Scrollmap
Inhaltsverzeichnis
Was ist eine Scrollmap?
Es handelt sich bei einer Scrollmap um eine Variante einer Heatmap. Hierbei werden einzelne Bereiche einer Webseite, die am meisten besucht werden, farblich dargestellt.
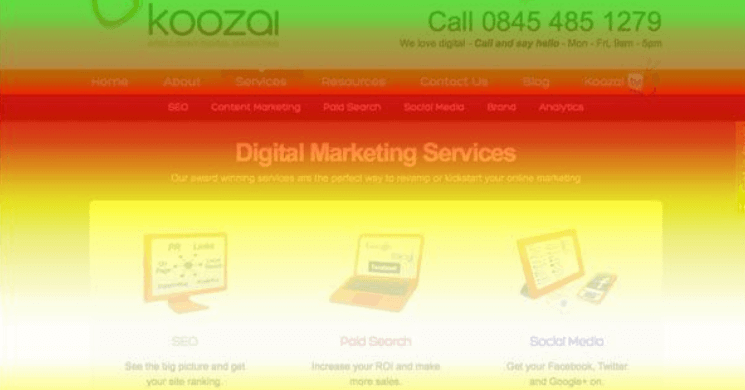
Der oberste Bereich einer Webseite fällt Nutzern zuerst ins Auge. Alles was unter diesem Bereich liegt, wird erst dann sichtbar, wenn man weiter runter scrollt. Diese Bereiche erhalten von Internetnutzern erfahrungsgemäß weniger Aufmerksamkeit. Die Scrollmap zeigt Informationen in Form von Grafiken an, die einen Aufschluss über das Scroll-Verhalten von Benutzern geben. Dafür werden die markierten Teile einer Website farblich hervorgehoben werden. So können beispielsweise die Farben Rot und Gelb für eine hohe Aktivität stehen und Blau und Weiß für eine geringere.

Copyright © Koozai
Die Eigenschaften
Eine Scrollmap sammelt alle Daten, die Aufschluss über die Bildlaufleisten-Bewegung, Klicks auf Links und auch Mausbewegungen bieten und markieren sie farblich. Es handelt sich bei Scrollmap um ein Webanalyse-Tool, welches weit mehr Daten als beispielsweise Google Analytics bietet.. Scrollmaps zeigen nämlich nicht nur, wo ein Nutzer mit der Maus war, sondern zudem auf welchen Bereichen der Nutzer nicht war. Es kann somit sein, dass ein Benutzer nach dem Besuch bestimmter Bedeiche bereits alle benötigten Informationen fand. Je nachdem welches Tool verwendet wird, ist zudem die Integrierung eines Tracking-Codes in die Website nötig.
Bedeutung für die Benutzerfreundlichkeit
Eine Scrollmap gibt wichtige Einblicke in das Nutzerverhalten und weist auf häufig genutzte Bereiche einer Website hin. Wichtiger Inhalt, wichtige Informationen und Call-to-Action-Schaltflächen sollten daher so auf der Seite ausgerichtet werden, dass sie mit den Scrollmaps-Daten übereinstimmen. Die Bereiche, in denen Benutzer viel Zeit verbringen oder die meiste Aufmerksamkeit erhalten, sollten die Schlüsselelemente der Website enthalten.
Scrollmaps können auch in Verbindung mit Eye-Tracking, Treemaps und anderen Informationen zum Benutzerverhalten von Web Analytics verwendet werden. Dies bietet die Möglichkeit nicht nur für eine höhere Benutzerfreundlichkeit der Seite zu sorgen, sondern auch die Konvertierung zu fördern. Zu beachten sind Seitenaufrufe, Klickpfade, Retention und Absprungrate.
Warum verwenden Werbetreibende Scrollmaps?
Die Scrollmap wird von Online-Vermarktern häufig verwendet, um die Leistung ihrer Website zu verbessern. Mit diesem Tool können sie die beste Webseitenlänge ermitteln und auswählen. Es hilft ihnen gleichzeitig, Informationen auf der Website optimal zu platzieren und Inhalte strategisch zu priorisieren.
Durch die Analyse der von diesem Tool bereitgestellten Daten können Marketingexperten ihr Website-Design und Informationslayout optimieren, um eine bessere Nutzererfahrung zu bieten und die Conversion-Rate ihrer Website zu verbessern.
Wie benutzt man Scrollmaps?
Das Verhalten von Website-Besuchern auf der Scrollmap wird durch Farben definiert. Im Allgemeinen zeigen Farben wie Rot, Gelb oder Weiß die am meisten betrachteten Bereiche der Website an, während Farben wie Dunkelblau, Schwarz oder Blaugrün bedeuten, dass diese Bereiche weniger Ansichten haben oder von den Besuchern kaum wahrgenommen wurden. Basierend auf diesen Ergebnissen können Online-Vermarkter ihre Website neu gestalten und bessere Ergebnisse erzielen.
Sie haben noch Fragen?