Google: Google Dynamic Rendering hilft JavaScript zu crawlen

(c) Shutterstock/Sky Motion
Kürzlich hat John Müller in einem Vortrag eine Neuerung bekanntgegeben: Künftig gibt es das sogenannte Dynamic Rendering, welches helfen soll, JavaScript zu crawlen und diese Seiten zu indexieren.
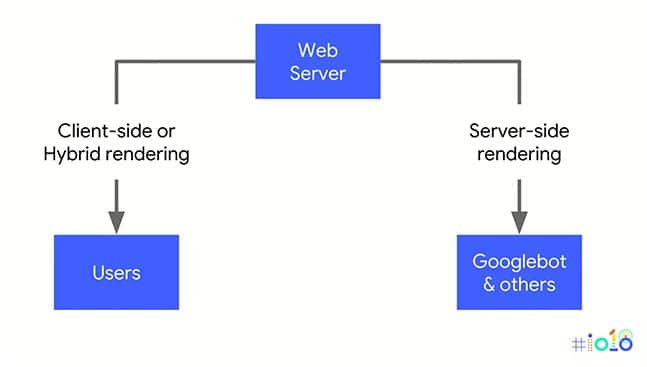
Hierbei wird für Besucher einer Seite das HTML für die Anzeige der Seite im Client gerendert. Der Googlecrawler und auch andere Bots erhalten dagegen vom Server das fertige HTML. Beim Dynamic Rendering wird also das JavaScript der Website direkt auf dem Server ausgeführt. Dieser liefert dem Suchmaschinenbot anschließend das fertig HTML aus.
Der Vorteil dabei: Das Ausführen von JavaScript ist sehr rechenintensiv. Verfügt eine Website nun über eine sehr hohe Anzahl an zu crawlenden Seiten, kann es unter Umständen Tage dauern, bis diese vollständig indexiert werden können. Nachfolgend ein Schaubild, welches das Konzept veranschaulicht:

(c) Dynamic Rendering von Google (c) seroundtable
Empfohlen wird Dynamic Rendering in nachfolgenden Fällen:
- Für große Webseiten, die sich häufig ändern.
- Für Webseiten, mit starker Social Media Präsenz. Denn die Share Buttons benötigen gerenderte Seiten, um die Bilder und den Content, der geteilt werden soll, auszuliefern, so John Müller auf Twitter.
- Für Webseiten, die auf neue Browserfeatures zurückgreifen (Crhome nach Version 41).
Some social media & chat sites try to extract information from the page that you share, titles, descri.. um.., and images, etc. If they can’t render the pages to get that information, they’re gonna have a bad time & your shared URLs will look bad. If you care about that, then DR.
— John (@JohnMu) 15. Mai 2018
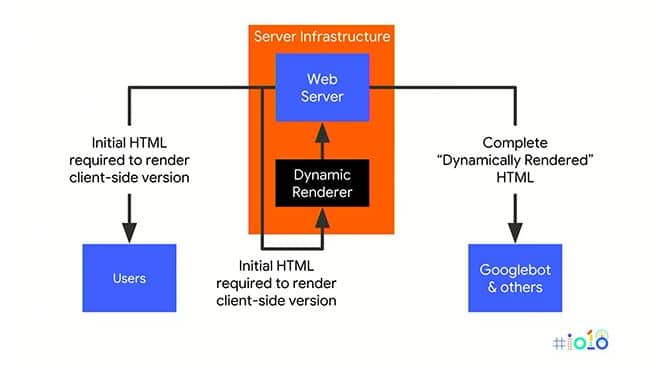
Puppeteer und Renderton sind hilfreiche Tools, um das Prinzip umzusetzen. Beim Dynamic Rendering wird ein initialer HTML Code entweder an den Client oder eine spezielle Serverkomponente (den Dynamic Renderer) gesendet. Dieser Code wird benötig, um die komplette Seite zu rendern, also bereitzustellen. Anschließend berechnen Browser oder Server aus diesem Code sowie dem JavaScript der Seite den finalen HTML-Code. Nachfolgend noch ein Schaubild, wie das ganze mit den Tools umgesetzt werden kann:

Schaubild mögliche Umsetzung des Dynamic Rendering (c) seroundtable
Hier das ganze noch einmal im Video von John Müller selbst:
Quelle: https://www.seroundtable.com/google-dynamic-rendering-25736.html
Headerbild: (c)Shutterstock/Sky Motion

















Keine Kommentare vorhanden