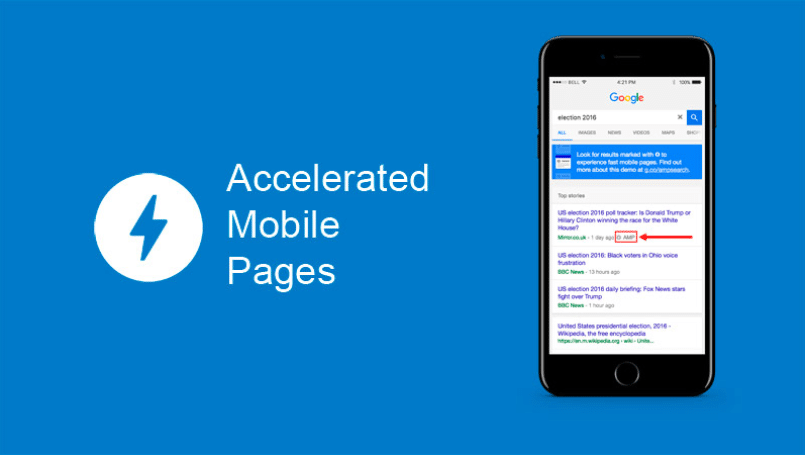
Accelerated Mobile Pages (AMP)

Copyright © https://www.optimanova.com/amp-nyc-conference-2017/
Inhaltsverzeichnis
Was sind Accelerated Mobile Pages (AMP)?
Accelerated Mobile Pages abgekürzt AMP ist ein plattformübergreifendes Open-Source-Framework, das die Ladezeiten von Webseiten auf mobilen Endgeräten deutlich verkürzen soll. Accelerated Mobile Pages nutzen eigene HTML Tags, eine eigene JavaScript Library und ein stark verschlanktes CSS (Stilsprache des WWWs), um das Laden von Webseiten zu beschleunigen.
Start von Accelerated Mobile Pages
Der Start des AMP-Projektes wurde von Google am 7. Oktober 2015 angekündigt. An den Vorbereitungen waren die European Digital News Initiative (DNI), Nachrichtenverlage und Technologieunternehmen – darunter Twitter, Pinterest, LinkedIn und WordPress – beteiligt.
Im Februar 2016 wurden von Google erstmals die AMP-Versionen von Webseiten in den mobilen Suchergebnissen angezeigt. Anfänglich waren Links zu Accelerated Mobile Pages auf den Abschnitt “Top Stories” der mobilen Google-Suchergebnisse beschränkt. Im Februar 2017, ein Jahr nach dem offiziellen Start von AMP, berichtete Adobe, dass AMP-Webseiten etwa 7% des gesamten Web-Traffics der wichtigsten Publisher in den USA ausmachten. Und im Mai 2017 waren laut Google bereits zwei Milliarden AMP-Seiten von 900.000 Domains online.
Wodurch unterscheiden sich Accelerated Mobile Pages von anderen Websites?
Accelerated Mobile Pages nutzen ein auf weniger als 50 KB verschlanktes CSS, einen geänderten HTML Code mit speziellen Tags, eine eigene JS Library und für die Auslieferung der Seiteninhalte in der Regel das proxybasierte Content Delivery Network (CDN) von Google.
- AMP HTML Tags ersetzen zum Teil die herkömmlichen Tags innerhalb des HTML Quellcodes.
- Der Umfang des Quellcodes wird dadurch reduziert und Inhalte werden erst geladen, wenn sie von den Webseitensuchern benötigt werden.
- Zudem erfolgt bei AMP nur eine einzige HTTP-Anfrage je Seitenaufruf.
Für eine schnelle Bereitstellung von Accelerated Mobile Pages sorgt der Google AMP Cache. Die Auslieferung der Webseiten erfolgt bei herkömmlichen Webseiten vom Server des Webhosters. Bei Nutzung des AMP Cache, werden die Seiten über das weltweite, auf HTTP 2.0 basierende Content Delivery Network (CDN) von Google ausgeliefert. Dazu müssen die Webseiten inklusive aller Bilder und der JavaScript Dateien im Cache des Netzwerkes gespeichert werden. Die Dateien werden vom Netzwerk auf ihre einwandfreie Funktionalität hin überprüft und gegebenenfalls optimiert, bevor sie ausgeliefert werden können.
Welche Vorteile und Nachteile haben Accelerated Mobile Pages?
Hier die Vor- und Nachteile von AMPs auf einen Blick:
FAQ
Wie kann es sein, dass AMP so schnell laden kann?
Es liegt daran, dass die Webseite, die mit AMP betrieben ist, die Seite im voraus ladet. Als Resultat scheint es so, als ob die Webseite blitzartig erscheint, da die Webseite davor schon geladen wurde, ist es einfacher sie erscheinen zu lassen.
Kann AMP die SEO positiv beeinflussen?
Ja, da die ersten paar Sekunden, wo die Webseite ladet, darüber entscheidet, ob der User bleibt oder auf eine andere Webseite abspringt. Logisch gesehen verliert man dadurch User, was nicht gut für das SEO ist. Zudem ist Page Speed ein direkter Ranking Faktor für Google.
Gibt es Risiken, wenn man AMP benutzt?
Ja. Wenn Sie AMP für Ihre Webseite nutzen, hat Google ebenfalls eine Mitgestaltungsrecht, was dazu führen kann, dass Sie weniger Kontrolle über Ihrer Webseite haben könnten.
Welche Einschränkungen ergeben sich durch AMP?
Im Vergleich zum HTML müssen Entwickler unterschiedliche Einschränkungen hinnehmen. Unter anderem sind zahlreiche HTML-Elemente für AMP Funktionen nicht zugelassen.
Sie haben noch Fragen?