker mehr, dann wäre auch die Lösung mit den Sneakern möglich. Wichtig ist das vor allem, falls die Filter-URLs auch im Index sein sollten (beispielsweise weil viel Suchvolumen und Traffic dahinter steht) aber auch für den Websitebesucher ist dieses vorgehen benutzerfreundlicher.
Viele Grüße!