Infinite Scrolling
Was ist Infinite Scrolling?
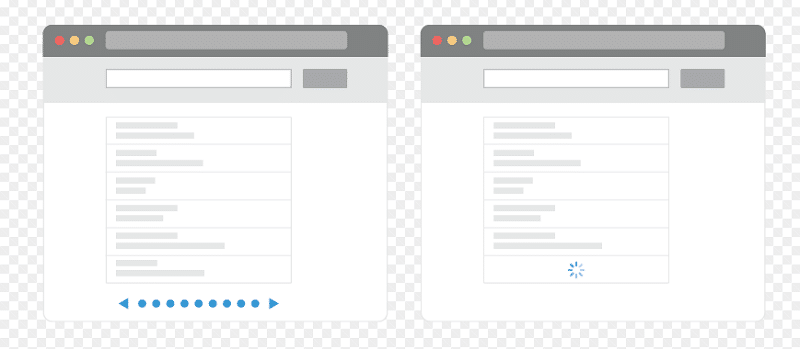
Infinite Scrolling, auf Deutsch “unendliches Scrollen”, ist eine Technik im Webdesign. Dabei erreicht der Nutzer nie das Ende einer Seite: Scrollt er nach unten, lädt automatisch neuer Content, sodass die Seite immer weiter wächst und endlos wirkt. Alternativ kann am Ende einer Seite ein Button angebracht werden, über den Nutzer weitere Inhalte laden können. Diese Variante wird oft auf Nachrichten-Seiten eingesetzt. Neben Websites wird der Effekt häufig für die Feeds sozialer Netzwerke wie Twitter, Facebook oder Instagram verwendet.

© https://www.smashingmagazine.com/2013/05/infinite-scrolling-lets-get-to-the-bottom-of-this/
Vorteile und Anwendungsmöglichkeiten
Infinite Scrolling sorgt dafür, dass Nutzer länger auf der jeweiligen Seite verweilen und immer mehr Inhalte konsumieren. Da es kein natürliches Ende wie beispielsweise bei einem einzelnen Blog-Artikel gibt, muss sich der Nutzer bewusst dazu entscheiden, eine Website oder eine App zu schließen. Kurzweilige, unterhaltende und ansprechende Inhalte motivieren ihn hingegen dazu, immer weiter zu scrollen. Für viele soziale Netzwerke zählt Infinite Scrolling zum Erfolgsgeheimnis. Müsste der User jeden Tweet oder jede Statusmeldung auf Facebook separat über einen Link aufrufen, läge die Hemmschwelle sehr hoch und würde das Engagement vermutlich deutlich geringer ausfallen. Mit geringem Aufwand kann der Nutzer hier stattdessen so viel Content hintereinander konsumieren, wie er möchte.
Nicht nur bei kurzen Inhalten lohnt sich Infinite Scrolling – auch bei langen Geschichten bietet die Methode Vorteile. Sie eignet sich als Instrument für das Storytelling. Inhalte, die aufeinander aufbauen, kann der Nutzer dank Infinite Scrolling hintereinander und ohne Unterbrechung konsumieren. So lässt sich beispielsweise eine multimediale Reportage mit Texten, Fotos, Grafiken, Videobeiträgen und ähnlichem gestalten. Dem Nutzer werden alle relevanten Inhalte in der richtigen Reihenfolge präsentiert, sodass er nicht selbstständig navigieren muss.
Für mobile Inhalte eignet sich Infinite Scrolling ebenfalls sehr gut. Auf Smartphones und Tablets gehört die Navigation per Scrolling längst zu den selbstverständlichen Handlungen, weshalb diese Darstellungsform auf Mobilgeräten besonders nutzerfreundlich ist.
Probleme im Bereich SEO
Bei der Suchmaschinenoptimierung spielt das Verlinken einzelner Inhalte eine große Rolle. Dies ist beim Infinite Scrolling nicht immer gegeben, da Crawler hier an ihre Grenzen stoßen: Bei Infinite Scroll-Inhalten können sie das Verhalten der Nutzer nur begrenzt nachvollziehen. Zudem indexieren sie nur die Inhalte, die beim ersten Aufrufen der jeweiligen Seite angezeigt werden. Laden weitere Inhalte erst beim Scrollen, erfasst die Suchmaschine diese nicht. Das führt zu einem schlechteren beziehungsweise nicht vorhandenen Ranking in den Suchergebnislisten. Google gibt deshalb auf seinem Webmaster Central Blog einige Tipps, wie Webmaster dem Googlebot das Crawlen erleichtern können. Die wichtigste Empfehlung ist die Paginierung, also das Aufteilen des Contents in einzelne Seiten. Dabei gelten folgende Regeln:
- Jede Seite muss einzigartige Inhalte präsentieren, um ranking-schadende Dopplungen bei der Indexierung zu meiden.
- Gleichzeitig dürfen die einzelnen Seiten nicht zu viele Inhalte besitzen, um die Ladezeit zu begrenzen.
- Jeder Teil muss über eine individuelle URL aufrufbar sein.
- Damit der Crawler die korrekte Reihenfolge der Inhalte identifizieren kann, sollte der Webmaster im Head-Bereich die vorherige und nachfolgende Seite verlinken. Paginierungsverweise im Body ignoriert der Crawler.
Von der Paginierung profitiert nicht nur die Suchmaschinenoptimierung einer Seite, sondern die Methode steigert gleichzeitig die Nutzerfreundlichkeit.
Tipp
Infinite Scrolling wird über Java Script realisiert. Usern, die dies im Browser blockieren, sehen stattdessen die paginierten Inhalte. So können sie den Content auch ohne Java Script problemlos konsumieren.
Nachteile
Infinite-Scrolling kann der Übersichtlichkeit eines Webprojekts schaden. Der Scrollbalken dient Nutzern oft als Orientierung. Diese geht verloren, wenn der Balken beim Laden neuer Inhalte an eine andere Stelle springt. Werden Menü und Footer nicht fixiert, leidet zudem die Nutzerfreundlichkeit, da der Besucher nur mit umständlichem zurückscrollen weiter navigieren kann. Wer sich für eine Website mit Infinite Scrolling entscheidet, muss diese deshalb sauber und nutzerorientiert realisieren.
Tipp
Wenn Sie noch Fragen bezüglich eines Online Marketing Themas haben, dann können Sie gerne unseren Glossar besuchen und sich über das Thema informieren, wo Sie noch speziell Fragen haben.
Sie haben noch Fragen?