Flat Design

Copyright © Shutterstock / Tetiana Savaryn
Was ist Flat Design?
Flat Design ist nicht, wie man glauben könnte, eine Erfindung des Internetzeitalters. Flat Design ist seit den 1950er Jahren bekannt und mit der Entwicklung des International Typographic Style, oder Swiss Style, entstanden. Mit der Einführung der auf Geometrie und Typografie ausgerichteten Metro-Designsprache von Microsoft beim Windows Phone 2010 und im Jahr 2012 bei Windows 8 hat das minimalistische Design an Popularität bei Webdesignern gewonnen.
In der Vergangenheit legten Webdesigner besonderen Wert darauf, Websites mit auffälligen Illustrationen, Animationen und dreidimensionalen Effekten sowie glänzenden visuellen Elementen (Stichwort Web 2.0) zu gestalten. Darauf folgte eine Verschiebung der Designschwerpunkte hin zum skeuomorphen Design, das versuchte, mit realistischen Texturen, Drop-Shadows und realen Objekteigenschaften das reale Leben auf dem Bildschirm abzubilden. Beispiele für skeuomorphes Design sind die realitätsnahen Darstellungen bei Apples iOS Benutzeroberflächen. Schließlich führte das Übermaß an künstlichen Abbildungen realer Objekte zum Flat Design, dem flachen Design, das all den künstlichen Designtechniken eine stark vereinfachte digitale Ästhetik entgegensetzt.
Merkmale
Das flache Design ist durch das Fehlen von dreidimensionalen Effekten und glänzenden visuellen Elementen gekennzeichnet. Flat findet gewissermaßen nur in zwei Ebenen statt. Die dritte, räumliche Ebene fehlt. Flat Design zielt im Wesentlichen darauf ab, Webseiten zu straffen, den Fokus auf Inhalte zu richten, intuitivere Interaktionen anzubieten und eine schnellere und funktionellere Benutzererfahrung zu bieten. Flat Design ist ein minimalistischer Designansatz, der die Benutzerfreundlichkeit betont. Es bietet saubere, offene Räume, scharfe Kanten, helle Farben und zweidimensionale Illustrationen. Zudem ist es für Designer einfach, die simplen kastenartigen Elemente und gitterbasierten Layouts des Flat Design für Responsive Design zu verwenden.
Usability-Probleme bei Webseiten im F-D
Der minimalistische Designstil einer Flat Design Website führt oft zu einer Verschlechterung der Usability. Eines der größten Probleme des Designs ist, dass es für Benutzer schwierig ist, anklickbare Elemente zu erkennen. Werden beim Webdesign dreidimensionale Effekte verwendet, ergibt sich daraus eine natürlich wirkende Illusion von Tiefe. Texturen, Farbverläufe, erhöhte Kanten und Schlagschatten lassen Objekte so aussehen, als wären sie dreidimensional und könnten gedrückt werden. Benutzer kennen dies aus der realen Welt und erkennen interaktive Elemente daher schnell. Elemente, die entweder angeklickt werden können wie Schaltflächen und Symbole oder ausgefüllt werden können wie zum Beispiel Formularfelder, werden problemlos als solche erkannt.
Beim Design fehlen die signifikanten visuellen Merkmale gänzlich. Dies bedeutet, dass Besucher einer Webseite im Flat Design mehr Aufwand benötigen, um Beziehungen zwischen Objekten zu erkennen und die visuelle Hierarchie der Website zu verstehen. Auf der Seite der Designer ergibt sich das Problem, dass für die Realisierung einer visuelle Signifikanz der Elemente einer Webseite nur Farben, Formen, Nähe und Kontextelementen zur Verfügung stehen.
Von einer anderen Seite aus betrachtet, kann weniger Information auch als die Abwesenheit von Ablenkungen angesehen werden. Das erleichtert es Besuchern, sich nur auf die wichtigen Inhalte einer Webseite zu konzentrieren. Wenn der Minimalismus jedoch überwiegt, kann das primäre Ziel einer Seite Informationen zu den Usern zu transportieren, leicht unter die Räder geraten.
Flat 2.0 - Design in drei Dimensionen
Schnell haben immer mehr Designer, die beim Flat Design fast unvermeidlichen Mängel im Bezug auf die Usability erkannt. In der Folge ist eine neue, ausgereiftere Version entstanden, die als Flat 2.0 oder Almost Flat bezeichnet wird. Der Designstil des Flat 2.0 ist immer noch flach, aber er fügt den Entwürfen in Form von subtilen Schatten, Glanzlichtern und Ebenen eine gewisse Dreidimensionalität hinzu. In dem bei Flat 2.0 den Objekten ein wenig Realismus (Skeuomorphismus), etwas Tiefe und ein paar mehr Details hinzufügt werden, können mit Flat 2.0 die oben genannten Usability-Probleme behoben werden. Die Vorteile des Minimalismus wie Klarheit, einfache Strukturen, eine übersichtliche Gliederung und kürzer Ladezeiten einer Webseite bleiben jedoch erhalten.
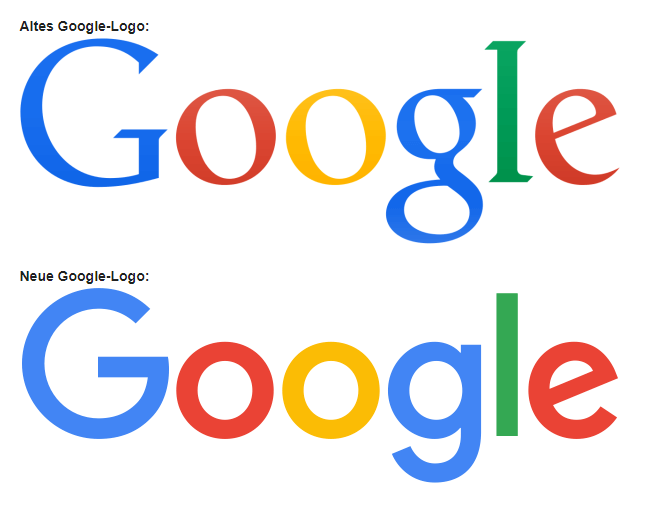
Googles Material Design als Beispiel für Flat 2.0
Googles neue, mit Android L im Jahr 2014 vorgestellte Designsprache Material Design ist wahrscheinlich das bemerkenswerteste Beispiel für den Flat 2.0 Designstil. Während Material Design die Hauptmerkmale des flachen Designs beibehält, liegt ein Schwerpunkt der Designsprache auf der Optimierung der Benutzerfreundlichkeit. Bei Material Design hat Google daher eine virtuelle z-Achse hinzugefügt, um Dreidimensionalität zu schaffen. Zudem arbeitet Material Design mit Licht, Schatten, Animationen und animierten Übergängen, die den Besucher einer Webseite oder den Nutzern einer App die Visualisierung von Zusammenhängen erleichtern.
Sie haben noch Fragen?