SEO Studie: So kommt man auf Platz 1 in den Google SERPs

Copyright © Shutterstock/NicoElNino
Searchmetrics hat die Ergebnisse der Studie “Google Lighthouse Ranking-Faktoren 2019” veröffentlicht. Untersucht wurden 10.000 Keywors und 200.000 URLs in den Bereichen Performance, Best Practices, SEO, Accessibility und Progressive Web Apps. Die wichtigsten Ergebnisse haben wir hier für euch zusammengefasst. Darauf sollten SEOs achten:
Performance
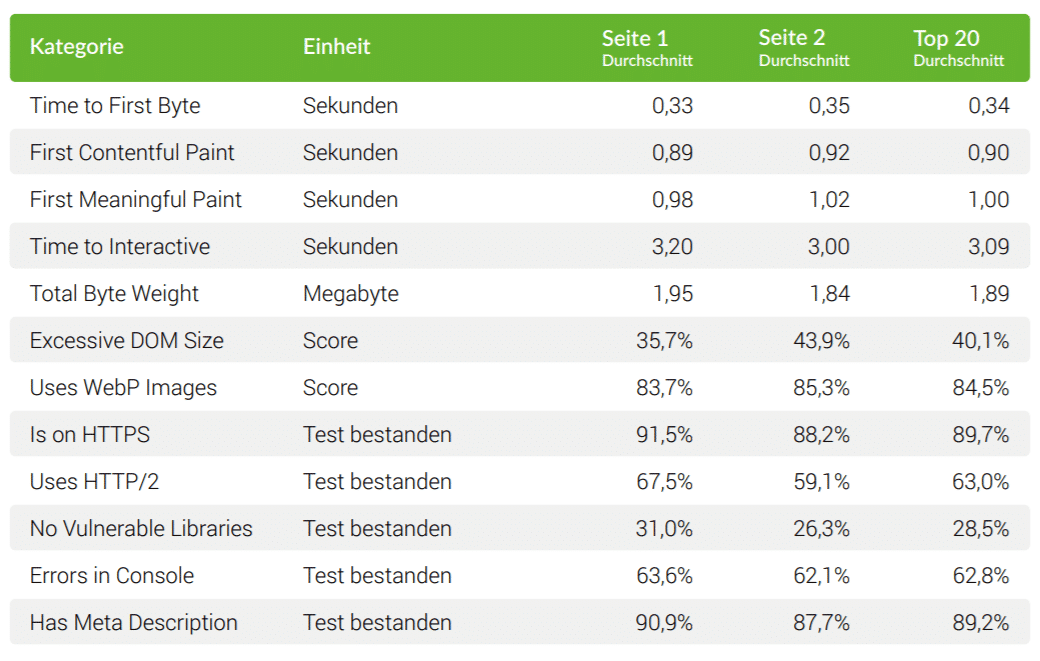
Mit verschiedenen Metriken wurde gemessen, wie lange die Übermittlung von Inhalten bis zu einem bestimmten Sichtbarkeitsgrad dauert. Ladezeiten sind äußerst relevant für Rankings, denn je schneller eine Seite lädt, desto höher ist die Rankingplatzierung in den SERPs. Betrachtet man die Werte für “Time to First Byte” wird ebenfalls deutlich, dass die Seiten mit besserem Ranking auch schneller Daten vom Server empfangen.

Copyright © Searchmetrics/Whitepaper
Lange Ladezeiten sind nicht nur schlecht fürs Ranking, sondern auch ein Hauptgrund für Conversion-Verluste. Wie ihr die Ladezeiten eurer Website verbessern könnt, erfahrt ihr in unserem Blog Artikel zum Thema Ladezeiten richtig optimieren.
SEO, Technik und Security
Gut rankende Websites sind technisch gesehen auf dem neusten Stand. Sie nutzen öfter HTTP/2-Protokolle. Websites, die schlechter abschließen, greifen darüber hinaus oftmals auf Bildformate wie JPEG und PNG zurück. Komprimierte Dateitypen wie WebP, JPEG2000 und JPEG XR laden deutlich schneller.
Ein weiterer wichtiger Rankingfaktor ist Security. Die Top-Seiten werden als sicher eingestuft und 92 % von ihnen greifen auf HTTPS Verschlüsselungen zurück.
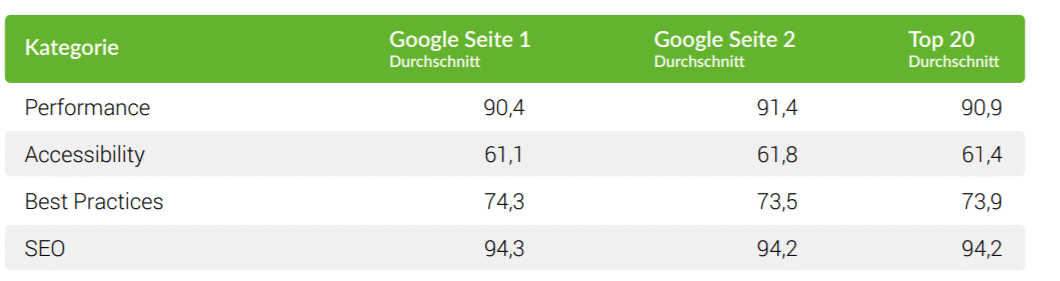
Der SEO-Score gibt an, wie die untersuchten Websites in Sachen Mobilfreundlichkeit, strukturierte Daten, Canonicals, Hreflang, Title und Meta Descriptions und die Crawlbarkeit durch Bots abschneiden. Websites auf der ersten Seite erreichen hier einen besseren Score als Seiten auf den folgenden Seiten.

Copyright © Searchmetrics/Whitepaper
Accessibility
In dieser Kategorie wurde geprüft, ob Websites von Menschen mit Einschränkungen problemlos genutzt werden können. Laut Studie wird oftmals die Accessibility bzw. Barrierefreiheit vernachlässigt. Dazu zählt z.B. ob relevante Website Elemente ausreichend beschreibend sind und ob Bilder einen Alt-Tag besitzen. Dieser kann nämlich via Sprachausgabe vorgelesen werden. In dieser Kategorie besteht viel Verbesserungsbedarf. Hier besteht deutliches Potenzial, sich von den Wettbewerbern abzuheben.
Fazit
In der Studie konnte eine Korrelation der Website-Optimierung mit dem Ranking festgestellt werden. Es gibt klare Anhaltspunkte für die technische Website-Optimierung, an die sich Websitebetreiber halten können. Im Fokus steht insbesondere die Mobilfreundlichkeit, da immer mehr Traffic von mobilen Endgeräten kommt.
Auf der Searchmetrics Website können die Ergebnisse der Studie als Whitepaper heruntergeladen werden.




















Keine Kommentare vorhanden