Bilder SEO: Leitfaden 2025 für erfolgreiche Bildoptimierung

Copyright ©Shutterstock/Rawpixel.com
Das Auge isst mit, heißt es in der Gastronomie. Doch nicht nur Speisen müssen appetitlich präsentiert werden, das Gleiche gilt auch für Webtexte. Damit Ihre Webseiten nicht zu einer Bleiwüste erstarren und potenzielle Besucher abschrecken, sind hochauflösende, ansprechende Bilder im Netz Pflicht. Betreiben Sie einen Online-Shop, einen Blog oder generell eine Webseite, dann ist Bilder SEO eine Kunst, die auch Sie beherrschen lernen sollten.
Angefangen mit dem Ansprechen neuer Kunden, bis hin zur Optimierung der Ladezeiten Ihrer Seite. Bilder sind im SEO ein wichtiger Teilaspekt beim Erstellen einer erfolgreichen Webseite. Wir beantworten in diesem Leitfaden alle wichtigen Fragen rund um die Optimierung von Bildern für Suchmaschinen. Dabei gehen wir auf die Grundlagen als auch auf die Unterschiede in den Dateiformaten ein.
Inhaltsverzeichnis
Grundlagen für Bilder SEO
Der nötige HTML-Code, um ein Bild in eine Webseite einzubinden ist vergleichsweise einfach und hat sich auch in den letzten Jahren nicht grundlegend geändert. Was sich hingegen geändert hat, ist die Automatisierung dieser Einbindung durch CMS-Tools (Content Management System) wie WordPress, Drupal oder Joomla. In der Regel besitzen diese einen sogenannten WYSISYG-Editor, der eine Vorschau des Inhalts darstellt. Hier wird das Bild einfach nur per Drag and Drop hineingezogen. Der Code für das Anzeigen eines Bildes wird dabei im Hintergrund generiert.
Die Attribute “src” (= Source, Quelle), “alt” (= Alternativ) und “title” (= Titel) werden am häufigsten verwendet. Zusätzliche Angaben zur Darstellung des Bildes (z.B. Breite und Höhe) können zudem auch gepflegt werden. Der Code mit dem ein Bild auf einer Webseite eingebunden ist, sieht beispielsweise so aus.
<img width="800" height="600" src="https://www.beispiel.de/bilder/beispiel-bilddatei.jpg" alt="der Alt-Tag" title="der Titel-Tag"/>Das src-Attribut gibt dabei den Quelldateinamen und Pfad des Bildes relativ zur Position der Webseite auf dem Server an. Befindet sich das Bild auf einem fremden Server, wird die vollständige Adresse angegeben: “http:/www.beispiel.de/images/logo.png”. Bei Bildern, die auf anderen Servern gehostet wurden, besteht immer die Gefahr, dass sich entweder plötzlich der Zugriffspfad ändert, oder das Bild (oder die Webseite) auf einmal nicht mehr verfügbar ist. Es ist daher besser, trotz des erhöhten Speicherplatzbedarfs, Bilder auf dem eigenen Server zu hosten. Die alt- und title-Attribute helfen Google und Bildschirmlesegeräten für Blinde dabei den Inhalt des Bildes besser zu verstehen. Diese sind entscheidende Elemente im Bilder SEO. So empfiehlt Google selbst diese Elemente unbedingt zu verwenden, damit Ihr Bild in der Bildersuche in Google erscheint.
Tipp
Wie Bilder in WordPress effektiv und zeitsparend optimiert werden können, haben wir uns in unserem Artikel zu WordPress SEO genauer angeschaut.
Ordnerstruktur für Bilder auf dem Server
Die Ordnerstruktur für Bilder wird bei Nutzung einer CMS-Lösung, wie WordPress, bereits im Vorhinein festgelegt. Hier werden Bilder (je nach Werkseinstellung) nach Uploaddatum in verschiedene Ordner einsortiert. Der Zugriff auf die Dateien selbst wird vom Server gewährt, während die Ordner selbst nicht zugreifbar sind. Wo eine Bilddatei auf dem Server abgelegt wird, ist beim Abruf für die Webseite in erster Linie unwichtig. Solange der Ordner über dem Stammverzeichnis oder Root Directory liegt ist jede Position möglich. Das erste Anliegen sollte es sein, einen guten Überblick zu bewahren, Verdoppelungen zu vermeiden und Bilder und HTML-Dateien logisch zusammenhängend zu platzieren.
<img src="https://www.beispiel.de/bilder/beispiel-bild-datei.jpg"/>Ein zweites Anliegen daraufhin ist die Sicherheit der Dateien. Bilder selbst müssen nicht vor fremdem Zugriff geschützt werden, doch aber die umliegenden Ordner. Diese Form der Sicherheit lässt sich mittels einer .htaccess-Datei im Stammverzeichnis des Servers sicherstellen. In dieser Datei lässt sich genau definieren, auf welche Dateien und Ordner von auf dem Server laufenden Programmen und auf welche von Endnutzern zugegriffen werden darf.
Dateiname der Bilddatei
Bei der Benennung der Bilddatei wird es aus SEO Sicht wieder sehr spannend. Die Versuchung ist groß, beim Hinzufügen vieler neuer Bilder den originalen Dateinamen beizubehalten. Dies ist für die interne Kommunikation und Funktion der Webseite unerheblich. Für die Indexierung durch Google jedoch und damit das SEO für Bilder, spielt der Dateiname eine große Rolle. Sucht ein Nutzer beispielsweise in der Google Bildersuche nach dem Automodell XY, werden Bilder mit dem Dateinamen “Automodell_XY_2010.jpg” grundsätzlich höher gerankt, als Bilder mit generischen Namen, wie etwa “Foto_1_12_2010.jpg”.
Dieses Prinzip lässt sich auch auf Ihre Keywords übertragen. Neben auf die passenden Keywords optimierten Texte, sollten Sie diese auch im Dateinamen, Title- und Alt-Tag unterbringen. Denn Google erkennt mittlerweile den Zusammenhang zwischen Inhalt eines Textes und den verwendeten Bilder. Daraus resultiert auch, dass Sie die Bilder in den passenden Textpassagen platzieren. Wenn wir beim Beispiel des Autos bleiben, sollte das Bild zum Innenraum auch im Textabschnitt zum Innenraum platziert werden. Dies wirkt sich schlussendlich positiv auf den Traffic Ihrer Webseite aus. Zudem hilft eine ordentliche und strukturierte Benennung der Bilder bei der Organisation Ihrer Webseite.
Verschiedene Dateiformate & technische Aspekte
Bilddateien kommen in vielen unterschiedlichen Größen und Dateiformaten. Webbrowser sind in der Lage eine große Anzahl unterschiedlicher Formate darzustellen und Bilder können beliebig verkleinert und vergrößert werden. Folgende Dateiformate werden am häufigsten im Webdesign und auf Webseiten eingesetzt.
JPEG: Klassische Bilddateien
Das JPEG-Format ist der Klassiker unter den Bilddateien. Das Format ist schon etwas älter. Es stammt aus dem Jahr 1992. Es gehört wie auch das PNG oder GIF Format zu den Rastergrafiken. Das heißt, dass die einzelnen Pixel eines Bildes in einem Raster angeordnet sind. Sie folgen also einer festgelegten Struktur. Das JPEG-Format ist vielseitig einsetzbar und eignet sich besonders für bunte und kontrastreiche Farbfotos.
PNG: Die Alternative
Wie das JPEG-Format gehört auch das PNG zu den Rastergrafiken. Es wurde 1994 als Alternative zum GIF-Format entwickelt, da dieses zu dieser Zeit durch ein Patent geschützt war. Eine Besonderheit des PNGs ist, dass es zwei Varianten des Formats gibt. Das PNG8 Format kann nur 256 Farben darstellen. Im Gegensatz dazu kann das PNG24 Format, genau wie JPEGs, bis zu 16,7 Millionen Farben darstellen. Zudem können PNGs transparente Bereiche über einen Alpha Kanal darstellen. Sie eignen sich daher zur Darstellung von Logos oder auch Texten.
SVG: Bilddateien als Programmcode
Im Gegensatz zu den beiden vorherigen Formaten handelt es sich bei SVG-Dateien um Vektorgrafiken. SVG steht hierbei für Scalable Vector Graphics. Das Format geht auf eine Entwicklung des W3C aus dem Jahr 2001 zurück. Es basiert aus der Auszeichungssprache XML und kann daher direkt in den HMTL-Code einer Webseite integriert werden. Die Grafiken und Bilder werden direkt im Webbrowser geladen, was sich positiv auf die Ladezeiten einer Webseite auswirkt. SVG Dateien sind besonders für Logos oder Grafiken geeignet.
Allerdings besitzt das Dateiformat auch einen großen Nachteil. Aufgrund dessen, dass es auf der Auszeichnungssprache XML basiert und direkt in HMTL-Code ist das Format nicht sehr sicher. Das Format besitzt von Haus aus mögliche Sicherheitslücken. So können beispielsweise schädliche Skripts eingeschleust werden, die die Performance der Webseite negativ beeinflussen. Generell lässt sich Schadcode in einer SVG-Datei leicht transportieren.
Neben der Auswahl des passenden Dateiformats spielt natürlich auch die Größe und Auflösung des Bildes selbst eine Rolle. Je kleiner ein Bild und dessen Auflösung, desto schneller lädt die Webseite. Aber es gehen auch mehr Bildinformationen verloren. Achten Sie daher darauf, Ihre Bilder so klein wie möglich und so groß wie nötig auf den Server zu laden. Es ergibt keinen Sinn ein Bild mit einer Breite von 1000 Pixel in einen Bereich mit einer Breite von 600 Pixel zu packen. Achten Sie also auch darauf die Bildauflösung stets an das Element anzupassen.
Dies sollten Sie auch tun, wenn Bilder programmatisch verkleinert werden. Wenn Sie auf Ihrer Webseite ein Bild programmatisch vergrößern (= strecken), dann sollten Sie auf einem möglichst großen Bildschirm überprüfen, ob die Bildqualität immer noch für Sie akzeptabel ist. Achten Sie außerdem auf eine korrekte Vergrößerung des Bildes. Ihr Bild sollte beim Strecken nicht verzerrt werden. Dies können Sie sicherstellen, indem Sie sich die Einbindung des Bildes im HTML-Code anschauen. Auch hier sollte das Seitenverhältnis des ursprünglichen Bildes beibehalten bleiben. Die Angaben zur Größe eines Bildes stehen am Anfang des Bild-Tags.
<img with="800" height="600" src="https://www.beispiels.de/bilder...."/>Neue Bildformate sind im Kommen
Auch wenn sich PNG, JPEG oder das SVG etabliert haben, macht auch die Entwicklung der Bilddateiformate keine Pause. So ist das JPEG 2000 und JPEG XR Format Weiterentwicklungen des originalen JPEG Formats. Sie bieten bei kleinerer Dateigröße die selbe Qualität. Zudem unterstützt das JPEG XR Format Transparenz. Über Google Lighthouse ist es möglich die Qualität einer Webseite zu testen und damit auch die Bilder auf der Seite zu optimieren.
Außerdem werden derzeit noch neue Bilddateiformate entwickelt. Sie haben die Namen FLIF (Free Lossless Image Format) und HEIF (High Efficiency Image File). Beide Formate sollen ebenfalls bei geringer Dateigröße eine bessere Bildqualität liefern. Das schont insgesamt die Ressourcen und verbessert die Ladezeiten.
Bilder SEO: Alt Tag, Title Tag & weitere Aspekte
Nachdem vor allem technische Aspekte und Grundlagen besprochen wurden, gehen wir nun auf die Rolle der Tags ein. Diese sind neben dem Dateinamen maßgeblich für die Optimierung von Bildern im SEO.
Der Alt-Tag & Title-Tag
Der Alt- und Title-Tag (Eigentlich: Alt- und Title-Attribut) sind die zwei wichtigsten Elemente der Bilder SEO. Beim SEO für Bilder müssen Sie darauf achten, den Suchmaschinen möglichst viele Hinweise auf den Inhalt Ihrer Bilder zu geben. Der Google-Crawler beispielsweise, der täglich das Internet durchsucht und indexiert, hat keine Möglichkeit den Inhalt von Bildern und Videos zu erkennen. Für ihn und auch für Nutzer mit Bildschirmlesegeräten ist es daher wichtig, zusätzliche textbasierte Informationen anzubieten.
Das Alt-Tag ist Teil des img-Tags und hat die Aufgabe, einen alternativen Text auszuliefern, der die Funktion des Bildes im Kontext vollständig übernehmen könnte. Der Alt-Text für einen Download-Knopf könnte somit einfach “Download” lauten. Komplexere Bilder, mit Textbestandteilen, können dagegen komplexere Alt-Beschreibungen besitzen.
<img src"..." alt="Hier steht eine Beschreibung des Inhalts des Bildes"/>Das Title-Tag, ebenfalls Teil des img-Tags, ist für das Bilder SEO weniger ausschlaggebend, jedoch dennoch sinnvoll. Der Inhalt des Title-Tags wird in einem kleinen Popup-Textfeld neben dem Mauszeiger angezeigt, sobald dieser längere Zeit über dem Bild bleibt. Aus Bilder SEO Sicht sollte jedes Element ein Alt-Tag besitzen – nicht nur zur Steigerung des SEO für Bilder, sondern auch für die Bildschirmlesegeräte blinder Besucher. Das Title-Tag hingegen kann in vielen Fällen weggelassen werden, auch wenn es in einigen Fällen recht nützlich sein kann.
<img src"..." alt="..." title="Hier steht der Titel des Bildes"/>Bedeutung der EXIF-Daten eines Fotos
EXIF-Metadaten werden automatisch von Kameras generiert und beinhalten Informationen zu Modell und Einstellung der Kamera, sowie zusätzliche Informationen, wie GPS-Position oder Zeitpunkt der Erstellung. Es können mit geeigneter Software auch noch weitere Daten, wie etwa Copyright-Informationen, hinzugefügt werden. Aktuell werden die EXIF Daten von Google ausgelesen, aber nicht mehr in der Suche angezeigt. Auch gibt Google an, diese als potentiellen Rankingfaktor zu nutzen. Die genaue Aussage von Matt Cuts finden Sie im verlinkten YouTube Video.
Die EXIF Daten sollten also nicht gelöscht werden, wenn sie einmal vorhanden sind. Es ist jedoch kein Nachteil wenn sie nicht angegeben sind. Der Einsatz zusätzlicher EXIF-Daten ist also weniger ein Werkzeug für das SEO für Bilder, als ein Hilfsmittel um die Herkunft und originalen Ersteller eines Bildes ausfindig zu machen.
Die Rolle einer Sitemap für Bilder
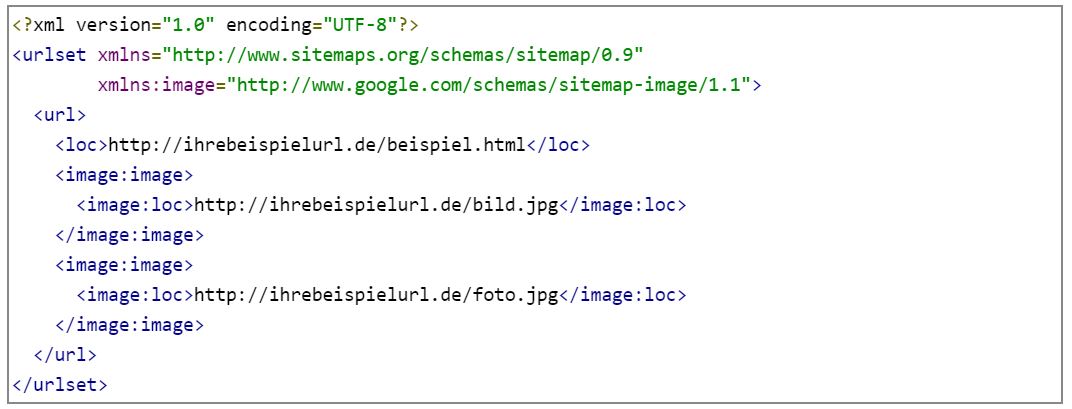
Sitemaps sind Dateien im XML-Format, die an prominenter Stelle auf dem Webserver abgelegt werden, so dass sie über den Aufruf “www.beispiel.de/sitemap.xml” gefunden werden kann. Diese Datei enthält eine Auflistung aller Seiten und Unterseiten des jeweiligen Webauftritts. Somit kann eine Suchmaschine genau sehen, welche Seiten zu indexieren sind und welche gegebenenfalls aktualisiert werden müssen. Es kann auch eine Aktualisierungsfrequenz angegeben werden. Diese erste Sitemap kann auch auf verschiedene weitere Sitemaps verweisen, wie beispielsweise eine Sitemap für Bilder. Diese unterscheidet sich in der grundlegenden Struktur kaum von normalen Sitemaps, mit Ausnahme zusätzlicher Image-Tags zu jeder aufgeführten Seite. Es gibt viele kostenlose SEO Tools im Internet, die dabei helfen, Sitemaps für Bilder zu erstellen.

Bildersuche als Trafficquelle
Die Google-Bildersuche funktioniert ganz ähnlich wie die Google-Suchfunktion selbst und ist ein häufig unterschätztes Hilfsmittel bei der Suchmaschinenoptimierung der eigenen Webseite. Jedes mal, wenn Google eine Seite durchsucht, werden ebenfalls alle Bilder mit samt des Alt-Tags und Dateinamen-Informationen gespeichert. Diese Informationen, sowie die Relevanz der Webseite selbst, sind die Hauptinformationsquellen aus denen sich das Ranking in der Bildersuche bei Google zusammensetzt. Bekanntermaßen werden bei einigen Suchbegriffen auch Bildergebnisse angezeigt und somit haben gut auf SEO optimierte Fotos, Grafiken oder Diagramme eine hohe Chance zusätzlichen Traffic für Ihre Seite zu generieren.

(c) Google Bildersuche.
Durch die neuesten Änderungen der Google Bildersuche zur Unterstützung des Urheberrechts können Bilder mit Lizenz nicht mehr ohne weiteres heruntergeladen werden – ein User/Designer muss nun die originale Webseite eines Bildes besuchen. Bieten Sie also beispielsweise kommerzielle Fotos auf Ihrer Webseite an, kann dies eine große Hilfe sein, Besucherzahlen zu erhöhen.
Bildersuche direkt auf Webseiten
Nutzer des Google Chrome Browsers kennen wahrscheinlich inzwischen die Funktion, Bilder rückwärts zu suchen. Mit einem Rechtsklick auf ein Foto oder Bild, lässt sich die Option “In Google nach Bild suchen” auswählen. So können Sie andere Seiten mit diesem Bild, bzw. die Ursprungsseite des Bildes ausfindig zu machen. Es ist quasi eine Bildersuche rückwärts.
Diese Funktion, auch als Chrome Bildersuche bezeichnet, basiert neben Größe und Typ des Bildes ebenfalls auf den bereits beschriebenen Bilder SEO Informationen, wie Alt-Tag und Dateinamen. Google sucht dann alle indexierten Bilder, die ähnliche Informationen besitzen. Erst danach werden farblich und strukturell ähnliche Bilder vorgeschlagen. Hier ist allerdings die Übereinstimmung mit dem ursprünglichen Bild sehr gering.
Nutzen von Bilder SEO
Die Suchmaschinenoptimierung für Bilder ist ein wichtiger Bestandteil im SEO Gesamtkonzept Ihrer Webseite darstellen. Google selbst legt einen großen Stellenwert auf die Optimierung von Bildern. Und das ist kein Zufall, denn Alt-Tags und Dateinamen sind für Google nicht nur wichtig, um den Inhalt eines Bildes herauszufinden, sie helfen auch dabei, das Thema des umgebenen Textes festzustellen. Daher sollten Sie unbedingt auf jeder Ihrer Seiten mindestens ein Bild verwenden, das im Alt-Tag Ihr gewünschtes SEO Schlüsselwort (Keyword) enthält. Auch schadet es nicht, besonders ausführliche Texte im Alt-Tag zu hinterlassen. Google hilft es und der normale Nutzer sieht davon nichts. Zudem verbessern Sie so die Barrierefreiheit Ihrer Webseite.
Kostenloses WebinarZukünftige Entwicklungen
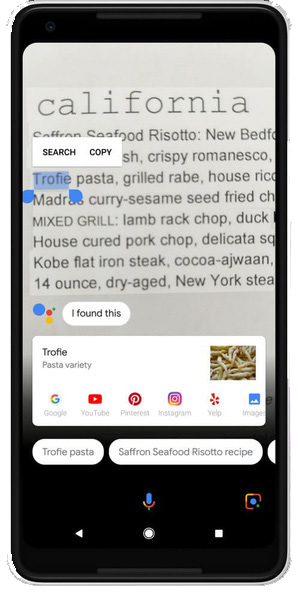
Die größte momentan anstehende Entwicklung im Bereich der Suchmaschinenoptimierung für Bilder ist der durch Google entwickelte Visual Search Algorithmus. Zudem gibt das Projekt Google Lens, auf Android Smartphones, einen Vorgeschmack auf die Möglichkeiten der Visual Search.

Google Lens ist einer erster Schritt in Richtung Visual Search, Quelle: Google Copyright © Google
Die bisherige Bildersuche und Bilder SEO funktioniert auf der Basis der Textinformationen, die vom Webmaster zur Verfügung gestellt werden – entweder über Alt-Tags, über Dateinamen, das Bild umgebende Texte oder über die Sitemap. Mittels künstlicher Intelligenz (Maschinelles Lernen) ist Google damit in der Lage einem Bild mehrere Stichworte zuzuordnen. Diese Stichworte sind als eine Annäherung an den tatsächlichen Bildinhalt zu verstehen und nutzen bisher nur einige Tausend Kategorien, um diese Bilder zu beschreiben. Diese Technologie – wenn Sie dann in der gesamten Google Bildersuche eingesetzt wird – sollte dennoch nicht als ein Ersatz für die herkömmliche Definition über Alt-Tags gesehen werden – eher als eine Ergänzung. Wichtige Informationen, Interpretationen und Namen der im Bild vorkommenden Objekten sollten in jedem Fall weiterhin ergänzt werden, um die Bilder SEO der Seite sicherzustellen.
Herausforderungen für die Zukunft
Neben der Nutzung neuster Bilderkennungstools, die zu neuem Traffic aus unerwarteten Quellen führen könnten, gibt es auch noch weitere Herausforderungen, denen sich die SEO für Bilder stellen muss.
Ladezeiten verbessern
Die Optimierung von Ladezeiten wird noch für längere Zeit ein wichtiges Thema für das Optimieren von Bildern im SEO bleiben. Mit wachsender Geschwindigkeit fester und mobiler Internetverbindungen steigen auch die Erwartungen an der Nutzer an Umfang und die Funktionalität der Seiten. Viele Nutzer erwarten eingebettete Videos und hochauflösende Fotos, die möglichst schnell und in Echtzeit geladen werden. Dies erfordert schnelle Server und ein intelligentes Konzept zum Laden der Seite, das zusätzliche Bilder und Videos auf Bedarf vor- und nachladen kann. Lädt eine Internetseite länger als 3 Sekunden, gibt es immer noch Optimierungsbedarf.
Herausforderung Retina-Displays
Mittlerweile sind auf Smartphones, Tablets und auch Desktop-PCs sowie Laptops hochauflösende Displays Standard. Die sogenannten Retina Displays liefern auf Smartphones und Tablets Auflösungen jenseits von Full HD. Auf Laptops und Desktop-PCs sind Auflösungen im 4K Bereich mittlerweile Standard.
Hierbei liegt die Herausforderung in der Bildoptimierung für das SEO. Bilddateien die in einer retina-fähigen Auflösung bereitgestellt werden, besitzen mindestens die doppelte im Optimalfall die drei- bis vierfache Auflösung der ursprünglichen Datei. Die hohen Auflösungen resultieren in größeren Dateien. Diese benötigen mehr Speicherplatz und folglich auch mehr Zeit zum Laden. Einige 100 Kilobyte können hier schon einen erheblichen Unterschied in der Ladezeit verursachen. Es gilt also die Bilddateien so groß wie nötig und so klein wie möglich bereitzustellen. Werden die Bilddateien nur in der Standardauflösung bereitgestellt, ist es möglich dass diese nicht in der nötigen Schärfe dargestellt werden. Die Bilder wirken verschwommen. Als Folge nehmen Besucher die Seite möglicher Weise als qualitativ nicht hochwertig war.
Smartphones und die Sprachsuche
Die Internetnutzung konzentriert sich weiterhin verstärkt auf Smartphones. Alle Webseiten und Webmaster müssen sich auf diese Benutzerquelle durch flexible Webseitenbausteine vorbereiten. Gerade hier ist Geschwindigkeit wichtig: Nutzer wollen möglichst schnell unterwegs an die gewünschten Informationen kommen. Meist soll nur eine kurze Spracheingabe à la “Ok Google” zum gewünschten Inhalt führen. Nur die nötigsten Bilder sollten dabei geladen werden – und dann auch in der maximal nötigen Auflösung, um die “Mobile Experience” nicht zu gefährden.
Sie finden den Artikel interessant?
Jetzt zum Newsletter anmelden und kostenlos mit Neuigkeiten und Online Marketing Tipps versorgt werden:
Die OSG Performance Suite

- Keyword-Tool, Content Suite, Backlink Suite, SEO Technik-Crawler, Local SEO
- Künstliche Intelligenz
- SEO Reporting
- SEA-Tool inkl. SEO-SEA-Synergien
- Brand Protection
- Pagespeed-Tool & Uptime Monitoring
- Schnittstellen zu Google Ads, Google Search Console, Bing u. a.
- Projektmanagement
- inkl. App und Push Notifications
- und viele weitere Features
Bildoptimierung ist ein wichtiger Bestandteil nachhaltigen SEOs
Hier noch einmal die wichtigsten Faktoren für SEO Bilder zusammengefasst:
On-Picture-Faktoren
- Bilder sollten zwischen 320 und 1280 Pixel groß sein.
- Standard-Formate funktionieren am besten, idealerweise nimmt man ein Bild im Format zwischen 4:3 und 16:10.
- Das Bild sollte einen sprechenden Dateinamen erhalten, also z. B. rote-schuhe.jpg, der das Keyword enthält.
- Reduzieren Sie die Dateigröße des Originals bis zu 40 %. Regel: So klein wie möglich, so groß wie nötig. Als Standard-Speicherformat hat sich JPEG eingebürgert.
On-Page-Faktoren
- Idealerweise wird das Keyword vor und nach dem Bild im Text integriert.
- Füllen Sie das Alt-Attribut mit einem Text aus, der das Keyword enthält.
- Wenn das Bild von hochwertigem Content umgeben ist, erhöht es dessen Chancen auf ein gutes Ranking.
Off-Page-Faktoren
- Eine durchdachte interne Linkstruktur sorgt dafür, dass die Bilder vom Googlebot schnell gefunden und indexiert werden.
- Hilfreich sind auch gute externe Links, die auf die Seite mit dem Bild verweisen.
- Je mehr Kopien des gleichen Bildes Google im Netz findet, desto weniger wichtig erscheint es in Googles Augen.
Es ist leicht nachzuvollziehen, warum die Optimierung von Bildern im SEO, für Ihre Webseite von großer Bedeutung ist. Google nutzt Bildinformationen nicht nur für die Bildersuche, sondern auch, um die Inhalte der umgebenen Webseite besser einzuordnen und verstehen zu können. Achten Sie also darauf, jedem Ihrer Bilder einen sinnvollen Alt-Tag und Title-Tag zu geben. Behalten Sie zudem immer die Ladezeiten Ihrer Webseite im Auge. Diese wirken sich stark auf die Nutzersignale aus, welche eine wichtiger Rankingfaktor für Google sind.
Titelbild: ©Shutterstock/Rawpixel.com


















Kommentare
https://agenturblog.index.de/standortmarketing-2018-fachkraeftegewinnung-erstmalig-wichtigstes-ziel/#comment-362 5. November 2018 um 15:30
Hallo alle zusammen. Was hier für umfangreiches Wissen zu finden ist, ist ja wohl echt der Hammer. Da können sich andere Blogger echt mal eine Scheibe von abschneiden. Von der Verwendung der Tags bis hin zu SEO ist ja wirklich alles dabei was man sich wünschen kann. Ich danke für die hilfreichen Tipps, jetzt direkt mal ran an den Speck und das gelernte umsetzen. Mit der Wichtigkeit von Smartphones nimmt auch die Wichtigkeit von Informationen wie diesen zu und da bin ich echt froh, solch seriöse Quelle gefunden zu haben.
ClipartFreeak 20. Juli 2019 um 10:51
Vielen Dank für einen umfangreichen Artikel. Das Thema mit neuen Formaten und künftigen Herausforderungen bei Bilder-Seo würde mich weiter interessieren. Würde mich auf die neuen Beiträge dazu freuen.