Usability
Inhaltsverzeichnis
Usability und ihre Potenziale für deine Webseite
Mit einer optimierten Seite hast du die Möglichkeit, neue Nutzer und potenzielle Kunden auf deine Seite zu leiten. Doch was passiert, wenn der Traffic erzeugt wurde? Bis zu diesem Schritt spielen Gestaltung und Darstellung deiner Seite noch keine Rolle. Um die neu erzeugten Nutzer jedoch in Kunden zu konvertieren, darf die nötige Usability nicht fehlen. Mit dieser setzt du auf die nötige Anschaulichkeit deiner Inhalte und schaffst langanhaltenden Eindruck.
Studien zeigen: Usability ist erfolgsentscheidend
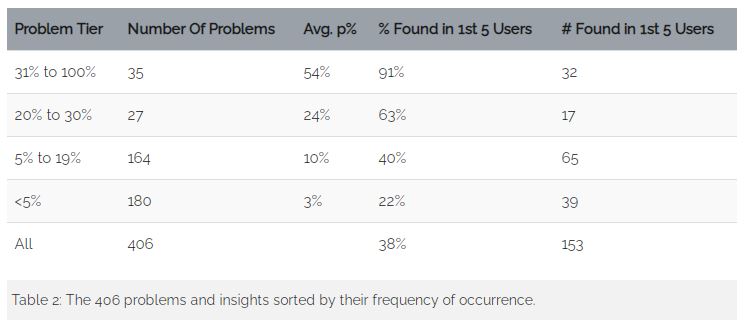
Regelmäßiges Testen ist entscheidend. Dies belegt auch eine Studie von MeasuringU, laut der sich 85 % der Probleme mit nur 5 Testern finden lassen. Die restlichen 15 % der Usability bezieht sich häufig nur auf zielgruppenspezifische Wahrnehmungen, wobei jeder die eigenen Wünsche priorisiert.
Damit die Seite für viele Nutzer ansprechend wirkt, reichen bereits wenige Tests im Bereich der Usability aus. Wichtig ist jedoch, die eigene Website nicht einfach direkt nach der Erstellung zu launchen, sondern gemeinsam mit Profis und SEO Experten für die nötige Usability zu sorgen.
Das Buch “Software Engineering: A Practitioner’s Approach” verdeutlicht die Problematik späterer Änderungen. Hierbei müssen die Seiten in der Regel komplett heruntergenommen werden, um die Details der Usability anzupassen. Jeder Fehler, der sich jedoch vor dieser Welle an Änderungen herausfinden lässt, mindert den Aufwand spürbar. Konkret werden aufkommende Probleme während der Entwicklung daher zehnmal teurer als ein Beheben während des Entwurfs. Zweiteres ist jedoch von durchdachten Tests im Bereich der Usability abhängig.
Die Wichtigkeit einer klaren Navigation und Verlinkung
Solltest du an einem neuen Online-Shop arbeiten, spielt die Navigation eine entscheidende Rolle. Der Nutzer möchte sich nicht erst durch zahlreiche Einzelkategorien klicken, um das benötigte Produkt zu finden. Eine wichtige Maßnahme im Bereich der Usability ist es daher, den Aufwand und die Dauer vom ersten Aufruf bis hin zum finalen Kaufabschluss zu minimieren. Damit dir dies gelingt, muss dein Shop sowohl optisch als auch technisch auf hohem Niveau programmiert werden. Nur mit den nötigen Verlinkungen kannst du die Schritte zum Wunschprodukt vereinfachen. Beachte an dieser Stelle die folgenden Tipps, wenn es um den Aufbau einer einheitlichen Navigation geht:
Checkliste für die Navigation
- Die Hauptnavigation sollte auf zentralen Begriffen basieren.
- Der Link-Pfad macht auf die bisherigen Kategorien aufmerksam.
- Verlinkungen heben sich optisch vom restlichen Text ab.
- Bereits besuchte Links werden anschließend mit anderen Farben gekennzeichnet.
- Externe Links sollten sich immer in einem neuen Browserfenster öffnen.
- Interne Links sollten immer im gleichen Browserfenster öffnen.
Wenn du diese einfachen Tipps beherzigst, steht einer besseren Usability für deine Navigation nichts im Weg. Umso klarer die Struktur deiner Verlinkungen wirkt, desto mehr Zeit werden die Nutzer direkt auf deiner Webseite verbringen. Die Usability entwickelt sich auf diese Weise zu einem wichtigen Magneten, der deine Kunden binden kann. Wenn die Suche nach einem ersten Produkt bereits leicht funktioniert, steht auch weiteren Produktkäufen mit Sicherheit nichts im Weg.
Deine Checklist für Schrift und Design
Doch nicht nur die Aufteilung deiner Inhalte, sondern auch Schrift und Design sollten auf einem hohen Niveau erstellt werden. Nur in Verbindung mit den passenden Designs und Inhalten bist du bestmöglich abgesichert und kannst dich auf funktionierende Lösungen verlassen. Um deine Usability zu verbessern, bieten sich die folgenden Tipps und Hinweise hervorragend an:
Checkliste für Schrift und Design
- Statte jede neue Seite mit einem eindeutigen Titel aus.
- Gestalte deine Texte mit Unterüberschriften anschaulicher.
- Sorge für den nötigen Farbkontrast zwischen Text und Seite.
- Entscheide dich für eine Textgröße, die das Lesen erleichtert.
- Formatiere wichtige Inhalte besonders, doch nicht zu umfassend.
- Setze auf Fotos und Grafiken, die zum Inhalt deiner Seite passen.
Auch wenn Design und Schrift immer eine Frage des Geschmacks sind, kannst du mit diesen Hinweisen nichts falsch machen. Mit der richtigen Gestaltung deiner Seite verbesserst du deine Usability und sorgst dafür, dass der Nutzer mehr mit deiner Seite interagiert. Aber wie genau sorgst du dafür, dass der Kunde gerne mit dir Kontakt aufnimmt und sich über deine Produkte informiert?
Schaffe neue Möglichkeiten zum Dialog
Der stetige Dialog spielt innerhalb der Usability eine entscheidende Rolle. Daher muss es auf den einzelnen Unterseiten ausreichend Möglichkeiten geben, über die deine Kunden zu dir Kontakt aufbauen können. Eine zusätzliche Kontaktseite ist hierzu meist der einfachste Weg, damit du die wichtigen Daten nicht erst im Impressum verstecken musst. So haben Kunden es deutlich einfacher, auf deinen Internetauftritt zurückzugreifen und neue Anfragen zu erstellen.
Eine derartige Option macht es auch bei fehlenden Informationen deutlich einfacher, sich weitere Fakten einzuholen. Dementsprechend haben sich auch Formen wie Chatbots und weitere Lösungen entwickelt, die die Usability steigern und dem Kunden weiterhelfen. Dieser kann direkt im Chat mit wenigen Handgriffen einstellen, welche Fragen beantwortet werden sollen. Falls die nötigen Antworten nicht direkt vom Bot gegeben werden können, wird automatisch ein entsprechendes Ticket für den Support erstellt. So erhältst du die nötigen Rückmeldungen zu deinem Projekt.
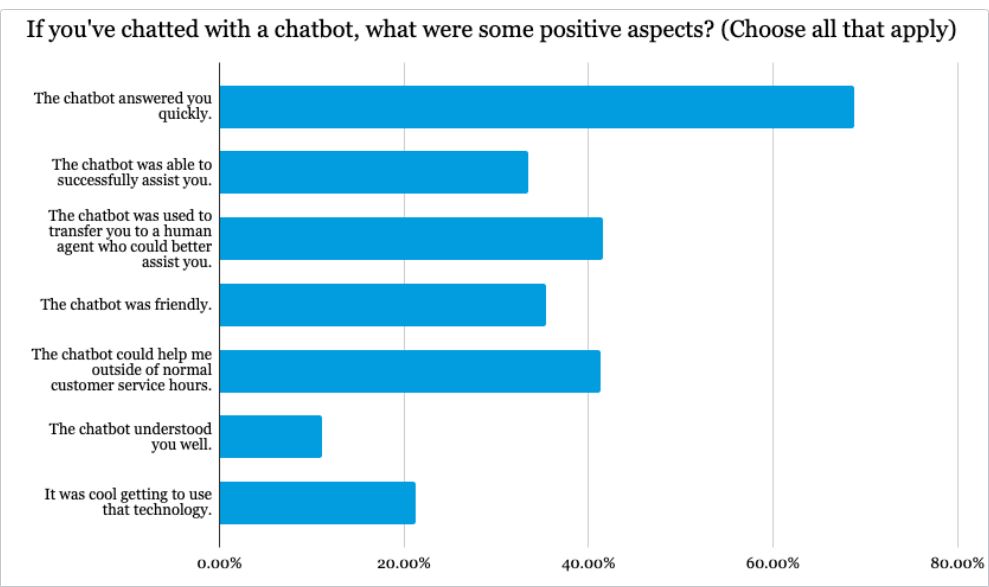
Laut einer Studie von Userlike schätzen Nutzer von Chatbots besonders die hohe Antwortgeschwindigkeit und den Rund-um-die-Uhr-Service Wert.
Praktische Beispiele aus dem Bereich der Usability
Rund um eine moderne Usability und die Erzeugung positiver Nutzererinnerungen haben sich in der Vergangenheit zahlreiche Lösungen herausgebildet. Diese sorgen nicht nur für mehr Zufriedenheit, sondern lassen sich hervorragend mit der Corporate Identity deines Unternehmens verbinden. Mit den folgenden Strukturen bist du in der Lage, deine Usability auf der Seite zu optimieren.
Diese Usability Fehler solltest du vermeiden
Doch nicht alle Maßnahmen machen in der Praxis einen guten Eindruck. Im Bereich der Usability machst du schnell Fehler, die deine Erfolge jedoch nachhaltig schädigen können. Die folgenden 10 Fehler solltest du aus diesem Grund vermeiden, um die Usability effektiv zu erweitern:
- Du verwendest unterschiedliche Farbkombinationen, die nicht zusammenpassen.
- Deine Suchfunktion ist bisher nur wenig ausgereift und verursacht Probleme.
- Formulare sind fehlerhaft und bieten nicht immer die gewünschte Übermittlung.
- Bilder oder Grafiken werden unvorteilhaft vergrößert oder unvollständig.
- Die mobile Optimierung ist bisher nicht vorgenommen worden.
- Deine Seite ist auf einigen Browsern nicht erreichbar oder sorgt für Fehlermeldungen.
- Du hast vergessen, deine Verlinkungen eindeutig erkennbar zu gestalten.
- Deine Inhalte wurden nicht speziell für das Web geschrieben und werfen Fragen auf.
- Das Layout deiner Seite ist nicht responsive und bleibt starr im selben Format.
- Deinen Nutzern fehlt es an passenden Optionen, um zu dir Kontakt aufzunehmen.
Mobile Optimierung für den Fokus auf Usability
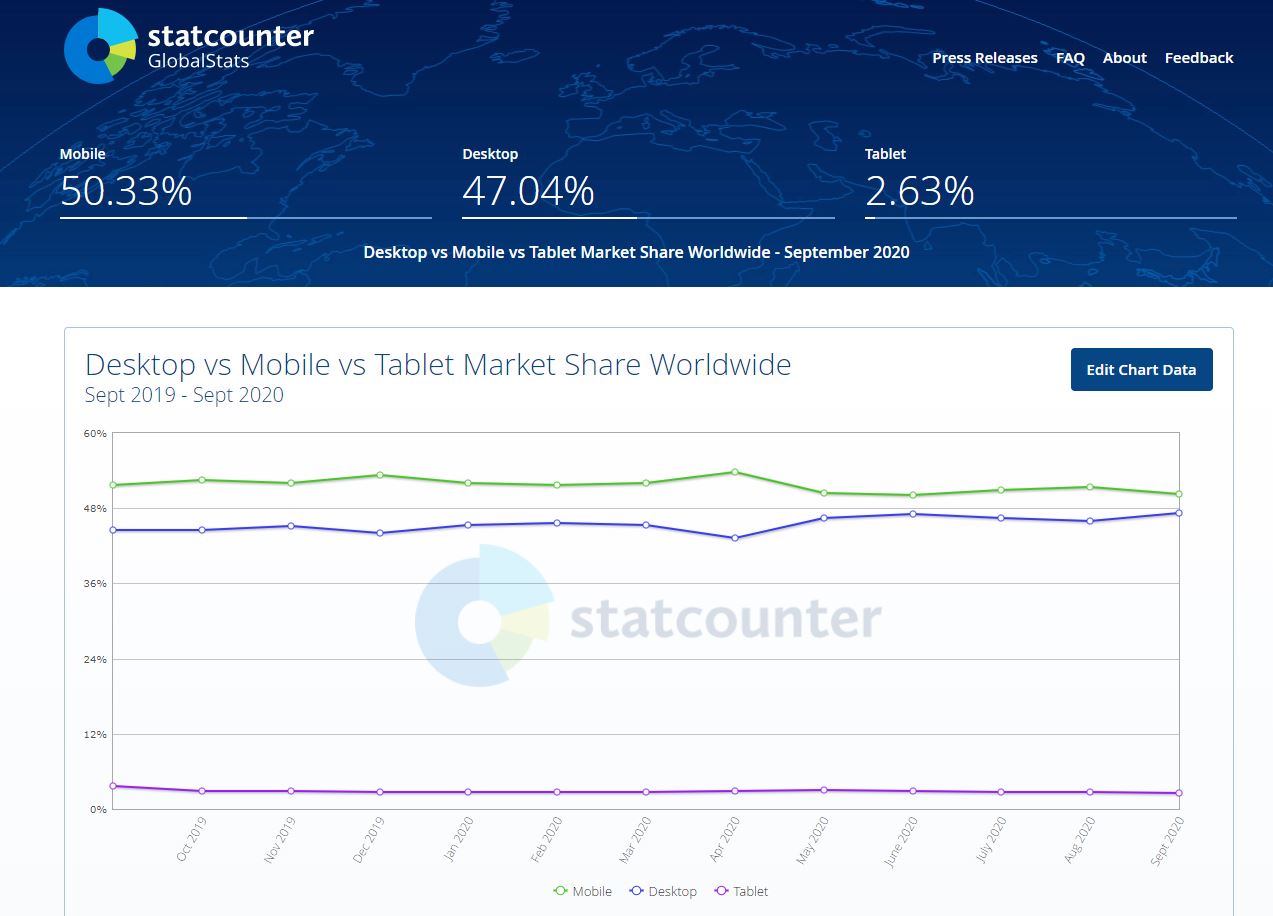
Mehr als die Hälfte aller Aufrufe, konkret gesamt 52,2 %, stammen von mobilen Geräten. Aus diesem Grund ist es an der Zeit, dass du deine neuen Seiten responsive gestaltest, damit diese sich der Struktur deiner Inhalte anpassen können. Mit einer klaren und eindeutigen Aufteilung minimierst du die Absprungrate, die sich direkt auf deinen SEO-Rang auswirkt. Umso mehr Nutzer deine Seite als Informationsquelle nutzen, desto wichtiger wird diese auch von Google eingestuft. In dieser Hinsicht spielen mobile Geräte eine entscheidende Rolle für deine Usability.

Screenshot: statcounter
Umso geringer deine Absprungrate ausfällt, desto besser wird auch die Domain Authority. Dieser Wert entsteht auch in Abhängigkeit zur Anzahl deiner Backlinks, die ebenfalls für die Relevanz deiner Seite verantwortlich sind. Konkrete Bezüge zwischen Usability und Linkbuilding gibt es allerdings nicht. Dennoch sind mobile Suchen für dich ein entscheidender Ansatz, um die Kundengewinnung zu verbessern. Warum also nicht einfach testen, wie sich die mobile Optimierung bemerkbar macht?
Wie kannst du deine Usability testen?
Falls du über konkrete Budgets verfügst, durch die du keine externen Testing-Leistungen in Anspruch nehmen kannst, lässt sich die Usability durchaus selbst testen. Falls du in deinem Freundeskreis oder in der Verwandtschaft ein paar interessierte Tester finden kannst, steht einer vollwertigen Überprüfung nichts im Weg.
Stelle hierzu einfach ein paar Aufgaben, die die Tester auf deiner Seite bearbeiten sollen. Anschließend holst du dir das nötige Feedback zur Usability ein und behebst mögliche Probleme am Design. Sollte dir der Test in deinem privaten Umfeld nicht ausreichen, stehen dir viele weitere Methoden zur Verfügung. Diese sind jedoch nicht kostenlos.
Professionelle Methoden für nachhaltige Erfolge
Damit du deine Usability professionell testen lassen kannst, stehen dir zahlreiche Tools und Plattformen zur Verfügung. Doch welche Arten sind in welchen Bereichen hilfreich und wie bist du in der Lage, die Usability zu steigern? Unser Kurzüberblick hilft dir hierbei gerne weiter:
| Usability-Methode | Analyse | Entwicklung | Umsetzung | Betrieb | Kosten (1 bis 10) |
| Befragungen auf der Seite | ja | nein | nein | ja | 1 |
| Nutzertagebücher | ja | nein | nein | ja | 1 |
| Aufgabenanalysen | ja | nein | ja | ja | 3 |
| Fokusgruppen-Tests | ja | nein | nein | nein | 5 |
| Analysen des Kontextes | ja | ja | ja | ja | 2 |
| Überprüfungen im Labor | ja | ja | ja | ja | 9 |
| Web-Controlling | ja | nein | nein | ja | 6 |
| Experten-Evaluationen | nein | ja | ja | ja | 7 |
| Panelbefragungen | ja | nein | nein | ja | 1 |
| Eye-Tracking | nein | ja | ja | ja | 4 |
Zur vollwertigen Überprüfung einer Seite durch bestimmte Zielgruppen bietet sich auch das Portal RapidUsertests an. Hierbei können Betreiber ihre Seiten von unabhängigen Nutzern testen lassen, die ihre Eindrücke anschließend einsprechen. Hierbei werden die Live-Reaktionen der Nutzer eingefangen und anschließend durch das Team verwertet. Auch das Gerät für die Tests kannst du bequem selbst auswählen, wodurch du die Usability in jedem Bereich verbessern kannst.
Wo liegen die Vorteile der Expertenmeinung?
Auch wenn die Experten im Bereich Usability nicht die Querschnittsmeinung abbilden, verfügen sie über die nötigen Kenntnisse zu denen Projekten. Sie wissen praktisch zu jeder Zielgruppe, was eine gute Usability ausmacht und wie sich neue Inhalte am besten positionieren lassen. Eine verlässliche Einschätzung durch einen Experten ist daher häufig effektiver als unabhängige Usability Tests.
Mit diesen lassen sich zwar die ersten Eindrücke der Nutzer finden, ob diese tatsächlich zur richtigen Zielgruppe gehören, wird allerdings nicht deutlich. Bei der professionellen Expertise besteht dieses Risiko nicht, wodurch du verlässliche Fakten für deine neue Seite erhältst.
Der neue Usability Trend des Eye-Trackings
Dank modernster Technik sind Webexperten heute in der Lage, beinahe jede Handlung des Nutzers zurückzuverfolgen. Dies ist im Marketing und natürlich auch für die Einschätzung der Usability überaus bedeutsam. Das Eye-Tracking wird hierbei selbstverständlich nur bei Testpersonen angewendet, was sich jedoch auf weitere Nutzer verallgemeinern lässt. Doch was genau wird bei diesem Test ermittelt und welche Mehrwerte bringt dir dies für deine Entwicklung?
- Erste Blicke auf die Bereiche der Seite
- Bewegungen der Maus
- Informationen zu angeklickten Links
- Farbliche Wirkung bestimmter Kontraste
- Distanz und Zeitpunkt des Scollens
- Wirkung einzelner Bereiche der Seite
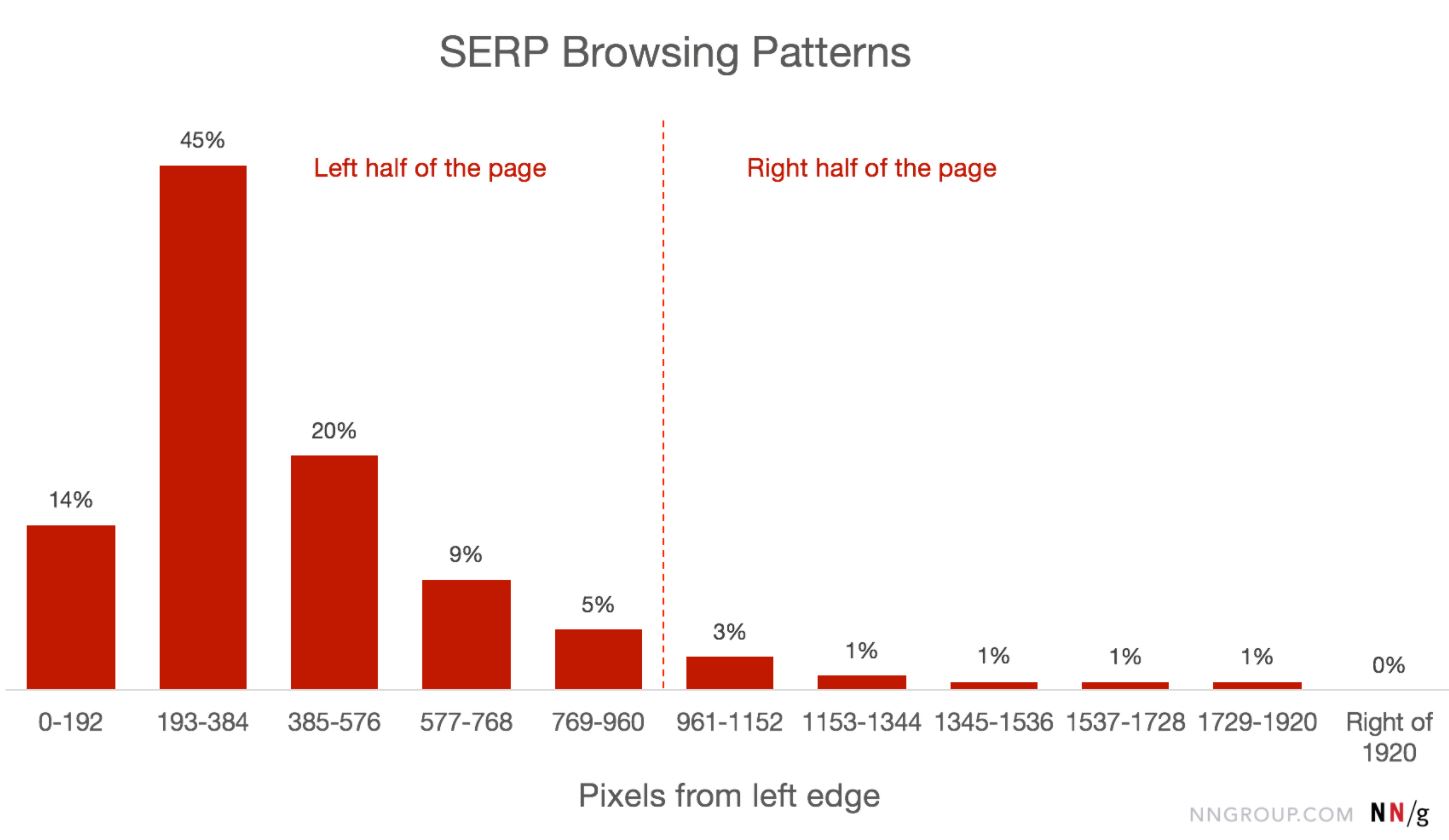
Eine Eye-Tracking-Studie der NNGroup zeigt beispielsweise, dass die linke Seite einer Website deutlich intensiver angesehen wird als die rechte. Mit diesen Informationen kann auch die Usability entscheidend beeinflust werden.
Im praktischen Betrieb ist es wichtig, die Rechte der Nutzer nicht zu gefährden. Aus diesem Grund sind die meisten derart spezifischen Überprüfungen nur für Tests vorgesehen und lassen sich nicht im täglichen Einsatz vervielfältigen. Dennoch gibt es viele weitere Anhaltspunkte und Details, mit denen du die Usability auch während des laufenden Betriebs deiner Website testen kannst. Wichtige Fakten und Entwicklungen findest du direkt im News-Bereich unserer Seite.
Das Web-Controlling als effiziente Testmethode
Wenn du viele Nutzer auf deiner Seite hast und dennoch keine Anfragen generierst, findest du die Ursachen für diese Erscheinung häufig im Web-Controlling heraus.
Hierbei werden sämtliche Bereiche deiner Seite genaustens unter die Lupe genommen und bis ins letzte Detail überprüft. Dadurch lässt sich schnell ermitteln, wo die Usability bisher nicht den Anforderungen gerecht wird und an welcher Stelle die Nutzer abspringen. In der Regel findet sich der Grund für den Absprung der Nutzer in einem der folgenden vier Bereiche:
Selbstverständlich eignen sich auch viele weitere Methoden zum Testen der Usability. Hierbei ist beispielsweise der Remote Usability Test ein guter Ansatz, bei dem sich Moderator und Teilnehmer an zwei unterschiedlichen Orten befinden. Die neuen Ergebnisse des Tests lassen sich hierbei in Echtzeit aufnehmen, wodurch auch die persönliche Eignung der Tester eine wichtige Rolle spielt. Dadurch wird schnell deutlich, wie die Seite auf den Nutzer wirkt.
Mit der Suchmaschinenoptimierung zur besseren Usability
Letztendlich hängt die Usability natürlich auch mit der Suchmaschinenoptimierung zusammen. Sollte deine Seite nicht ranken, bist du auf teure Investitionen im Google Ads Bereich angewiesen. Falls du an dieser Stelle eine eigene Keyword-Strategie entwickeln möchtest oder nach einer Lösung suchst, deine Kampagnen zu finanzieren, findest du die Click-Rate und Kosten direkt bei uns. Der Keyword Planner ist an dieser Stelle ein ausgezeichnetes Tool, welches dich im Alltag unterstützt.
Doch auch konkrete Optimierungen deiner Usability wirken sich positiv auf deine SEO-Ziele aus. Die regelmäßige Pflege deiner Websites sorgt beispielsweise dafür, dass du die neusten Trends für Content und Design nicht verschläfst, sondern deine Seite auf den aktuellsten Stand bringst.
Wie bereits zu Beginn erwähnt, kannst du Design und Inhalt für deine Usability nicht trennen. Beachte daher die wichtigen Tipps zur Gestaltung deiner Überschriften, zur Aufteilung wirksamer Snippets und natürlich zur Ausarbeitung deines Contents, um die Usability Schritt für Schritt zu verbessern.
Ausführliche Informationen sowie wesentliche Grundlagen zu SEO erhälst du in unserem kostenlosen SEO Guide.
Halte dich rund um die Usability bei uns auf dem Laufenden
Gerne informieren wir dich regelmäßig darüber, wie du deine Usability auf ein neues Niveau bringen kannst. Hier bei der OSG stehen dir zahlreiche Ansprechpartner für dein Projekt zur Verfügung, die dich bei der Ausarbeitung einer neuen Strategie unterstützen. In dieser Hinsicht liefern wir dir die wichtigsten Informationen zu deiner Usability und lassen dich die besten Konzepte erstellen. Fokussiere auch du dich daher auf unser Angebot oder belies dich direkt in unserem Blog.
FAQ
Warum ist Usability so wichtig?
Mit einer guten Usability und der damit verbundenen Nutzerfreundlichkeit kannst du die Anzahl deiner Verkäufe problemlos erweitern. Frust und Verwirrung gehören aus Sicht der Kunden der Vergangenheit an, wodurch du für mehr Komfort und Zufriedenheit sorgst. Umso besser deine Usability ausfällt, desto größer ist der Mehrwert deiner Webseite.
Welche drei Kriterien gibt es für die Usability?
Grundsätzlich basiert die Usability auf den Bereichen Design, Inhalt und Ladezeit. Die Schnittstelle dieser Bereiche wird als Usability bezeichnet und sollte an dieser Stelle stetig verbessert werden. Dank der vielen neuen Funktionen und Anwendungen muss ein reibungsloses Konzept bestehen.
Ist die User Experience Teil der Usability?
Um über eine positive Nutzererfahrung zu verfügen, muss die nötige technische Basis vorhanden sein. Die User Experience ist daher stark von der Usability abhängig, weshalb du auf ein ganzheitliches und modernes Konzept angewiesen bist.
Wer kann die Usability verbessern?
Anders als bei klassischen SEO Maßnahmen solltest du dich im Bereich der Usability nicht einfach an die Arbeit machen. Um die Funktionalität deiner Seite zu steigern, kommt es auf die nötige Expertise an. Diese liegt meist bei fachlichen Experten, die entsprechend geschult und weitergebildet worden. Diese sind anschließend in der Lage, deine Usability zu steigern.
Unser Fazit
Die Usability ist einer der wichtigsten Bereiche, wenn es um eine umfassende Optimierung deiner Seite geht. Sie steht für die Einfachheit, mit der die Nutzer die vielen Funktionen in Anspruch nehmen können. Bei einer modernen Seite entwickelt sich dies nicht zum Problem, wodurch die nötige Qualität mit sämtlichen Details bestmöglich zur Geltung gebracht werden kann.
Tipp
Wenn Sie noch Fragen bezüglich eines Online Marketing Themas haben, dann können Sie gerne unseren Glossar besuchen und sich über das Thema informieren, wo Sie noch speziell Fragen haben.
Sie haben noch Fragen?