Heatmaps für Banner – So geht Display-Kampagnen-Optimierung heute

Copyright: shutterstock/ManeeshUpadhyay
Heatmaps erfreuen sich unter Online Marketing Managern immer größerer Beliebtheit. Denn durch Sie lässt sich das Verhalten von Besuchern auf einer Webseite analysieren und gleichzeitig visualisieren. In diesem Artikel erfahren Sie, wie man die Banner einer Display-Kampagne mit Hilfe von Heatmaps optimiert und wann ihr Einsatz tatsächlich Sinn macht.
Inhaltsverzeichnis
1. Was sind Heatmaps?
Ihren Ursprung haben Heatmaps fernab der digitalen Welt, in der Wissenschaft. Bevor sie im Web genutzt wurden, dienten sie unter anderem der Erstellung von Wärmebildern, Hitzekarten und zur Visualisierung von Genexpressionsdaten. Im digitalen Marketing verwenden Heatmaps Farben, um bestimmte Daten zu visualisieren. Dies können Benutzerinteraktionen mit einer Banneranzeige oder Website, aber auch aggregierte Klicks sein. Rote, gelbe und orange Bereiche sprechen für eine hohe Benutzerinteraktion, wohingegen grüne und blaue Bereiche auf wenig bis moderates Interesse hinweisen.
Welchen Nutzen haben Heatmaps und welche Arten gibt es?

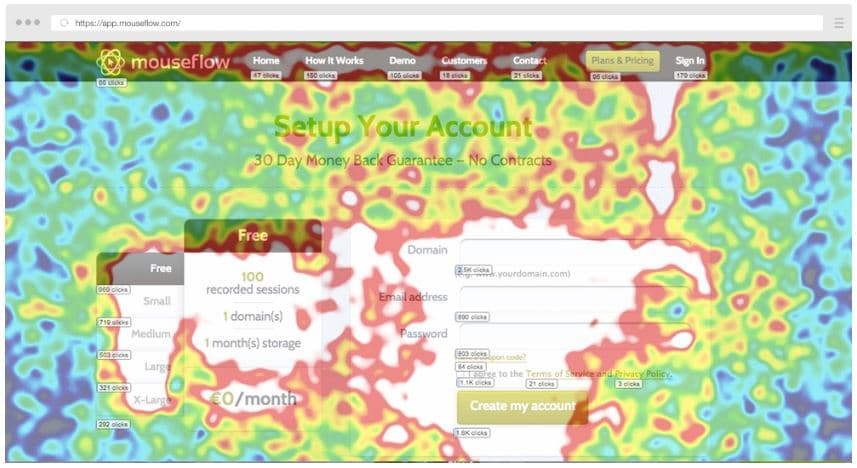
Screenshot einer Heatmap von Mouseflow ((c) mouseflow.de)
Heatmaps helfen Webdesignern und Online Marketing Managern also dabei, Informationen über das Verhalten von Website-Besucher zu sammeln. Informationen, die schwer zu fassen und zu bestimmen sind, können mit Heatmaps erkannt und konkretisiert werden. Folglich können sie in vielen verschiedenen Anwendungen und Bereichen genutzt werden – beispielsweise zur Validierung von A / B-Tests einer E-Commerce-Landing-Page oder zur Platzierung einer Call-to-Action (CTA). Um Analysedaten und -aktivitäten zu kombinieren, handelt es sich bei Heatmaps um eine der derzeit besten Tools, die dem digitalen Marketing zur Verfügung stehen.
Auch Google nutzt Heatmaps, aktuell verstärkt in Kombination mit 360-Grad- und VR-Videos auf YouTube. Content-Entwickler können folglich genau sehen, welche Videoabschnitte die meiste Aufmerksamkeit auf sich ziehen und wie lange der Zuschauer auf einen bestimmten Bereich schaut. In der Display-Werbung zeigen Heatmaps hingegen unter anderem an, wo der Besucher einen Klick getätigt hat. Im Webdesign und Online Marketing kann zudem zwischen folgenden vier Heatmap-Varianten unterschieden werden:
- Die klassische Heatmap – eine klassische Heatmap ähnelt der Darstellung von Temperaturunterschieden und analysiert mittels JavaScript die Klicks, die die Besucher auf der jeweiligen Website tätigen. Je mehr auf einen bestimmten Bereich geklickt wird, desto “heißer” erscheint dieser farblich. Sehr oft angeklickte Bereiche sind weiß, gelb, orange und rot, Bereiche mit wenigen Klicks blau und grün.
- Die Mouse Movement Heatmap – eine Mouse Movement Heatmap dient nicht dem Visualisieren von Klicks, sondern der Aufzeichnung der Mouse-Bewegung. Viele Website-Besucher fahren mit der Mouse Bereiche ab, die sie anschauen und aufmerksam lesen. Somit kann festgestellt werden, welche Inhalte die meiste Aufmerksamkeit auf sich ziehen und das Interesse der Besucher wecken.
- Die Scrollmap – eine Scrollmap gilt als weitere Heatmap Variante und zeigt visuell an, wie welche Website-Bereiche von wie vielen Besuchern gesehen werden. Der Bereich, durch den am meisten gescrollt wurde, erscheint weiß. Kalte Farben wie grün und blau sprechen hingegen für geringes Interesse, sprich die Leser haben nicht bis zu diesem Bereich gescrollt. Anhand einer Scrollmap kann somit erkannt werden, welche Bereiche vom Großteil der Leser tatsächlich wahrgenommen werden.
- Die Clickmap – eine Clickmap stellt Interaktionen beziehungsweise Klicks nicht abstrakt, sondern in Form von einzelnen, tatsächlichen Klicks dar. Um eine Clickmap handelt es sich beispielsweise bei einer sogenannten Confetti-Map, die jeden einzelnen Klick visuell anzeigt. Die verschiedenen Farben zeigen unterschiedliche Besuchertypen an, zum Beispiel wiederkehrende oder neue Besucher. Sehr analytisch arbeiten auch Clickmaps, die anzeigen, wie oft auf einen Link geklickt wurde.
2. Wie Sie Heatmaps zur Optimierung von Banner Designs nutzen
Mit Hilfe von Heatmaps kann man herausfinden, welche Objekte im Banner funktionieren und die meiste Aufmerksamkeit auf sich ziehen. Dabei kann es sich unter anderem sowohl um Schaltflächen, als auch um Produkte handeln. Des Weiteren können Sie mit einer Heatmap feststellen, ob das Banner Elemente enthält, die vom eigentlichen Conversion-Ziel ablenken und folglich entfernt werden sollten. Ebenso nützlich: Heatmaps helfen Ihnen dabei zu erkennen, ob Besucher die Call-to-Action übersehen, weil sie beispielsweise zu schwer zu erkennen ist. Heatmaps unterstützen Sie außerdem dabei
- Effiziente und optisch ansprechende Banner zu erstellen
- Designs optimal zu skalieren
- Fundierte kreative Entscheidungen zu treffen, die die Coversion optimieren und Ihnen mehr Aufmerksamkeit einbringen
- Banner Kampagnen zu perfektionieren.
3. Optimierung von Display Kampagnen mit Hilfe von Heatmaps
Die Optimierung von Bannern sollte fester Bestandteil einer jeden Display Kampagne sein. Zu wissen, welche grafischen Elemente am besten ankommen und die meiste Aufmerksamkeit auf sich ziehen, welche Objekte die meisten Klicks einbringen und welche Banner im Vergleich am besten abschneiden, lässt sich mittels einer Heatmap optimal analysieren. Sie helfen Ihnen dabei, Ihre komplette Display Kampagne zu optimieren und Ihre Werbeziele effizienter zu erreichen. Am meisten profitieren davon, wenn Sie eine Heatmap für Banner mit einer kreativen Management-Plattform kombinieren, mithilfe derer Sie diese in Echtzeit aktualisieren können.
Ein weiterer Grund, der für die Nutzung von Heatmaps innerhalb von Display Kampagnen spricht, ist, dass sie eine einfachere A / B-Prüfung ermöglichen. Vielleicht konnten Sie bereits feststellen, dass zwei Banner im Vergleich ähnliche Klickraten aufweisen, was die Optimierung ungemein erschwert. Im A / B-Test mittels Heatmaps finden Sie heraus, welches Banner im Bezug auf effektives Design tatsächlich erfolgreicher ist und entsprechend bevorzugt werden sollte.
4. Ein Überblick über Anbieter von Heatmaps zur Banner Optimierung

(c) feng-gui.com
Generell gibt es vier verschiedene Optionen, eine Heatmap für Banner zu erzeugen:
- Heatmap Simulation: Bei Heatmap Simulationen (zum Beispiel Feng-Gui, Eyequant oder 3M VAS) handelt es sich um Online-Tools, die eine Heatmap simulieren, aber nicht die realen Besucher tracken. Bei einer Heatmap Simulation wird stattdessen auf Datenbestände, Erfahrungswerte und Algorithmen, wodurch die Heatmap in wenigen Sekunden online generiert werden kann. Das Problem: Simulationen sammeln niemals reale Daten und geben so nur wenig Aufschluss über das tatsächliche Besucherverhalten. Zwar mag es möglich sein, dass mittels mathematischer Formeln und wissenschaftlicher Möglichkeiten eine annähernde Nachbildung möglich ist, wirkliche Fakten liefern solcherlei Simulationen allerdings nicht. Im schlimmsten Fall erhalten Sie eine verfälschte Heatmap und gestalten Dinge um, die eigentlich richtig und nützlich waren.
- Scripte und Plugins: Mittlerweile gibt es einige WordPress Scripte und Plugins (zum Beispiel WP Super Heatmap oder Heatmap.js), die auf dem eigenen Server laufen und mittels JavaScript Mouse-Bewegungen und Klicks tracken, um daraus Heatmaps zu generieren. Von Vorteil ist, dass die Scripte und Plugins kostenfrei genutzt werden können und die Daten auf der eigenen Datenbank gespeichert werden. Nachteilig zu bewerten ist, dass damit die eigene Datenbank überfüllt und belastet werden kann und manche Scripte und Plugins schädliche Spam-Links enthalten. Fraglich ist auch, wie ausgereift und zuverlässig das jeweilige Script oder Plugin ist.
- Kostenlose Heatmap Services: Kostenlose Online Services wie Google Analytics bieten unter anderem Heatmaps an, beinhalten allerdings nur eine Clickmap. Mithilfe der Potenzwerte kann ausgewertet werden, welche Links wie oft geklickt werden. Nachteilig zu bewerten ist, dass solcherlei Services zwar hilfreich sein können, aber wenig umfangreich sind. Ein weiterer Anbieter mit einer kostenlosen Basisversion ist Hotjar. Vorteil bei diesem, sind die Plugins zu vielen gängigen CMS-Plattformen, wie WordPress, Magento oder Joomla.
- Kostenpflichtige Heatmap Services: Kostenpflichtige Heatmap Services stellen die zuverlässigste und professionellste Lösung dar, da sie meist verschiedene Heatmap Varianten anbieten und sehr gute Maps generieren. Zu einem der bekanntesten, kostenpflichtigen Heatmap Anbieter gehören unter anderen Bannerflow, Clicktale, m-pathy, Clickdensity, Mouseflow, Overheat und Crazyegg, denn die Plattformen bietet mit seiner Messrate eine zusätzliche Metrik bei der Erstellung von Heatmaps für Banner. Fakt ist, dass jede zuverlässige Heatmap für Banner eine Messrate besitzt, denn diese gibt Aufschluss über die Klickposition eines Banners. Hierbei gilt: Je höher die Messrate, desto desto gültiger die Daten, je mehr Bannerklicks, desto höher die Genauigkeit der Messrate.
5. Heatmaps für Banner: Ad Fraud vermeiden, Transparenz erhöhen
Eine Heatmap kann die Banner-Performance verbessern, ist aber auch sehr nützlich, wenn es um die Vermeidung von Ad Fraud (Anzeigen- beziehungsweise Klickbetrug) geht. Heatmaps für Banner können dabei helfen Ad Fraud zu erkennen, da entsprechende Bots dazu neigen, immer wieder dieselbe Stelle zu klicken. Ein Großteil der Bots klickt beispielsweise immer wieder auf den ersten, oberen linken Pixel oder erstellt ein bestimmtes Muster, durch das sie entlang einer geraden Linie oder in die Mitte des Banners klicken. Wird das Muster mittels Heatmap erkannt, können die Bots aus der Statistik eliminiert werden. Gute Heatmap Anbieter (z.B. Bannerflow), analysieren typische “Bot-Muster” und helfen somit dabei, Betrug gezielt zu bekämpfen und die Transparenz zu erhöhen.
6. Fazit und Zusammenfassung
Der Einsatz von Heatmaps für die Banner ist durchaus empfehlenswert, da diese kreative Entscheidungen erleichtern, ganze Display Kampagnen optimieren und bei der Bekämpfung von Ad Fraud helfen können. Kostenpflichtige Anbieter sind immer dann sinnvoll, wenn es darum geht, einen Blog oder eine Website professionell zu gestalten, zu optimieren und zuverlässige Daten zu sammeln. Sie möchten sich vorerst mit der Thematik vertraut machen und eine Heatmap für Banner unverbindlich ausprobieren? Kein Problem – Viele Anbieter gewähren ihren Kunden die Möglichkeit, den Service kostenlos zu testen. Welcher Anbieter sich für Sie am besten eignet, kann nicht pauschal beantwortet werden und hängt von Ihren individuellen Bedürfnissen ab. Unterschiede finden sich vor allem in der Usability, im Preis und hinsichtlich der jeweiligen Zusatzfeatures.









Kommentare
julius hagen 13. November 2018 um 11:34
Heatmaps sind wirklich eine tolle Option um das Nutzerverhalten zu analysieren und geben oftmals spannende Einblicke.