YSlow

Copyright © Shutterstock/NicoElNino
Was ist YSlow?
YSlow analysiert Webseiten und schlägt Möglichkeiten zur Verbesserung ihrer Performance vor, basierend auf einer Reihe von Regeln für Hochleistungs-Webseiten. Das Tool ist für Firefox als Add-On erhältlich, das in das Firebug Web-Entwicklungstool integriert ist.

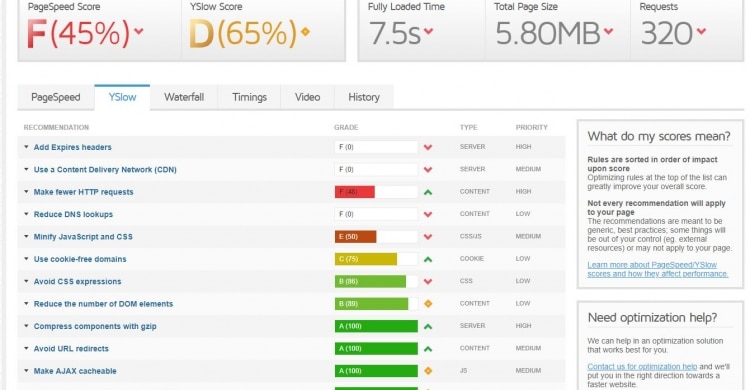
(c) YSlow Screenshot aus GTmetrix von der Website https://www.amazon.de/
Features von YSlow
Das Tool bewertet eine Webseite auf Basis eines von drei vordefinierten Regelsätzen oder eines benutzerdefinierten Regelsatzes. Es bietet Vorschläge zur Verbesserung der Leistung der Seite, fasst die Komponenten der Seite zusammen, zeigt Statistiken über die Seite an und bietet Werkzeuge zur Leistungsanalyse, einschließlich Smush.it und JSLint.
Funktionsweise
YSlow arbeitet in drei Phasen, um seine Ergebnisse zu generieren.
Wie werden die Noten berechnet?
Die Noten für die einzelnen Regeln werden je nach Regel unterschiedlich berechnet. Beispielsweise sind für Regel 1 drei externe Skripte erlaubt. Für jedes darüber liegende Skript werden vier Punkte von der Note abgezogen. Der Code für die Bewertung jeder Regel ist in der Datei rules.js zu finden. Die Gesamtnote ist ein gewichteter Durchschnitt der einzelnen Noten für jede Regel, berechnet in controller.js. Die Regeln sind ungefähr in der Reihenfolge ihrer Wichtigkeit, am wichtigsten zuerst. Die spezifischen Gewichte befinden sich in den Regelsatzobjekten in rules.js.
Tipp
In unserem Blogartikel Ladezeiten optimieren finden Sie weitere Tipps zur Optimierung der Website-Geschwindigkeit!
Sie haben noch Fragen?