Breadcrumb

Copyright © Shutterstock/megaflopp
Was ist ein Breadcrumb?
Mit dem Begriff Breadcrumb (aus dem Englischen: Brotkrümel) wird eine Form der sekundären Navigation innerhalb einer Webseite bezeichnet. Diese zweite Navigation hat eine Verbesserung der User-Experience zum Ziel. Breadcrumbs oder Brotkrumen bieten Anwendern die Möglichkeit, den Weg zur ursprünglichen Seite oder anderen Unterseiten möglichst schnell zu erreichen. Bei großen und hierarchisch organisierten Webseiten erweist sich die Breadcrumb-Navigation als nützlich, damit User zu übergeordneten und parallelen Webseiten gelangen.

© OSG
Überblick und Allgemeines zur Breadcrumb-Navigation
Die Breadcrumb-Navigation bildet den Navigationspfad ab und ermöglicht es Benutzern, genau zurückzuverfolgen, welche Seiten sie zuvor besucht haben. Der Begriff wurde inspiriert von dem Märchen Hänsel und Gretel, das durch die Gebrüder Grimm Bekanntheit erlangte. Hänsel und Gretel markierten ihren Weg mit Brotkrumen, um wieder nach Hause zu finden. Die sekundäre Navigation durch sogenannte Breadcrumbs bedient sich strukturell einem ähnlichen Prinzip.
Die Breadcrumb-Navigation hat einen hierarchischen Aufbau und ermöglicht es, den gesamten Pfad von der Einstiegsseite bis zur gegenwärtigen Position in der Seitenhierarchie logisch nachzuvollziehen. Damit wird der Weg des Nutzers nachvollziehbar. Gleichermaßen kann der Nutzer innerhalb der zuvor besuchten Hierarchie-Ebenen springen.
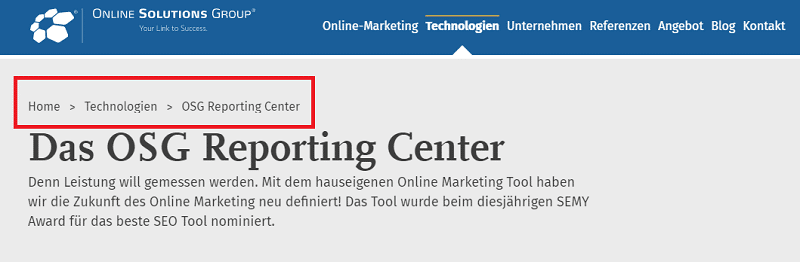
Darstellung und grafische Umsetzung der Breadcrumb-Navigation
Breadcrumb-Navigationselemente sind im Allgemeinen nicht besonders auffällig und meist im oberen Bereich einer Seite positioniert. Sie ermöglichen es, durch nur geringen Aufwand einen wertvollen Beitrag zur Usability und Nutzererfahrung einer Webseite beizutragen. Trennzeichen lassen sich durch bestimmte typographische Symbole darstellen, beispielsweise Pfeile oder Buttons. Auch Grafiken kommen zum Einsatz. Durch Klick auf eines der Symbole können Nutzer wieder zur Startseite oder zu einer zuvor besuchten Seite gelangen.
Um die Haupt-Navigation der Seite nicht zu beeinträchtigen, befindet sich die Breadcrumb-Navigation meist darstellungsbezogen im Hintergrund. So sind Schriftgröße sowie Farbgebung grundsätzlich dezent gehalten. Beim Einsatz der sekundären Navigation ist es wichtig, auf Konsistenz zu achten. Wird diese Art der Navigation in einem Bereich der Seite angewandt, so sollte dies auch auf sämtlichen anderen Seitenbereichen und Unterseiten geschehen.
Breadcrumb-Typen
Eignung und Anwendungsbereiche der Breadcrumb-Navigation
Primäres Anwendungsgebiet dieser Typen von Breadcrumbs sind umfangreiche, große Webseiten mit viel Inhalt. Online-Shops mit großem Produktportfolio profitieren besonders. Branchen-Riesen wie etwa Amazon haben diese Navigationsform auf ihren Angebotsseiten implementiert.
Die Orientierung und Navigation auf den Seiten dieser Anbieter gelten als vorbildlich. Breadcrumbs ermöglichen es Besuchern, sich schnell und effizient durch die verschiedenen Hierarchie-Ebenen zu manövrieren. Je komplexer die Strukturen auf einer Webseite sind und je mehr Hierarchien vorhanden sind, desto lohnenswerter ist die Navigation mit Breadcrumbs. Dies gilt nicht nur für das Nutzererlebnis für die Besucher, sondern auch für den Webseitenbetreiber, da dieser indirekt von einer vorteilhafteren Indexierung profitiert.
Kleinere E-Commerce-Anbieter und andere Webseiten können auf diese Navigationsart jedoch verzichten, sofern auf den ersten Blick ersichtlich ist, wo sich ein Nutzer gerade befindet. Im Hinblick auf einen Richtwert, ab dem die Einbindung von Breadcrumbs als sinnvoll erachtet wird, haben sich in der Praxis drei Ebenen etabliert. Dabei ist es von Vorteil, Breadcrumbs ab der Startseite beginnen zu lassen. Auf diese Weise gelingt es Benutzern, jederzeit schnell wieder zur Hauptseite zu gelangen. Von Bedeutung ist es zudem, den Breadcrumb eindeutig vom Rest der Seite abzuheben, auf dem er sich befindet. Für die Darstellung ist eine horizontale Markierung zwischen den Ebenen am einfachsten, um die Tiefe der Ebenen zu markieren.
Einbindung und Nutzung der Breadcrumbs auf Webseiten
Die Einbindung der Breadcrumbs kann auf vielseitige Weisen erfolgen.
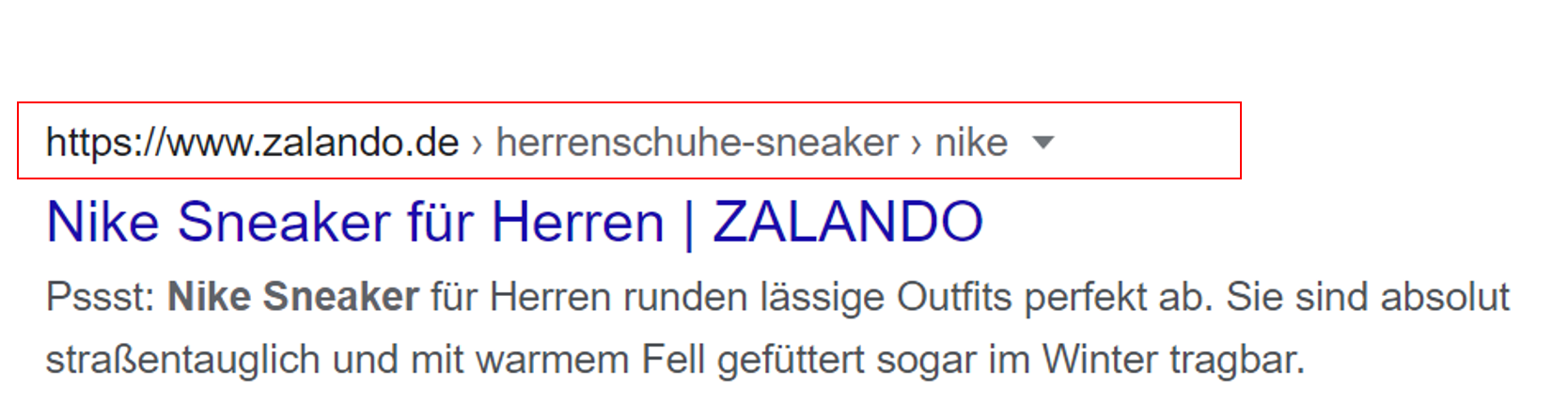
Darstellung der Breadcrumbs in den SERPS
Breadcrumbs werden in den Google Suchergebnissen über dem Title der Seite anstattt der URL angezeigt:
Damit Breadcrumbs dargestellt werden können, sollten diese Navigationspfade mit strukturierten Daten nach schema.org versehen werden. Google kann die Breadcrumbs aber auch ohne strukturierte Daten in den Suchergebnissen anzeigen. Hier gab es von Google in der Veragangheit mehrere Tests.
Stellenwert in der Suchmaschinenoptimierung (SEO)
Die Navigationshilfe durch Breadcrumbs gilt als wesentlicher Beitrag zu einer positiven Nutzererfahrung. Dies gilt insbesondere für große Webauftritte mit umfangreichen Inhalten, beispielsweise Online-Shops mit großem Angebot. Die Usability spielt eine große Rolle in der Suchmaschinenoptimierung, da Suchmaschinen solche Seiten bevorzugen, die ihren Besuchern eine gute Nutzererfahrung bieten. Als wichtiger Beitrag zur On-Page Optimierung ist es daher von hoher Relevanz, Breadcrumbs richtig einzufügen. Dies gilt umso mehr, da Google in vielen Fällen die Breadcrumb-Navigationselemente bereits in den SERPs in Form von Rich-Snippets anzeigt.
Sie haben noch Fragen?