Twitter Cards

Copyright © Pexels/Pixabay
Inhaltsverzeichnis
Was sind Twitter Cards?
Twitter Cards enthalten Vorschaubilder in Form von Thumbnails und Beschreibungen von unterschiedlichen Inhalten und Inhaltstypen, die von Twitternutzern geteilt werden. Empfänger der Twitter Cards werden durch einen Klick auf das Bild oder die Beschreibung zum Ursprung des Inhaltes geleitet. Mit Twitter-Karten können Unternehmen im News-Feed mehr Aufmerksamkeit auf sich ziehen, wertvolle Analysen erstellen und bessere Ergebnisse mit ihren Anzeigen erzielen.

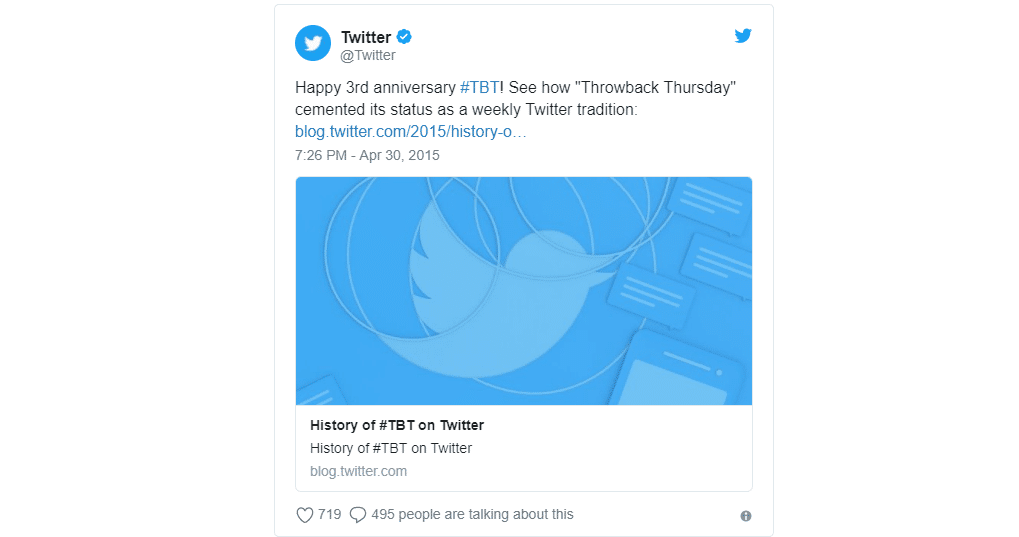
Copyright © twitter.com
Arten von Twitter Cards
Twitter stellt seinen Nutzern verschiedene Typen von Twitter Cards zur Verfügung. Die einzelnen Twitter Cards weisen unterschiedliche Merkmale auf und sind für unterschiedliche Inhalte konzipiert.
Summary Card | Die Summary Card oder Übersichtskarte ist geeignet für Unternehmen, die einen Blog betreiben oder Seiten bereitstellen, die sich ausschließlich mit Informationen befassen. In der Summary Card können ein Titel, eine Beschreibung, ein Thumbnail-Bild und Twitter-Handle-Attribute für eine Seite eingefügt werden. Die Übersichtskarte steht auch als sogenannte Summary Card with Large Image mit einem großen Bild anstelle des quadratischen Miniaturbildes zur Verfügung. Bei beiden Versionen der Summary Card sind drei Möglichkeiten für die Verlinkung auf einen Artikel möglich. Das Bild, der Titel und der explizite Link “View on Web”. |
Photo Card | Die Fotokarte ist ideal für Unternehmen oder Websites, die viele Bilder präsentieren. Wie die Übersichtskarte mit großem Bild enthält die Fotokarte ein Bild, einen Titel, eine Beschreibung und einen Twitter-Handle. Im eingebetteten Tweet sehen Empfänger nur das Foto über dem ursprünglichen Tweet-Text. Auf Twitter selbst wird alles angezeigt. Die Photo Card kann wie die Summary Card über das Bild, den Titel und den Link “View on Web” mit dem Quellinhalt verlinkt werden. |
Gallery Card | Die Galerie-Karte funktioniert ähnlich wie die Photo Card mit einer Ausnahme: Mit der Gallery Card können bis zu vier Fotos eingebunden werden. Bei eingebetteten Tweets wird nur eines der vier Bilder angezeigt. Auf Twitter selbst erfolgt die Anzeige aller Bilder. Wie bei den anderen Karten sind auch bei der Gallery Card drei Verlinkungen und der Twitter-Handle möglich. |
App Card | Die App Card von Twitter ist für Unternehmen gedacht, die Apps nutzen oder verkaufen. Die Desktop-Version des Tweets zeigt die gleichen Details wie der mobile Tweet, jedoch mit einem View on Web Link zur App. Wenn der Tweet jedoch auf einem Mobilgerät angezeigt wird, wird eine Aufforderung angezeigt, die App herunterzuladen und zu installieren. |
Player Card | Die Player Card eignet sich für Unternehmen, die Video oder Audio-Dateien verwenden. Die Karte kann genutzt werden, um Medienelemente zu twittern. Die Player Card stellt einen Live-Video- oder Audio-Player innerhalb eines Tweets bereit, den Nutzer auf Twitter und in eingebetteten Tweets abspielen können. Im Gegensatz zu den anderen Twitter Cards, bei denen nur die richtige Codierung auf der Website verwendet werden muss, um sie zu veröffentlichen, benötigt die Player Card die Genehmigung von Twitter, bevor Sie genutzt werden kann. Twitter hat eine Liste mit Regeln für diesen Typ der Twitter Cards, die beachtet werden müssen, damit die Karte genehmigt werden kann. |
Product Card | Jedes Unternehmen, das Produkte verkauft, kann die Product Card für die Produktwerbung nutzen. Auf der Produktkarte können ein Titel, eine Beschreibung, ein Thumbnail-Bild sowie Twitter-Handle-Attribute für ein Produkt sowie weitere relevante Details wie Preis, Standort, Verfügbarkeit und mehr angegeben werden. Die Verlinkungsmöglichkeiten entsprechen bei der Product Card denen der anderen Twitter Cards. |
Lead Generation Card | Die Lead Generation Card ist eine gute Möglichkeit, mehr Leads auf Twitter zu erhalten. Wenn Nutzer eine Lead Generation Card sehen, können sie auf eine Schaltfläche klicken und die mit dem Twitter-Konto des Ausstellers der Karte verknüpfte E-Mail-Adresse zu teilen. Die Lead Generation Card ermöglicht es Unternehmen, andere Twitternutzer zu animieren, Informationen freiwillig zu teilen. |
Website Card | Die Twitter Website Card kann genutzt werden, um Traffic auf die eigene Homepage oder eine andere bestimmte Zielseite zu lenken. Die Website Card enthält lediglich ein Thumbnail-Bild, das die Webseite, den Titel der Webseite und einen Call-to-Action Button anzeigt, um die Empfänger zum Klicken zu ermutigen. Von allen Twitter Cards hat diese das größte Potenzial, um Zugriffe auf eine Website zu generieren. Allerdings ist der Raum für eine Beschreibung nur knapp bemessen. |
Wie funktionieren Twitter Cards?
Twitter Cards verwenden eine sehr ähnliche Syntax wie OpenGraph. Twitter hat jedoch einige Eigenschaften, die für die Plattform spezifisch sind:
Twitter und OpenGraph
Wenn es um das Parsen von URLs, Bildern und Beschreibungen geht, nutzt Twitter die oben genannten Eigenschaften des OpenGraph. Diese oben genannten Eigenschaften können mit Twitter-spezifischen Eigenschaften überschrieben werden. Wenn auf Twitter völlig unterschiedliche Informationen angezeigt werden sollen, kann mit diesen Tags das Standardverhalten geändert werden.
Bei der Verwendung der Optionen “Twitter” und “OpenGraph” muss eines berücksichtigt werden. Twitter verwendet den Namen, um das Attribut anzugeben, während OpenGraph das Eigenschaftsattribut verwendet. Dies muss berücksichtigt werden, wenn Twitter Cards manuell implementiert werden.
Die Implementierung von Twitter-Karten
Wie bei anderen Meta-Tags müssen die Twitter-Tags im Bereich der Webseite eingefügt und sichergestellt werden, dass die Werte pro Seite korrekt festgelegt werden. Dazu können Plugins genutzt werden oder der Code wird manuell in die Webseite einfügt. Nachdem der Code für die Twitter Cards hinzugefügt wurde, empfiehlt Twitter die Verwendung des Twitter Card Validator, um sicherzustellen, dass alles in Ordnung ist.
Der Twitter Card Validator überprüft, ob der Code auf der Webseite funktioniert. Sobald die Implementierung abgeschlossen ist, wird Twitter-Analytics eingesetzt, um zu überprüfen, ob Tweets mit Twitter-Karten von der Website erstellt werden.
Bevor die Twitter Cards anderen Nutzern angezeigt werden, können mehrere Tage oder auch mehrere Wochen vergehen. Twitter behält sich vor, verschiedene Twitter Cards erst zu überprüfen und freizuschalten, bevor sie angezeigt werden dürfen.
Sie haben noch Fragen?











