SVG (Scalable Vector Graphics)
Was bedeutet SVG?
Definition
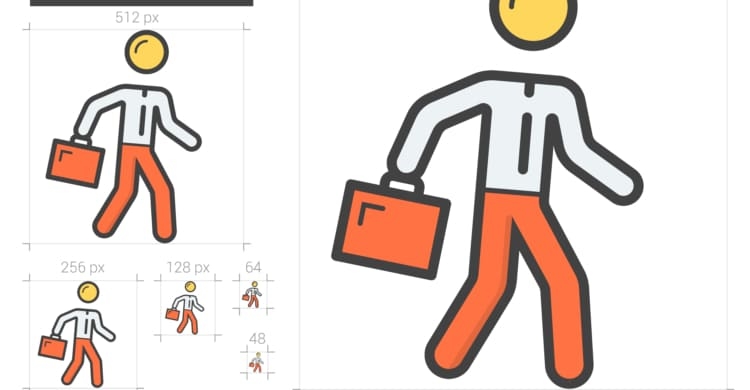
Scalable Vector Graphics (SVG) sind Grafiken, die in ihrer Größe beliebig verändert werden können, ohne unter einem Qualitätsverlust zu leiden. Das Dateiformat basiert auf XML, ist also für den Einsatz auf Websites optimiert. Alle gängigen Internetbrowser und Darstellungsprogramme für Bilddateien können sie anzeigen.
SVG kommen nicht nur als eigenständige Dateien vor. Auch in PDF-Dateien sind sie häufig aufgrund ihrer Skalierbarkeit eingebunden. SVG-Grafiken werden auch als zweidimensionale Vektorgrafiken bezeichnet. Das World Wide Web Consortium (W3C) entwickelte das Format und führte es 2001 ein. Die Dateien tragen die Endung .svg oder .svgz.
Ein XML-Code beschreibt die Grafik
Das Erscheinungsbild einer SVG-Grafik beruht auf einem Koordinatensystem. Das unterscheidet sie von Bildern des gängigen Formats JPEG. Diese bestehen aus einer vordefinierten Anzahl von Pixeln bestehen, die sich auch beim Vergrößern nicht verändert. Die Bilder werden unscharf.
Im Koordinatensystem eine Vektorgrafik sind alle Punkte eingetragen. Sie stehen entweder für sich alleine oder bilden gemeinsam mit anderen eine Form (Polygon). Daraus entsteht ein XML-Code, der die Grafik beschreibt. Streng genommen kann eine SVG-Grafik durch das Verändern des Codes angepasst werden. Es helfen also Programmierkenntnisse. Somit benötigt der User zum Bearbeiten nicht zwangsläufig ein Bildbearbeitungsprogramm.
Die in einem Koordinatensystem angelegten Punkte sind das Geheimnis hinter der verlustfreien Skalierung einer SVG. Weil es sich um einen Code handelt und nicht um eine Bilddatei mit unzähligen Pixeln, ist die Dateigröße sehr gering.
Ein weiterer Unterschied zu JPEG-Grafiken ist, dass SVG-Dateien aus mehreren Ebene bestehen können und damit leicht zu bearbeiten sind. JPEG-Dateien sind hingegen auf nur eine Ebene reduziert. Wer mehrere Ebenen zum Bearbeiten behalten möchte, der muss die Dateien im jeweiligen Format der Bildbearbeitungssoftware speichern (zum Beispiel .psd oder .xcf). Die JPEG-Speicherung ist immer mit einer Kompression und einem Qualitätsverlust verbunden.
Der Einsatz von SVG-Dateien eignet sich für viele verschiedene Bereiche. Einfarbige Diagramme, moderne Logos mit Glanzeffekten und Schattierungen oder Infografiken mit hohem Textanteil, lassen sich problemlos als Vektorgrafik anlegen.
Animationen sind knifflig umzusetzen
Mehrere Vektordateien können zu einer Animation zusammengefasst werden. Dazu sind zum Teil mehrere Techniken erforderlich, die sich ergänzen. Eine Animation mit CSS zu erstellen, bringt zwar durch die Integration in das Stylesheet einen Vorteil mit sich. Dabei werden User, die den Internet Explorer verwenden zum Teil ausgeschlossen.
Ältere Versionen (IE9 bis IE11) unterstützen diese Funktion nicht. Wenn eine Animation mit SMIL erstellt werden soll, bleiben ebenfalls die User des Internet Explorer außen vor. Auch mit Javascript lassen sich Animationen erstellen. Hier gibt es ebenfalls einen Nachteil: Sie können nicht in img- oder object-Elemente eingebunden werden, sondern müssen immer auf einer Website platziert werden. Beim Animieren von SVG-Dateien muss also ein Kompromiss gefunden werden.
Tipp
In der heutigen Zeit, in der User viele verschiedene Endgeräte nutzen, ist die Anpassung des Inhalts von großer Bedeutung. Ein responsives Design umfasst nicht nur die Aufteilung der Website. Auch die Eigenschaft einer Bild- oder Grafikdatei, sich an das Endgerät anzupassen, gehört dazu. Vektorgrafiken bieten gerade für mobile Nutzer viele Vorteile. Sie können die Dateien stark vergrößern, ohne dass die Formen oder der Text unscharf werden. Außerdem sind sie wegen Ihrer geringen Dateigröße schnell geladen.
Sie haben noch Fragen?