WordPress schneller machen: Der Guide für 2024

Copyright © Shutterstock / Jacob Lund
Für Suchmaschinen wie Google und Co sind die Ladezeiten einer Website und damit auch Blogs ein wichtiger Aspekt, der sich auch auf das Ranking auswirkt. Google möchte nämlich, dass die Nutzer nicht lange auf eine Website warten müssen. Da diese ungeduldig sind, sorgt eine lange Ladezeit zudem dafür, dass sich die Nutzer schneller wieder verabschieden. Nicht umsonst sind die Ladezeiten seit Anfang 2018 auch ein offizieller Rankingfaktor bei Google. Hier erfährst du, wie du dich ganz leicht um die WordPress Ladezeitenoptimierung kümmern kannst. Die Optimierung der Ladezeiten deiner WordPress-Seite ist eine der Grundlagen für deinen Erfolg im SEO und gute Rankings.
Inhaltsverzeichnis
1. Deshalb lohnt sich eine WordPress Ladezeitenoptimierung
Wie lange es dauert, bis eine Website oder ein Blog vollständig geladen und auf dem jeweiligen Bildschirm angezeigt wird, interessiert nicht nur Google, sondern vor allen Dingen die Nutzer. Sie sind es in Zeiten von Highspeed-Internet und schnellen Smartphones gewohnt, dass alle Inhalte einer Website auf den ersten Klick zu sehen sind. Oft entscheiden Sekundenbruchteile darüber, ob ein Nutzer auf der Website bleibt oder diese wieder verlässt. Braucht eine Website oder ein Blog länger, als es die Nutzer gewohnt sind, sind sie sehr schnell wieder weg. Kein gutes Signal für Google.
Tipp
Du willst neben den Ladezeiten deine Website für Suchmaschinen optimieren, dann gibt unser Leitfaden zu WordPress SEO die richtigen Tipps.
Das gilt auch für Online-Shops: Dauert es den Kunden zu lange, bis die Website geladen ist, leidet der Umsatz deutlich darunter. Zudem achtet Google zunehmend darauf, dass die Websites vor allen Dingen auch mobil genutzt werden können und selbst mit eingeschränkten Bandbreiten schnell geladen werden. Dafür wurde mit dem AMP-Projekt sogar eine eigene und stark vereinfachte Variante des HTML-Codes entwickelt. Diese hat das Ziel, mobile Seiten in Sekundenbruchteilen zu laden und so dem Nutzer bereitzustellen. Insgesamt wird unter dem Stichwort “mobile first” die mobile Nutzung durch Smartphones höher gewertet als die Nutzung auf einem normalen Desktop-PC oder Laptop.
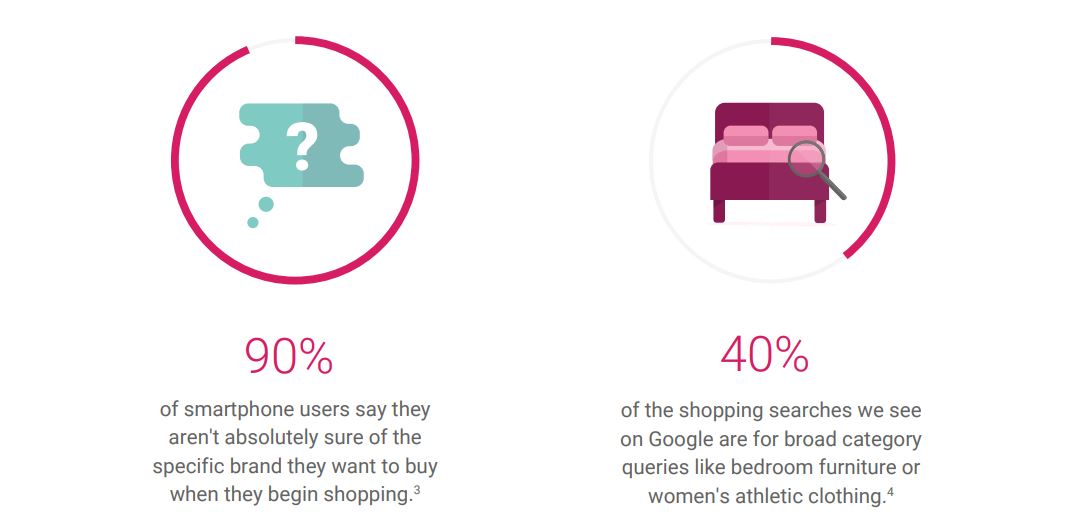
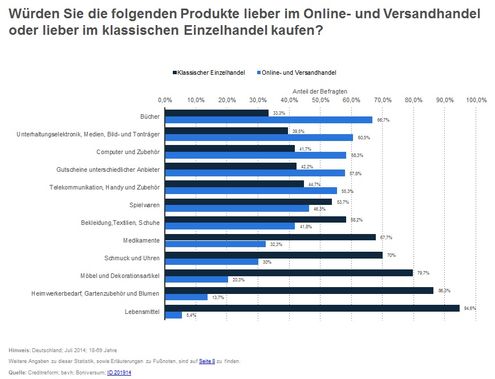
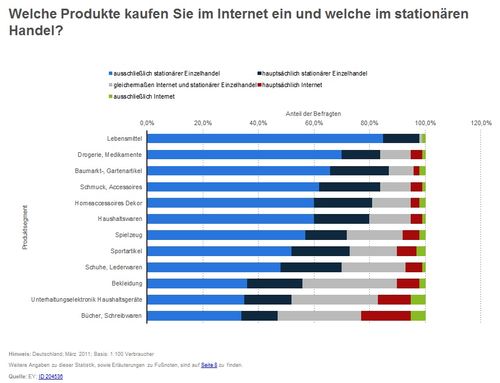
Zudem hat sich das Kaufverhalten durch die mobilen Endgeräte drastisch verändert. Mobile hat uns darauf trainiert, dass wir bekommen, was wir wollen – und zwar in dem Moment, in dem wir es wollen. Wir erwarten, dass Marken da sind, wenn wir nach lokalen Unternehmen suchen, ein Produkt recherchieren oder uns nach Anleitungen erkunden. Tatsächlich geben 60 % der Online-Nutzer an, dass sie dank der Online-Recherche Kaufentscheidungen heute schneller treffen als noch vor einigen Jahren. Dieses neue Kaufverhalten können sich Marken zunutze machen. Wenn eine Website aber langsam ist, wechseln 29% der Smartphone-Benutzer sofort auf eine andere Website. (Quelle: Think with Google)
Eine andere Studie zeigt, dass du unvoreingenommene Smartphone-Nutzer zu Kunden konvertieren kannst. Die Konkurrenz ist jedoch groß. Sorgst du bei den obigen 29% für eine gute Erfahrung mit einer schnellen Ladegeschwindigkeit, kannst du dich von den Wettbewerbern abheben und die Interessenten auf deiner Website halten.

Screenshot: Think Storage
Mit einer Minimierung deiner Ladezeiten kannst du demnach einiges bewirken. Wir zeigen dir, wie du bei der WordPress Ladezeitenoptimierung am besten vorgehst.
2. Wie schnell ist die eigene Website?
Um herauszufinden, wie hoch die Ladegeschwindigkeit deiner Website ist, gibt es im Internet verschiedene Tools, mit denen die Messung ganz einfach per Eingabe der URL initiiert wird. Um ein aussagekräftiges Ergebnis zu erhalten, gibt es dennoch einige Aspekte zu berücksichtigen.
2.1 Die richtige Messung
Doch wo sollst du ansetzen, um mit der WordPress Ladezeitenoptimierung zu starten? Zu Beginn musst du erst einmal die Ladezeiten der Website messen. Dazu gibt es verschiedene Tools. Diese Auswahl stellt dich leider gleichzeitig vor ein Problem. Verschiedene Tools liefern unterschiedliche Ergebnisse. Sie messen von verschiedenen Standorten und mit verschiedenen Browsern. Zwar kannst du bei einigen Tools den Standort einstellen, jedoch kann auch dies die Ergebnisse verfälschen. Steht dein Server beispielsweise in München, aber ein Tool misst die Ladezeiten aus Hamburg kann so das Ergebnis verfälscht werden.
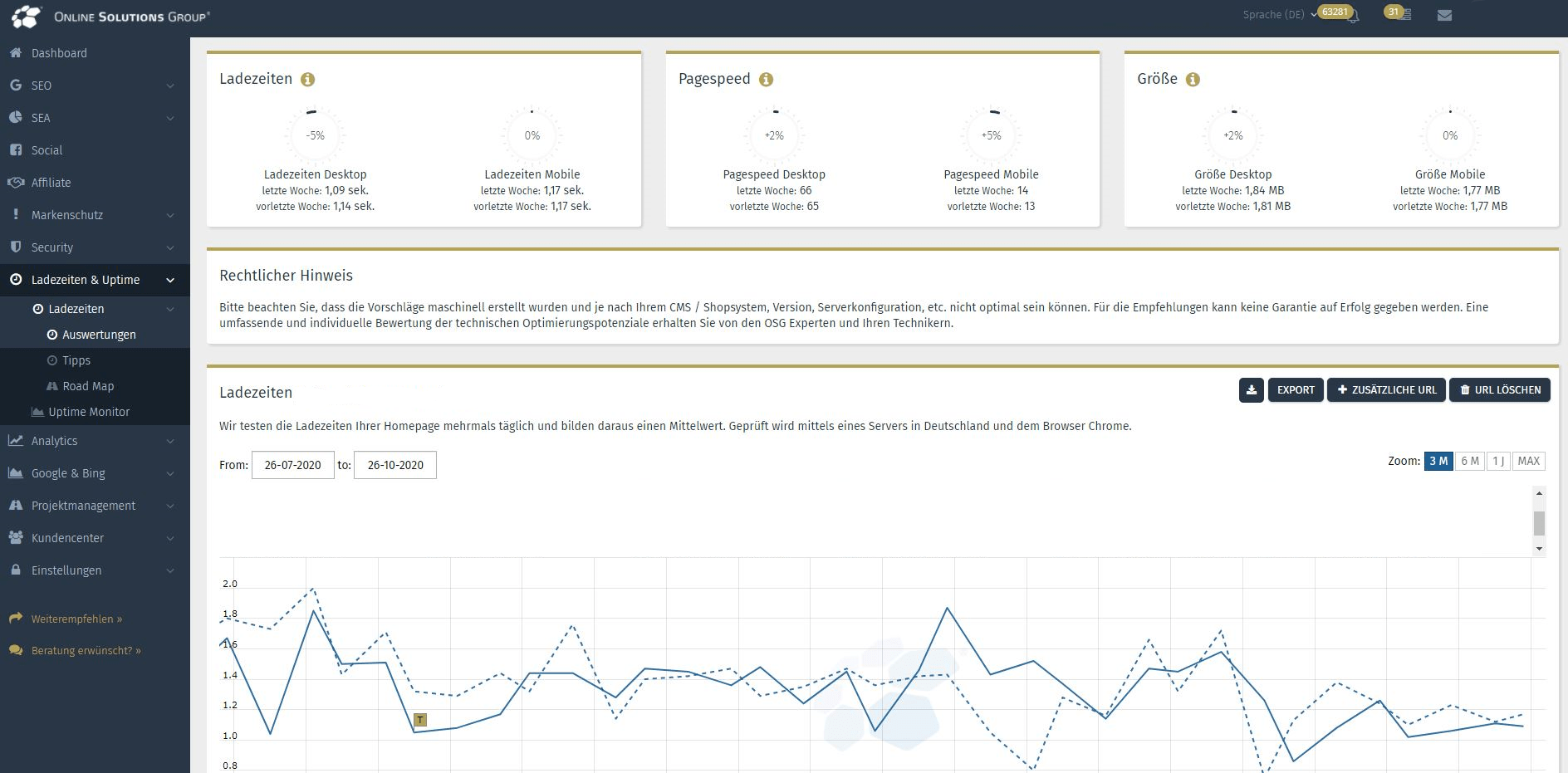
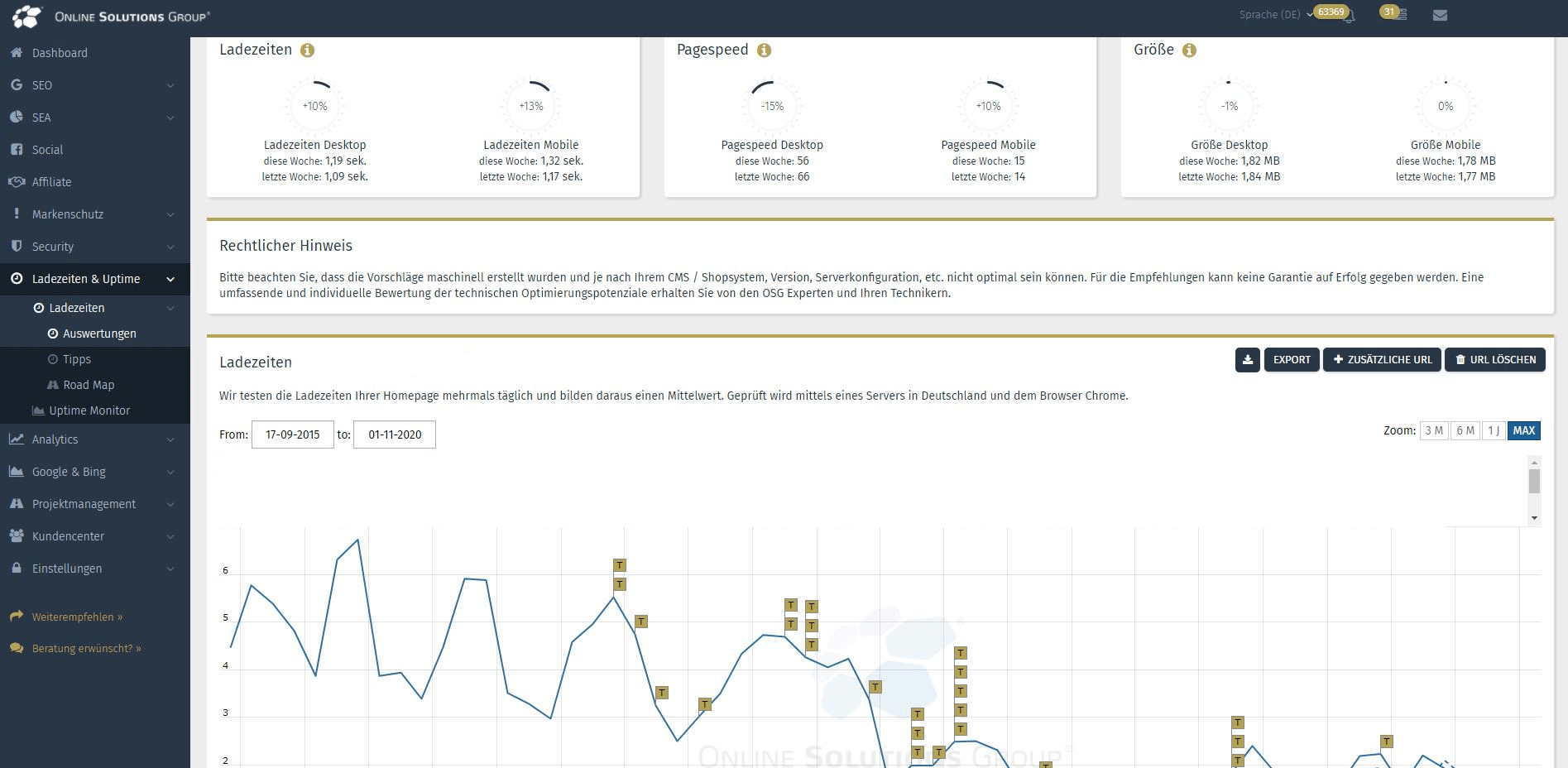
Um also eine verlässliche Aussage über die Ladezeiten deiner Website zu erhalten solltest du mit mehrere Messungen durchführen und daraus einen Mittelwert bilden. Die OSG Performance Suite nimmt dir diese Aufgabe ab und misst mehrmals täglich die Ladezeiten deiner Website. So hast du stets ein aktuelles Bild deiner Ladezeiten und erkennst Probleme sofort. Mit dem eigenen professionellen Coach kannst du WordPress im Handumdrehen schneller machen.
Testen Sie die Performance Suite jetzt kostenlos!
2.2 Prüfe und optimiere nicht nur eine Seite deiner Website
Ein weiterer wichtiger Punkt ist die Überprüfung mehrere Unterseiten. Wenn du beispielsweise nur deine Startseite analysiert, erhältst du einseitige und verfälschte Ergebnisse. Die Startseite deiner Website kann unter Umständen schneller laden als ein umfangreicher Blogartikel. Gehst du so vor, ist deine WordPress Ladezeitenoptimierung einseitig und unvollständig. Es ist daher wichtig, dass du die Ladezeiten mehrere Unterseiten misst, beispielsweise sehr langer und umfangreicher Blogartikel.
Ein Beispiel
Sie haben einen spannenden und umfangreichen Blogartikel geschrieben der nicht nur bei Ihren Usern sondern auch bei den Suchmaschinen gut ankommt. Der Artikel rankt in den Top 3 und kann Ihnen viel Traffic bringen. Leider haben Sie es mit den Bildern nicht ganz so genau genommen. Diese sind etwas zu groß und verlängern die Ladezeit unnötig. Sie haben Sich bei der WordPress Ladezeitenoptimierung auf Ihre Startseite konzentriert und den Handlungsbedarf auf der Unterseite deshalb nicht bemerkt. Durch unnötig lange Ladezeiten geht Ihnen wertvoller Traffic verloren, da manche User einfach nicht so lange warten wollen. Zudem werden die Nutzersignale Ihrer Website verschlechtert.
Tipp
Nutze Google Analytics um herauszufinden welche deiner Landingpages den meisten Traffic generieren. Diese findest im Bereich Verhalten unter dem Punkt Content. Mehr über Google Analytics erfährst du in unserer Google Analytics Anleitung.
3. Tools zum Messen der Ladezeiten
Eines der beliebtesten Tools dafür ist Google PageSpeed Insights. Andere Tools wie GTmetrix oder webpagetest.org liefern dir ebenfalls erste Anhaltspunkte, um mit der WordPress Ladezeitenoptimierung zu beginnen.
3.1 Google PageSpeed Insights & Google Lighthouse
Google misst nicht nur die Ladezeit, sondern stellt auch ein Tool zur Verfügung, mit dem du selbst überprüfen kannst, wie schnell deine Website oder dein Blog auf dem Bildschirm angezeigt wird: Google PageSpeed Insights. Das Tool misst dabei nicht einfach die Zeit in Millisekunden, sondern analysiert den gesamten Ladevorgang. Es bewertet einzelne Faktoren und zeigt mit seinem Wert, der zwischen 0 und 100 liegt, ob die Ladezeit in einer angemessenen Geschwindigkeit erfolgt oder ob du sie noch optimieren kannst bzw. musst. Gleichzeitig bekommst du Vorschläge, wie du konkret WordPress schneller machen kannst. Da du zu jedem Vorschlag gleichzeitig eine detaillierte Übersicht bekommst, welche Dateien du auf welche Weise optimieren kannst, hast du hier eine gute Übersicht über die Ladegeschwindigkeit deiner Website.
Google Lighthouse ist als Browser Plugin erhältlich und auch in den Chrome Developer Tools integriert. Das Tool analysiert ebenfalls deine Ladezeiten. Mittlerweile greift auch PageSpeed Insights auf die Analyse-Engine von Lighthouse zurück. Ebenso wie PageSpeed Insights liefert dir Lighthouse viele Ansätze zur WordPress Ladezeitenoptimierung. Es zeigt dir beispielsweise wie viele Sekunden verstreichen bis die ersten Texte und Bilder geladen werden.
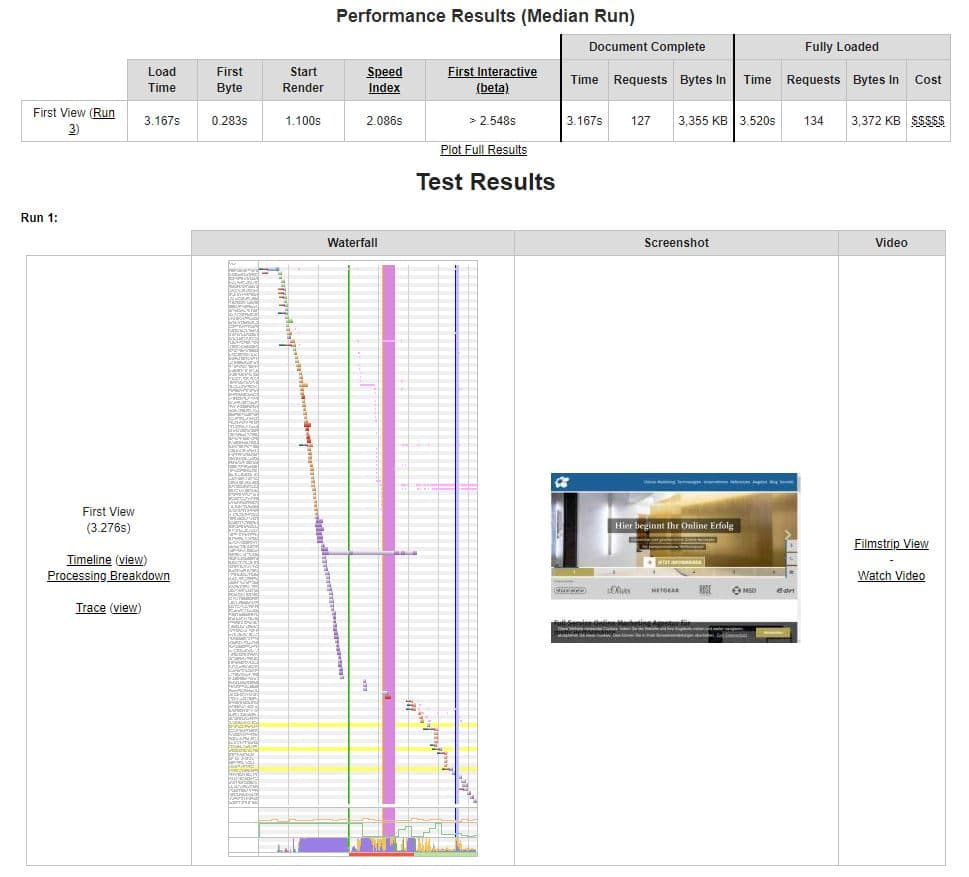
3.2 Webpagetest.org
Auch hier kannst du schnell und kostenlos testen, wie schnell deine WordPress-Seite lädt. Ein Diagramm zeigt dir, an welchen Stellen du nachbessern und optimieren kannst. Der Vorteil dieses Tools: eine übersichtliche Darstellung aller geladenen Elemente als Wasserfall-Diagramm. So siehst du welche Elemente deiner Website besonders lange zum Laden brauchen und kannst diese als Erstes optimieren.
3.3 Pingdom Website Speed Test
Ebenfalls ein Tool zum Testen der Geschwindigkeit beim Laden der Website. Auch hier erhältst du neben einer kurzen Zusammenfassung und einer Bewertung der Ladezeiten ebenfalls ein übersichtliches Wasserfalldiagramm. Zudem werden dir die Größe und die Anzahl der Anfragen (Requests) je nach Contentart angezeigt. So siehst du ob beispielsweise deine Bilder sehr lange zum Laden brauchen und du hast den ersten Punkt für deine WordPress Ladezeitenoptimierung.
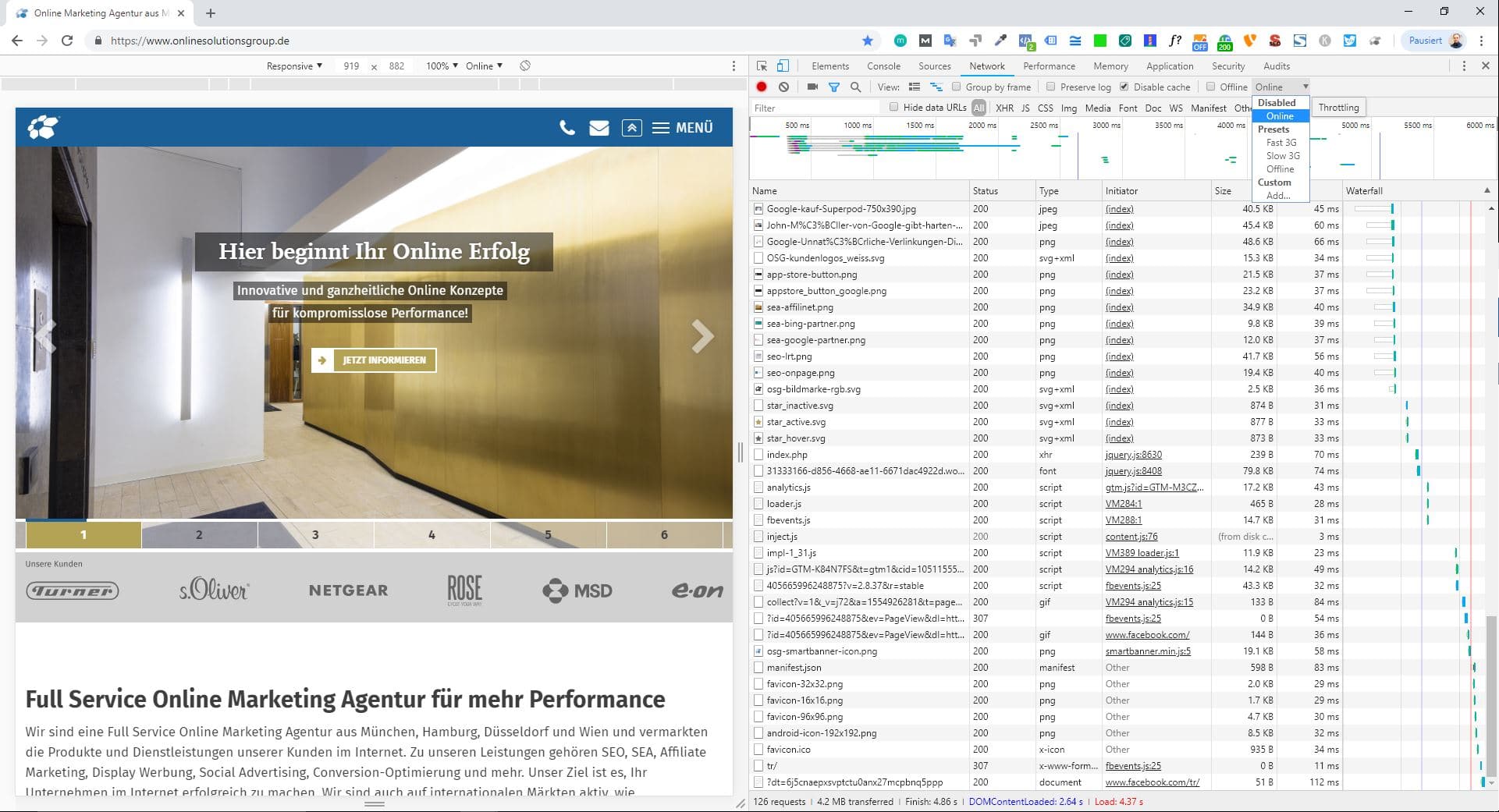
3.4 Google Chrome Developer Tools
Auch Googles Browser Chrome kann zum Messen der Ladezeiten benutzt werden. Dazu dienen die im Browser integrierten Developer-Tools. Diese kannst du mit der Tastenkombination STRG+SHIFT+I aufrufen. In der Menüleiste findest du unter dem Punkt “Network” die Funktion zum Messen und Analysieren der Ladezeiten. Hier kannst du auch den Cache deaktivieren. So kannst du die Ladezeiten messen, ohne dass Dateien aus dem Zwischenspeicher geladen werden. Als Ergebnis erhälst du die Ladezeit eines Nutzers der deine Seite zum ersten Mal besucht. Als weiteres Feature lässt sich mit Chrome eine langsame Internetverbindung über ein Smartphone simulieren. So erhälst du auch gleich Insights für die WordPress Ladezeitenoptimierung deiner mobilen Website.
Tipp
Die Developer Tools in Google Chrome kannst du mit der Tastenkombination STRG+SHIFT+I aufrufen und dort die Ladezeiten der Website analysieren.
3.5 OSG Website Speed Test
Mit dem kostenlosen Website Speed Test können Sie schnell und unkompliziert herausfinden, ob Ihre Seiten Optimierungsbedarf haben. Geben Sie einfach eine URL ein und in sekundenschnelle erhalten Sie jegliche wichtige Informationen zu Ihrer Ladegeschwindigkeit. Testen Sie den Website Speed Test gleich jetzt und führen Sie Ihre erste Analyse durch!
4. Mögliche Gründe für lange Ladezeiten
Es gibt unterschiedliche Gründe, warum ein Blog oder eine Website lange für das Laden brauchen. Manchmal liegt es an großen Datenmengen, manchmal ist auch die Technik hinter der Website dafür verantwortlich. Oft kommen mehrere Faktoren zusammen und verlangsamen somit den Ladevorgang. Mögliche Ursachen für lange Ladezeiten sind
- große Datenbank
- zu große Bilder bzw. Bilddateien
- Videos
- älteres WordPress Theme
- Konfiguration des Servers
- große Anzahl an JavaScript- oder CSS-Dateien
- veraltete PHP-Version
5. Erste Schritte zur WordPress Ladezeitenoptimierung
Willst du die Ladegeschwindigkeit deiner WordPress-Website oder deines Blogs verbessern, erreichst du mit diesen Tipps bereits eine Menge:
5.1 Dein Hoster & Server
Ein leistungsstarker Server bei einem zuverlässigen Hoster ist die Grundvoraussetzung für kurze Ladezeiten und eine erfolgreiche WordPress Ladezeitenoptimierung. Achte darauf, dass dir dein Hoster genug Rechenleistung und Arbeitsspeicher zur Verfügung stellt. Damit auch an Stoßzeiten eine schnelle Verbindung möglich ist. Teste mehrere Hoster und vergleiche die Ladezeiten, um eine optimale Grundlage zu schaffen. Schaue dich zudem auch nach speziellen WordPress-Hostern um.
Auch solltest du deine Servereinstellungen anpassen und Komprimierungen wie die Gzip-Komprimierung nutzen. Diese kannst du direkt über die .htaccess Datei oder mittels passender PlugIns aktivieren. Außerdem sollte dein Server und Hoster natürlich die neuste PHP Version unterstützen. Diese ist aktuell Version 7.3.5. Damit kannst du mit ein paar Anpassungen die Performance verbessern und WordPress schneller machen.
5.2 Apache oder nginx Server
Die Wahl des Webservers ist ein weiterer Aspekt der WordPress Ladezeitenoptimierung. Apache und nginx sind die beiden beliebstesten Webserver. Jedes System hat dabei seine Vor- und Nachteile.
Der Apache Webserver ist aufgrund seines Alters, das Systems exisitert seit 1995, sehr beliebt. Entsprechend groß ist die Dokumentation und die Supportmöglichkeiten. Der Server unterstützt verschiedene Module und kann so flexibel erweitert werden, beispielsweise durch ein PHP Modul. Zudem unterstützt Apache das htaccess-System, um auf Ordnerebene gewisse Änderungen vorzunehmen. Allerdings hat das System einen gewichtigen Nachteil in Sachen Performance. Das System erstellt bei jeder Anfrage einen neuen Prozess. Dieser kostet entsprechend Leistung und Arbeitsspeicher. Viele gleichzeitige Anfragen können somit zum Performanceproblem werden.
Der nginx-Webserver ist wesentlich jünger und wurde 2002 vorgestellt und unter Performance-Aspekten entwickelt. Der Webserver arbeitet asynchron und erstellt keinen neuen Prozess, wenn eine neue Verbindung aufgebaut wird. So arbeitet der Server auch unter Lastspitzen konstant. Auch der nginx Webserver kann durch Module erweitert werden. Allerdings müssen diese im System über einen Kompiler eingebunden werden. Nginx Webserver eignen sich daher vor allem für Webseiten mit statischen Inhalten, da dynamische Inhalte über die entsprechend kompilierten Module andere Software weitergegeben werden.
Für kleiner Webseiten besteht kein großer Unterschied zwischen einen Apache oder Nginx Webserver. Bei großen Webseiten kann ein Nginx Webserver Performancevorteile bieten und die WordPress Geschwindigkeit optimieren.
5.3 Das Caching
Über das Caching kannst du deine WordPress Ladezeitenoptimierung gezielt vorantreiben. Dabei werden Dateien deiner Webseite zwischengespeichert und müssen nicht bei jedem Aufruf neu geladen werden. Für diese Aufgabe gibt es diverse kostenlose als auch kostenpflichtige Plugins. Diese übernehmen neben der Aktivierung des Browser Cachings auch andere Funktionen wie das Minimieren des HTML Codes.
Beachte
Prinzipiell kann dir das Caching also bei der Optimierung deiner WordPress Ladezeiten helfen. Jedoch solltest du dabei berücksichtigen, dass Seiten erst in den Cache geladen werden, wenn diese aufgerufen werden.
Damit einen Vorteil durch Caching erzielen kannst, solltest du einen sogenannten Preload in Betracht ziehen. Das heißt deine Seiten werden durch ein Tool oder Plugin vorgeladen und so wird der Cache befüllt. Dies kann beispielsweise auf Basis der in deiner Sitemap.xml gelisteten URLs geschehen oder über einen Preload-Bot. Dieser nimmt allerdings nur die auf der Startseite verlinkten URLs in den Cache auf.
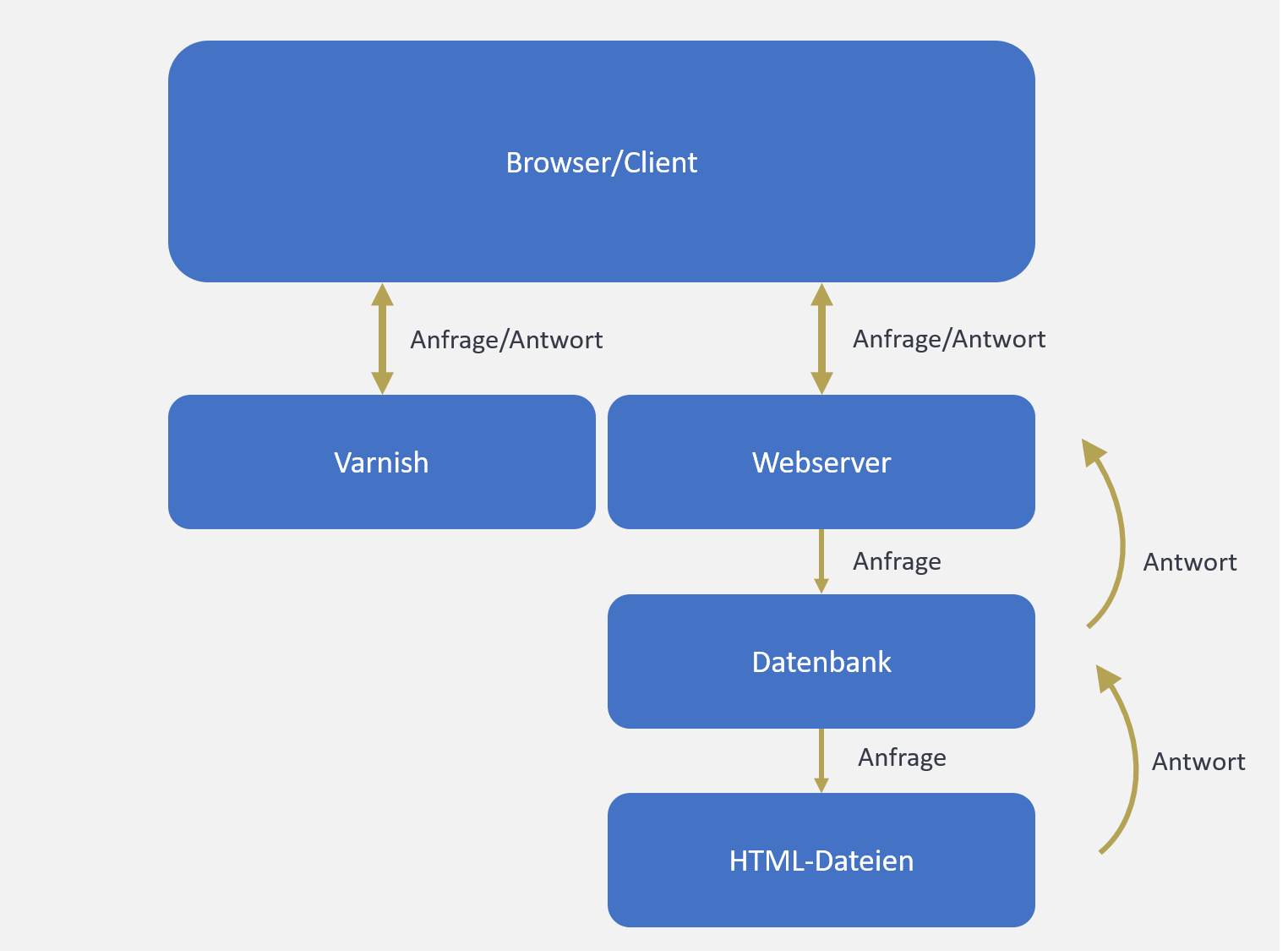
5.4 Performance Boost mit Varnish Cache
In Zeiten schneller Datenverbindungen zählt jede Sekunde an Ladezeit. In Bezug auf das Caching bringt dir der sogenannte Varnish Cache nochmals einen Performance Boost bei der WordPress Ladezeitenoptimierung. Varnish ist eine Software zur Beschleunigung von Web Applikationen und als Open Source Software verfügbar. Prinzipiell verhindert das Tool, dass das Betriebssystem gleichzeitig Dateien im Cache und auf der Festplatte des Servers speichert. Das System entscheidet dabei selbstständig welche Daten im Hauptspeicher verbleiben und welche auf die Festplatte ausgelagert werden.
Als Folge können Inhalte aus dem schnelleren Arbeitsspeicher geladen werden. Die langsameren Datenbankabfragen werden so reduziert. So wird die WordPress Ladezeit verbessert. Diese Lösung bietet sich besonders dann an, wenn die Hardware des Servers bereits optimiert wurde und hier nur noch geringe Leistungsverbesserungen zu erwarten sind.

Copyright @ OSG
5.5 Die Einstellungen bei WordPress
Nicht alle Funktionen von WordPress sorgen für schnelle Ladezeiten. So sorgt beispielsweise der externe Dienst Gravatar nicht nur für nette Avatare bei den Kommentaren, sondern vor allem für lange Ladezeiten. Auch Slider führen zu extrem langen Ladezeiten, so schön sie auch sind. Das gilt auch für sämtliche Widgets und PlugIns, die du nicht unbedingt brauchst. Wenn du auf Kalender, Galerien, Kategorien oder ein Archiv verzichten kannst, wird die Ladezeit deutlich besser. Grundsätzlich solltest du nur so wenige PlugIns und Widgets wie möglich verwenden, schließlich bilden diese oft die Schwachstellen und können mit ihren Sicherheitslücken immer wieder angegriffen werden.
Tipp
Zusätzlich kannst du die Ladegeschwindigkeit deiner Website vor und nach Installation des WordPress-PlugIns testen. So findest du heraus, welches PlugIn für starke Leistungseinbrüche verantwortlich ist und kannst dieses gezielt löschen.
5.6 Bilder optimieren und komprimieren
Bilder sind wunderschön. Sie illustrieren Texte und zeigen viel besser als Worte, worum es in deinem Blog oder deiner Website geht. Keine Website kommt mehr ohne Bilder aus. Doch je mehr Bilder du verwendest, desto langsamer lädt oft die Website oder der Blog. Sind in deinem Blog oder der Website viele Bilder, gehen bis zu 80 Prozent der Ladezeit auf ihr Konto. Wenn du dich also um WordPress Ladezeitenoptimierung kümmerst, solltest du dich vor allem um die Größe der Bilder kümmern. Denn die Größe eines Bildes hängt direkt mit dessen Auflösung und Dateiformat zusammen.
Beispiel
Du brauchst kein Bild mit einer Kantenlänge von 3000 Pixeln auf deiner Website einbinden, wenn es nur in mit einer Kantenlänge von 300 Pixeln dargestellt wird. In diesem Fall ist eine Kantenlänge von 600 Pixeln völlig ausreichend, um auch für Retina-Display scharfe Bilder bereitzustellen.
Zudem kommt es auch auf das Dateiformat an, welches du verwendest. Klassische Dateien im JPEG-Format eigenen sich für Bilder und Fotos mit vielen Farben und ohne transparente Bereiche. Allerdings leidet hier bei zu starker Komprimierung die Bildqualität.
Als Alternative kommt das PNG-Format ins Spiel. Es kann im Gegensatz zum JPEG transparente Bereiche darstellen und ist somit gut für Logos oder Grafiken geeignet. PNGs werden verlustfrei komprimiert, wodurch sich größere Dateien ergeben. Sie sind daher für detailreiche Bilder oder Fotos nicht so gut geeignet.
Wenn du Animationen darstellen willst, kannst du auf das gute alte GIF-Format oder das SVG-Format zurückgreifen. Das SVG-Format hat den Vorteil, dass es mit der Auszeichnungssprache XML arbeitet und somit direkt im Quellcode der Seite implementiert werden kann. Das separate Laden einer Bilddatei entfällt.
| Format | Empfohlener Einsatz |
|---|---|
| JPEG | Klassische Bilder |
| PNG | Logos und Grafiken |
| GIF oder SVG | Animationen |
Lädst du ein Bild hoch, damit du es auf deinem Blog oder deiner Website veröffentlichen kannst, erstellt WordPress gleich drei Formate: Neben dem eigentlichen Beitragsbild wird noch ein mittelgroßes und ein kleines Bild erstellt. Der Server bekommt damit gleich vier neue Dateien.
5.7 Bilder richtig komprimieren
Auch wenn du deine Fotos vor dem Hochladen in den WordPress-Editor mit einem Fotoprogramm verkleinerst, reicht das für eine gute WordPress Ladezeitenoptimierung noch nicht aus. Du solltest zusätzlich die Bilder komprimieren. Es gibt viele kostenlose Online-Tools die diese Aufgabe schnell und einfach für dich übernehmen. Alternativ kannst du auch ein passendes PlugIn verwenden, um deine WordPress Ladezeit zu optimieren.
Tipp
Wie du über deine Bilder zusätzlichen Traffic generieren kannst, zeigen wir dir in unserem Blogartikel zu Bilder SEO. Hier erfährst du, wie du deine Bilder optimal für Suchmaschinen aufbereitest.
5.8 Content Delivery Network – JA oder NEIN
Du hast sicherlich schon mal von einem Content Delivery Network (CDN) gehört. Dabei werden Inhalte auf verschiedene Server verteilt und deren Rechen- und Auslieferungskapazitäten gebündelt. Auf diese Weise soll auch bei sehr vielen Anfragen eine optimale Leistung gewährleistet werden. Der Nutzer wird von dem Server bedient, der ihm geografisch gesehen am nähsten ist. Insbesondere bei großen Mediendateien kann die Nutzung eines CDN einen Performancevorteil bringen.
Ein Content Delivery Network kann dir also Vorteile bringen, wenn die Server relativ nah bei deinen Usern stehen. Ist deine Zielgruppe vorwiegend in Deutschland beheimatet, entstehen aus der Nutzung des CDN nicht unbedingt Vorteile. Stehen die Server des Netzwerks beispielsweise in den USA wirkt sich dies negativ auf die Performance aus. Falls du die Nutzung eines CDN in Erwägung ziehst, informiere dich über die Standorte der Server, um wirklich eine Performance Verbesserung zu erzielen.
Bei der Nutzung eines CDN solltest du auch Sicherheitsaspekte berücksichtigen. Da die Inhalte deiner Website von verschiedenen Servern geladen werden, entstehen weitere Sicherheitsrisiken. Es werden schließlich viele unterschiedliche Verbindungen zu verschiedenen Servern aufgebaut. Informiere dich vorher über mögliche Gefahren, die die Nutzung eines Content Delivery Networks mit sich bringt.
6. Diese PlugIns helfen dir dabei, die WordPress Ladezeit zu optimieren
Wenn du WordPress-Experte bist, weißt du sicher, an welchen Schrauben du drehen musst, damit die Ladezeiten so kurz wie möglich sind. Allerdings ist nicht jeder ein Experte und weiß wie er die identifizierten Probleme und Optimierungspotenziale angehen soll. Daher gibt es eine ganze Reihe an Plug-Ins, um WordPress schneller zu machen. Du kannst sie schnell und einfach installieren und anschließend deine Website oder deinen Blog optimieren. Oft sind die Plug-Ins mit Empfehlungen ausgestattet, so dass selbst WordPress-Einsteiger ihre Website schnell und unkompliziert optimieren können.
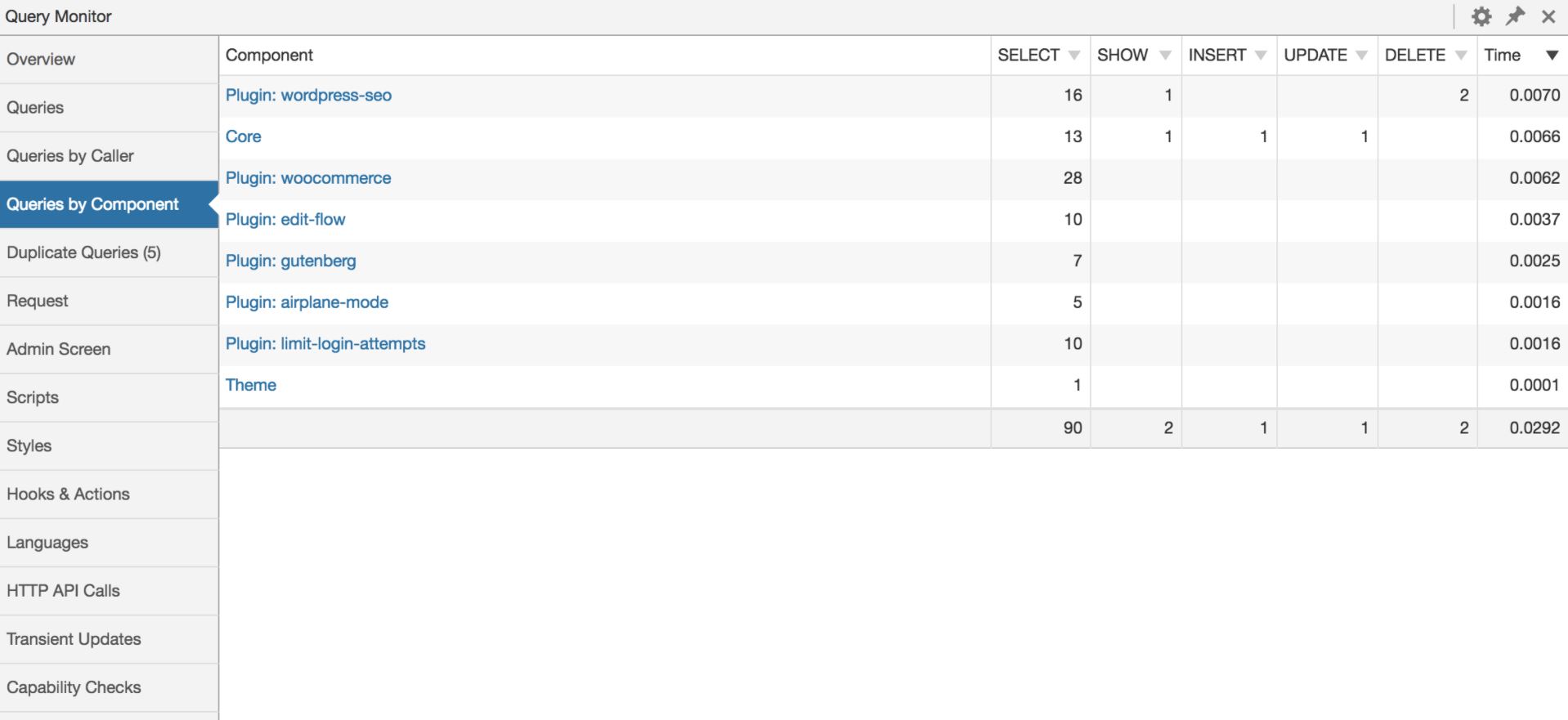
6.1 WordPress Query Monitor
Dieses Plugin richtet sich vor allem an versierte WordPress-User. Der Query Monitor (*Anzeige) ist ein Debugging-Plugin für WordPress. Du kannst ihn aber auch nutzen, um die WordPress Geschwindigkeit zu optimieren. Das Plugin zeigt dir jede WordPress-Transaktion an. Du siehst so welche Informationen und Anfragen auf dem Server und zwischen Browser und Server ausgetauscht werden. Diese werden als Query bezeichnet. Du kannst so erkennen welche Anfragen problematisch in Bezug auf deine Ladezeiten sind und diese verlängern.
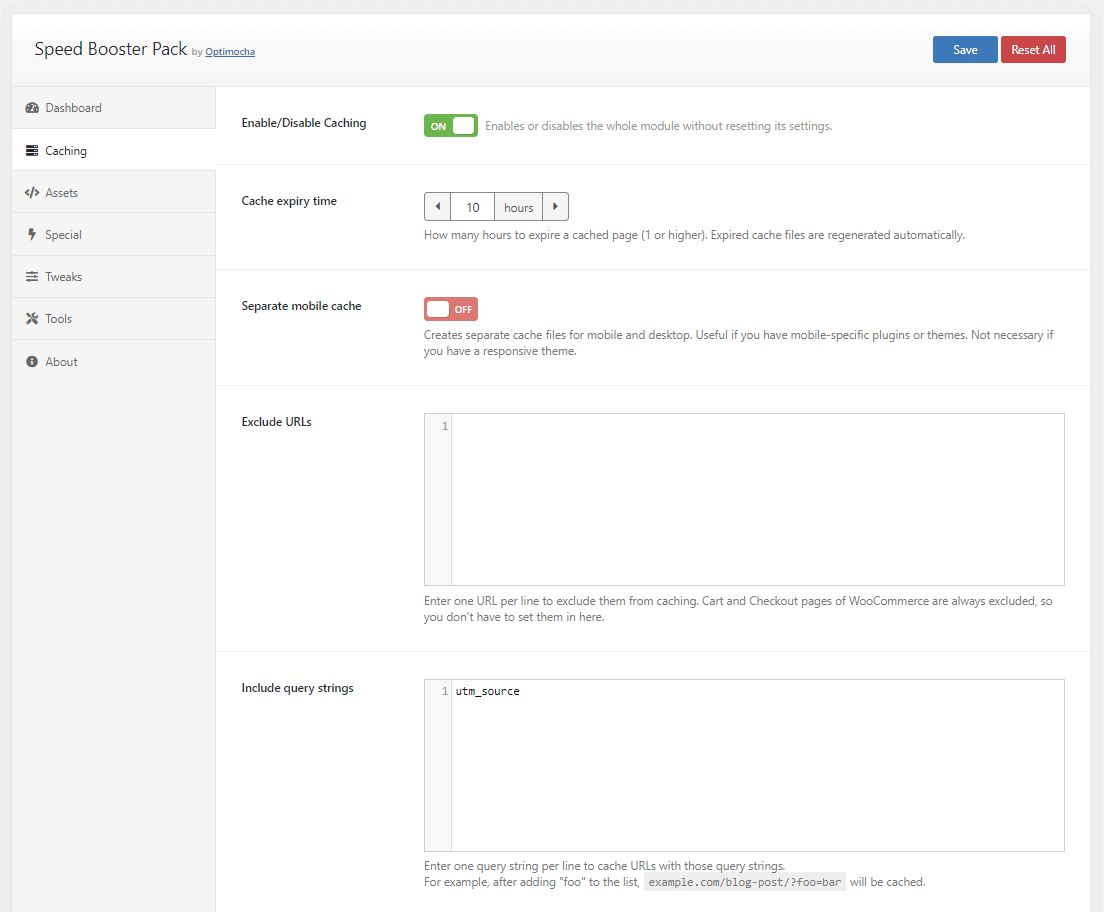
6.2 Speed Booster Pack
Das PlugIn Speed Booster Pack sorgt dafür, dass überflüssige CSS- und JavaScript-Dateien entfernt werden und optimiert somit die Ladezeiten. Gleichzeitig kann es die Größe der Bilder minimieren, entfernt nicht benötigte Tags aus dem Header ebenso wie nicht genutzte Font-Stylesheets. Damit du immer alles unter Kontrolle hast, zeigt dir das PlugIn an, wie lang die aktuelle Ladezeit ist und wie oft auf die Datenbank zugegriffen wird. Leider sind sämtliche Beschriftungen auf Englisch.
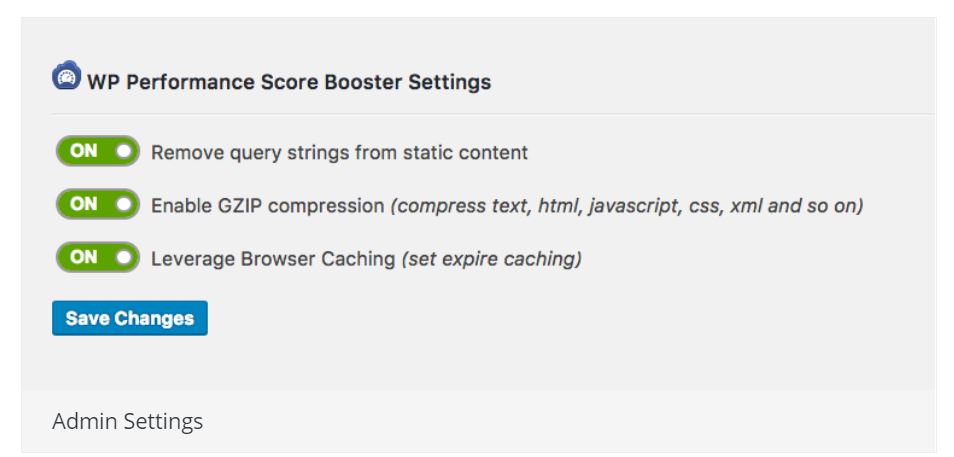
6.3 WordPress Performance Score Booster
Der WordPress Performance Score Booster ist besonders für Einsteiger ein sehr nützliches PlugIn. Es erlaubt die Aktivierung des Browser Caching, komprimiert Dateien und entfernt Query Strings von statischen URLs.
6.4 Autoptimize
Autoptimize ergänzt das bereits vorhandene Caching-PlugIn und kümmert sich darum, dass CSS- und JavaScript-Dateien komprimiert werden. Oft verwenden die Themes diese im Header und sorgen somit für längere Ladezeiten. Du kannst diese Dateien vom Header in den Footer schieben und somit ebenfalls die WordPress Ladezeit optimieren.
Mit dem Autoptimize-PlugIn kannst du das gesamte HTML komprimieren und die Ladezeiten mit Hilfe eines Content Delivery Network noch mehr verkürzen. Für Einsteiger bietet das Tool drei Checkboxen, mit denen du alles einfach optimieren kannst. Falls du über mehr Erfahrung verfügst, kannst du in sämtlichen Bereichen weitere Anpassungen vornehmen.
6.5 WP-Rocket
WP-Rocket ist ein Caching PlugIn, welches die Website schneller macht. Leider ist dieses Tool nicht kostenlos. Dafür kann es eine Menge. Neben den Einstellungen zum Cache deiner WordPressseite kannst du auch deine HTML-, CSS- oder Java Script-Dateien optimieren. So kannst du die einzelnen Dateitypen minifizieren und somit deren Größe verkleinern. Zudem kannst du auch Lazy Load für deine Bilder und Videos einstellen. Mit aktiviertem Lazy Load werden diese erst geladen wenn der Nutzer in die Nähe der Medien scrollt. Vor allem für neue Besucher, die deine Website das erste Mal besuchen, führt dies zu einer positiven Nutzererfahrung.
Sie finden den Artikel interessant?
Jetzt zum Newsletter anmelden und kostenlos mit Neuigkeiten und Online Marketing Tipps versorgt werden:
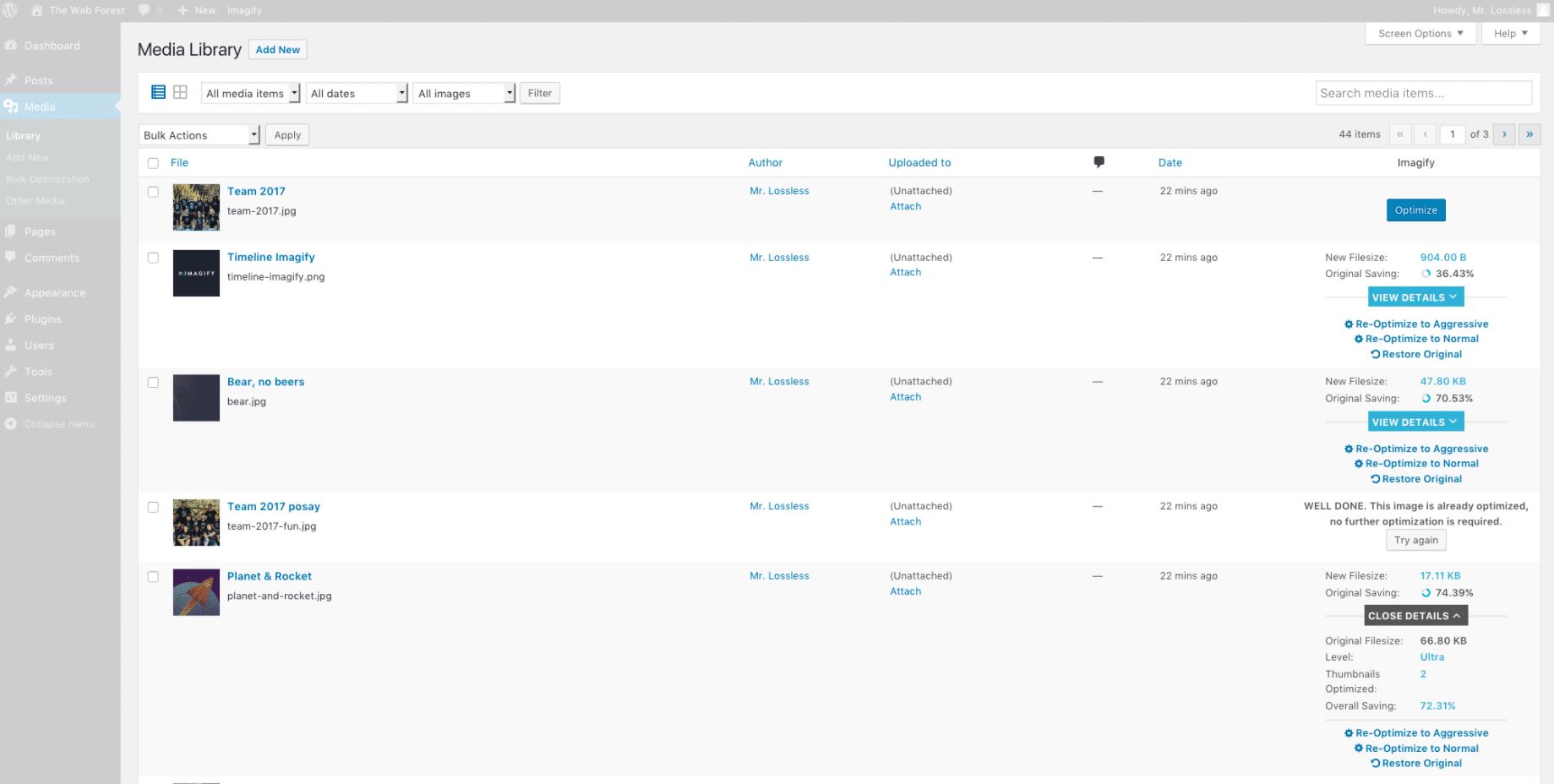
6.6 Imagify
Dieses PlugIn nimmt dir die Arbeit der Bildkomprimierung zum Großteil oder sogar komplett ab. Deine Bilder werden bereits beim Hochladen in die Mediengalerie durch Imagify komprimiert und optimiert. Sie werden auf die gewünschte, voreingestellte Größe verkleinert. Zudem erstellt das PlugIn passende Thumbnails und Bilder in Retina-Auflösung. Somit werden deine Bilder auf jedem Gerät optimal dargestellt und so schnell wie möglich geladen. Das Tool ist bis zu einem Datenvolumen von 25 Megabyte pro Monat kostenlos. Willst du die kostenlose Variante nutzen, musst du also deine Bilder vorher schon auf die richtige Größe trimmen. Die Premium-Lizenzen des PlugIns starten bei $ 4,99 im Monat. Dafür kannst du ein Gigabyte an Bildern mit dem Tool komprimieren.
7. Weitere Möglichkeiten zur WordPress Ladezeitenoptimierung
Neben den WordPress PluIns für eine gezielte Ladezeitenoptimierung gibt es auch weitere Tools und Optimierungsmaßnahmen, die dir bei deiner Ladezeitenoptimierung helfen:
7.1 Lazy Load für Bilder
Besonders bei umfangreichen und langen Beiträgen, Seiten oder One-Pagern ist Lazy Load für Bilder eine gute Option, um die wichtigen Inhalte Above the Fold schnell zu laden. Beim Lazy Load werden Bilder erst geladen, wenn der User in deren Nähe scrollt. Für die wichtigen und sofort sichtbaren Inhalte sind somit die nötigen Ressourcen verfügbar. Passende PlugIns sind beispielsweise Rocket Lazy Load oder a3 Lazy Load.
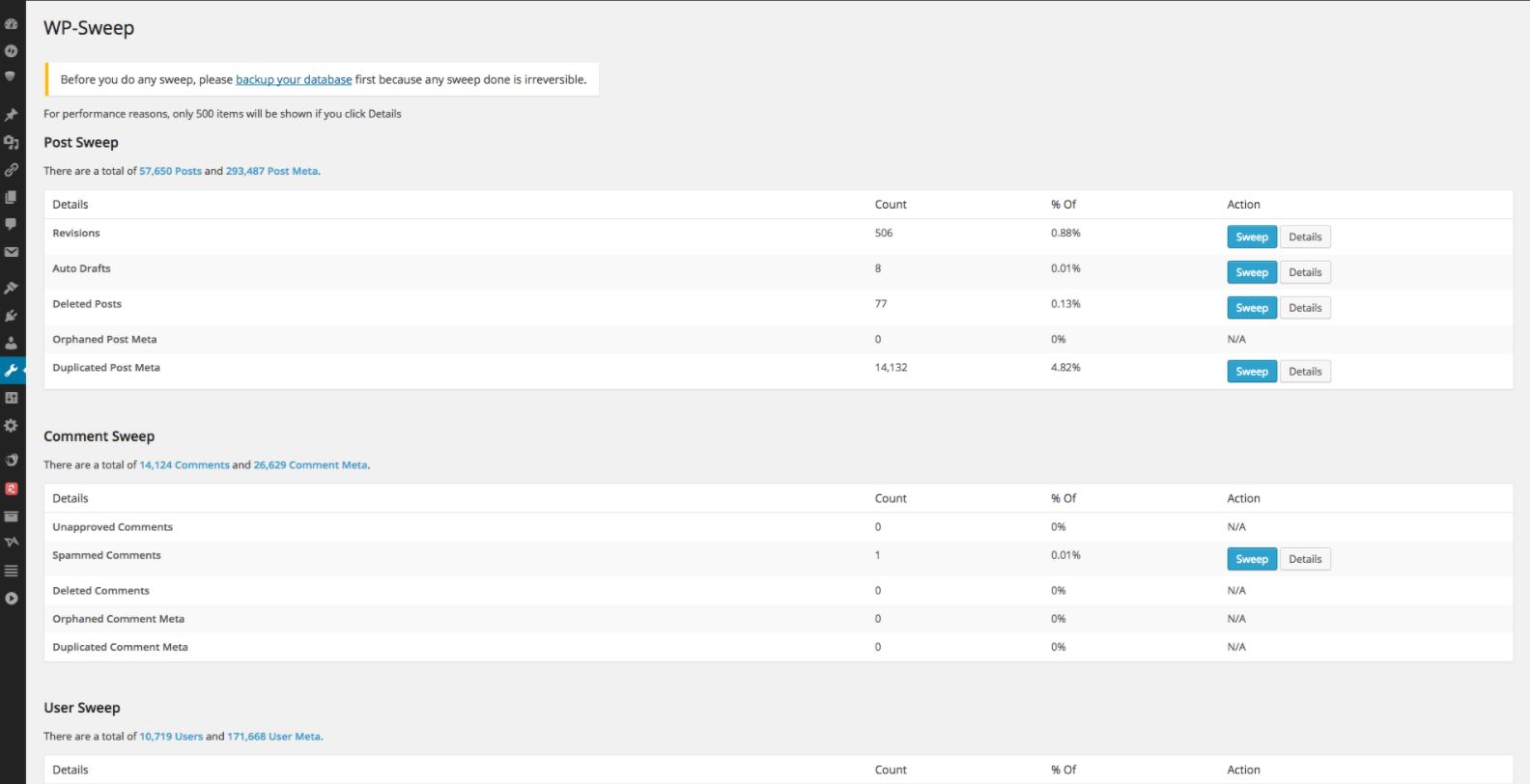
7.2 Datenbanken sauber halten
Die regelmäßige Pflege deiner Datenbanken in WordPress hilft dir dabei die Ladezeiten deiner Website zusätzlich zu optimieren. Denn jedes PlugIn oder Theme welches du genutzt hast oder nur getestet hast, hinterlässt Spuren in der Datenbank deiner WordPress-Installation. Hierfür gibt es ebenfalls passende Plugins z.B. WP-Sweep. Das PlugIn entfernt alle unnötigen Daten aus deiner Datenbank und so wirfst du unnötigen Ballast über Bord. Erstelle vorher aber unbedingt eine Sicherheitskopie deiner Datenbank.
7.3 PlugIns pflegen
PlugIns erleichtern dir die Arbeit mit WordPress und bieten viele nützliche Funktionen. Jedoch kostet diese Funktionalität auch Performance. Die Pflege deiner PlugIns ist ein Punkt den du regelmäßig im Zuge deiner WordPress Ladezeitenoptimierung durchführen solltest.
Tipp
Deinstalliere nicht genutzte PlugIns vollständig und deaktiviere sie nicht nur. Auch im deaktivierten Zustand können diese immer noch die Performance beeinflussen.
Installiere die PlugIns also wirklich nur, wenn du sie brauchst.
7.4 Javascript und CSS zusammenfassen & komprimieren
Moderne Websites setzen auf Javascript, um bestimmte Funktionen bereitzustellen. CSS ist für das Aussehen verantwortlich und stylt die Seite. Beides wird über separate Dateien bereitgestellt, die bei Aufruf deiner Seite geladen werden müssen. Hast du viele einzelne Dateien für Javascript und dein CSS werden die alle einzeln abgefragt und erzeugen unnötig viele Requests. Fasse daher dein Javascript und CSS in so wenigen Dateien wie möglich zusammen, um die Requests zu minimieren.
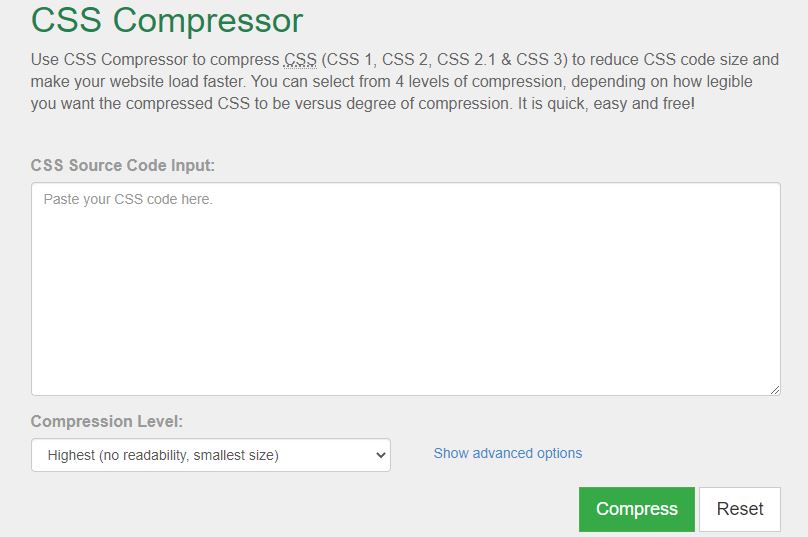
Außerdem solltest du Dateien komprimieren, damit deren Dateigröße verringert wird. Zusätzlich dazu kannst du die Dateien minifizieren und alle unnötigen Zeichen wie Leerzeichen, White Spaces oder Tabulatoren uvm. entfernen. Passende Tools dazu sind JSCompress für Javascript und CSSCompressor für CSS-Dateien.
Die OSG Performance Suite

- SEO: Keyword-Tool, Content Suite, Backlink Suite, SEO Technik-Crawler, Local SEO
- SEA-Tool
- Brand Protection
- Security-Crawler
- Pagespeed-Tool & Uptime Monitoring
- Schnittstellen zu Google Ads, Google Search Console, Google Analytics Bing Webmaster Tools u. a.
- Projektmanagement
- inkl. App und Push Notifications
- und viele weitere Features
In der Performance Suite haben Sie als All-in-One Tool selbstverständlich auch die Ladezeiten Ihrer WordPress Website unter Kontrolle. Aus Tool-eigenen Checks sowie Überprüfungen von Google Lighthouse erhalten Sie mehrmals am Tag aktuelle Daten zu Ihren WordPress Ladezeiten. Die Performance Suite wertet die insgesamt über 100 Checks für Sie aus und gibt Ihnen praxisnahe Tipps, die Sie direkt umsetzen können. Dank dem professionellen Coach wird Ihr WordPress bald schon schneller sein. Zusätzlich erhalten Sie die Auswertungen getrennt für Desktop und Mobil, um in beiden Varianten das meiste aus Ihrer Performance herauszuholen. Mit Daten der relevanten Wettbewerber sehen Sie stets, wo Ihre Website steht und welches Optimierungspotenzial besteht – und das nicht nur für Ihre Startseite, sondern auch mehrere Unterseiten. Die WordPress Ladezeitenoptimierung war noch nie so einfach! Upgrade now!
9. Die WordPress Ladezeitenoptimierung hat Grenzen
Selbstverständlich kannst du mit den PlugIns von WordPress und mit den vorher erwähnten Tipps schon eine Menge für die WordPress Ladezeitoptimierung machen. Ein weiterer wichtiger Faktor, der eine entscheidende Wirkung auf die Ladegeschwindigkeit hat, ist das Hosting. Bietet der Hoster nur wenig Arbeitsspeicher und reicht die Leistung nicht aus, kannst du so viel optimieren, wie du willst – doch die Performance von Website oder Blog verbessern sich nicht wirklich. Ebenso hängt die Ladegeschwindigkeit von dem von dir genutzten Theme deiner WordPress Installation ab. Es gibt Themes, die schlank und schnell sind, es gibt aber auch Themes mit vielen Funktionen, die damit auch langsamer sind.
Falls du über einen Server-Umzug nachdenkst, können wir dir unsere Checkliste ans Herz legen. Dort erhältst du ausführliche Informationen, die zudem in Form einer Checkliste aufbereitet sind:
10. FAQs
Welche Vorteile hat eine WordPress Ladezeitenoptimierung?
Nutzer möchten in Zeiten von Highspeed-Internet und schnellen Smartphones, dass Websites und Ihre Images schnell verfügbar sind. Sekundenbruchteile können darüber entscheiden, ob ein Nutzer auf Ihrer Website bleibt oder weiterklickt. Nicht zuletzt wirkt sich die WordPress Ladezeit auch indirekt auf Ihr Ranking aus.
Wie messe ich, wie schnell meine Website lädt?
Im Internet finden Sie zahlreiche Tools, die die Geschwindigkeit Ihrer Website (teilweise kostenfrei) testen. Verschiedene Tools führen aber auch zu verschiedenen Ergebnissen, weshalb es sich empfiehlt, mehrere Ergebnisse miteinander abzugleichen.
Mit welchen Tools kann ich die Ladezeiten überprüfen?
Das wohl beliebteste Tool ist Google PageSpeed Insights. Aber auch andere Tools wie GTmetrix oder webpagetest.org liefern gute Anhaltspunkte, um WordPress schneller zu machen.
Kann ich in WordPress selbst die Ladezeiten optimieren?
Ja. Dank zahlreicher PlugIns können Sie die Ladegeschwindigkeit direkt in WordPress verbessern. Die Empfehlungen der PlugIns machen eine Optimierung einfach.
Wieso lädt meine Website überhaupt lange?
Lange Ladezeiten können vielfältige Gründe haben. So kann beispielsweise eine große Datenbank, zu große Bilddateien oder eine große Anzahl an Java-Script- oder CSS-Dateien ein Grund sein. Die Ursachenforschung lohnt sich aber! Sind die Gründe gefunden, kann eine gezielte Optimierung vorgenommen werden, um WordPress schneller zu machen.
11. Fazit
Die Ladezeiten Ihrer WordPress-Website können Sie mit den genannten Techniken entscheidend verringern. Schon kleine Optimierungen können zu großen Veränderungen führen. Eine schnelle Website trägt dazu bei, Ihre Rankings zu erhöhen, die Crawl-Fähigkeit für Suchmaschinen zu verbessern, die Conversions-Raten zu steigern und die Verweildauer auf Ihrer Website zu verlängern. Ganz zu schweigen von der Tatsache, dass jeder gerne eine schnelle Website besucht! Vergessen Sie nicht, die Geschwindigkeit Ihrer Website vor und nach Ihrer Optimierung zu testen. Sie werden überrascht sein, wie diese Änderungen Ihre Website-Performance steigern werden.



































Keine Kommentare vorhanden