Mobile Webseiten: Google warnt vor fehlerhaften Weiterleitungen

Copyright@Shutterstock/Smit
Machen Sie einmal folgenden Test: Suchen Sie auf Ihrem Smartphone via Google-Websuche eine wichtige Unterseite Ihres Webauftritts und klicken Sie anschließend auf den in den Suchergebnissen angebotenen Link. Erscheint die richtige mobile Webseite oder nur die Homepage der Mobilversion? Wenn für Ihre Website letzteres zutrifft, sollten Sie den nachfolgenden Artikel bzw. den Originalartikel im Google Webmaster-Blog aufmerksam lesen.
Google möchte den Nutzern seines Suchdienstes stets das beste Sucherlebnis bieten – das gilt auch für die immer zahlreicheren Nutzer mobiler Endgeräte wie Smartphones und Tablets. Aufgrund einer falschen Servereinstellung kommt es allerdings nicht selten vor, dass Suchende anstatt auf der gewünschten Zielseite lediglich auf der Startseite der mobilen Version landen. Laut Google handelt es sich hierbei um eine fehlerhafte Weiterleitung (“faulty redirect”).
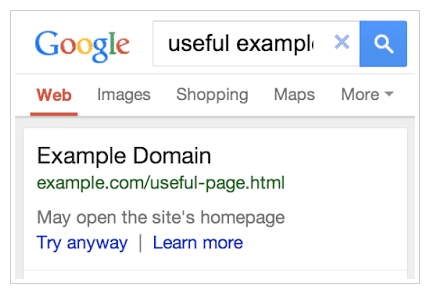
Und fehlerhafte Weiterleitungen können einem in Zukunft wertvolle Klicks kosten. Entdeckt Google derartige Umleitungen, die Nutzern ein frustrierendes Sucherlebnis verschaffen würden, “warnt” die Suchmaschine nun in den englischsprachigen US-Suchergebnissen explizit davor. So sieht das dann in den Suchergebnissen aus (siehe Screenshot):

Copyright@Google Screenshot
Wie kann man als Webmaster solche Fehler aufspüren? Indem man selbst auf seinem Smartphone ein paar Beispielsuchen tätigt und prüft, wie sich das eigene Webangebot in dieser Hinsicht verhält. Außerdem gibt Google in den Webmaster-Tools im Bereich “Crawling-Fehler” Hinweise auf fehlerhafte Weiterleitungen.
Hat man festgestellt, dass einige Seiten der Desktop-Version nicht auf die passenden mobilen Unterseiten weitergeleitet werden, sollte man wie folgt vorgehen:
- Nehmen Sie die Beispiel-URLs in den Webmaster Tools als Ausgangspunkt für die Fehlersuche in puncto Servereinstellung.
- Stellen Sie Ihren Server so ein, dass Nutzer von Smartphones auf die richtige mobile Seite umgeleitet werden.
- Wenn es für eine Seite kein Äquivalent in der Mobile-Version gibt, sollte man Suchende lieber auf der Desktop-Version halten, anstatt sie auf die Mobile-Homepage weiterzuleiten.
- Nutzen Sie responsives Webdesign für Ihren Webauftritt, das für Desktop- und Smartphone-User den gleichen Content ausspielt.
Mehr Tipps und Hinweise, wie Sie Ihren Webauftritt für mobile Endgeräte fit machen, finden Sie in unserem Blog.




















Keine Kommentare vorhanden