Typo3 Ladezeitenoptimierung 2025 – Tools und nützliche Tipps

Copyright © Shutterstock / Jacob Lund
Seit die Websites nicht mehr nur auf klassischen Computern mit Bildschirm, sondern oft von Smartphones, Tablets oder Laptops aufgerufen werden, die nicht immer über eine schnelle Verbindung zum Internet verfügen, spielt die Ladezeit eine wesentlich größere Rolle als früher. Wie sich die Ladezeiten einer Website auf der Basis von Typo3 optimieren lassen, wollen wir hier zeigen.
Eine Ladezeitenoptimierung kann indirekt das Ranking Ihrer Website verbessern. Besucher sind ungeduldig: Je schneller sich eine Website aufbaut, desto länger bleiben sie. Da Google die sogenannte User Experience hoch gewichtet, hängt das Ranking bei Google ebenfalls von der Geschwindigkeit Ihrer Website ab.
1. Ungeduld ist eine digitale Tugend
Die Optimierung der Website-Performance ist der primäre Erfolgsfaktor für moderne Online-Geschäfte und Schwerpunkt technologisch überlegener Website-Designs. Schließlich mindert eine durchschnittliche Website-Performance den Erfolg eines Unternehmens, wenn die Besucher durch das Laden langsamer Websites frustriert sind und Alternativen suchen. Speed sells.
Unzählige Forschungsarbeiten und Benchmarks beweisen, dass die Optimierung der Websitegeschwindigkeit eine der erschwinglichsten und höchsten ROI bietenden Investitionen ist. Blitzschnelle Seitenladegeschwindigkeit verstärkt das Engagement und die Bindung der Besucher und steigert den Umsatz. Die sofortige Reaktion auf die Website führt zu höheren Konversionsraten. Jede Sekunde Verzögerung beim Seitenaufbau verringert die Kundenzufriedenheit.
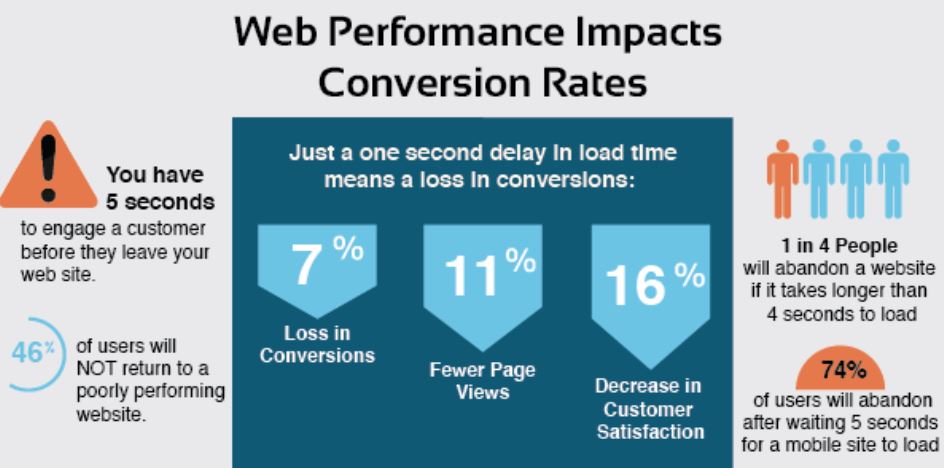
Weitere Aussagen der Studie zeigen einmal mehr, wieso eine Ladezeitenoptimierung sehr sinnvoll ist. Kleine Unterschiede von einzelnen Sekunden können riesige Auswirkungen auf die Website haben:
Bei Verschlechterung
Bei Verbesserung
2. Was ist die Ladegeschwindigkeit einer Website?
Der Begriff Seitengeschwindigkeit bezieht sich im Wesentlichen auf die Zeitspanne, in der Webseiten oder Medieninhalte von Website-Hosting-Servern heruntergeladen und auf dem anfordernden Webbrowser angezeigt werden. Die Seitenladezeit ist genauer gesagt die Zeitspanne zwischen dem Anklicken des Links und der Anzeige des gesamten Inhalts der Webseite auf dem anfordernden Browser.
Die Website-Performance wirkt sich in der Folge auf die Platzierungen in Suchmaschinen aus, wobei Schlüsselfaktoren wie Seitengeschwindigkeit, Benutzererfahrung, Reaktionsfähigkeit der Website und eine ganze Reihe anderer Faktoren einbezogen werden.
“Speed is definitely a ranking factor? YES.” – John Mueller, Google 2019
“There have been studies by Akamai who found that two seconds is actually the threshold for e-commerce site acceptability. Meaning that that’s what users like to shop with. At Google, we aim for under a half second.” – Maile Ohye, Google, 2010
Das entscheidende Prinzip bei der Maximierung der Website-Performance besteht darin, sich von Grund auf auf die Optimierung der Seitengeschwindigkeit zu konzentrieren. Dennoch neigen Webentwickler und Geschäftsinhaber dazu, die Seitenladezeiten bei ihren Strategien zur Entwicklung und Gestaltung von Websites zu übersehen.
3. Wie sich eine Optimierung der Ladezeiten auswirkt
Leistungsstarke Websites führen zu hohen Rücklaufbesuchen, niedrigen Absprungraten, höheren Konversionsraten, höherem Engagement, höheren Rängen in der organischen Suche und einer besseren Benutzererfahrung. Langsame Websites kosten Sie Geld und beschädigen Ihren Ruf. Durch die Reduzierung der Seitenladezeit werden Sie Marketing- und Vertriebsprozesse positiv beeinflussen. Sie erhalten höhere Besucherzahlen und ziehen mehr qualifizierte Leads an, die in Kunden umgewandelt werden können.
Drei Faktoren beeinflusst die Ladezeitenoptimierung besonders. Die Websitegeschwindigkeit ist damit einer der Schlüsselfaktoren für Ihren Website-Erfolg:
4. Prüfen: Wie schnell ist die Website tatsächlich?
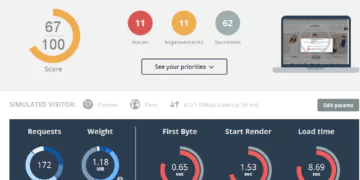
Bevor es um eine Optimierung geht, muss zunächst der Ist-Zustand ermittelt werden, also die aktuelle Geschwindigkeit, mit der sich die Website aufbaut. Dabei hilft das Tool PageSpeed Insights, das Google kostenlos zur Verfügung stellt. Damit lässt sich die genaue Ladezeit nicht nur auf dem klassischen Computer mit schnellem Internetanschluss, sondern auch auf Mobilgeräten bestimmen.
Das Tool wertet insgesamt neun Kriterien und macht Vorschläge zur Verbesserung. Gewertet wird dabei in Punkten, die zwischen 0 und 100 liegen. Je schneller die Website aufgebaut ist, desto höher ist die Punktzahl. Ab 85 Punkten zeigt das Tool ein grünes Ergebnis, mit dem Sie sich zwar zufrieden geben könnten, es jedoch auch weiter optimieren können.
Auch das Tool WebPageTest lässt sich zur Geschwindigkeitsmessung beim Aufbau der Websites nutzen. Sowie der kostenlose Website Speed Test der OSG, welcher nicht nur Ihre Ladezeiten ermittelt sondern auch Handlungsempfehlungen für Sie bereit hält.
Ingenieure bei Google haben herausgefunden, dass die kaum wahrnehmbare Seitenladezeit von 0,4 Sekunden lang genug ist, um die Benutzer zu veranlassen, sich weniger mit der Website zu beschäftigen. Online-Unternehmen verfügen über alle Ressourcen, die sie zur sofortigen Bereitstellung von Inhalten benötigen. Aber um diese Ressourcen zu nutzen und zu ergänzen, brauchen Unternehmen geschwindigkeitsoptimierte Websites, die dem Benutzer das beste Erlebnis bieten. Der Microsoft-Geschwindigkeitsspezialist und Informatiker Harry Shum glaubt, “dass 0,25 Sekunden Unterschied in der Seitenladezeit – schneller oder langsamer – die magische Zahl ist, die Wettbewerbsvorteile für Online-Unternehmen diktiert.”
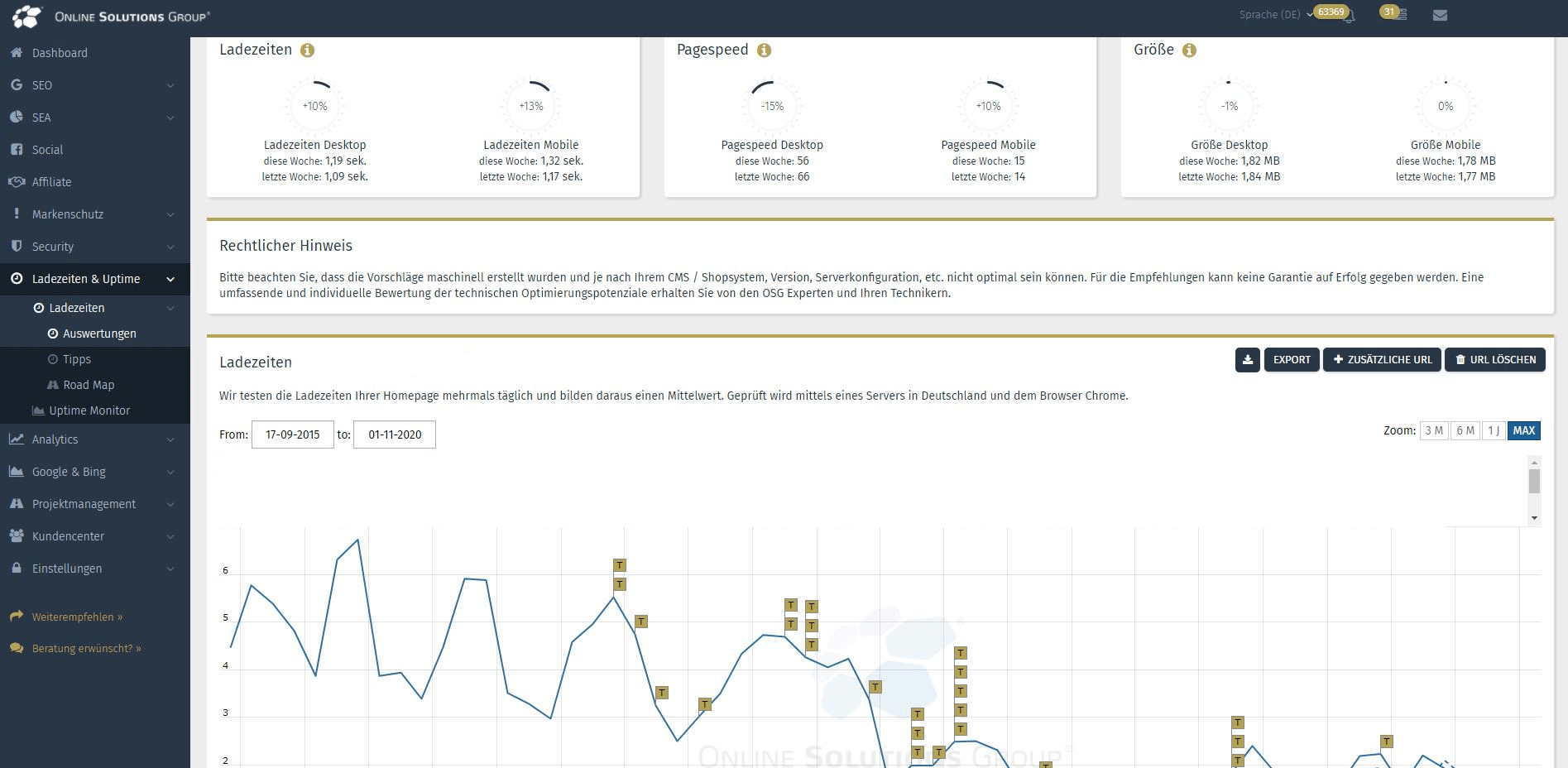
Tipp
In der Performance Suite müssen Sie Ihre Websitegeschwindigkeit nicht in aufwendiger Arbeit manuell prüfen. Die Messung übernimmt das Tool in regelmäßigen Abständen ganz automatisch. Dank der Vergleiche zu vergangenen Daten und der graphischen Entwicklung können Sie auf einen Blick sehen, welche Erfolge Sie mit Ihrer Typo3 Ladezeitenoptimierung feiern können.
5. Hosting
Verschiedene Anforderungen an Typo3 können dazu führen, dass ein Server nicht mehr ausreicht. Viele Nutzer von Typo3 haben den Wunsch mehrere Server gleichzeitig zu nutzen. Dies kann folgende Gründe haben:
- Leistungssteigerung
- Ausfallsicherheit
- Trennung von Auslieferungs- und Redaktionssystem
- Geographische Verteilung der Last auf mehrere Server
Praktisch sind es oft mehrere Gründe die zu diesem Wunsch beitragen. Mit Leistungssteigerung ist in den meisten Fällen die Anzahl, der möglichen Seitenabrufe gemeint. Typo3 wird pro Seitenabruf einmal angesprochen wohin gegen die Anzahl der Webserverzugriffe oder die Datenmenge von Bildern und Ähnlichem abhängt. Diese sind aber nicht für den Engpass der Serverleistung verantwortlich.
Maximale Auslastung
Man sollte nicht nur Page Impressions pro Monat betrachten sondern viel wichtiger sind die Page Impressions, die der Server zu Spitzenzeiten zu bewältigen hat. Die Verkürzung der Antwortzeit des Servers ist ein weiterer Punkt der unter Leistungssteigerung gefasst wird. Unter anderem ist eine hohe Ausfallsicherheit gerade im Business-Bereich sehr wichtig. Denn durch einen Serverausfall nicht erreichbare Seite kann heutzutage sehr teuer werden.
Bei der Trennung von Auslieferungs- und Redaktionssystemen soll in der Regel das Redaktionssystem auf einen nicht öffentlichen Server verlagert werden. Ebenso die Verteilung der Last auf mehrere Server. Dies gilt jedoch nur bei einer global ausgerichteten Seite, welche ein hohes Transfervolumen aufweist.
5.1 Was sollten wir tun wenn ein einziger Server nicht mehr ausreicht?
Man könnte natürlich den aktuellen Server hardwaremäßig hochleistungsfähig und intern redundant auslegen. Die andere Möglichkeit wäre,die Verteilung einer Typo3-Installation auf mehrere Server, das bedeutet man lässt mehrere Webserver auf einen Datenbankserver zugreifen.
Dieser Schritt trägt bereits dazu bei, die Systemleistung zu verbessern. Für die Verteilung der Anfragen auf mehrere Server werden meistens “Network-Load-Balancer” verwendet, welche als Software- oder Hardware-Lösung verfügbar sind. Diese enthalten Verteil-Algorithmen oder die intelligente Fehlererkennung.
Zu unserer kostenlosen Server Umzug Checkliste
6. Einfluss der Bilder auf die Typo3 Ladezeitenoptimierung
Eine Website ohne Bilder ist kaum mehr denkbar. Doch diese sind oft – wenn sie in den falschen Größen hochgeladen werden – für eine Verlangsamung der Website verantwortlich. Daher herrscht in Bezug auf die Bilddateien das größte Potential bezüglich der Typo3 Ladezeitenoptimierung.
Je nachdem, welches Programm für die Grafiken und Fotos genutzt wird, muss auf die entsprechende Größe der Bilder geachtet werden. Auch wenn Photoshop beispielsweise die Funktion “für Web und Geräte speichern” hat, reduziert diese die Größe der Bilder jedoch noch nicht genug. Für die Typo3 Ladezeitenoptimierung sollten zusätzlich weitere Tools genutzt werden. Für Bilder im PNG-Format eignet sich beispielsweise das Tool TinyPNG, welches die Dateien direkt im Browser komprimiert. Das Tool bietet auch ein kostenpflichtiges PlugIn, mit dem sich die Bilder direkt aus Photoshop komprimieren lassen.
Weitere Informationen, wie Sie ihre Bilder richtig optimieren finden Sie in unserem Blog Artikel zu Bilder SEO.
Grundsätzlich gilt bei jeder Art von Bildern:
- die Abmessungen in Pixel nur so groß, wie unbedingt nötig
- die Größe der Dateien so klein, wie nur irgend möglich
Da viele Nutzer die Qualität einer Website an der Qualität der Bilder messen, sollte die Typo3 Ladezeitenoptimierung jedoch nicht zu Lasten der Bildqualität gehen. Trotzdem können Sie die Bilder auf Ihrer Website entsprechend optimieren und komprimieren. Im einzelnen kommt es dabei auf die Bildgröße, die Dateigröße und das Dateiformat an. Die Formate können Sie an der Endung erkennen: Es gibt .jpg, .gif, .png und webP.
Tipp
Verwenden Sie auf Ihrer Website möglichst Bilder in gleicher Größe und dem gleichen Seitenverhältnis. Damit wirkt die Website wesentlich übersichtlicher als bei Bildern in vielen unterschiedlichen Größen und Variationen.
Alle Möglichkeiten zur Typo3 Ladezeitenoptimierung nutzen: Zwar bietet Photoshop mit der Funktion “für Web und Geräte speichern” bereits eine Komprimierung der Bilder an, dennoch können diese weiter komprimiert werden. Nutzen Sie dafür die Software TinyJPG: Diese komprimiert Ihre Fotos noch weiter, ohne dass diese an Qualität verlieren. Stattdessen tragen Sie zur Typo3 Ladezeitenoptimierung bei.
7. Nicht benötigte Extensions entfernen

Screenshot: Typo3
Am Anfang des Webauftritts wird die Website meist mit allen möglichen Extensions ausgestattet. Jedoch ändern sich mit der Zeit die Bedürfnisse und so passiert es häufig das Extensions auf dem System installiert sind, die eigentlich gar nicht mehr gebraucht werden.Jede Extension verbraucht Rechenzeit auch wenn Sie nicht genutzt wird. Sie sollten also in regelmäßigen Abständen die Extensions, die sie nicht mehr benötigen im Extension-Manager deinstallieren oder gar vom System löschen. Im Extension-Manager können Sie dies im Bereich “Install Extensions” tun.
8. Daten komprimieren für Typo3 Ladezeitenoptimierung
Werden Daten komprimiert, lässt sich darüber ebenfalls die Geschwindigkeit der Ladezeit erhöhen. Außerdem benötigen komprimierte Daten wesentlich weniger Speicherplatz. Im Prinzip funktioniert das Komprimieren der Daten ähnlich wie bei den bekannten Zip-Dateien: Hier können Daten per gzip verkleinert und komprimiert werden. Das dafür zu nutzende Programm 7-Zip ist kostenlos und benötigt nur einen einfachen Code in der htaccess-Datei.

Screenshot: Wikipedia
9. Deaktivieren von Typo3-Logs
Es ist sehr praktisch bei der Entwicklung einer Website mehrere Protokollierungs- und Debbuging- Möglichkeiten zur Verfügung zu haben. Das einzige Log, dass in vielen Typo3-Websites aktiviert ist, ist das Deprecation-Log. Dieses kann jedoch sehr schnell wachsen indem die Website mit vielen Anfragen konfrontiert wird und Erweiterungen mit veralteten Funktionen verwendet werden.
Bei jedem Aufruf einer veralteten Funktion wird eine Schreibaktion im Dateisystem ausgeführt. Schlecht gewartete Fremdsysteme im Zuge von Support- und Aktualisierungs-Anfragen können abstürzen, da kein Speicherplatz mehr auf dem Server zur Verfügung steht weil das Deprecation-Log zu stark gewachsen ist. In der neuen Maintance Area von Typo3 bzw. im InstallTool können Sie die Protokollierungs- und Debbuging-Ausgabe reduzieren indem Sie folgende Optionen setzen:
[SYS][belogErrorReporting]=30711
[SYS][systemLogLevel]=3
10. Optimierung des TypoScript-Code
Immer eine gute Idee ist es den TypoScript-Code zu optimieren. Dies können Sie tun indem Sie:
- Die nicht benötigten TypoScript-Codes entfernen
- nur erforderliche Vorlagenerweiterungen hinzufügen
- zusätzliche Räume loswerden
- die Typo3-Backend-Vorlage für typoScript- und Setup-Dateien vermeiden
- TSConfig & TypoScript über INCLUDE_TYPOSCRIPT einfügen
- eine benutzerdefinierte Typo3-Erweiterung für das Templating mit Schreibstruktur erstellen
11. Clientseitigen Cache aktivieren
Die Aktivierung des Clientseitigen Caches trägt ebenfalls zu Minimierung der HTTP-Requests bei. Bei diesem wird dem Client vorgegeben wie lange er HTML-Ressourcen nicht neu aufrufen muss. Dies kann man mit der Angabe eines Ablaufdatums erreichen, welches dem Client vorgibt bis wann er sich die Ressource nicht mehr vom Server holen muss sondern die vorhandene nutzen kann.
Hinweis
Ein Nachteil davon ist, dass wenn man eine Änderung an einer Ressource vornimmt der Client trotzdem bis zum Ablaufdatum die gespeicherte Datei ausspielt. Um die Cache bei Typo3 zu aktivieren, aktivieren Sie lediglich nur das interne Typo3-Caching-System.
Wird eine Website nicht nur einmal, sondern mehrmals abgerufen, wiederholen sich einige der dabei notwendigen Abläufe. Für die Typo3 Ladezeitenoptimierung kann sowohl der Server-Cache als auch der Browser-Cache des Webbrowsers genutzt werden. So können die bereits herunter geladenen Bilder oder Texte auf dem Gerät des Benutzers als Kopie im Browser-Cache gespeichert bleiben.
Besucht dieser die Website erneut, brauchen sie nicht noch einmal heruntergeladen werden, sondern können direkt dort abgerufen werden. Ist beispielsweise auf jeder Seite der Website das Logo zu sehen, kann per Code in der .htaccess-Datei festgelegt werden, dass diese Grafik oder das Bild im Browser-Cache gespeichert bleibt.
12. Den Inhalt der Website dort verteilen, wo er abgerufen wird
Richtet sich die Website eines international aufgestellten Unternehmens nicht nur an die in Deutschland ansässigen Kunden, sondern an eine internationale Zielgruppe, ist es sinnvoll, den Inhalt der Website auf unterschiedlichen Servern in den jeweiligen Ländern vorzuhalten. Wird dann die Website aus Hamburg aufgerufen, kommt der entsprechende Inhalt von einem Server aus Deutschland.
Wird die Website in New York aufgerufen, ist dementsprechend ein Server in Amerika derjenige, der die Daten ausliefert. Damit können Sie die Geschwindigkeit beim Laden der Website deutlich steigern.
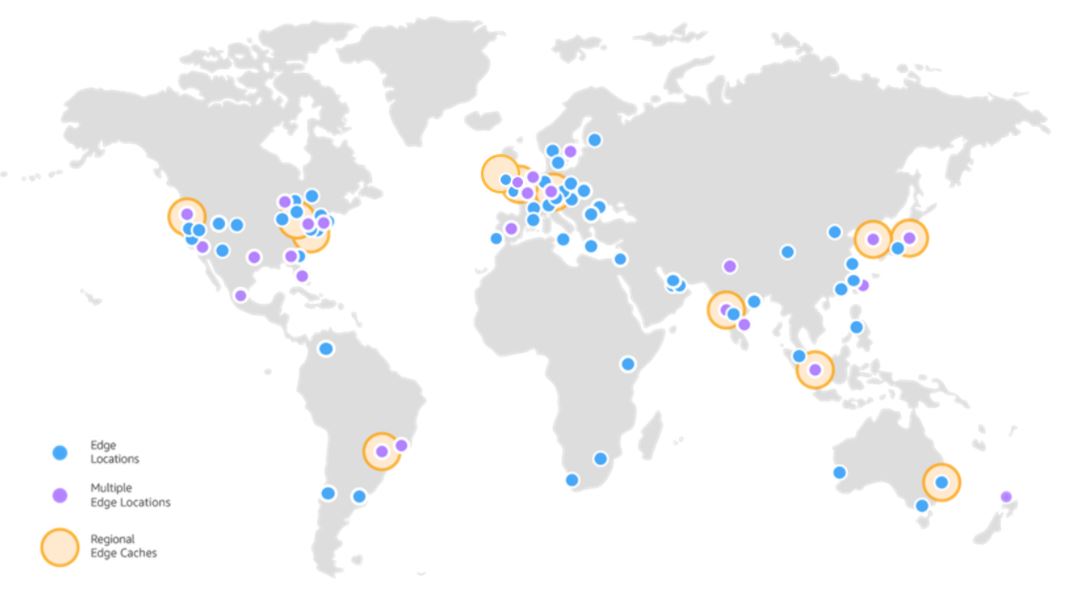
Das Zauberwort hierzu heißt Content Delivery Networks, CDN abgekürzt. Für diesen Dienst haben Sie die Wahl zwischen mehreren Anbietern, Amazon CloudFront ist einer, Google Cloud CDN ein anderer, es gibt aber auch die OVH GmbH aus Saarbrücken oder Cloudfare aus Amerika, die einen solchen Dienst anbieten.
Amazon CloudFront greift beispielsweise auf ein globales Netzwerk aus mehr als 220 Points of Presence (mehr als 210 Edge-Standorte und 12 regionale Edge-Caches) verteilt auf 87 Städte in 44 Ländern zurück und kann damit die Ladezeiten von Websites massiv verbessern:

Screenshot: Amazon CloudFront
13. Weiterleitungen für Typo3 Ladezeitenoptimierung
Bei vielen Typo3 Projekten wird die Hauptdomain immer wieder auf eine eigene Startseite weitergeleitet. Das bedeutet der Browser muss den Server zweimal anfragen und dies sollte unbedingt vermieden werden. Die Ursache dafür liegt im Wurzelpfad des Typo3-Projektes. Man erkennt das wenn im Backend von Typo3 die Weltkugel auf eine andere Seite verweist. Um dies zu beheben sollte man wie folgt vorgehen:
- Die Wurzelpfadseite muss in den Seiteneigenschaften auf den Typ “Standard” geändert werden
- Die Inhalt der eigentlichen Startseite müssen in die Wurzelpfadseite kopiert werden
- Wichtig ist auch den Titel der eigentlichen Startseite zu kopieren, damit der Navigationspunkt nicht “root” sondern “Home” lautet
- Der Seitentyp der Home Seite muss in den Eigenschaften auf “Verweis” gestellt werden und das Ziel muss die Wurzelpfadseite sein

Copyright @ OSG/Screenshot Typo3
14. Java Script in den Footer verschieben
Der folgende Typoscript-Befehl gibt an, dass externe Dateien erst im HTML-Footer der Seite nach den Inhalten angezeigt werden sollen.
includeJSFooter {
file5 = [Pfad]/MEINE_JAVASCRIPT_DATEI1.js
file10 = [Pfad]/MEINE_JAVASCRIPT_DATEI2.js
[…]
}
Dieser Code muss am Ende der Seite vor dem schließenden Body-Tag gestellt werden.
15. Antwortzeit des Servers reduzieren
Um die Antwortzeit des Servers bei Typo3 zu beschleunigen müssen folgende Maßnahmen getroffen werden:
- Serverseitige Cache optimieren
- Eine aktuelle PHP-Version verwenden
- APCu im Typo3-Installtool aktivieren
- Eine einfache, performance-optimierte und serverseitige Programmierung ist wichtig für den Server für die schnelle Erzeugung ihrer Seite
16. Extensions für die Typo3 Ladezeitenoptimierung
Typo3 lässt sich mit vielen Extensions verbinden, die Sie bei Ihrer Ladezeitenoptimierung unterstützen. Wir haben Ihnen die die gängigsten zusammengestellt:
17. HTML-Kommentare entfernen
Die Extension “css_styled_content” stattet den Quellcode mit vielen HTML-Kommentaren aus, welcher in der Entwicklung der Website praktisch sein können. Jedoch stellen diese einen zusätzlichen Quellcode dar, welcher jedes Mal mit übertragen werden muss. Das entfernen dieses zusätzlichen Quellcodes funktioniert ganz einfach über zwei Zeilen im TypoScript-Setup:
config.disablePrefixComment = 1 lib.stdheader.5.prefixComment > lib.stdheader.stdWrap.prefixComment > tt_content.stdWrap.prefixComment >
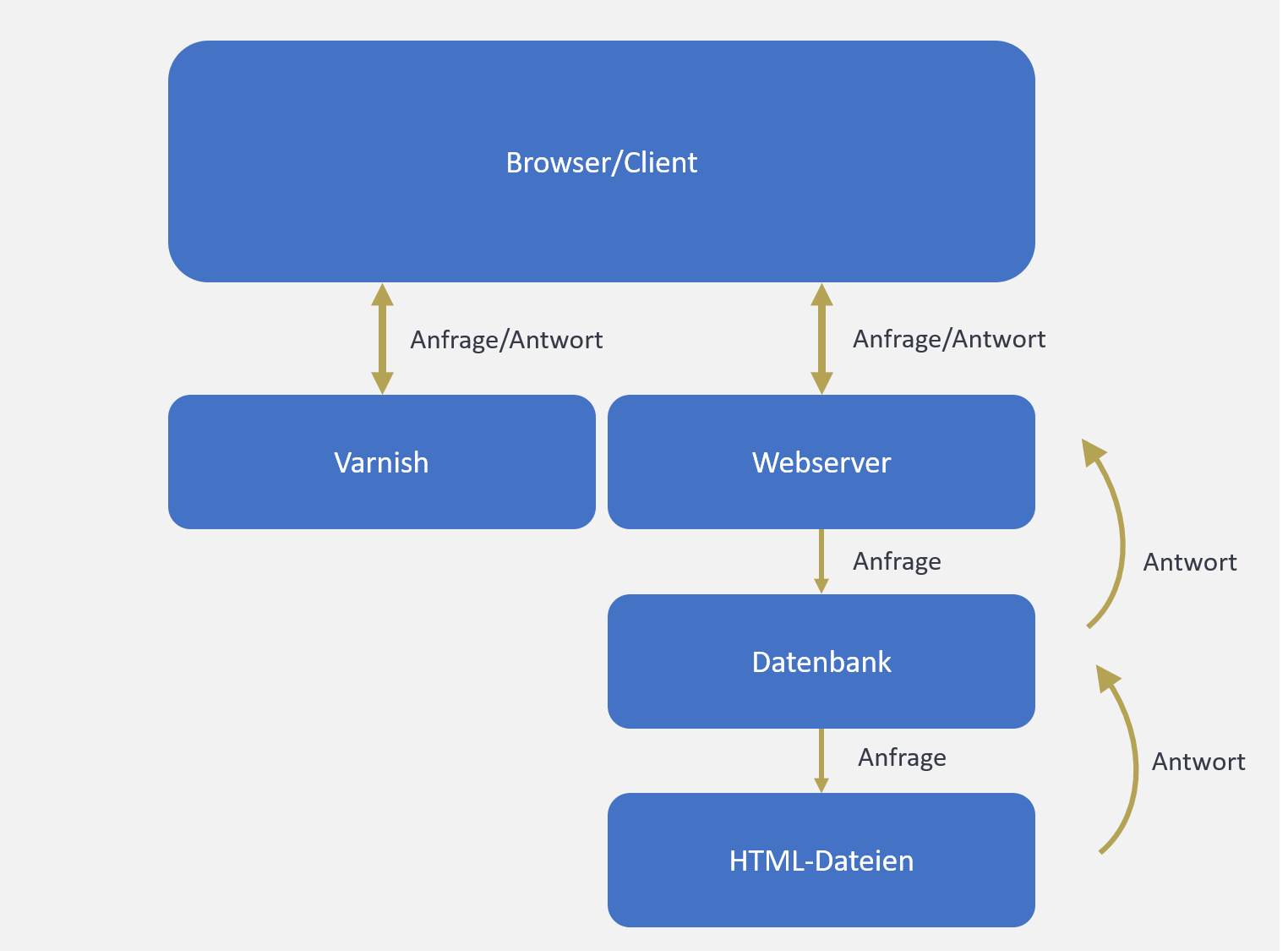
18. Reverse-Proxys verwenden
Ein Proxy Server trägt erheblich dazu bei die Performance einer Website zu verbessern. Der leistungsfähige Varnish Cache setzt sich langsam aber sicher als Standard durch. Außerdem wird Squid auch sehr häufig als Cache bei vielen zeitkritischen Websites eingesetzt.
Um die Funktionsweise dieser Caches zu verstehen, hilft folgende vereinfachte Grafik am Beispiel des Varnish Caches. Je nach Architektur wird die Websitesladezeit in der Regel um das 300- bis 1000-fache beschleunigt:
19. PHP-Beschleuniger verwenden
Der PHP-Accelerator ist eine Software, die als Optimierer, Beschleuniger und Cache für PHP-Seiten dient. Das PHP wird in einem kompilierten und optimierten Zustand gespeichert und bei Bedarf ausgeliefert. Dadurch wird die Ausführgeschwindigkeit deutlich gesteigert. Vor allem bei PHP-lastigen Seiten, wie es bei Typo3 der Fall ist.
Der eAccelerator ist ein kostenloser Open-Source-PHP-Beschleuniger und -Optimierer, welcher sehr unkompliziert zu installieren und konfigurieren ist:

Screenshot: eAccelerator
20. CSS-Sprites verwenden
Mit der scriptmerger-Extension ist es zwar möglich, mehrere CSS Dateien zu einer zusammenzuführen, jedoch bleiben dort referenzierte Grafiken als eigene Assets erhalten, welche vom Server separat angefragt werden müssen.
Dies reduzieren Sie indem sie alle benötigten Grafiken mit einem Grafikprogramm zusammenführen und zwar in einem langen Streifen bei dem sich die benötigten Grafiken untereinander befinden. Man muss für jedes Element die passende Background Position definieren und das Sprite unter dem Element so positionieren, dass die gewünschte Teilgrafik sichtbar wird.
21. Wie messe ich die Ladezeit richtig?
Das Messverfahren, dass ihr Tool einsetzt ist besonders wichtig. Die im Internet angebotenen Tools verwenden nicht alle die gleichen Indikatoren und setzen verschiedene Verfahren ein, Ihre Website Leistung zu messen. Jeder Nutzer kommt unter verschiedenen Voraussetzungen auf ihre Seite, beispielsweise besucht der eine Ihre Website auf einem Mobilgerät, der andere am Desktop. Deshalb ist es wichtig, die Leistung ihrer Seite unter unterschiedlichen Bedingungen zu bewerten.
Durch das veröffentlichen neuer Inhalte, Aktualisierungen oder das hinzufügen neuer Funktionen, ändern sich auch die Leistungen Ihrer Seite. Steigen Sie also falls noch nicht geschehen von der punktuellen Messung der Seitengeschwindigkeit auf regelmäßiges Monitoring Ihrer Leistungen um.
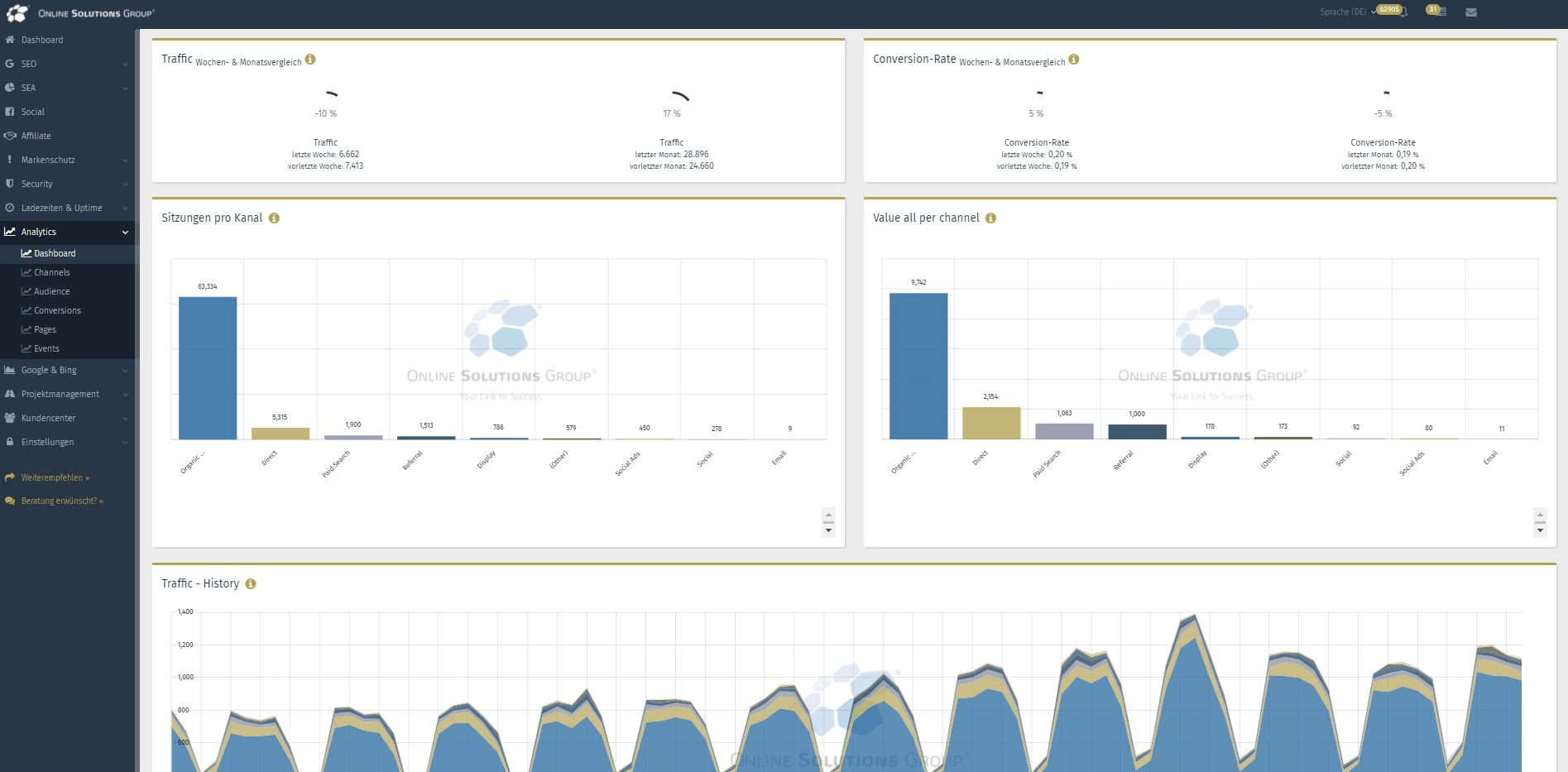
Tipp
Google Analytics lässt sich optimal für das Monitoring nutzen. Sie erhalten verschiedene Berichte, von der Gegenüberstellung der einzelnen Seiten zur durchschnittlichen Ladezeit der Website bin hin zu Empfehlungen zur Optimierung ihrer Ladezeit. Verwenden Sie Google Analytics in der Performance Suite und machen Sie sich die Synergien aus SEO, SEA, Technik und vielen mehr zunutze, die dank dem All-in-One Online Marketing Tool entstehen. Upgrade now!
22. FAQs
Wieso lädt eine Typo3 Website lange?
Lange Ladezeiten können vielfältige Gründe haben. So kann beispielsweise eine große Datenbank, zu große Bilddateien oder eine große Anzahl an Java-Script- oder CSS-Dateien ein Grund sein. Die Ursachenforschung lohnt sich aber! Sind die Gründe gefunden, kann eine gezielte Optimierung vorgenommen werden.
Wieso ist die Ladezeit so wichtig?
Die Ladezeit Ihrer Website kann sich auch auf das Ranking auswirken. Schnelle Websites werden bevorzugt besucht, was Google ein positives Signal vermittelt.
Wie messe ich die Geschwindigkeit meiner Website?
Für die Messung gibt es viele kostenlose Tools, die nur durch Eingabe der URL den Page Speed ermitteln. Google selbst stellt ein Tool namens PageSpeed Insights zur Verfügung.
Wie beeinflusst der Server die Ladegeschwindigkeit?
Hat Ihr Server eine zu niedrige Kapazität für Ihre Anfragen, kann das zu einer Verlangsamung Ihrer Website führen. In diesem Fall sollten Sie über einen Server Umzug nachdenken.
Welche Faktoren wirken sich auf die Ladegeschwindigkeit aus?
Neben dem Server spielen auch die Größe der Bilder, die Anzahl von Extensions und PlugIns und Codes eine entscheidende Rolle.
Wie kann ich meine Ladezeit optimieren?
Zum Glück gibt es zahlreiche Möglichkeiten, die Ladegeschwindigkeit einer Website zu optimieren: den serverseitigen Cache optimieren, eine aktuelle PHP-Version verwenden, APCu aktivieren und eine Performance-optimierte Programmierung.
24. Fazit
Die Messung Ihrer Ladezeit sollte unter realistischen und stabilen Bedingungen durchgeführt werden, die für Ihre Nutzer repräsentativ sind. Die technische Leistung ist ein sehr wichtiger Punkt, jedoch sollte die Benutzererfahrung nicht in Vergessenheit geraten. Wenn Sie die oben genannten Punkte bereits berücksichtigen, sollten sich die Ladezeiten Ihrer auf Typo3 basierten Websites bereits deutlich steigern. Schließlich freuen sich nicht nur Ihre Besucher über möglichst kurze Ladezeiten, sondern auch der Google Bot.
Tipp
Gerne können Sie sich noch weitere Tipps für das Content-Management-System Typo3 in unserem Blog holen und über beispielsweise das Thema Typo3 SEO mehr erfahren. Falls Sie generelle Fragen haben oder Interesse an einer Zusammenarbeit haben, dann melden Sie sich gerne jederzeit bei uns!

























Keine Kommentare vorhanden