HTTP/2 – das schnelle Web nimmt Gestalt an

Copyright @ Shutterstock/ BlueBarronPhoto
Inhaltsverzeichnis
Warum HTTP/2?
Die Ladezeit einer Website bestimmt maßgeblich über deren Erfolg. Wie unterschiedliche Studien in der Vergangenheit nahelegen, verringert sich die Geduld eines Website-Besuchers stetig und der Großteil verlässt einen Internetauftritt wieder, wenn dieser länger als 3 Sekunden lädt. Zudem hat Google bekannt gegeben, dass die Ladegeschwindigkeit ein ausschlaggebender Faktor für das Ranking ist. Doch das schnelle Web nimmt mehr und mehr Gestalt an. Aus diesem Grund wurde ein Übertragungsprotokoll, mit dem Daten effizienter als bisher über die Leitung vom Webserver zum Client transportiert werden, entwickelt. Die Neuerung war überfällig, da das Netzwerkprotokoll HTTP/1.1 aus dem Jahre 1999 stammt und sich das Internet in der Zwischenzeit dramatisch verändert hat. Heutige Webseiten sind komplexe Anwendungen, die aus unzähligen Bildern, Skript- und Flash-Dateien, Stylesheets etc. bestehen, die vom Browser nach und nach abgearbeitet werden müssen. Das bleibt nicht ohne Auswirkung auf Ladezeit und damit die Gesamt-Performance einer Website.
Will man die Ladezeit effektiv reduzieren, spielen Latenz und Bandbreite eine bedeutende Rolle. Während Bandbreite vor allem bei Bildern, Videos und anderen großen Content-Dateien wichtig ist, kommt es für Webseiten vor allem auf die Reduzierung der sogenannten „Round-Trips“ an (die Zeit für einen Round-Trip selbst sind nur schwer zu optimieren). Unter der Round-Trip-Time (RTT) bzw. Paketumlaufzeit versteht man die Zeit, die ein Datenpaket bei einer Anfrage in einem Rechnernetz benötigt, um vom Browser zum Server und zurückzureisen. Jeder zusätzliche Verbindungsaufbau bei einer Anfrage benötigt mindestens diese RTT.
Wie Iliyan Peychev in seinem Blog richtig schrieb: „latency is the constraining factor for today’s applications.“ Das Ziel des Protokolls HTTP/2 ist die Eliminierung von Paketumlaufzeiten, um die Ladezeiten zu senken. Da die RTT insbesondere in Mobilfunknetzen sehr hoch ist und mobile Endgeräte heute mit über 50 % der Suchanfragen am Markt dominieren, ist hier so schnell wie möglich eine nachhaltige Lösung zu finden.
Vergleich zwischen HTTP/1.1 und HTTP/2
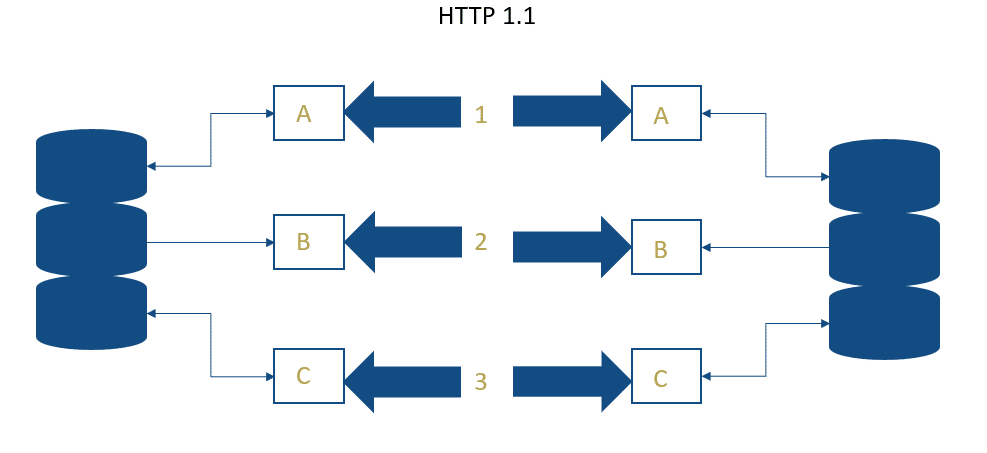
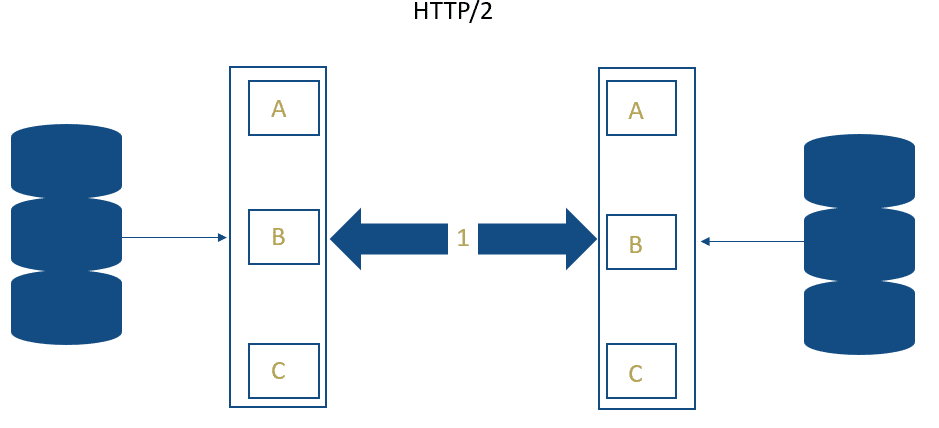
Der wahre Unterschied zwischen HTTP / 1.1 und HTTP / 2 liegt im Server-Push-Beispiel. Bei HTTP1.1 wird für jeden Abruf eine TCP-Verbindung benötigt. Das bedeutet, dass die Vorgänge deutlich länger dauern und mehr Ressourcen in Anspruch nehmen. Bei HTTP2 können mehrere Abrufe von einer TCP-Verbindung gemacht werden. Die Technik dafür wird auch Multiplexing genannt. Dies ist Ressourcen sparender und nimmt weniger Zeit in Anspruch. Die gewonnene Zeit sorgt dann dafür, dass die Ladezeiten deutlich reduziert werden. Hinzu kommt die geringere Serverauslastung, die durch die Mehrfachbelastung der TCP-Verbindung gemacht werden kann. Zudem verfügt der Server über noch mehr zusätzliche freie Verbindungen für die nächsten Abfragen. Durch diese Faktoren werden die Geschwindigkeit, die Effizienz und die Sicherheit der Datenübertragung verbessert. Testen Sie doch einfach mal kostenlos die Ladezeit Ihrer Website.
Zudem wird die Art und Weise wie Header Daten übertragen werden, bei beiden Protokollen deutlich voneinander unterschieden. Bei HTTP 1.1 werden die Daten unkomprimiert verschickt. HTTP 2 komprimiert die Daten in einem Binärcode und verschickt diese so schnell und sicher. Mit dem Verfahren wird wieder nicht mehr nur Zeit gespart, sondern an sich wird der Datenversand geschützt. Das Hacken des Codes ist nicht so einfach. Weitere Vorteile von HTTP/2 im Vergleich zu HTTP/1.1 sind die Priorisierung von Datenpaketen, der Server Push und der Wegfall von Head-of-Line-Blocking. Die Daten werden nicht mehr wahllos verschickt, sondern sie werden nach Wichtigkeit sortiert und in der bestimmten Reihenfolge verschickt. Dies führt dazu, dass beispielsweise Texte einer Seite zuerst geladen sind – weil diese schneller laden als Bilder – und dann erst der Rest. Mit dem Prozess wird der schnelle Seitenaufbau unterstützt. Über den Server Push können JavaScript Dateien, Cascading Style Sheets und andere Dateiformate ohne vorherige Anfrage des Clients übermittelt werden. In HTTP/2 kann es durch den Wegfall von dem Head-of-Line-Blocking nicht mehr zu Verzögerungen bei der Datenübertragung kommen. Dies hängt damit zusammen, dass die folgenden Datenpakete blockiert werden. Bei HTTP/1 besteht dieses Problem allerdings noch.
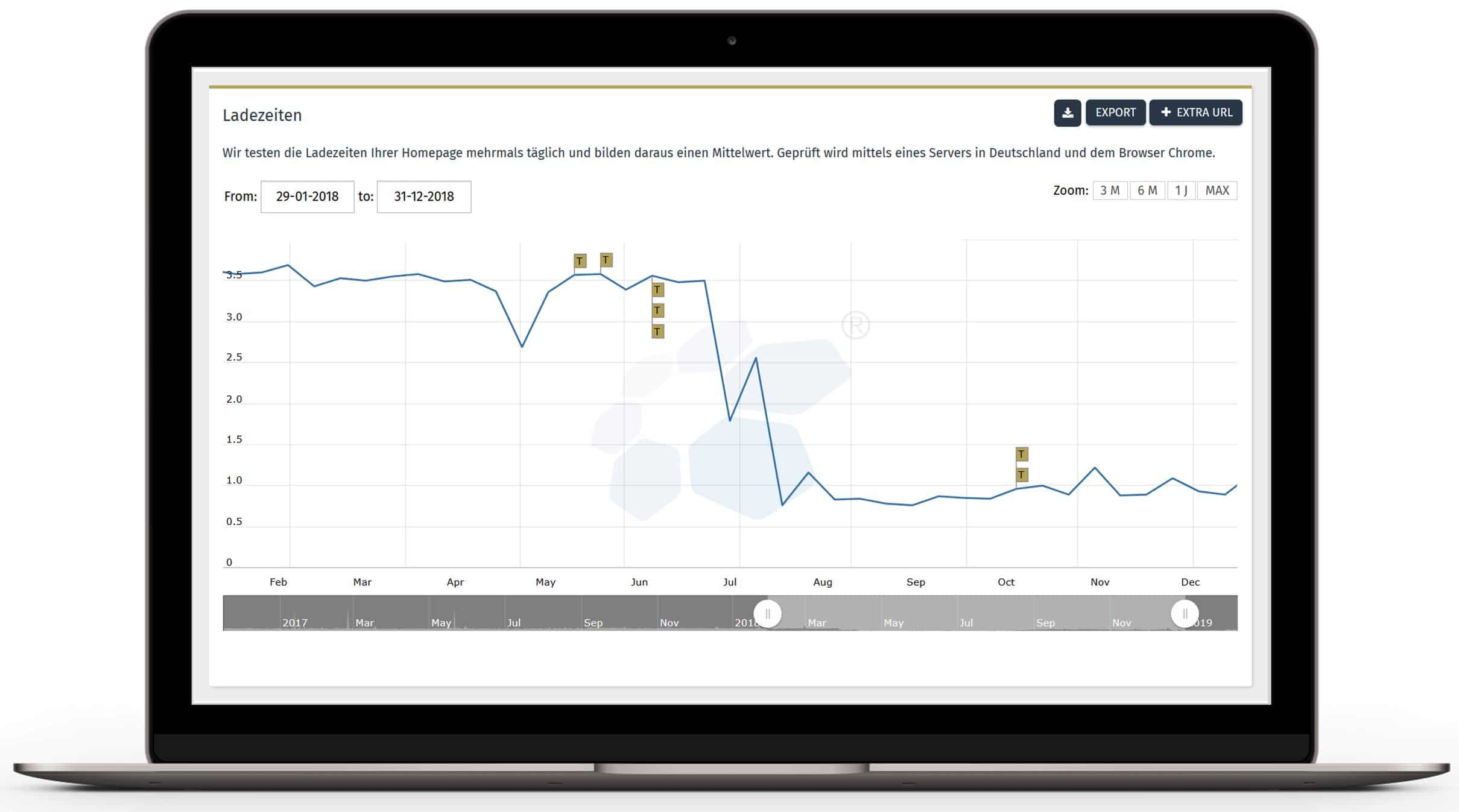
Sie können mit unserer kostenlosen Version der Performance Suite auch mal Ihre Website überprüfen. Dabei können Sie nicht nur die Ladezeiten messen, sondern noch andere Faktoren wie das Ranking bestimmter Keywords, einen OnPageCrawl und andere Funktionen des Online Marketings testen.
HTTP/2 und Googles “SPDY”
Im Mai 2015 ist das neue Netzwerkprotokoll HTTP/2 online gegangen und es ist eine sehr große Bereicherung für das World Wide Web. Es wurde aus dem früheren experimentellen SPDY-Protokoll abgeleitet, das ursprünglich von Google entwickelt wurde. HTTP/2 wurde von der Hypertext Transfer Protocol-Arbeitsgruppe der Internet Engineering Task Force entwickelt. HTTP/2 ist die erste neue Version von HTTP nach HTTP 1.1, die 1997 in RFC 2068 standardisiert wurde. Die Arbeitsgruppe legte HTTP/2 der IESG im Dezember 2014 zur Prüfung als vorgeschlagenen Standard vor und IESG genehmigten die Veröffentlichung als vorgeschlagenen Standard. In der Arbeitsgruppe haben unter anderem die Internetfirmen Google, Apple und Microsoft zusammen gearbeitet, um dem Standard optimal anzupassen und die größtmögliche Verbreitung zu verschaffen. Die HTTP/2-Spezifikation wurde im Mai 2015 als RFC 7540 veröffentlicht.
Nachdem das Netzwerkprotokoll HTTP/2 live gegangen war, haben etliche Hersteller an der Umsetzung der neuen Technik in ihren Produkten gearbeitet. Ein Vorteil war, dass immerhin die Vorläufer Technik SPDY schon in den Browsern Chrome, Firefox, Internet Explorer, Amazon Silk und Opera gesteckt hat und somit die Umstellung nicht so viel Aufwand mit sich gebracht hat, wie es bei einer kompletten Neuerung der Fall gewesen wäre.
Zudem gab es zu der Zeit schon einige Webserver, die SPDY genutzt haben. Darunter befand sich Apache mittels eines von Google entwickelten Moduls, der Jetty Web Server oder auch NGINX. Auch die Website-Anbieter finden die neue Technik gut. Neben Google haben zum Beispiel auch Twitter, Facebook und WordPress ihre Server mit SPDY bestückt. Ausgehend von dieser Basis war zu erwarten, dass HTTP 2.0 schnell umgesetzt werden sollte.
Warum HTTP/2?
Das Dilemma
Ein Grund, warum ein verbessertes Protokoll nötig wurde, ist das ständig wachsende Datenaufkommen und die ineffiziente Nutzung der Netzwerk-Ressourcen durch den damaligen Protokollstandard. Webseiten bestehen heute – wie bereits erwähnt – längst nicht mehr nur aus einer HTML-Datei, in die ein paar Bilder und Skripte eingebunden sind.
Obwohl die Internetverbindungen heute um ein Vielfaches schneller sind als vor ein paar Jahren, hat sich die Ladezeit einer Webseite im Durchschnitt kaum verbessert, da sich fast linear zu der verfügbaren Bandbreite auch die Datenmenge der Webseiten vergrößert hat, schreiben Daniel Kuhn und Michael Raith in ihrem Buch performante Webanwendungen.
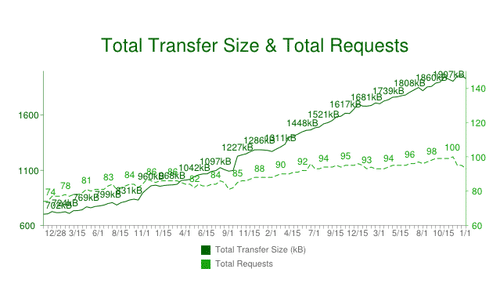
Folgende Grafik zeigt auch das Dilemma:
Beispiel:
Nehmen wir eine durchschnittliche Webseite, zu deren vollständiger Darstellung neben der HTML-Datei noch 50 weitere Ressourcen vom Server heruntergeladen werden müssen. Ein Browser konnte zu der Zeit aber nicht alle Ressourcen auf einmal anfordern. Je nach Browser Konfiguration lassen sich nur 2 bis 6 Dateien gleichzeitig vom Server abrufen.
Das bedeutet aber, um die Bilder, Skripte etc. vom Server zu erhalten, muss man mindestens 25-mal die RTT verstreichen lassen. Setzt man für eine RTT ca. 150 ms an, entspricht das bereits 3,75 Sekunden Ladezeit, ohne dass auch nur eine einzige Datei heruntergeladen wurde. Das ist lediglich die Zeit, die für die Netzwerkkommunikation zwischen Browser und Server benötigt wird.
Ablauf der Kommunikation zwischen Browser und Server
Ein weiterer Grund, warum eine gute Website-Performance heutzutage von Bedeutung ist: Sie hat Einfluss auf die Conversion Rate und damit auf Umsatz und Gewinn eines Online-Shops. Die amerikanische Kaufhauskette Walmart fand in einer Untersuchung beispielsweise heraus, dass jede Sekunde Ladezeitverkürzung eine Erhöhung der Conversion Rate um 2 % nach sich zog und eine Umsatzsteigerung von 1 % erzielt werden konnte. Jede Sekunde Ladezeitverzögerung hatte hingegen einen Rückgang der Conversion Rate um 3,5 % zur Folge.
Das Übertragungsprotokoll HTTP/1.1 ist in die Jahre gekommen. Sehen wir uns einfach mal an, wie die Kommunikation zwischen Webserver und Browser bei HTTP/1.1 bisher abläuft.
Wenn ein Browser eine Webseite aufrufen will, muss jedes einzelne Element (wie zum Beispiel ein Bild oder eine eingebundene Skript-Datei) über eine eigene TCP-Verbindung vom Server abgerufen werden. Bei jeder Anfrage muss der Browser dann eine Weile auf eine Antwort vom Server warten. Bei HTTP/1.1 kann über eine Verbindung immer nur eine Abfrage gleichzeitig gestartet werden. Allerdings hat ein Browser die Möglichkeit, mehrere Verbindungen parallel zum Server aufzubauen, um das Laden zu beschleunigen.
Das führt aber wiederum zu unnötigem Datenverkehr und Staus bei der Abarbeitung der Datenpakete (Head-of-line-Blocking). Der Browser wartet weiterhin viel zu lange auf einen Download. Außerdem kann nur der Browser eine Verbindung zum Server aufbauen – nicht umgekehrt. So ist es Aufgabe des Browsers, fortwährend zu prüfen, ob eine Internetseite aktualisiert wurde oder nicht.
Deshalb wurde bisher in Sachen Performance-Optimierung meist versucht, die Anzahl und Größe der Requests zu reduzieren, indem zum Beispiel Javascript- oder CSS-Dateien zusammengelegt wurden (siehe weiter unten.). Aber eine echte Lösung war das auch nicht, weshalb HTTP/2 ins Spiel kam, um die Netzwerkverbindung besser zu nutzen.
Bei HTTP/2 hingegen wird nur noch eine Verbindung zum Server aufgebaut, es werden mehrere Anfragen über das Multiplexverfahren über die Leitung geschickt und mehrere Antworten vom Server gleichzeitig erhalten (siehe Schaubild). Der Browser fragt also nicht mehr nur eine Ressource nach der anderen ab.
Stellen Sie sich Multiplexing anhand eines Beispiels aus dem Alltag wie folgt vor: Sie gehen in einen Supermarkt, haben aber die Einkaufsliste vergessen. Was machen Sie nun? Sie rufen zu Hause bei Ihrer Frau oder Ihrem Mann an und fragen: „Schatz: Brauchen wir Butter? Okay, danke, tschüss“. „Hallo, ich bin’s wieder. Brauchen wir auch Mehl? Okay, alles klar. Und so weiter. Das wäre HTTP 1.1. Mit HTTP 2.0 rufen Sie nur noch einmal an und fragen alle Einkaufsgegenstände zur gleichen Zeit ab.
Bisherige Maßnahmen zur Optimierung der Ladezeiten
Um die Ladezeiten in den Griff zu kriegen, hat man auf vereinzelte Maßnahmen zur Reduzierung und Optimierung der anzuzeigenden Datenmenge gesetzt, auch „Workarounds“ genannt, anstatt das Problem auf Protokoll-Ebene wie bei HTTP/2 zu lösen. Diese Workarounds werden durch das neue Protokoll denn nun auch größtenteils weniger relevant.
Spriting
Das bisherige Mantra der Performance-Optimierung lautete, die Anzahl an Server-Anfragen zu reduzieren, um die dem Protokoll inhärente Schwäche auszugleichen. Die große Zahl an Grafiken einer Website (zum Beispiel Checkmarks etc.) werden in eine Grafik eingebunden. So spart man bei der Datenmenge, die übertragen werden muss und bei der Anzahl der Verbindungen.
Direktes Einbetten von JavaScript, CSS und anderen Dateien
Meist lagert man JavaScript- oder Stylesheet-Dateien, die für mehrere Seiten gelten, in externe Dateien aus, was auch die Wartbarkeit der Webseite erleichtert. Doch für Stil Anweisungen oder JavaScript, das nur für eine Seite gilt, sollte man den Code online integrieren, um zusätzliche HTTP-Anfragen einzusparen. Ein gutes Beispiel für diese Praxis ist Googles Startseite, die auch schnell lädt.
Auslagerung statischen Contents auf Subdomains
Die meiste Zeit beim Laden einer Webseite geht für Skript-Dateien, Stylesheets, Flash und Bilder drauf. Und da ein Browser nur eine bestimmte Anzahl an Anfragen gleichzeitig pro Domain absetzen kann, ist man dazu übergegangen, statischen Content auf Subdomains auszulagern, Bilder zum Beispiel auf img.domain.de, um die Ladezeiten zu minimieren.
Zusammenlegung von Dateien
Die Kombination separater Skripte- und Stylesheet-Dateien in einer einzigen Skript- und einer einzigen Stylesheet-Datei reduziert die Anzahl der Server-Anfragen und erhöht dadurch die Geschwindigkeit beim Laden einer Website.
Features von HTTP/2
Header-Kompression
Bei jeder Anfrage an den Server und bei jeder Antwort werden neben dem eigentlichen Inhalt auch zahlreiche Header-Daten der IP-Pakete zur Kommunikationsabwicklung übertragen (Browser-Konfiguration, akzeptierte Dateiformate, Cookies etc.) – allerdings im Gegensatz zum eigentlichen Inhalt unkomprimiert. Bei HTTP/2 werden diese Daten komprimiert und in Binärcode übertragen bzw. nur einmal zu Beginn des Verbindungsaufbaus, was die Latenz deutlich verringert.
Multiplexing
Browser können mittels Multiplexing mehrere Nachrichten gleichzeitig über eine Verbindung beziehen, was die Auslastung des Servers, der zahlreiche Browser-Anfragen gleichzeitig abarbeiten muss, erheblich verringert. So blockiert zum Beispiel ein 1 MB großes Hintergrundbild nicht den Download aller weiteren Ressourcen vom Server – diese können parallel heruntergeladen werden.
Bytestrom
Eine wichtige Änderung ist, dass pro Server nur noch eine TCP-Verbindung aufgebaut wird. Somit entlasten die TCP-Stacks den Server. Auf dieser Verbindung unterteilt HTTP/2 den Verkehr der Daten in Streams. Das ist allerdings nur möglich, weil HTTP 2.0 kein Textformat mehr verwendet, sondern ein Binärformat mit Frame-Headern. Dabei hat jeder Frame eine eigene Stream-ID. Dies führt dazu, dass HTTP2.0 viel mehr Daten auf einmal versenden. Gleichzeitig können spezielle Kontroll-Informationen und Stream Clients die Requests austauschen.
Server-Push
Bei HTTP/2 kann nicht nur der Client, sondern auch der Server Verbindungen einleiten (Push-Funktion). Wenn der Webserver weiß, welche Ressourcen (zum Beispiel Java-Script-Dateien oder Stylesheets) der Browser zur Darstellung eines Dokuments benötigt und diese bereits mitschickt, noch ehe der Browser davon überhaupt Kenntnis erhält, lässt sich dadurch beim Seitenaufbau eine Menge Zeit sparen. Durch Server-Push werden sogenannte „preloading“-Optimierungen überflüssig.
Priorisierung von Datenströmen
HTTP/2 setzt auf Abfrage-Priorisierung: Bestimmte Elemente können so vor allen anderen geladen werden. So können zum Beispiel JavaScript- und CSS-Dateien eine höhere Priorität als Bildern zugewiesen werden. Client und Server können jeweils einen Vorrang für verschiedene Streams festlegen. Durch die Priorität wird dafür gesorgt, dass wichtige Ressourcen in kürzester Zeit vollständig beim Client ankommen. Die Verwendung liegt dabei, dass der Nutzer die Texte bereits lesen kann, während die Bilder im Hintergrund weiter laden. Dies liegt daran, dass Bilder mit kleinerer Priorität übertragen, da sie meistens umfangreicher als Textinhalte sind und daher ohnehin viel länger für die Übertragung brauchen.
HTTP/2 in der Praxis
HTTP/2 stellt die URL-Ressourcen schneller und vor allem auch Daten-sparender bereit als die ältere HTTP-Version. Die aktuelle Version kann gleichzeitig mehrerer Daten über eine Verbindung für eine Übermittlung ermöglichen. Google überprüft die HTTP-Protokollversion jeder Ressourcen, die sich auf demselben Host wie die Seite befindet. Das heißt, dass die externen Ressourcen nicht mit in die Prüfung einbezogen werden. Die Analyse des verwendeten HTTP-Protokolls zeigt eine Korrelation zwischen Ranking-Position und Verwendung von HTTP/2 auf: Webseiten an der Spitze der Google-Ergebnisse setzen häufiger das moderne Protokoll ein als Landingpages, die auf den hinteren Positionen ranken. Weil Nutzer von HTTP/2 durch schnellere Ladezeiten profitieren, honoriert auch Google die Nutzung des Protokolls.
Fazit
Wenn ein Browser und ein Server die Möglichkeiten der neuen Technik gemeinsam nutzen, erledigen sie die Übertragung derselben Website weitaus schneller, als Browser und Server, die auf HTTP/1.1 basieren. Die Textkomponenten, die Bilder oder auch die Skript-Dateien sind zwar genauso lange unterwegs, allerdings ist die Anforderung und der Versand weitaus unkomplizierter. Das führt dazu, dass der Versand umgehend läuft und somit die Internet-Leitung besser ausgeschöpft wird. Die Verbindung lässt sich mit HTTP/2 also viel besser auslasten als mit HTTP/1.1. Der Server sendet alle Ressourcen nacheinander, ohne Verzögerungen. Würde man in der heutigen Zeit eine größere Website aufrufen, würde die Ladezeit ein paar Sekunden dauern. Man hat also vorübergehend einen Blackscreen. Anhand der technischen Möglichkeiten, also auch der Internetverbindung ist dies sehr lang. Die Leitung ist dabei immer nur vorübergehend ausgelastet. Mit HTTP/2 ist zumindest schon der Textteil der Seite da. Andere Dateien wie Bilder oder Videos werden weiter im Hintergrund geladen, damit der Nutzer diesen Ladeprozess gar nicht mitbekommt. Scrollt er dann auf der mobilen- oder Desktopversion weiter nach unten, werden die im Hintergrund geladenen Dateien angezeigt. Wer damals ein Managed-Hosting-Angebot oder sogar Shared-Hosting verwendet hat, war jedoch darauf angewiesen, dass der jeweilige Anbieter möglichst bald auf die HTTP/2 Technologie wechselt. Besser hatten es User, die einen eigenen Server betrieben haben und alle Einstellungen selbst vornehmen können – sie konnten bei der Umstellung auf HTTP/2 eine Vorreiterrolle übernehmen und zuerst von den Neuerungen profitieren.
























Keine Kommentare vorhanden