Benutzerfreundlichkeit

Copyright © Shutterstock/ Black Salmon
Inhaltsverzeichnis
Was bedeutet Benutzerfreundlichkeit?
Ob im Online-Marketing oder in der Bedienung von Tools und Software: Benutzerfreundlichkeit steht immer dann im Fokus, wenn es um die Anforderungen und Bedürfnisse der User geht.
Der Begriff Benutzerfreundlichkeit beschreibt die Fähigkeit eines Systems, Benutzern eine Aufgabe möglichst effizient, sicher und angenehm ausführen zu lassen.
Benutzerfreundlichkeit, auch Usability genannt, wird häufig im Bereich der Softwareentwicklung genutzt, um das Maß zu bestimmen, wie einfach ein Programm für seine Nutzer zu bedienen ist.
Wissenschaftlicher Hintergrund
Von der “International Standards Organisation” (kurz ISO) wurden die Richtlinien für “Ergonomische Anforderungen für Bürotätigkeiten mit Bildschirmgeräten“ veröffentlicht. Diese wurden 2006 in “Ergonomie der Mensch-System-Interaktion” umbenannt. Damit sind die Qualitätsrichtlinien nicht nur auf die Büroarbeiten beschränkt, sondern befassen sich allgemein mit der Mensch-Computer-Interaktion. Die Norm ist unter der Nummer ISO 9241 zu finden.
Prinzipien der Benutzerfreundlichkeit
Nach Ansicht des Informatikers Ben Schneiderman setzt sich die Benutzerfreundlichkeit eines Produktes aus folgenden Kriterien zusammen:
- Lernfähigkeit: Wie schnell gewöhnt sich ein neuer User an die Benutzeroberfläche?
- Effizienz: Ist es erfahrenen Nutzern möglich, ihre Aufgaben in angemessen kurzer Zeit zu erledigen?
- Einprägsamkeit: Wie lange braucht ein Benutzer, um nach einer längeren Nutzungspause seine Kenntnisse wieder herzustellen?
- Fehler: Wie häufig passieren den Nutzern Fehler? Sind diese leicht zu beheben?
- Zufriedenheit: Ist die Benutzung des Systems angenehm?
Designer, die ein benutzerfreundliches Produkt entwickeln möchten, sollten sich an folgenden Punkten orientieren:
- Frühzeitige Beachtung der Bedürfnisse des Endbenutzers und des Zwecks des Produktes
- Regelmäßige und strukturierte Testläufe mit Nutzern mittels empirischen Messungen
- Weiterentwicklung, basierend auf Testergebnissen
Im nachfolgend verlinkten Video werden ein paar wichtige Prinzipien praktisch erklärt und die Relevanz der Benutzerfreundlichkeit kontextualisiert.
Wie erreicht man eine gute Benutzerfreundlichkeit?
Benutzerfreundlichkeit ist ein offener Prozess und daher gekennzeichnet durch stetige Weiterentwicklungen und Optimierungen. Zudem ist eine qualitative Recherche wichtig, um zu wissen, wo die Website besonders verbessert werden kann. Zudemn sollte man auch immer laufend testen, um zu wissen, was für eine bestimmte Website besser funktioniert.
Die Recherche und das Testen helfen dabei mitzubekommen, ob die Website für den Nutzer tatsächlich besser wird oder nicht.
Um diese Fragen sollte es gehen, wenn eine gute Benutzerfreundlichkeit das Ziel ist:
- Wer benutzt meine Produkte und warum kommen die Nutzer zu mir?
- Wer sind die potenziellen Kunden und warum kaufen diese noch nicht mein Produkt?
- Warum möchten Kunden mein Produkt und was möchte ich dabei erreichen?
- Was könnte die Nutzer bei der Bedienung meines Produkts stören?
- Was kann ich machen, damit die User Experience besser wird?
Die Beantwortung dieser Fragen leitet den Weg zu einer besseren Benutzerfreundlichkeit ein.
Vorteile benutzerfreundlicher Anwendungen
Die Fokussierung auf die laufende Verbesserung und das laufende Testing der Benutzerfreundlichkeit bringt viele Vorteile:
- Benutzerfreundlichkeit-Tests bieten eine unvoreingenommene, genaue und direkte Untersuchung der Benutzererfahrung Ihres Produkts oder Ihrer Website auf Basis tatsächlicher Benutzer.
- Das Testen der Benutzerfreundlichkeit ist bequem. Um Ihre Studie durchzuführen, benötigen Sie nur einen ruhigen Raum und tragbare Aufnahmegeräte. Wenn Sie keine Aufnahmegeräte haben, kann sich jemand aus Ihrem Team einfach Notizen machen.
- Mit Hilfe von Benutzerfreundlichkeit-Tests können Sie herausfinden, was Ihre Benutzer auf Ihrer Website oder mit Ihrem Produkt tun und warum sie diese Aktionen durchführen.
- Mit Hilfe von Benutzerfreundlichkeit-Tests können Sie die Probleme Ihres Produkts oder Ihrer Website angehen, bevor Sie viel Geld für teure Tools oder externe Berater ausgeben.
- Für Ihr Unternehmen steigert sich, durch ein intuitives Design, die Kundennutzung und deren Ergebnisse, wodurch die Nachfrage nach Ihrem Produkt steigt.
- Gute Benutzerfreundlichkeit dient für eine bessere Marke. Man hat hier einen Vorteil gegenüber Konkurrenten.
- Die Tests bieten qualitatives Feedback, d.h. man kann anhand der Kommentare die Website und Experience verbessern und interaktiver machen.
- Fokus auf Features, die wirklich wichtig sind.
Benutzerfreundlichkeit testen und messen
Die Bewertung der Benutzerfreundlichkeit sollte mehrmals in der Entwicklungsphase eines Produktes getestet werden. Hierfür können verschiedene Methoden herangezogenen werden, die auf verschiedenen Grundlagen basieren können. Häufig wird eine Datenbasis aus Testläufen mit Nutzern verwendet. Expertenmeinungen von Spezialisten auf diesem Gebiet können ebenfalls als Entscheidungsgrundlage für die weitere Entwicklung genutzt werden.
Bei der Auswahl der für das Produkt geeigneten Testmethode sollten die Kosten, der Zeitaufwand und die Angemessenheit beachtet werden.
Die drei häufigsten Arten, um Benutzerfreundlichkeit zu testen
Wenn Sie die Teilnehmer in Ihrer natürlichen Umgebung mit Ihrem Design interagieren lassen, können Sie ein realistischeres und ein objektives Feedback erwarten. Eine Ergebnisverzerrung ist möglich, wenn Sie sich im selben Raum wie Ihre Teilnehmer befinden; dann können diese sich veranlasst fühlen, sich mehr Mühe mit der Erfüllung Ihrer Aufgaben zu geben, da sie in der Nähe eines Experten nicht inkompetent wirken wollen. Ihre wahrgenommene Fachkenntnis kann auch dazu führen, dass sie Ihnen gefallen wollen, statt ehrlich über Probleme in der Nutzerführung zu berichten.
Übersicht und Transparenz garantiert Ihnen hier unsere Performance Suite. Die Performance Suite ist das Tool für Messbarkeit und Benutzerfreundlichkeit. Das spart Zeit und wirkt sich direkt auf die Leistung aus.
Sie können sich auch gerne einen kostenlosen Account in unserer Performance Suite erstellen und von den Features profitieren!
A/B Testing
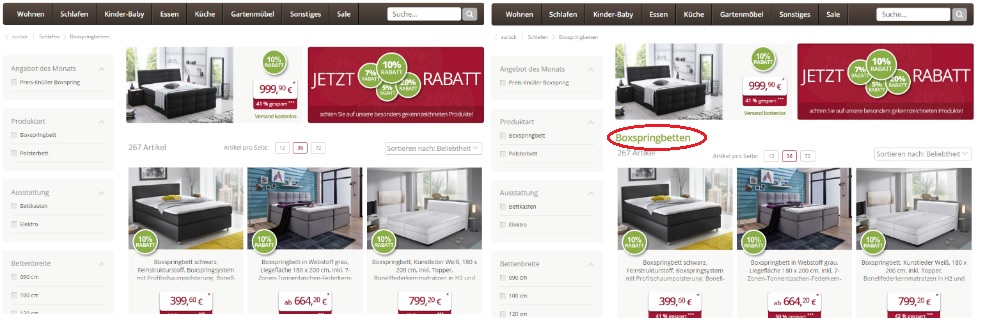
A/B Tests sind eine Methode um die Benutzerfreundlichkeit zu testen, indem man mehrere Varianten von der Website dem Kunden vorstellt, damit man danach versteht, welche für den Nutzern ist und am besten performed. Durch folgendes praktische Beispiel, kann man auch sehen, wie das Umsatz gestiegen ist, indem man kleine Anpassungen bei der Website gemacht hat.
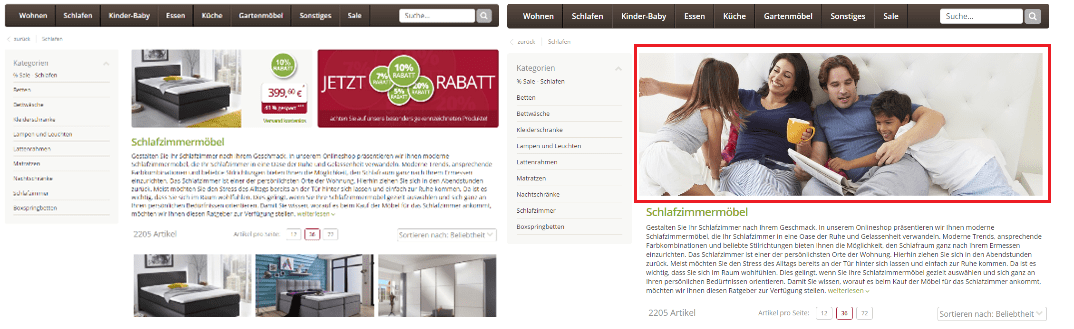
Im ersten Beispiel, sehen wir eine Landingpage zu Bette. In der Abbildung links, sehen wir nur die Kategorie Seite des Shops, ohne Überschrift. Rechts wurde die Überschrift ergänzt, was zur Steigerung des Umsatzs um mehr als 8% brachte.

© OSG
Im zweiten Beispiel, sehen wir wie das Umsatz um mehr als 25% gestiegen ist. Hier wurde auch eine Landingpage benutzt und links sehen wir dass das Header mit Prozent Rabatte und Nummern angezeigt wird. Rechts, hat man mit einen emotionales Bild getestet, was für die Kunden interessanter war und welches mehr Umsatz brachte.

© OSG
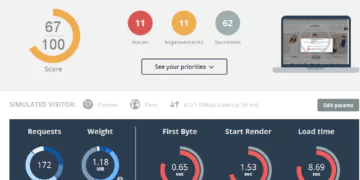
Ladezeiten
Ladezeiten sind ein messbarer Faktor, der die Benutzerfreundlichkeit direkt beeinflusst. Zu lange Ladezeiten wirken sich negativ auf die Benutzerfreundlichkeit und somit auf die Nutzererfahrung der Website aus. Auch Suchmaschinen wie Google bewerten dies negativ. User erwarten eine Ladezeit von maximal 2 Sekunden. Dauert der Ladevorgang länger, wird dieser abgebrochen und der User sucht eine andere Website. Solche Drop-Offs wirken sich langfristig auch negativ auf das Image und den Umsatz eines Unternehmens aus.
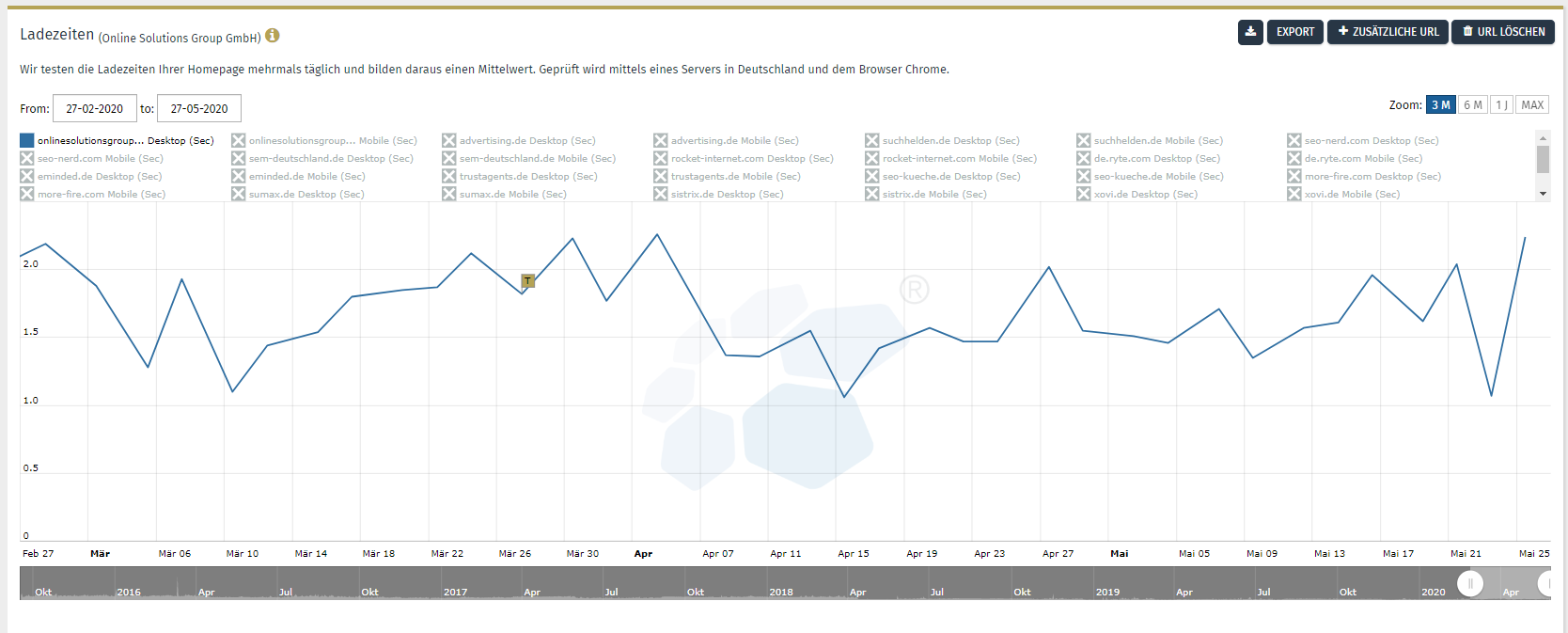
Unsere OSG Performance Suite misst täglich automatisiert die Ladezeiten. Gibt es Schwankungen oder Änderungen bei Ihren Ladezeiten, werden Sie sofort informiert.

© OSG
Nutzen Sie auch unseren kostenlosen Website Speed Test. Einfach die Domain eingeben und Ladezeiten erfahren.
Tools für Benutzerfreundlichkeit
Mouse-Tracking – Unter Mouse-Tracking versteht man den Einsatz von Software zur Erfassung der Mauszeigerpositionen auf dem Desktop. Das Ziel besteht darin, automatisch reichhaltigere Informationen darüber zu sammeln, was Menschen tun. Dieses Tracking wird typischerweise eingesetzt, um das Design einer Benutzeroberfläche zu verbessern. Häufig geschieht dies im Web und kann in manchen Situationen das Eyetracking ergänzen.
Eyetracking – Beim Eye-Tracking geht es um die Beobachtung und Aufzeichnung von Augenbewegungen und -veränderungen wie Pupillenerweiterung. Es findet in vielen Bereichen Anwendung, unter anderem in der psychologischen Forschung und im Verpackungsdesign; mit Blick auf bildschirmbasierte Medien wird es in erster Linie eingesetzt, um festzustellen, wohin die Benutzer schauen, wo der Blick zuerst hinwandert und wie lange die Augen an manchen Punkten verweilen.
Google Analytics – Google Analytics ist ein sehr häufig verwendetes Messinstrument, mit dem Sie das Nutzerverhalten auf Ihrer Website analysieren können. Die Standardversion – die in der Regel auch für große Unternehmen ausreichend ist – ist kostenlos erhältlich und kann schnell und einfach eingerichtet werden. Dies sind die wichtigsten Funktionen:
- Tracking des qualitativen und quantitativen Nutzerverhaltens
- Konversationsverfolgung und Experimente
- Anzahl der Besucherdaten (Sprache, Herkunft, Demographie)
- Fluss des Verhaltens
- Organische und bezahlte (Google Ads) Google-Keywords, die Nutzer auf die Website geleitet haben
Hotjar – Hotjar ist wahrscheinlich das am einfachsten zu benutzende Werkzeug, um Ihre Website-Daten zu messen und Benutzer-Feedback zu erhalten. Häufig wird es auch als Schweizer Taschenmesser der User-Experience-Tools bezeichnet. Die Software enthält die folgenden Funktionen:
- Website-Recording
- Heatmaps
- Conversion Funnels
- Feedback polls
- Benutzerumfragen OnSite
Hotjar ist auch ideal, um sogenannte “Bottlenecks” auf Ihrer Website zu finden. Auf einer Seite mit vielen Drop-Offs könnten Sie sich zum Beispiel fragen, warum User den Kaufvorgang nicht abschließen. In Bezug auf das Preis-Leistungs-Verhältnis liegt Hotjar sehr weit vorne (ab 25 EUR/Monat). Ebenfalls gibt es eine 15-tägige Gratis-Testversion.
Tipps für Online-Shops
| Bereiche | Beschreibung | Priorität | Tools |
Performance | Sicherstellen von kurzen Ladezeiten. | 1 | Crazy Egg, ClickHeat, Usabilla, Five Second, Test, ClickTale, Feedback Army |
Payment | Die Benutzerfreundlichkeit von Zahlungen ist ein entscheidendes Element für Webshops. Das Zusammenspiel aus Usability, Produktvermarktung und einem reibungslosen Bestellprozess stellt dabei die eigentliche Herausforderung dar; Kunden erwarten unterschiedliche Payment-Methoden und simple Bezahl-Vorgänge, idealerweise ohne Account-Einrichtung. | 2 | TrustPilot, https benutzen, Zertifikate, SSL Protokolle, 3D Secure |
Design | Achten Sie darauf, dass ihre Website auch mobile-freundlich ist. Verwenden Sie viele verschiedene Bilder, um ihr Produkt zu vermarkten. | 3 | Pictaculous, Colordot , Google Fonts , Font Squirrel,Fontello, Typecast, Modular Scale , Patternizer |
Navigation | Eine saubere Navigationsstruktur ermöglicht ein reibungsloses und müheloses Browsen, was die Besucher letztlich dazu anregt, die Website weiter zu erkunden. Dadurch mutieren sie zu regelmäßigen Website-Besuchern. Dafür müssen Webshops optisch ansprechend sein und über sinnvolle Kategoriebezeichnungen verfügen. Die Suchfunktion muss flexibel auf gleiche Anfragen mit unterschiedlichen Schreibweisen reagieren (beispielsweise für Bindestriche und Leerzeichen). Gut strukturierte Landingpages für einfaches und schnelles Navigieren sind ebenfalls Pflicht. | 2 | Google Analytics, XML Sitemap, Screaming Frog, DeepCrawl, DynoMapper, Sistrix, Majestic |
Tipps für Websites
| Bereiche | Beschreibung | Priorität | Tools |
Performance | Einen Überblick verschaffen und die Website durch die Augen der Besucher sehen. Die Ladezeit der Website ist angemessen, der Kontrast zwischen Text und Hintergrund ist ausreichend, die Schriftgröße ist gut lesbar, | 1 | UserZoom, UserTesting, Validately, Loop11, UsabilityHub, Crazy, Egg, Userlytics, HotJar, Optimizely, Lookback, TryMyUI TestRail, Usabilia, ClickTale, Optimal Workshop |
Identity | Firmenlogo wird an prominenter Stelle platziert, Slogan macht den Zweck der Firma deutlich, Homepage ist in 5 Sekunden erfassbar, klarer Weg zu Firmeninformationen | 3 | Centrify, CyberArk, Okta, OneLogin |
Navigation | Die Hauptnavigation ist leicht erkennbar, die Beschriftung der Navigation ist klar und übersichtlich, die Anzahl der Schaltflächen/Links ist angemessen, das Firmenlogo ist mit der Homepage verlinkt. die Links sind konsistent und leicht zu identifizieren | 1 | Google Analytics, XML Sitemap, Screaming Frog, DeepCrawl, DynoMapper, Sistrix, Majestic |
Content | Die Hauptüberschriften sind klar und beschreibend, der kritische Inhalt steht über dem Falz, Stile und Farben sind einheitlich, die Betonung wird sparsam eingesetzt, Anzeigen und Pop-ups sind unaufdringlich, das Hauptexemplar ist prägnant und erläuternd, Urls sind aussagekräftig und benutzerfreundlich, html-Seitentitel sind erläuternd, Bei Texten auf die Länge achten! Kurze Texte sind besser. Wichtig sind auch BulletPoints, Fettungen, Headlines und Subheadlines. Wichtige Informationen sollten als erstes genannt werden und mit Call-to-Action Elementen die Besucher animieren | 2 | Google Docs, Yoast SEO, Google Analytics, BuzzSumo, Ubersuggest, HubSpot, Grammarly, Copyscape |
FAQ
Gibt es eine Norm, die die Benutzerfreundlichkeit definiert?
Ja, gibt es! Sie wurde von der Internationalen Standards Organisation für Normung (kurz: ISO) in der Norm ISO 9241 festgelegt.
Hat eine hohe Benutzerfreundlichkeit auch Vorteile für mein Unternehmen?
Definitiv! Zufriedene Endbenutzer erhöhen die Umsätze durch höhere Verkaufs- oder Benutzerzahlen. Auch Empfehlungen, die durch die hohe Benutzerfreundlichkeit angestoßen wurden, verbessern die öffentliche Reputation eines Unternehmens. Des Weiteren lassen sich die Kosten für Kundenservice und Support senken.
Hat Benutzerfreundlichkeit einen Einfluss auf Rankings?
Obwohl sich die Benutzerfreundlichkeit nur indirekt auf die Suchmaschinenoptimierung auswirkt, beeinflusst sie dennoch das Ranking. Schlechte Seiten haben in der Regel eine hohe Absprungrate, was sich wiederum negativ auf das Ranking auswirken kann.
Wie misst man die Benutzerfreundlichkeit?
Sie kann anhand von zwei Benutzerfreundlichkeit-Metriken gemessen werden: Erfolgsquote, auch Abschlussquote genannt, und die Anzahl der Fehler. Erfolgsrate/Abschlussrate ist dann der Prozentsatz der Benutzer, die in der Lage waren, die Aufgaben erfolgreich abzuschließen.
Wie erreicht man Benutzerfreundlichkeit?
Grundlegende Benutzerfreundlichkeit-Tests an einer bestehenden Website durch die Definition von Fokusgruppen, Umfragen oder Interviews zur Festlegung der Benutzerziele. Card-Sort-Tests zur Unterstützung der Entwicklung einer Informationsarchitektur sowie Wireframe-Tests zur Bewertung der Navigation sind ebenfalls gute Methoden. First-Click-Tests, um sicherzustellen, dass Ihre Benutzer den richtigen Weg einschlagen, helfen zusätzlich beim Erreichen einer Benutzerfreundlichkeit.
Fazit
Die Benutzerfreundlichkeit oder auch Usability ist ein nicht zu unterschätzender Erfolgsfaktor für ein Unternehmen, da er die Grundlage für bessere Rankings und mehr Traffic schafft. Unterm Strich soll vor allem der Nutzer profitieren. Denn nur er garantiert Conversions.
Zu Usability OptimierungSie haben noch Fragen?