Ladezeiten richtig optimieren 2025

Copyright © iStock/den-belitsky
Nimmt man sich den Grundgedanken von Google zu Herzen, nämlich das beste Ergebnis für den Suchenden, denken viele im ersten Schritt nicht an die Ladezeiten einer Website. Doch sind diese elementar wichtig, um dem Nutzer die Inhalte schnellstmöglich bereitzustellen. Schließlich möchte der Nutzer, nachdem er über die gepflegten Meta-Daten in den SERPs einen Klickanreiz verspürt hat und den Klick letztendlich ausführt, die Inhalte auch lesen können und nicht ewig warten müssen, bis die Seite geladen ist. Google sieht das mittlerweile gleich und bezieht die Ladezeiten als elementaren Bestandteil in die Bewertung einer Seite mit ein. Einer Vernachlässigung seitens eines Seitenbetreibers ist also absolut abzuraten.
Mobile Ladezeiten
Klar, bei einem stationären PC mit Glasfaserverbindung lädt auch eine schlecht optimierte Seite nicht spürbar langsam. Anders sieht es aber aus, wenn ein Nutzer diese Seite mit seinem Smartphone mit einer schlechten, mobilen Verbindung öffnen will. Hier sind Wartezeiten zwar üblicher, als am Desktop-PC, die Akzeptanz schwindet dennoch. Da Google bereits das Motto “mobile first” angekündigt hat und extra Suchergebnisse für mobile Suchen anbieten möchte, wird die Ladezeit für mobile Seiten ein elementares Kriterium sein.
Dies wird durch den Beitrag im Webmaster Central Blog von Google vom 17. Januar 2018 nochmal deutlich gemacht. Ab circa Juli 2018 wird die Ladezeit als mobiler Rankingfaktor genutzt werden. Es handelt sich jedoch hauptsächlich um “besonders langsame Seiten”, welche nur einen kleinen Anteil ausmachen.?
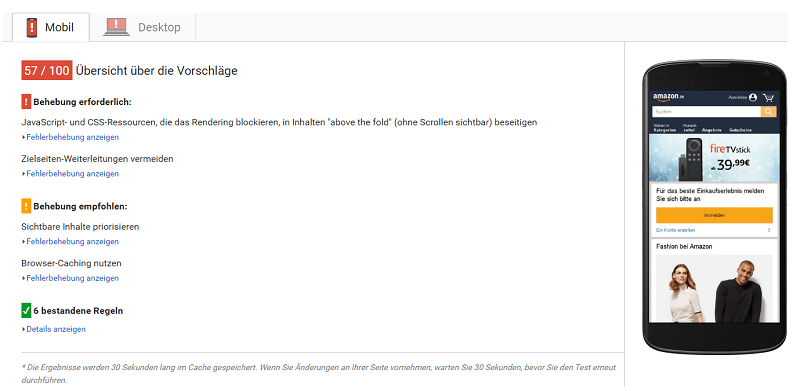
Neben Tools wie GTmetrix bietet Google mittlerweile auch eigene Tools zum Test seiner Seite – auch mobile – an. Um eine schnelle Abfrage zu starten, bietet sich das Tool Mobile Website Speed Test an. Zur genaueren Analyse, vor allem was genau das Problem ist inkl. Handlungsempfehlungen sind die PageSpeed Insights zu empfehlen.
Tipp
Mit unserem kostenlosen Pagespeed Check kann die Ladezeit schnell und einfach analysiert werden. Neben den Werten zum Pagespeed und mobile Pagespeed gibt das Tool auch gleich Tipps zur Optimierung und welche Maßnahmen durchgeführt werden sollten.
Vor allem wenn man ein responsive Design verwendet, also keine extra mobile Version, sind Desktop-optimierte Dateien und Skripte schnell zu groß.
Leitfaden zur Geschwindigkeit mobiler Websites von Google
Google hat im September 2017 eine Studie erstellt und im Blog “Think with Google” auch in deutscher Sprache zusammengefasst. Im Leitfaden zur Geschwindigkeit mobiler Websites geht Google auf die wichtigsten Punkte ein.
Google hat in dieser Studie vor allem weltweite Statistiken erhoben, die die Bedeutung mobiler Websites deutlich machen:
- “Im Oktober 2016 waren erstmals mehr Menschen mit einem Smartphone oder Tablet online als mit einem Computer”¹
- 50 % der Nutzer brechen einen Kaufprozess ab, da die mobile Usability zu schlecht ist²
- In Großbritannien werden 66 Stunden pro Monat auf Smartphones, weniger als die Hälfte auf Computern gesurft (29)³
- 53 % der mobile Nutzer verlassen eine Website, wenn die Ladezeit über drei Sekunden beträgt?. Beim Ladezeiten optimieren sollte man vor allem darauf achten, dass man die Ladezeit seiner Website auch mit einer schlechten Verbindung (Edge oder 3G) testet. Vor allem unterwegs ist die Abdeckung von LTE (4G) und WLAN nicht immer gewährleistet.
- Nur eine Sekunde weniger Ladezeit führte laut der Studie zu einer 27 % höheren Conversion-Rate?
Lighthouse Browser-Plugin
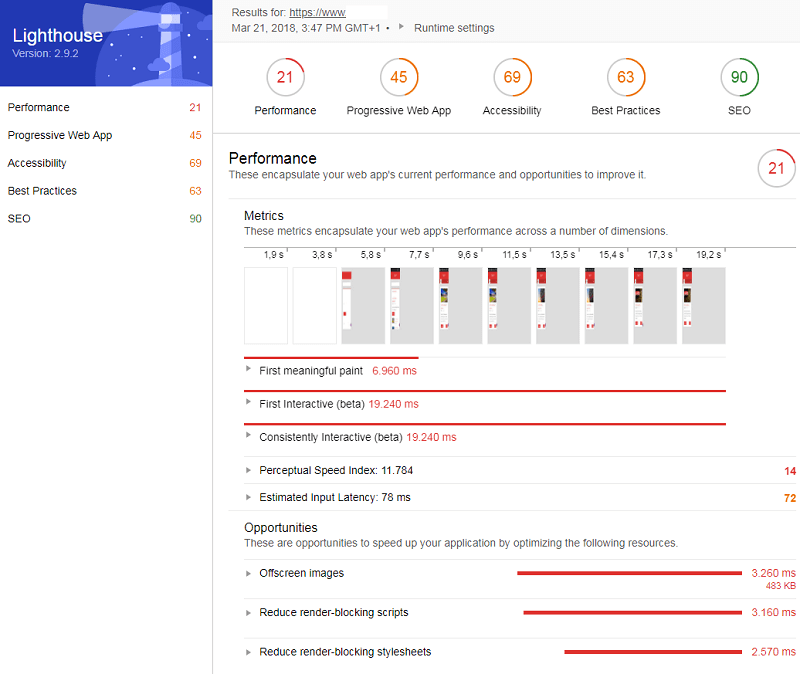
Zum Test von Ladezeiten bzw. Seitengeschwindigkeiten hat Google ein Add-on für den Google Chrome herausgebracht. Mit Lighthouse ist es möglich, den Debug-Mode von Google Chrome automatisiert ausführen zu lassen. Alle Daten, die man früher relativ aufwändig über die Dev-Tools (STRG + Umschalt + I bzw. Rechtsklick “Untersuchen”) zusammensammeln konnte, werden geprüft, abgearbeitet und zusammengefasst.
Am Ende bekommt man einen guten, übersichtlichen Report über alle guten und schlechten Werte. Im weiteren Verlauf der Seite werden alle oben gezeigten Werte wie Performance, Progressive Web App, Accessibility, Best Practices und SEO näher erläutert. Es gibt die Bereiche “Failed Audits” und “Passed Audits”, also fehlgeschlagene und erfolgreiche Prüfungen.
Wie immer sind die Werte natürlich mit Vorsicht zu genießen. Alle Werte werden automatisch eingeordnet und bewertet.
Accelerated Mobile Pages (AMP)
AMP wurde entwickelt, um Websites in abgespeckter und auf den Content reduzierter Größe anbieten zu können. Vor allem größere Nachrichtenmagazine haben auf diese Technologie schon länger umgestellt.
AMP-Seiten haben sehr kleine CSS-Daten – meist nur die Hintergrundfarbe und die Schriftart – und enthalten sehr wenige Bilddateien, die zudem auf die Smartphone-Display-Größen angepasst sind. So ergeben sich durchschnittliche Ladezeiten von 0,7 Sekunden. Zudem werden zehnmal weniger Daten verbraucht.
Viele Nutzer kennen AMP nicht und merken es im alltäglichen Gebrauch nicht. Vor allem in Social-Media-Netzwerken wie Facebook teilen die AMP-einsetzenden Player ihre Artikel als AMP-Artikel. Viel besser kann man es natürlich nicht machen um seine Ladezeiten zu optimieren.
Einen großen Nachteil gibt es jedoch:
AMP-Seiten die über Google angezeigt werden, werden auch auf de Google-Domain geladen. Das heißt, der Traffic, der über organische Suche bzw. Google News erzielt wird, bleibt bei Google und landet nicht auf der eigenen Seite. Allein das könnte als großes Ausschlusskriterium reichen. Neben dem Traffic-Verlust an sich gehen natürlich auch Werbeeinnahmen verloren.
Das Resultat daraus ist, dass man AMP fast nur noch bei den großen News-Portalen wie Spiegel Online findet.
Progressive Web-Apps (PWA)
PWAs sind enorm im Vormarsch. Sie sind eine Mischung aus einer App und einem normalen Browser-Inhalt. Der Unterschied zu normalen Apps ist, dass die PWAs auf dem Smartphone nicht installiert werden müssen.
Gegenüber den im Browser geladenen Seiten bieten sie
- Offline-Verfügbarkeit,
- lokales Caching,
- Hinzufügen zum Startbildschirm und
- Push-Benachrichtigungen
an.
Auch die Progressive Web Apps sind aktuell eher bei den größeren Portalen und Online-Shops zu finden, wobei der Anteil vermutlich deutlich steigen wird.
Bilder komprimieren
Das größte Problem stellen i. d. R. Bilder dar. Auf der einen Seite möchte man seine Website interessant und optisch ansprechend gestalten, auf der anderen sollten dadurch die Ladezeiten nicht negativ beeinflusst werden. Dies ist ein schmaler Grat, auf dem man sich bewegt, doch es gibt einige Tipps, wie man Bilder nicht nur effektiv, sondern auch effizient verwenden kann.
Bildabmessungen anpassen
Lade das Bild nur so groß hoch, wie es auf der Seite verwendet wird. Wenn die Seite bspw. eine Contentbreite von 600 Pixel hat, dann braucht es kein Bild, das breiter ist.
Vor allem bei Bilder, die nicht nur ein gestalterisches Element sind, sondern auch Inhalt rüberbringen sollen, nutzen viele mittlerweile eine Lightbox o. ä., um das Bild zu vergrößern. Ist der Größenunterschied zwischen eingebundenem Bild und gezoomten Bild minimal, kann ein und dieselbe Datei verwendet werden.
Beispiel 1:
Mein gezoomtes Bild ist 800 Pixel breit, mein Content 600 Pixel. Dann lohnt es sich eher nicht, eine zweite Datei hochzuladen.
Beispiel 2:
Anders sieht es aus, wenn die Zoom-Datei eine Desktopbreite von bspw. 1.900 Pixeln im Zoom erreichen soll. Dann ist die Datei natürlich über doppelt so breit und ein entsprechendes Vielfaches der Fläche größer, was die Dateigröße exponentiell wachsen lässt.
In diesem Fall empfiehlt es sich, die Datei in zwei Versionen hochzuladen. Einmal als Bild für die Einbindung in den Content – bei uns also mit einer Breite von 600 Pixel – und einmal als großes Zoom-Bild, welches mit einem Klick auf das Bild im Content in der Lightbox geöffnet wird.
Wichtig ist zudem, dass die Bildgröße in Pixel im HTML-Code hinterlegt werden, damit sie der Crawler lesen und einordnen kann. Bei mobilen Versionen von Seiten in Prozent.
Die Abmessungen eines Bildes können problemlos mit jedem Grafikprogramm angepasst werden. Bei Adobe Photoshop gibt es sogar die Möglichkeit, die Datei als weboptimierte Datei zu speichern. Weitere gute browserbasierende Tools sind TinyJPG bzw. TinyPNG. Für WordPress gibt es ebenfalls Plugins, die den Großteil der Arbeit für einen übernehmen können.
Bilddateityp nicht vernachlässigen
Auch beim Dateityp deiner Bilddatei lässt sich einiges an Platz sparen. PNG-Dateien sind von der Dateigröße (fast) immer kleiner als dasselbe Bild als JPG. Auch ist für einfache Designelemente oder Titelbilder von Artikeln nicht notwendig, diese Bilder als JPG abzuspeichern, auch wenn es heißt, dass Fotos grundsätzlich als JPG gesichert werden sollen.
Bei einem imposanten Bild von einer Landschaft im Sonnenuntergang sollte man das JPG-Format natürlich immer bevorzugen, da häufig die Farben besser zu Geltung kommen. Aber 08/15-Fotos ohne größere Bedeutung, die lediglich als Eyecatcher oder gestalterisches Element verwendet werden, fühlen sich auch im PNG-Format wohl.
CSS-Sprites nutzen
Bilder, die sehr häufig vorkommen bspw. als Designelement, können die Ladezeiten ebenfalls verlangsamen. Deshalb macht es Sinn, allgemeine Bilder wie z. B. Zertifikate, Bilder von Zahlungsdienstleistern etc. in einer Datei zu sammeln. Diese wird dann nur einmal geladen und wird immer wieder angezeigt. Über die Bestimmung im HTML-Code, welcher Teil des Bildes gezeigt werden soll, wird nur das von der Bilddatei angezeigt, was man sehen will.
Beispiel:
Im Footer befinden sich Bilder von fünf verschiedenen Zahlungsmethoden (Mastercard, Visa, Sofortüberweisung, PayPal & Vorauskasse). Die Logos aller fünf Zahlungsdienstlesitern kann man in einem Bild zusammenfassen. Dieses Bild wird nun fünf Mal angezeigt, mit dem jeweiligen Ausschnitt, jedoch muss es nur einmal geladen werden.
PHP 7.1 & PHP 7.2
Bereits seit Dezember 2015 gibt es PHP 7, welche mittlerweile bei den meisten Hostern auch einstellbar ist. PHP 7 ist von Grund auf schon 30 % schneller als die letzten PHP-5-Versionen und ist damit allein schon ein einfaches Instrument, um die Ladezeiten zu optimieren. Ein Jahr später wurde PHP 7.1 veröffentlicht und am 30. November 2017 PHP 7.2. Bei vielen Hostern dauert es jedoch einige Tage bis mehrere Wochen, bis die neuste PHP-Version für Kunden verfügbar ist.
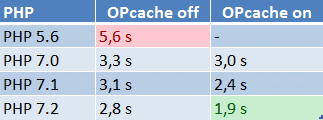
Case-Study Ladezeiten PHP 7.1
Bei einer, von der OSG betreuten WordPress-Seite, haben wir die Ladezeiten unter jeweils denselben Voraussetzungen mit den verschiedenen Versionen getestet. Die Ergebnisse waren erstaunlich:
Die Ladezeit unter der ursprünglichen PHP-Version 5.6 lag bei 5,6 Sekunden. Durch die Umstellung auf PHP 7.0 sank sie auf 3,3 Sekunden, nach der PHP-7.1-Umstellung auf 3,1 Sekunden. Als wir dann zusätzlich den OpCache noch aktiviert haben, lag die Ladezeit unter PHP 7.0 bei 3,0 Sekunden, bei PHP 7.1 bei 2,4 Sekunden und bei PHP 7.2 tatsächlich unter zwei Sekunden (1,9 Sekunden).
Wir haben die Ladezeit also um 66 % verbessert. Und das in wenigen Sekunden und mit zwei Klicks (Umstellung PHP-Version & Aktivierung OpCache). Das ist sicher eine der effektivsten und schnellsten Möglichkeiten, um die Ladezeiten nachhaltig und für alle Geräte deutlich und spürbar zu verbessern.
Die Auswirkungen auf die Ladezeit ist für jede Website individuell verschieden. In einer technisch sehr sauber optimierten Seite, wie in diesem Beispiel, sind die Auswirkungen natürlich gravierender, als bei anderen Seiten.
Tipp
Wie WordPress effektiv im SEO genutzt werden kann, haben wir in unserem Artikel zu WordPress SEO genauer angeschaut.
Umstellung auf PHP 7.2
Die Umstellung ist recht einfach und kann über die Server-Einstellungen beim Hoster durchgeführt werden. Sie muss manuell geschehen, eine automatische Umstellung erfolgt nicht. Grund hierfür ist die Kompatibilität. Die gängigen CMS wie WordPress und Co. haben in den aktuellen Versionen keine Probleme mit der Umstellung, da sie kompatibel gecodet sind. Plugins, veraltete Versionen oder auch selbst programmierte Bereiche können unter Umständen inkompatibel sein. Die ganze Seite funktioniert dann nicht mehr. Stellt man die Version wieder auf die ursprüngliche zurück, geht alles wieder.
OpCache unter PHP 7.2
Seit PHP 7 gibt es auch die Server-Einstellung OpCache. Dies ist ein sogenannter Bytecode-Cache, welchen es erst seit PHP 7 gibt. Er vermeidet, dass PHP-Skripte bei jedem Aufruf komplett neu verarbeitet werden müssen.
Auch diese Server-Funktion muss man lediglich aktivieren und es funktioniert. Tests haben gezeigt, dass OpCache bis zu 50 % Performance-Gewinn erreichen kann.
Javascript & CSS komprimieren
So schön wie Javascript für die Nutzererfahrung und die Usability scheint, so schwierig ist es für die Ladezeiten. Viele Seiten sind häufig zugemüllt mit unnötigen Javascripts, die zudem überall verteilt sind und den Crawler an seine Grenzen bringen.
Neben bekannten Javascripts wie bspw. dem Google Analytics Code, werden auch Sharebuttons von sozialen Medien, die in der Sidebar mitlaufen, “Back-to-top”-Buttons, Popups, die sich nach einer gewissen Verweildauer öffnen oder auch die immer beliebter werdenden Livechats mit dem Kundenservice via Javascript geöffnet.
Dies gilt ebenso für die Stylesheets im CSS-Format. Viele große Seiten haben mehrere und/oder sehr große Stylesheet-Dateien, die die Ladezeiten verlängern. Es gibt drei grundlegende Tipps zum Vorgehen der Komprimierung von Javascript und CSS:
- Zusammenfassen:
Styles und Skripte in so wenigen Dateien wie möglich vereinen. Jede Datei die ausgeliefert wird, verursacht eine Abfrage, welche Ladezeit kostet. Ziel muss es sein, so wenig wie möglich Serverabfragen zu verursachen. - Minifizieren:
Unnötige Leerzeichen, Absätze/White Spaces, Tabulatoren etc. entfernen. Je kürzer der Code, desto besser die Ladezeit. Umsetzung ist vor allem bei komplexen Seiten schwierig, da die Übersichtlichkeit für den Programmierer natürlich komplett verloren geht, wobei es auch hierfür Tools gibt, die dieses Problem beheben können. - Komprimieren:
Gzip-Komprimierung serverseitig aktivieren. Gzip kann man mit den ZIP-Archiven am PC vergleichen. Die Dateien werden komprimiert und als eine Datei an den Nutzer ausgeliefert. Funktioniert i. d. R. problemlos.
Priorisierung der Inhalte
Da Websites oft sehr lang sind, muss man zwangsläufig scrollen. Vor allem am Smartphone ist dies noch mehr der Fall. Dies kann man jedoch für die Optimierung der Ladezeiten effektiv nutzen:
Javascripts & CSS, dass für die Darstellung im sofort sichtbaren Bereich – also “above the fold“, d. h. ohne dass man scrollen muss – benötigt wird, muss inline im HTML platziert sein. So müssen diese Skripte nicht über ein externes Sheet geladen werden. Hier gilt jedoch, die vorherigen Tipps zu beachten. Nur was wirklich notwendig ist! Sonst wird der Code wieder zu groß und der positive Effekt verpufft.
Alles Weitere sollte asynchron geladen werden. D. h. erst nachdem der zuerst sichtbare Bereich geladen hat. Bei vielen Seiten ist das üblich, dass von oben nach unten geladen wird.
Geeignete Tools für die Komprimierung von CSS und Javascript sind JScompress und CSS Minifier.
Weiterleitungsschleifen
Deine Seite kann noch so gut auf gute Ladezeiten optimiert sein, wenn Du bei den Weiterleitungen einen Fehler machst. So kann es immer mal passieren, dass man eine Weiterleitung auf eine andere URL setzen muss. Vor allem bei großen Seiten völlig normal. Allerdings sollte nach einer Weiterleitung (Statuscode 301) direkt der Statuscode 200 folgen.
Wenn eine 301-Weiterleitung, wieder (und wieder) weitergeleitet wird, dauert es zu lange, bis man am eigentlich Ziel ist. Es gilt: Jede neue Abfrage kostet Zeit und ist in diesem Fall völlig unnötig.
Trailing Slash
Der Trailing Slash ist der Slash am Ende eine URL z. B. “deineseite.de/lexikon/“. Also in diesem Fall der Slash nach “lexikon”. Immer wieder hört man, dass eine Seite, die mit Slash endet, schneller ist, als eine ohne Trailing Slash. Das ist auch nachweisbar so. Viel interessanter sind jedoch die Gründe, weshalb das so ist.
Ruft man eine Seite “deineseite.de/lexikon” (ohne Trailing Slash) auf, weiß der Browser und auch entsprechend der Crawler nicht, ob er am tatsächlichen Ziel ist. Es könnte ja “lexikon.html” oder “lexikon.php” sein. Dies muss analysiert und verarbeitet werden.
Bei “deineseite.de/lexikon/” wird klar gesagt, dass es sich hier um eine Verzeichnisseite handelt. Der Trailing Slash signalisiert also, dass dies die finale URL ist und keine weiteren Alternativen vorhanden sind.
Die automatische Weiterleitung (301) zur Trailing-Slash-Endung lässt sich für alle Seiten einheitlich in der .htaccess-Datei einstellen und erzwingen. Intern sollte man jedoch immer korrekt verlinken, da man sonst das Problem des Zeitverlustes der Weiterleitung hat (siehe Weiterleitungsschleifen).
Lighthouse und andere SEO-Tools – die Performance Suite
Wer eine umfassende Einbettung der Google-Lighthouse-Funktionen in die tägliche SEO-Praxis anstrebt, erhält diese über das Online-Marketing-Tool Performance Suite:
Die OSG Performance Suite

- Keyword-Tool, Content Suite, Backlink Suite, SEO Technik-Crawler, Local SEO
- Künstliche Intelligenz
- SEO Reporting
- SEA-Tool inkl. SEO-SEA-Synergien
- Brand Protection
- Pagespeed-Tool & Uptime Monitoring
- Schnittstellen zu Google Ads, Google Search Console, Bing u. a.
- Projektmanagement
- inkl. App und Push Notifications
- und viele weitere Features
Sie finden in diesem Programm vernetzt und eben Tool-übergreifend alle wichtigen Werkzeuge, um Online-Marketing-Prozesse global zu steuern. Neben Google Search Console oder Bing Webmaster Tools wurden Anwendungen etwa zu den Bereichen Search Engine Advertising (SEA) oder zum Newsletter-Versand integriert.
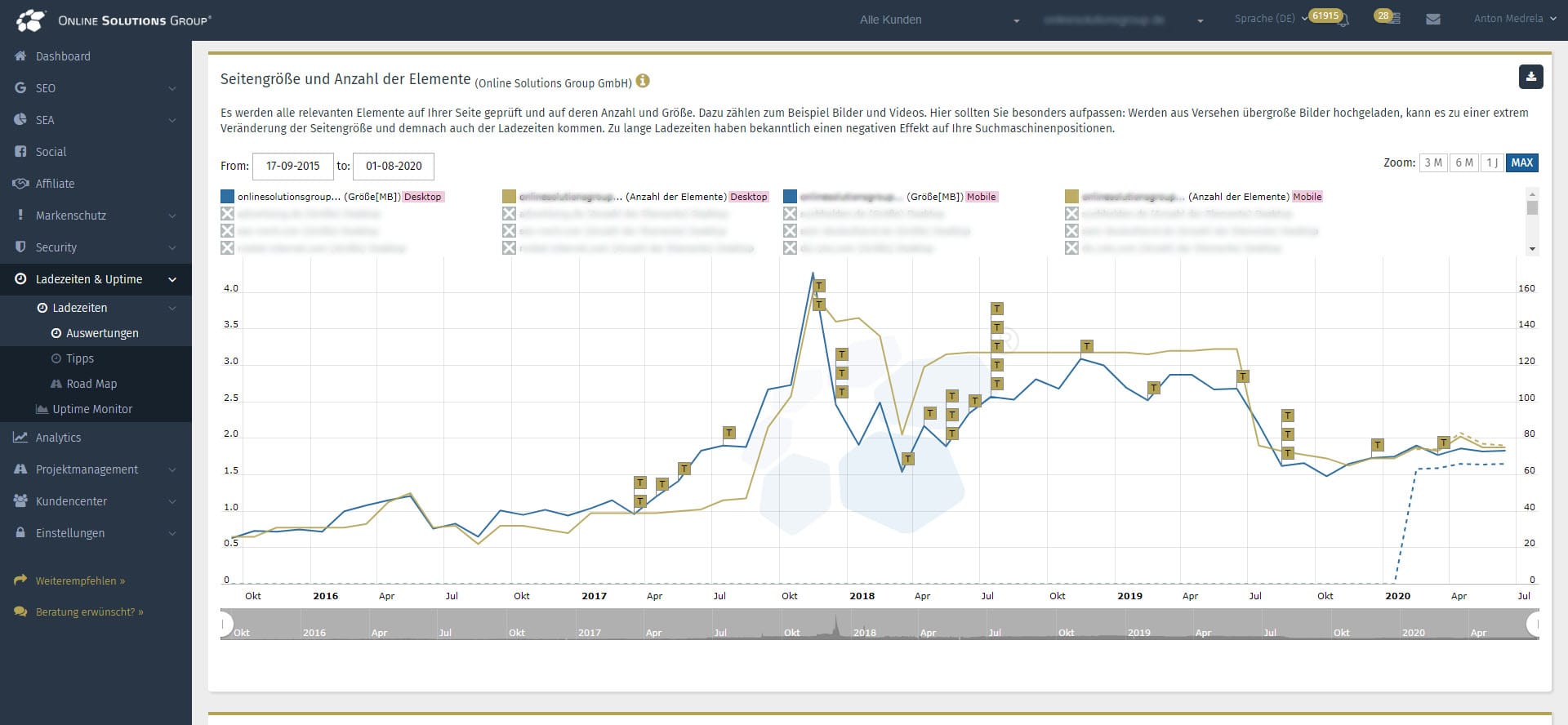
Mit Blick auf Google Lighthouse finden Sie über 100 Checks, welche die Website laufend überprüfen. Einen ganzheitlichen Überblick garantieren die Auswertungen zu den Ladezeiten über Bezugsgrößen wie User-Geräte (Desktop oder mobile) sowie die Web-Performance konkurrierender Unternehmen.
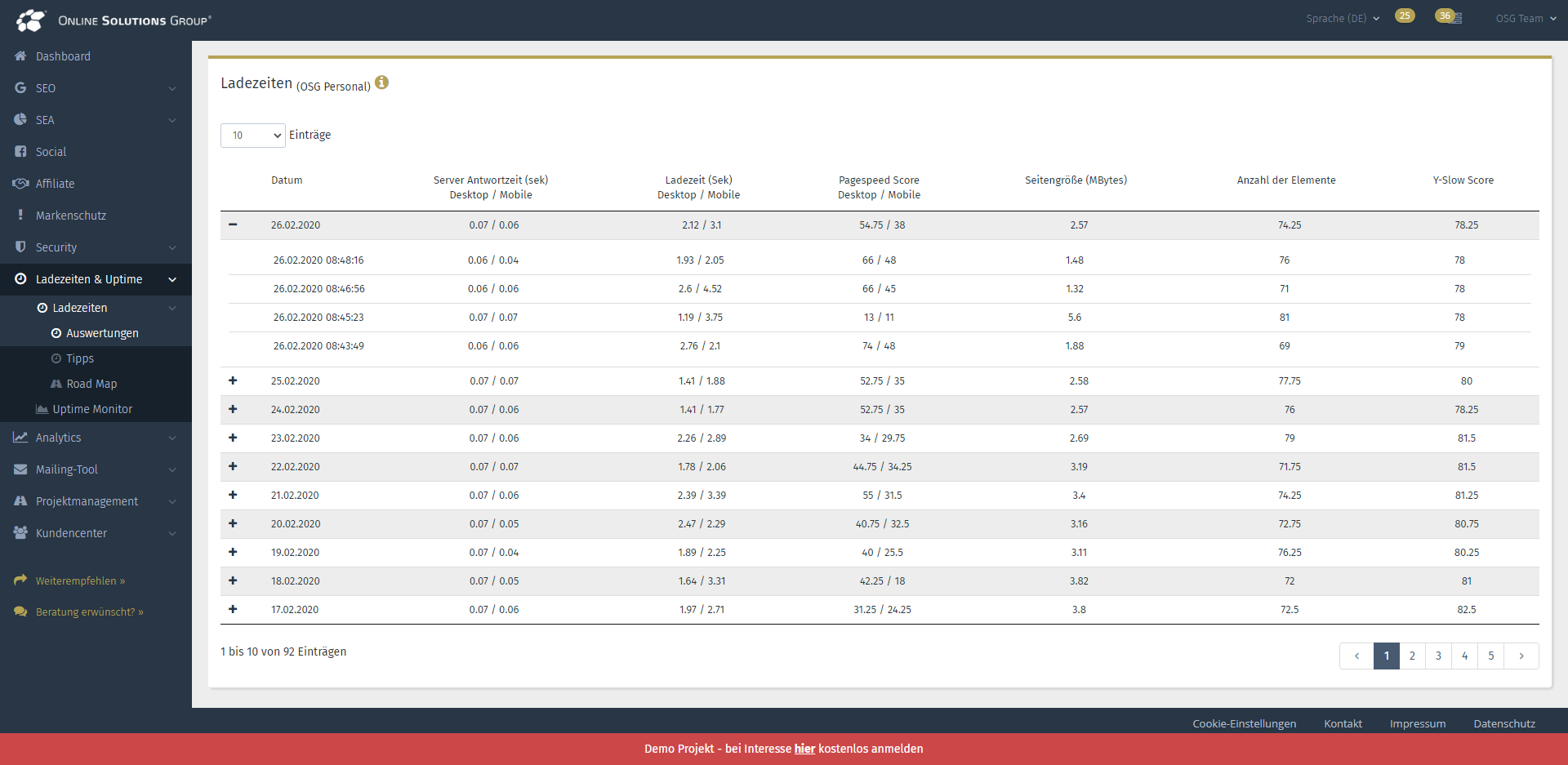
Konkrete Mittelwerte zum Thema Ladezeiten liefert die Performance Suite ebenso: Bezogen auf Kenngrößen wie die Server-Antwortzeit, Ladezeiten (Desktop & mobile), Anzahl der Elemente (Bilder, Videos …) oder den Pagespeed-Score behalten Sie alle relevanten Zahlen im Blick. Dabei berechnet die Performance Suite täglich über definierte Zeiträume besagte Kennzahlen listet die sich ergebenden Mittelwerte nutzerfreundlich auf:
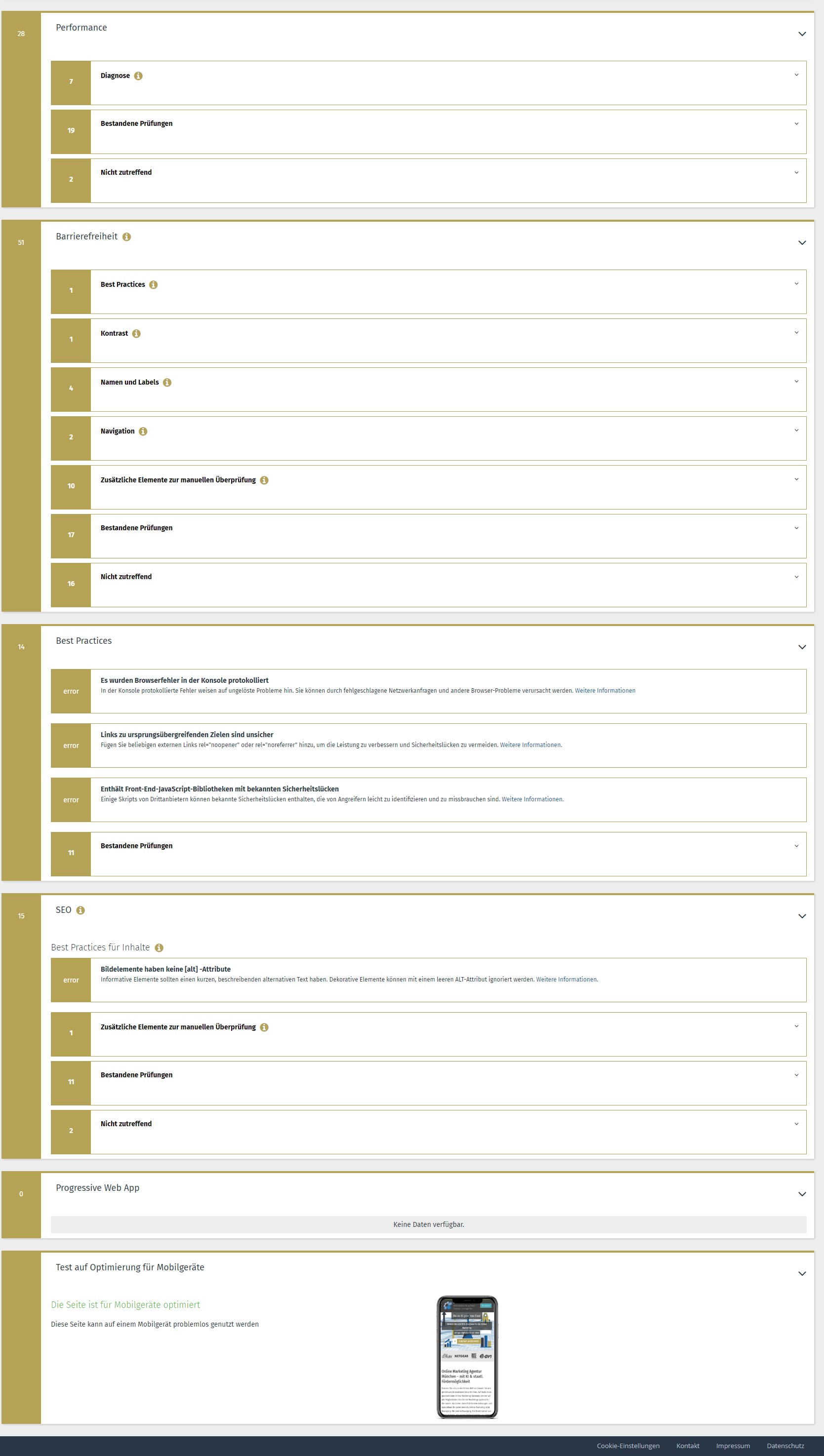
Zum Herzstück der Lighthouse-Funktionen gehören die Tipps. Diese gliedern sich in die Abschnitte “Performance”, “Barrierefreiheit”, “Best Practices”, “SEO”, “Progressive Web App” sowie den Test auf Optimierung für Mobilgeräte. Hinweise etwa zur oben erwähnten Javascript- und CSS-Komprimierung entnehmen Sie dann dem “Performance”-Feld in den Menüpunkten “Diagnose” und “Bestandene Prüfungen”:

Copyright © Online Solutions Group
Fazit
Natürlich gibt es noch unzählige weitere Optimierungsmöglichkeiten der Ladezeiten. Wie immer im SEO ist man sich auch hier nicht einig, wie viel was wirklich bewirkt. Doch unabhängig von den direkten Auswirkungen auf die Suchmaschine, muss man festhalten, dass die ausgehenden User Signals wichtig für den Kunden und somit wichtig für die Suchmaschine. Nur wer sich auf einer Seite wohl fühlt, ist ein potentieller Kunde und kommt zurück. Wenn man schon am Laden der Seite scheitert, wird der mühevoll gepflegte Content gar nicht gesehen und die Relevanz der Seite wird ad absurdum gelegt.
Optimiert Eure Seiten, denn auch für Euch selbst, ist es doch schöner, wenn Ihr Onpage-Analysen ohne lange Wartezeit durchführen könnt!
___
¹ StatCounter Global Stats, November 2016
² Google-Daten, weltweit, n=3.700 zusammengefasste und anonymisierte Google
Analytics-Daten zu einer Stichprobe mobiler Websites, deren Betreiber der
Weitergabe von Benchmark-Daten zugestimmt haben, März 2016
³ Mobile Metrix von comScore, August 2016, Erwachsene ab 18 Jahren, alle
Smartphones, Surfen und App-Nutzung zusammengefasst
? Google-Studie, Webpagetest.org, weltweit, Stichprobe von über 900.000 mobilen
Websites kleiner und mittlerer Firmen sowie von Fortune 1000-Unternehmen.Die
Tests wurden mit Chrome und einer Nexus 5-Emulation über eine 3G-Verbindung
durchgeführt, die weltweit repräsentativ war.Downloadgeschwindigkeit: 1,6 MBit/s,
Paketumlaufzeit: 300 ms.Getestet auf EC2 auf m3.medium.
? Google Webmaster Central Blog (17. Januar 2018)
? SOASTA-Fallstudie (1. September 2015)
Titelbild: Copyright © iStock/den-belitsky


























Kommentare
Martin 21. Januar 2017 um 0:00
Schöner Artikel und gute Zusammenstellung. Gerade bei Googles PageSpeed Insights ist aber zu beachten, dass Google selbst die Ladezeit an sich nicht einmal misst und komplett außen vor lässt. Eine blinde Überoptimierung anhand der Empfehlungen diesen Tools führt dann schnell zu Einbußen bei der Customer Experience (zum Beispiel ein unschöner grafischer Seitenaufbau bis die Seite fertig geladen ist). Eine Seite mit 60 Punkten bei Google kann also tatsächlich schneller laden als eine Seite mit einem Wert von 80.
Jörg Niethammer 21. November 2017 um 16:42
Hi Martin,
dazu gibt es sogar ein aktuelles Beispiel: Seit wir diesen Blog einem Relaunch unterzogen haben, beträgt die PageSpeed bei Google nur um 60, die echte, vollständige Ladezeit ist aber bei 0,9 Sekunden. Ich gebe dir also vollkommen Recht!
John Mueller von Google hat beim SEO-Day 2017 in Köln dazu gesagt, dass man sich nicht wegen "ein paar Punkten" weniger PageSpeed verrückt machen soll.
Interessantes Thema! Aber am Ende muss es für den Nutzer passen.