Call-to-Action (CTA): Möglichkeiten & Beispiele

Copyright © www.pexels.com / startupstockphotos.com
Der sog. Call-to-Action oder kurz einfach CTA begegnet einem im Online Marketing – ob man will oder nicht. Das grundsätzliche Ziel von Online-Marketing-Maßnahmen ist es, die Aufmerksamkeit eines Nutzers auf sein Ziel zu lenken. Das heißt, der Nutzer wird zu einer Handlung aufgefordert. Genau dafür braucht man den Call-to-Action, was auf Deutsch frei übersetzt so viel wie “Aufforderung zur Handlung” heißt.
Definition eines CTA
Von einem CTA spricht man, wenn ein ein Nutzer bewusst dazu aufgefordert wird, sich mit etwas auseinanderzusetzen. Dies kann – im Online Marketing – in Form von Werbung, aber auch über andere Kanäle, ohne direkten Werbezusammenhang geschehen. Häufig ist das Ziel von CTAs eine Conversion, muss es aber nicht zwingend.
Auch außerhalb von Conversions und Online Marketing gibt es CTAs. Im sog. AIDA-Modell zur Veranschaulichung der Werbewirksamkeit, welches wohl jedem BWL-, Kommunikations- und/oder Marketing-Studenten schon einmal begegnet ist, steht das letzte “A” für Action. Am Ende möchte Werbung immer erreichen, dass der Adressat eine Aktion ausführt. CTAs begegnen uns daher auch nicht nur online, sondern auch in anderen Kanälen wie der TV- und Printwerbung, mit dem Unterschied, dass i. d. R. keine direkte Handlung folgen kann.
Ziele von CTAs
Jede Kampagne, jede Werbung hat natürlich einen anderen Hintergrund und ein anderes Ziel. Anhand dessen muss der passende CTA ausgewählt werden. Im Online Marketing kommt man tagtäglich mit den unterschiedlichsten CTAs in Kontakt wie z.B.
- der Kauf eines Artikels, der beworben wurde,
- das Ausfüllen eines Kontaktformulars,
- eine Terminvereinbarung,
- die Anmeldung für einen Newsletter oder
- jede andere Art einer Conversion.
Um die entsprechende Handlung beim Adressat herbeizuführen, muss der Call-to-Action entsprechend angepasst werden. Dem Nutzer muss auf der einen Seite das richtige Ziel geliefert, auf der anderen Seite aber auch die korrekte Informationen mitgeteilt werden. CTAs die lediglich locken und zu einer falschen Zielseite führen, sind in den meisten Fällen nicht effizient, da die Absprungrate steigt und letztendlich das Ziel nicht erreicht wird.
Wo uns Call-to-Actions begegnen
Wenn man sich im Internet umschaut, findet man nahezu überall CTAs. Wer nicht lange suchen möchte, um einen CTA zu finden, gibt einfach bei einer Suchmaschine nach persönlichen Vorlieben einen willkürlichen Suchbegriff ein.
CTAs in Suchmaschinen
In den Werbeanzeigen (z. B. von Google AdWords) ist i. d. R. jeder Text mit einer konkreten Handlungsaufforderung versehen. “Jetzt mehr erfahren” oder “Online shoppen & Versandkosten sparen” sind jedem schon einmal begegnet. Aber auch hier gilt, nicht zu vielzu versprechen. Jeder Klick kostet Geld. Werden falsche Klickanreize geschaffen, bekommt der Nutzer auf der Zielseite nicht das Ergebnis, das er erwartet hat und wendet sich ab. Eine Conversion rückt in weite Ferne, zudem könnte auch das Vertrauen in die Brand Schaden nehmen. Übertreibt man es zu sehr, kann es sogar rechtliche Schwierigkeiten geben.

Mirapodo wird deutlich: “Jetzt Schuhe bei mirapodo bestellen!”
Etwas weiter unten kommen dann die organischen Suchergebnisse. Auch hier sind die meisten Meta-Descriptions mit einem CTA erweitert, um das Interesse vom Suchergebnis auf die Zielseite zu führen. Auch hier gibt es verschiedene Möglichkeiten. Viele Seiten versuchen auch, von konkreten Handlungsaufforderungen abzusehen, und verschachteln diese in einer interessanten, vielleicht sogar spannenden Meta-Description, um das Interesse indirekt auf die Seite zu führen.

Bei Asos geht man direkt darauf ein, was man auf der Seite tun kann: “Entdecken Sie reduzierte Schuhe…”

In einem OSG-Blogbeitrag wird indirekt auf den Blog hingewiesen: “…erfahrt ihr in unserem Blog.”
Call-to-Actions auf Websites
Selbst wenn man mit Hilfe dieser Call-to-Actions einen Nutzer auf seine Website gelockt hat, muss das Ziel sein, ihn zu binden und zu weiteren Handlungen aufzufordern. Denn was bringt einem der Nutzer auf der Seite, wenn er sich nicht zurecht findet und lange suchen muss? Das ist zwar eine grundsätzliche Usability-Herausforderung, dennoch sollte die Website die Elemente, mit der man den Nutzer von der Suchmaschine auf die Seite gelenkt hat, beinhalten. Im Idealfall prominent platziert, gut sichtbar und hervorgehoben.
Startseite
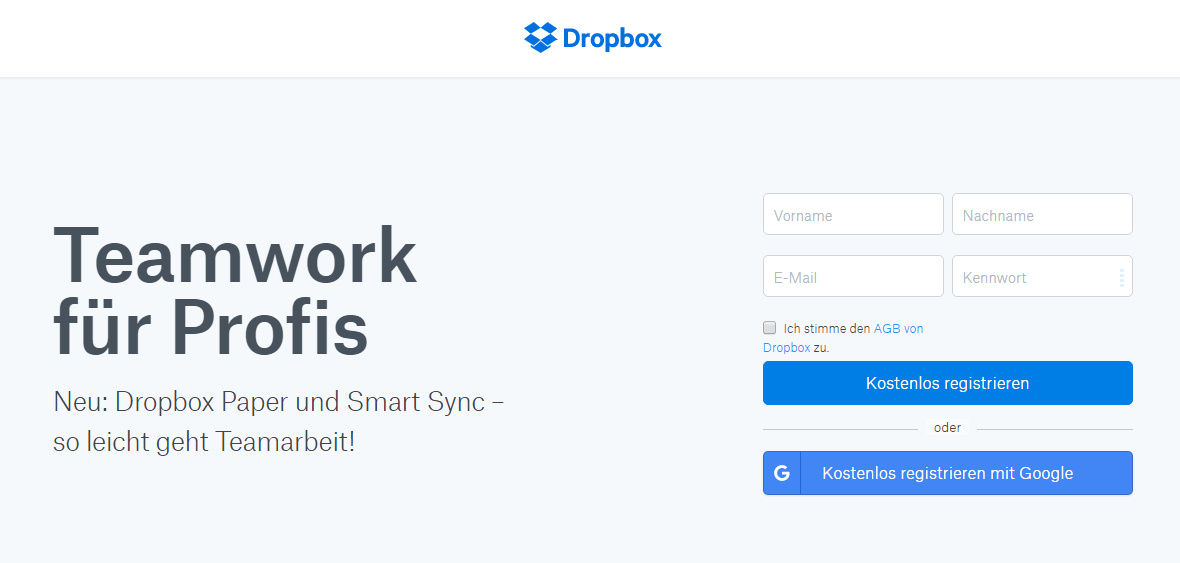
Je nach Branche, Einsatzgebiet und Ziel ist die Bedeutung der Startseite natürlich unterschiedlich, ein Call-to-Action darf aber keinesfalls fehlen! Je nach Ausrichtung der Online-Marketing-Maßnahmen und deren Ziel ist es aber zwingend notwendig, die Nutzer bereits auf der Startseite abzuholen. Vor allem, wenn Werbung auf die Startseite verweist und der Anteil der Direktzugriffe sehr hoch ist, muss der Nutzer auf der Startseite angesprochen werden.

Auf der Startseite von Dropbox wird sofort deutlich, was man hier tun kann.
Auf der Startseite bekommt der Nutzer einen ersten Eindruck des Gesamten. Vom Unternehmen, vom Design, von der Usability uvm. Zudem empfiehlt es sich, die CTA prominent, gut sichtbar above the fold, also im sofort sichtbaren Bereich, ohne dass gescrollt werden muss, zu platzieren (mobile Ansichten nicht vergessen!). Auf Startseiten findet man immer wieder farbige Buttons, die sich vom Rest der Seite deutlich abheben und zur Handlung auffordern. Wichtig ist dabei trotzdem, den Stil der Seite aufzunehmen und nicht komplett zu übertreiben.

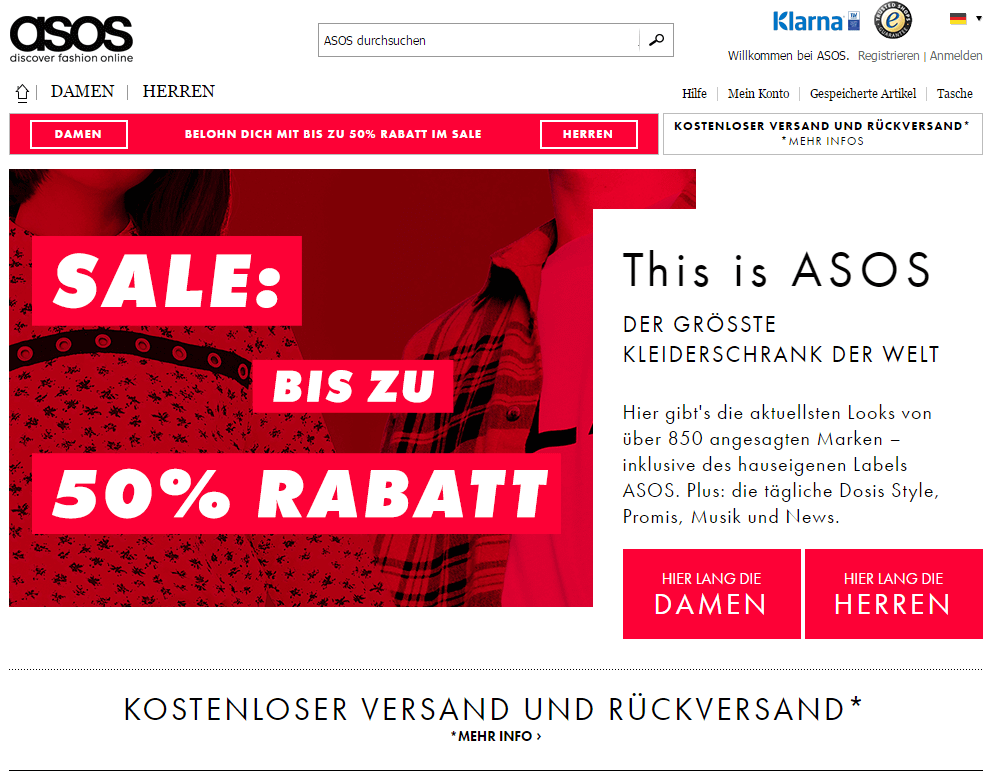
Bei Asos wird bereits auf der Startseite zwischen Damen und Herren klar unterschieden. Zudem werden auch Kunden, die sich für den Versand bzw. Rückversand interessieren above the fold angesprochen.
Inhaltlich gibt es hier natürlich verschiedene Möglichkeiten. Wer ausschließlich an einen Button mit einem Hinweis wie “Jetzt shoppen” denkt, vergisst, dass es noch mehr Optionen gibt. Auch ein gut strukturiertes und gut sichtbares Hauptmenü oder der Suchbutton neben dem Suchschlitz sind beispielsweise bei Online-Shops absolut als CTA zu werten. Die meisten Nutzer auf der Startseite haben kein konkretes Ziel, kommen häufig also nicht von einer speziellen Suche nach einem bestimmten Produkt oder einer bestimmten Produktkategorie. Langes Suchen auf der Seite führt zum Absprung. Daher sind auch eine Suchfunktion innerhalb der Seite oder klare Verlinkungen zu den wichtigsten Produktkategorien absolut als Instrument zur Conversion-Optimierung zu sehen.

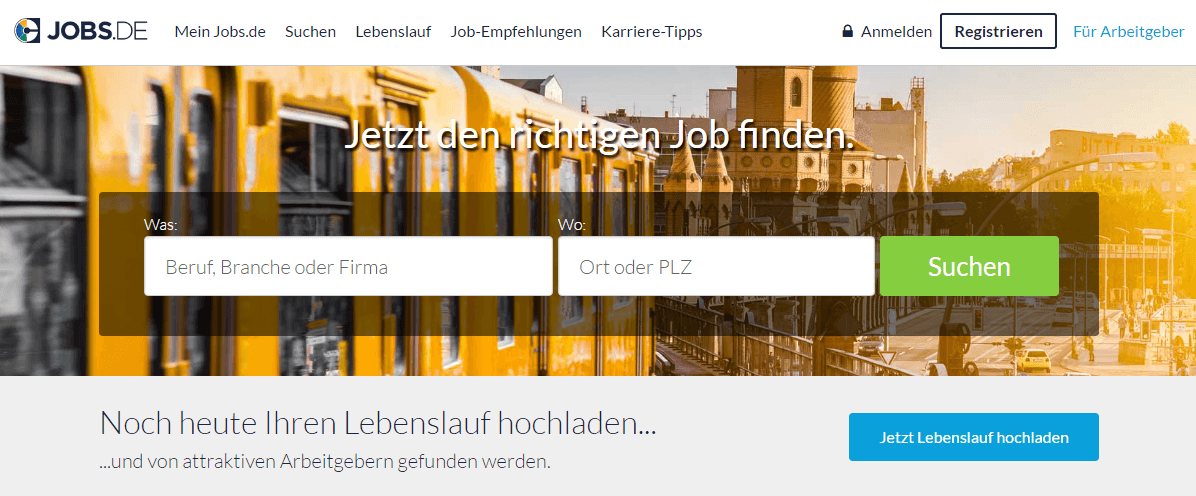
Beim Jobportal jobs.de wird dem Suchenden sofort das entsprechende Feld zur Verfügung gestellt.
Landingpages
Man kann sagen, dass eine Landingpage ohne Call-to-Action keine Landingpage ist. Ganz klar. Stellt man sich die Frage, warum man Landingpages überhaupt erstellt, beantwortet man sich die Frage selbst. Eine Landingpage dient dem Zweck, wichtige Keywords abzudecken, welche über bereits bestehende Kategorien o. ä. nicht abgedeckt werden können. Klickt ein Nutzer eine Landingpage an, egal ob sie organisch gut rankt oder über eine Anzeige beworben wird, muss er etwas tun. Sonst war aller Aufwand umsonst.
Auf der Landingpage muss das Suchziel des Nutzers veranschaulicht und beschrieben werden. Der Nutzer muss vom Produkt so angesprochen werden, dass das Interesse geweckt und die Absicht zur Conversion erzielt wird. Damit aber eine Conversion erreicht werden kann, muss sofort klar sein, wie es weiter geht. Ein stupider SEO-Text ohne klaren CTA lässt den Nutzer schneller abspringen als man sich das vorstellen möchte.

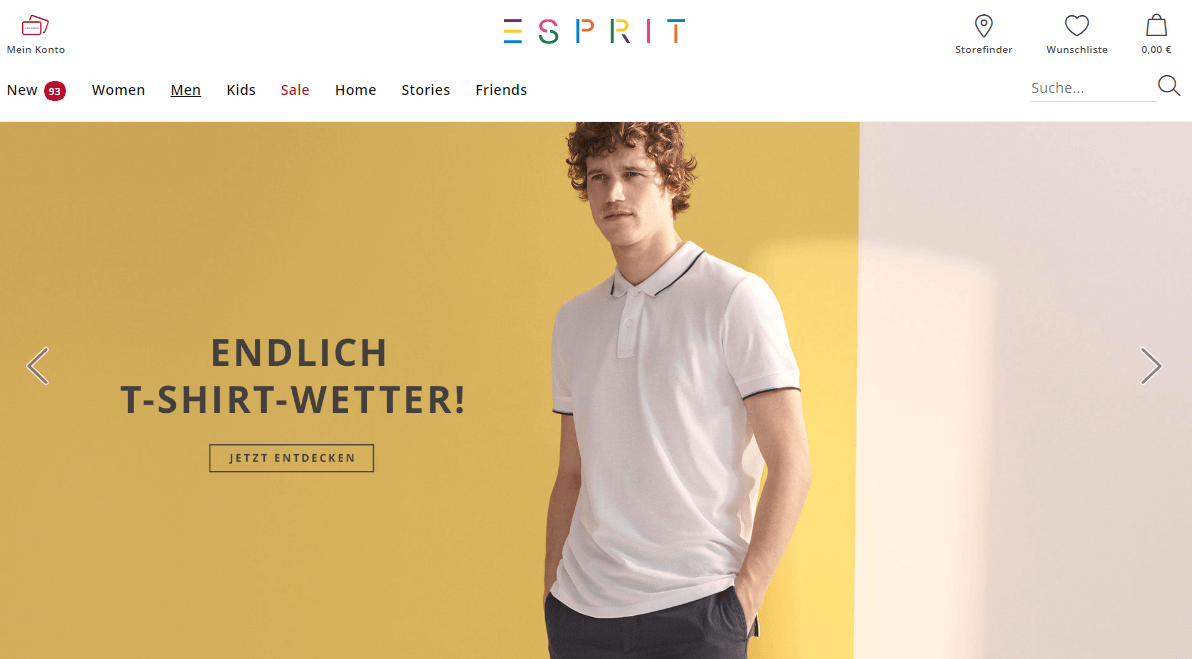
Bei Esprit wird die Landingpage Herrenmode mit CTAs für aktuelle Trends ausgestattet. Hier zum Thema T-Shirts.
Produktseite
Ihr habt den Nutzer auf der Produktseite? Glückwusch! Ihr denkt, ihr seid fertig? Weit gefehlt. Jetzt kommt nämlich der entscheidende Moment. Ihr habt zwar bisher gute Arbeit geleistet, wenn der Nutzer bereits die Startseite und/oder eine Landingpage besucht hat. Aber die Conversion wurde immer noch nicht erzielt. Egal ob Produkt, Terminanfrage oder Kontaktformular: Auf dieser Seite entscheidet es sich!
“In den Warenkorb” kennt jeder. Darüber gibt es auch keine Diskussion und selbst bei der schlechtesten Seite im World Wide Web gibt es diesen Button. Warum? Weil es selbstverständlich ist. Warum auf den anderen Seiten CTAs häufig fehlen? Weil es eben nicht selbstverständlich ist … was den Online-Marketing-Verantwortlichen graue Haare beschert. Trotzdem ist dieser Button der wichtigste Button auf dieser Seite. Es gibt weitere Möglichkeiten für Call-to-Actions wie die Einkaufsliste bzw. den Wunschzettel oder auch die Option, eine Kundenrezension zu schreiben. Diese sollten aber keinesfalls von dem Haupt-CTA ablenken!

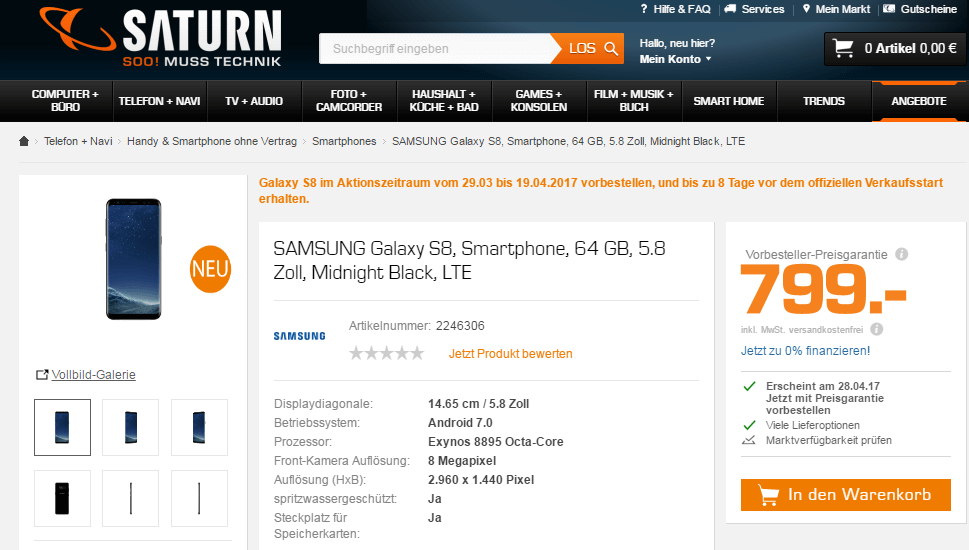
Im Online-Shop von Saturn ist der “In den Warenkorb”-Button perfekt in Szene gesetzt.
Bestellprozess
Wenn es um eine Terminvereinbarung oder ein einfaches Kontaktformular geht, sind wir schon am Ende. Beim Kaufprozess eines Produktes leider immer noch nicht. Während des Bestellprozesses gibt es noch einige Hürden. Amazon beispielsweise umgeht mittlerweile das Problem des Warenkorbabbruchs mit ihrer 1-Click-Funktion. Es gibt also keine ewigen Bestellprozesse mehr, wo der Nutzer viel zu viel Zeit hat, es sich doch nochmal anders zu überlegen. Absolut effektiv.

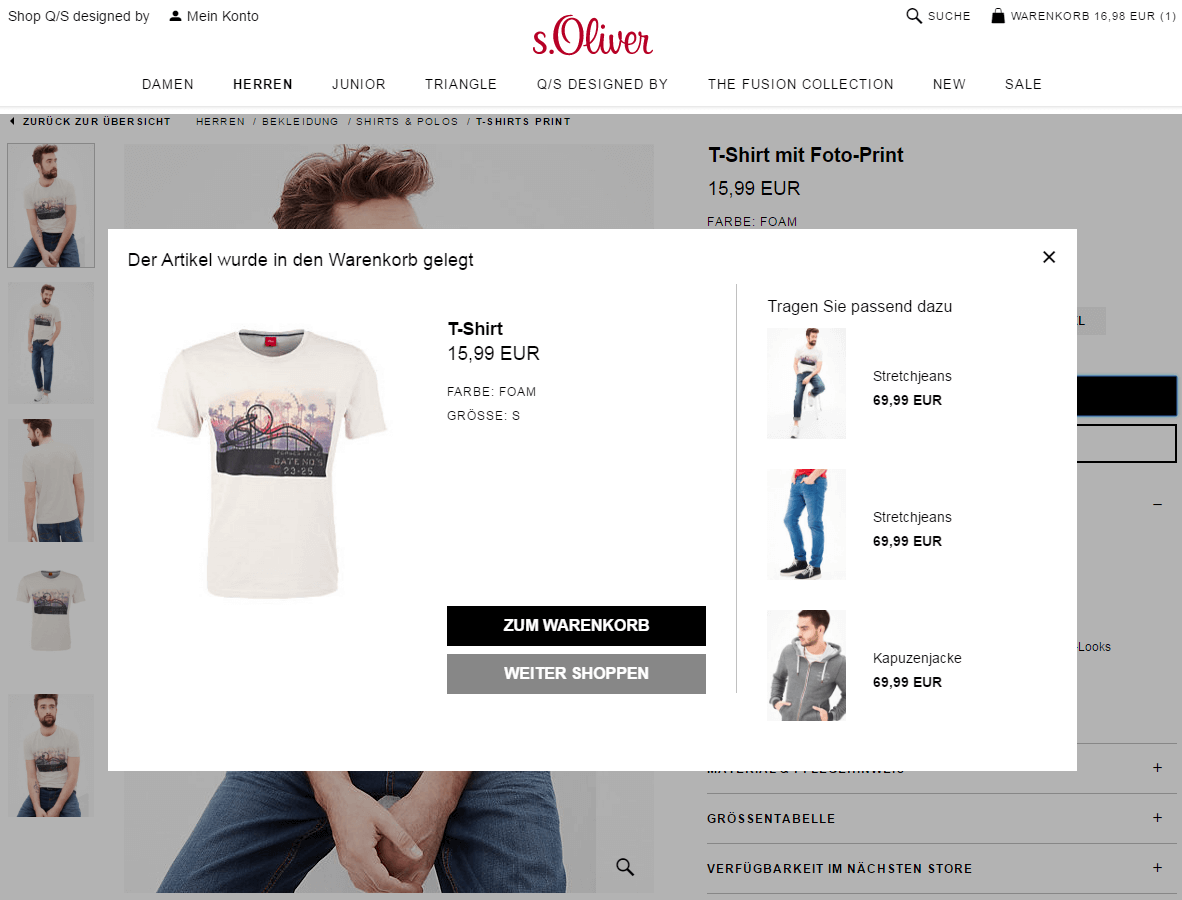
Die Lightbox nach dem Hinzufügen eines Produktes in den Warenkorb beinhaltet zwei wichtige CTAs.
In anderen Shops hingegen geht jetzt der nervigste Teil des Online-Shoppings los: Warenkorbübersicht, Auswahl des Lieferdienstes, Auswahl der Zahlungsmethode, Bestätigung, AGBs lesen bzw. bestätigen, nochmal alles bestätigen und dann zu guter Letzt: “Kaufen” oder eben “Jetzt kostenpflichtig bestellen”.
Zwischendurch ist es wichtig, den Nutzer zu steuern. Ihm alles sichtbar anzubieten, was er ggf. noch tun möchte. Natürlich möchte er einen Gutscheincode eingeben und sich seine Bestelldaten für das nächste Mal speichern. Aber vielleicht möchte er auch “weiter shoppen” oder auch in der Warenkorbübersicht noch sehen, welche ähnlichen Produkte andere Kunden gekauft haben. Alles steuerbar mithilfe von gut platzierten CTAs.

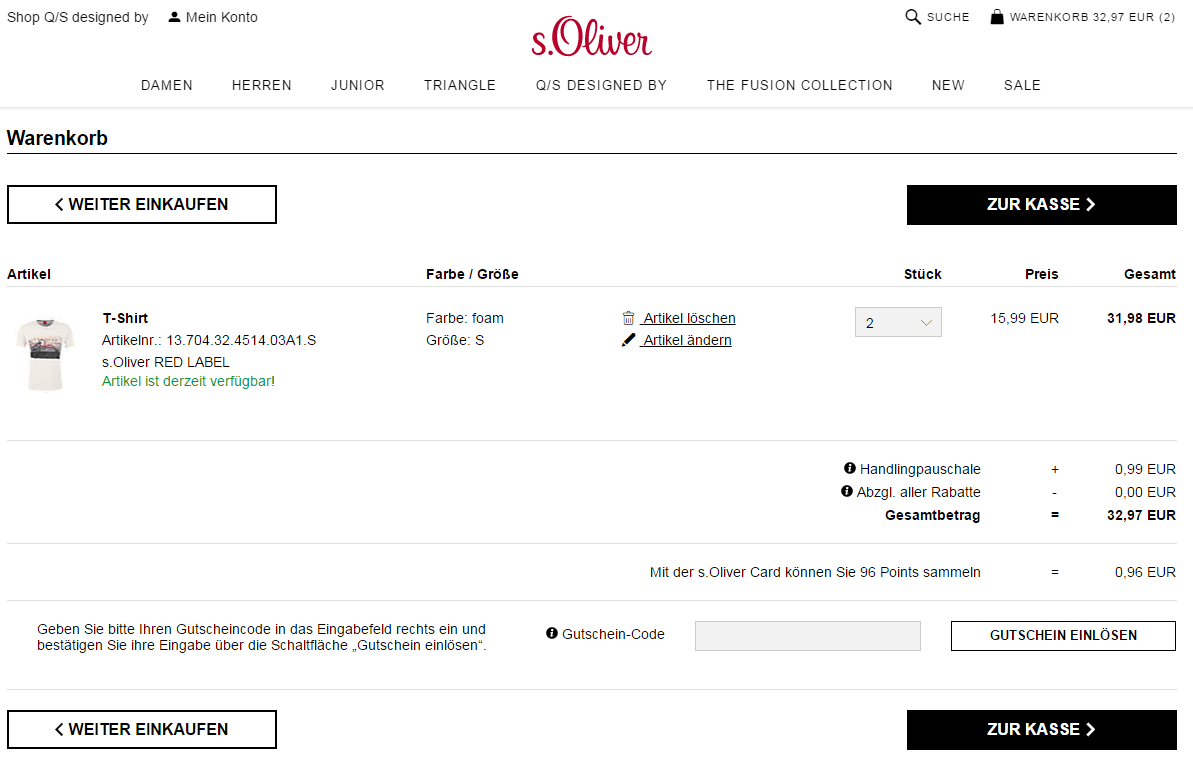
Auch die Warenkorbübersicht vor dem Checkout bietet beide Möglichkeiten.
Außerhalb von Websites
Wie bereits erwähnt, gibt es auch außerhalb von Online-Auftritten Call-to-Actions. Diese begegnen einem meist nicht ganz so auffällig wie im Internet und sind zudem selten direkt umsetzbar.
In TV- und Radio-Sports werden die Zuschauer bzw. Zuhörer aufgefordert etwas zu tun. Immer häufiger verweisen auch diese Werbekanäle auf eine Website oder eine App, um die Handlung, die der Werbende erreichen möchte, zu forcieren. Dasselbe gilt für Print-Werbungen, die auch heute noch sehr präsent sind und offensichtlich ihren Werbeeffekt nicht verfehlen
Gestaltung eines CTA
Meist gilt “weniger ist mehr”. Das ist sicher auch bei der optimalen Gestaltung eines CTA nicht falsch, jedoch sollte man nicht vergessen, was man damit erreichen will. Um aufzufallen bedarf es zumindest so viel, dass sich der Call-to-Action vom Content und den übrigen gestalterischen Elementen abhebt. Denn es gibt nicht den CTA. Eine individuelle Gestaltung und entsprechende Anpassung an die Seite ist wichtig. So kann es gut sein, dass ein Button auf der Startseite anders gestaltet werden sollte als auf einer Landingpage, um den gewünschten Effekt zu erzielen, .
Wichtig ist, dass sich der CTA an eurem Corporate Design orientiert und die Farben entsprechend gewählt sind. Ein hoher Kontrast ohne störende Effekte ist zu empfehlen. Dies in Kombination mit einem (emotionalen) Bild erhöht die Wirkung und kann die eigentliche Wirkung des Buttons zusätzlich pushen.
Ort des Call-to-Action
Der beste Button bringt nichts, wenn man ihn nicht sieht. Deshalb ist es wichtig, dass sich die Elemente gut sichtbar präsentieren. Wenn ein Nutzer, der die Seite nicht kennt, bereits im ersten Blick erkennt, was er tun kann, ist es richtig. Je nach Produkt, Branche, Conversionziel der Seite braucht der Nutzer unter Umständen gar keine weiteren Informationen. Er möchte einfach nur schnell zum Ziel. Wenn er dafür ewig suchen bzw. scrollen muss und nicht auf den ersten Blick erkennt, wie er handeln kann, ist die Gefahr, dass er wieder abspringt, um ein Vielfaches höher.
Sie finden den Artikel interessant?
Jetzt zum Newsletter anmelden und kostenlos mit Neuigkeiten und Online Marketing Tipps versorgt werden:
Es kommt nicht nur auf die Größe an
Auch hier sollte man genau schauen, was wirklich Sinn macht. Der CTA muss sich vom Rest abheben, klar. Penetrantes und überdimensioniertes Design wirkt jedoch keine Wunder. Irgendwann ist die Grenze des Erträglichen erreicht, weshalb man mit der Größe nicht übertreiben sollte! Der Button muss deutlich sichtbar sein, er muss groß und einfach klickbar sein, darf aber keinesfalls den Nutzer erdrücken und aufdringlich wirken.
Die OSG Performance Suite

- Keyword-Tool, Content Suite, Backlink Suite, SEO Technik-Crawler, Local SEO
- Künstliche Intelligenz
- SEO Reporting
- SEA-Tool inkl. SEO-SEA-Synergien
- Brand Protection
- Pagespeed-Tool & Uptime Monitoring
- Schnittstellen zu Google Ads, Google Search Console, Bing u. a.
- Projektmanagement
- inkl. App und Push Notifications
- und viele weitere Features
Fazit
Wir sehen, das Thema ist komplexer als gedacht. Es ist ein schmaler Grat zwischen toller Usability und penetranten, nervigen Aufforderungen, etwas zu tun. Pauschale Tipps gibt es nur wenige, denn wie immer im Online Marketing gilt der Grundsatz: Es kommt drauf an. Nur weil der Wettbewerber etwas tut, heißt es noch lange nicht, dass es auch erfolgreich ist. Wichtig zur Conversion-Optimierung mittels CTAs ist das ständige Testen. Über A/B-Testing lassen sich problemlos verschiedene Varianten testen und auswerten. Auch hier gilt wie immer, dies nicht nur einmal zu machen, sondern laufend. Die Bedürfnisse der Nutzer ändern sich ständig. Nur wer darauf eingeht und die Zeichen der Zeit erkennt, kann erfolgreiche Call-to-Actions einsetzen, seine Conversions steigern und letztendlich seinen Umsatz erhöhen.
Call-to-Action-Checkliste
Die wichtigsten Tipps haben wir für euch nochmals zusammengefasst:
- Euer Button muss gut sichtbar sein (above the fold, auffällig, nicht penetrant)
- Sinnvolle, aufmerksame Einbindung in euer Layout & im Content
- Verschiedene Layouts da wo sie Sinn machen: Der Haupt-CTA der Seite darf nicht von anderen verdrängt werden
- Unverbindliche Texte besonders da, wo der Nutzer noch nicht weiß, was er überhaupt will (z. B. auf der Starseite)
- Kreativität ja, aber keine übertriebenen Experimente
Headerbild: iStock/shironosov


















Keine Kommentare vorhanden