Parallax

Copyright © Shutterstock / deymos
Was ist Parallax?
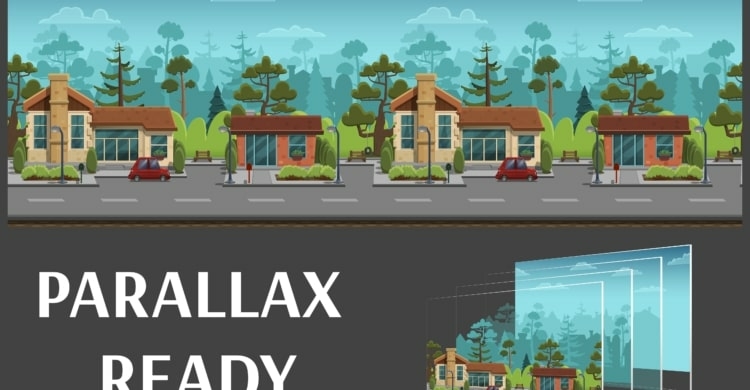
Bei Parallax handelt es sich um einen der neuesten Trends beim Design von Webseiten. Diese lassen sich mittels der Scrollfunktion steuern. Sobald der User nach unten scrollt, bewegen sich die einzelnen Elemente in unterschiedlicher Geschwindigkeit. Bilder und Grafiken im Vordergrund bewegen sich dabei schneller als das Hintergrundbild. Dadurch wird der Eindruck erweckt es handelt sich um eine 3D-Animation. Dieses Konzept empfiehlt sich besonders für das sogenannte Storytelling. Durch die Animationen und Effekte wird der Konsum der Inhalte zusätzlich unterstützt.
Wie funktioniert Parallax-Scrolling?
Der beschriebene Effekt lässt sich auf unterschiedliche Weise erzeugen. In den meisten Fällen werden Hintergrundbilder und Grafiken so eingestellt, dass sich der Nutzer durch Scrollen über die Webseite bewegt. Ausgehend vom sichtbaren Bereich bewegen sich die einzelnen Elemente schneller oder langsamer. Erzeugt werden diese Bewegungen durch fixierte Elemente wie Grafiken oder Texte, Slides, Fade in und Fade out. Die fixierten Elemente werden durch HTML Reflow permanent neu geladen.
Bei der Webseite handelt es sich oftmals um eine OnePager oder Single Page. In einem separaten Dokument werden Scripte, CSS, Grafiken, Texte sowie der Quellcode auf dem Server gespeichert. Der User initiiert die Effekte, welche dann per CSS, Selektoren und Scriptaufrufen angesteuert werden. Zu beachten ist, dass sich die Ladezeiten durch Parallax verlängern können. Deshalb sollte auf einen dezenten Einsatz sowie einen möglichst schlanken Quellcode geachtet werden.
Worauf Webdesigner noch achten sollten
Wie bereits erwähnt wird Parallax sehr häufig beim Storytelling angewendet. Die Inhalte sind dann so angeordnet, dass der Nutzer während des Scrollens eine Geschichte erzählt bekommt. Empfehlenswert ist dies insbesondere bei Online Shops, Webseiten von Freelancern oder Seiten mit einem hohen Call to Action Anteil.
Folgende Kriterien sind bei der Programmierung besonders zu beachten:
- Der Besucher sollte zu einer Aktion wie dem Kauf eines Produkts oder zur Kontaktaufnahme aufgefordert werden.
- Die Webseite sollte auch mit älteren Browsern sowie auf Mobilgeräten funktionieren.
- Parallax immer dezent als Flat Design einsetzen.
- Die Seite sollte beim Besuch Spaß machen und nicht frustrieren.
Wird das Parallax Scrolling nicht korrekt eingesetzt besteht die Gefahr, dass eine Webseite nicht mehr korrekt funktioniert. Bei zu vielen Spielereien kann es zudem passieren, dass Besucher die Seite frustriert wieder verlassen. Ein weiteres Problem besteht darin, dass sich Parallax mit verschiedenen Methoden umsetzen lässt. Hierzu gehören HTML 5, CSS 3, jQuerry sowie eine Reihe weiterer Plugins und Module.
Bedeutung für das Webdesign
Zu Beginn wurde diese Form des Webdesign als neuer Trend gefeiert. Mittlerweile wurden bereits zahlreiche Webprojekte erfolgreich damit umgesetzt. Diese Webseiten waren jedoch zumeist speziell Parallax ausgelegt. Wer lediglich eine “normale” Homepage erstellen möchte sollte stattdessen auf das klassische Webdesign zurückgreifen.
Wie bei allen Internetprojekten spielen Performance und Suchmaschinenoptimierung eine wichtige Rolle. SEO lässt sich ausschließlich auf die OnPage-Kriterien anwenden. Was die Breite der Keywords betrifft gibt es ebenfalls Begrenzungen. Dazu kommt, dass interne Verlinkungen nur bedingt eingesetzt werden können.
Tipp
Es kommt immer wieder vor, dass programmierte Webseiten auf mobilen Endgeräten nicht einwandfrei funktionieren. Nicht zu vergessen ist, dass Google mit JavaScript weniger gut umzugehen weiß. Deshalb fällt die Text-to-Code-Ratio bei solchen Webseiten eher niedrig aus.
Sie haben noch Fragen?